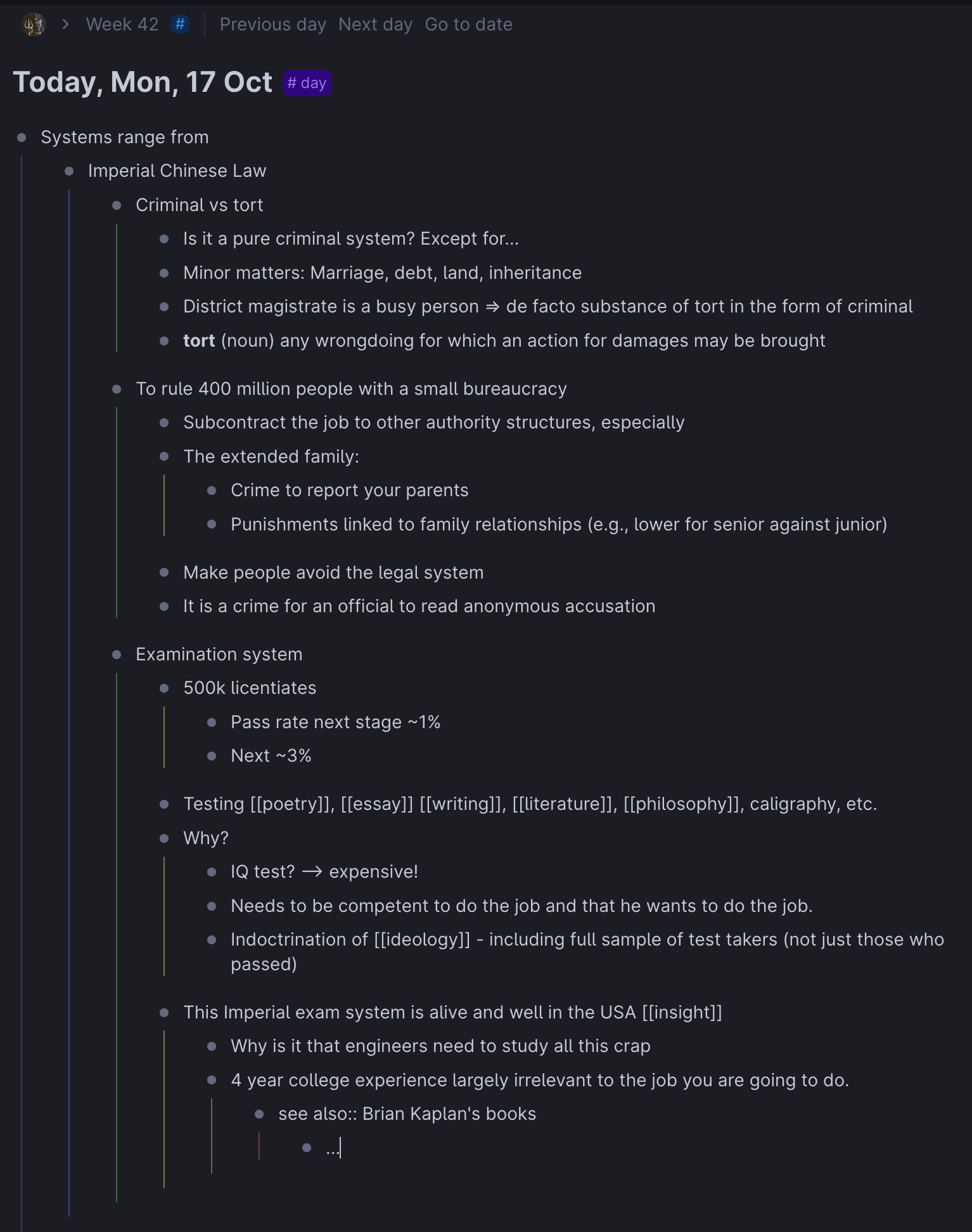
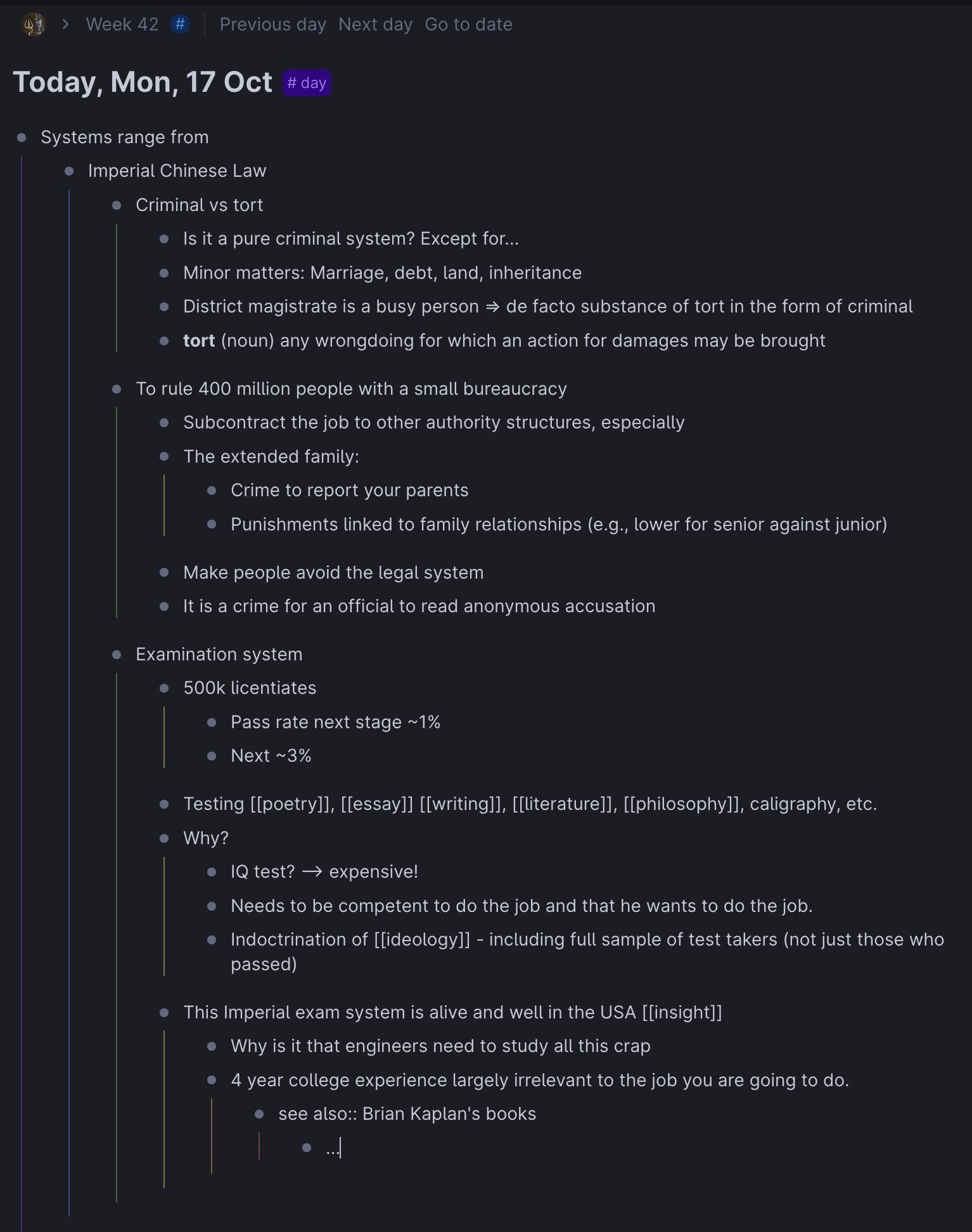
Rainbow Indents for Tana
Tana - Rainbow indents by abhayprasanna

Details
Authorabhayprasanna
LicenseNo License
Categoryapp.tana.inc
Created
Updated
Size2.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support for defining the color variables easily.
Source code
/* ==UserStyle==
@name 10/17/2022, 2:30:46 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("app.tana.inc") {
:root {
--indent1: #5F388BAD;
--indent2: #4A57BAAD;
--indent3: #48864DAD;
--indent4: #A7A15AAD;
--indent5: #AD7E48AD;
--indent6: #A5494FAD;
--indent7: #634071AD;
--indent8: #303472AD;
--indent9: #395C45AD;
--indent10: #7C7948AD;
--indent11: #7D5039AD;
--indent12: #A5494FAD;
--indent13: #706597AD;
--indent14: #657D91AD;
--indent15: #6D8D76AD;
--indent16: #A09A84AD;
--indent17: #987174AD;
--indent18: #8B5F78AD;
}
div[data-depth="2"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent1);
}
div[data-depth="3"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent2);
}
div[data-depth="4"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent3);
}
div[data-depth="5"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent4);
}
div[data-depth="6"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent5);
}
div[data-depth="7"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent6);
}
div[data-depth="8"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent7);
}
div[data-depth="9"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent8);
}
div[data-depth="10"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent9);
}
div[data-depth="11"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent10);
}
div[data-depth="12"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent11);
}
div[data-depth="13"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent12);
}
div[data-depth="14"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent13);
}
div[data-depth="15"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent14);
}
div[data-depth="16"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent15);
}
div[data-depth="17"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent16);
}
div[data-depth="18"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent17);
}
div[data-depth="19"] > .bulletSide.bulletSideExpanded:after {
background-color: var(--indent18);
}
}