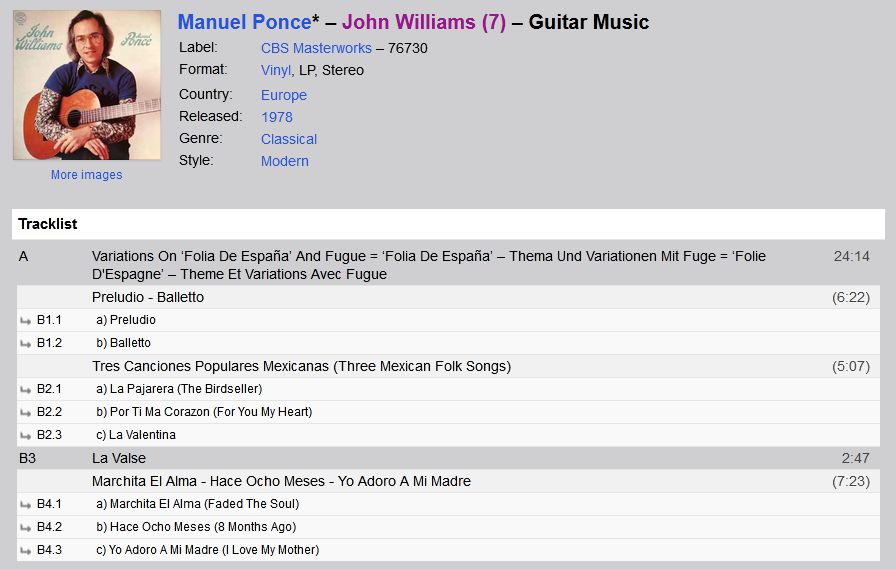
Index track tweak, so subtracks actually show as subtracks.
This means:
-A little smaller
-A little indent
There are no colour tweaks, discogs standard colours will be used.

Authordoktorsultan
LicenseFree to steal and adjust
Categorydiscogs.com
Created
Updated
Code size1.0 kB
Code checksum8ff9c0f4
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Index track tweak, so subtracks actually show as subtracks.
This means:
-A little smaller
-A little indent
There are no colour tweaks, discogs standard colours will be used.
Discogs shows subtracks of index tracks the same way as other tracks.
When single-track titles are mixed with tracks with subtracks, this doesn't look nice. This displays the index track the same size as the main tracks, and the subtracks will show somewhat smaller and indented.
This makes the subtracks show as actually subtracks.
This stylesheet doesn't change any colours.
This means index tracks, subtracks and headings still show with a different background. This also means you can use this stylesheet with any other colour tweak, with no interference.
One can easily add different background colours to this stylesheet, or write a second stylesheet by editing this one, which does alter the colours.
/* ==UserStyle==
@name Discogs-Index Track tweak
@namespace github.com/openstyles/stylus
@version 1.0.6
@description Discogs dark mode rewrite
@author Aszazin
@license Free to steal
==/UserStyle== */
@-moz-document domain("discogs.com") {
/*TRACKLIST DISPLAY start*/
tr.index_3D8To {font-weight: normal;}
tr.index_3D8To td {padding-left: 2px;}
tr.subtrack_1Itjg {font-size: smaller;}
tr.subtrack_1Itjg td.trackTitle_CTKp4 {padding-left: 8px;}
tr.subtrack_1Itjg span {font-size: inherit;}
tr.heading_24HyI {font-weight: normal;}
table.tracklist_3QGRS {border-collapse: separate; border-spacing: 0px;}
/*TRACKLIST DISPLAY end*/
/*MR Review Changes fix*/
td.reviewchanges_1iG2j {background:#666666;}
/*MR Text-only Condensed*/
.row_3KhrR.textOnly_2DB_9 {min-height:1px !important; grid-template-rows: minmax(1px, max-content) !important; margin:0px;}
.row_3KhrR.textOnly_2DB_9 {grid-template-columns: 0 4.1fr 3fr 4.8rem 2.5rem 4rem 28px 3px}
}