a
halloween by ahlem

Details
Authorahlem
LicenseAhlem
CategoryAhlem
Created
Updated
Size1.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
a
Source code
/* ==UserStyle==
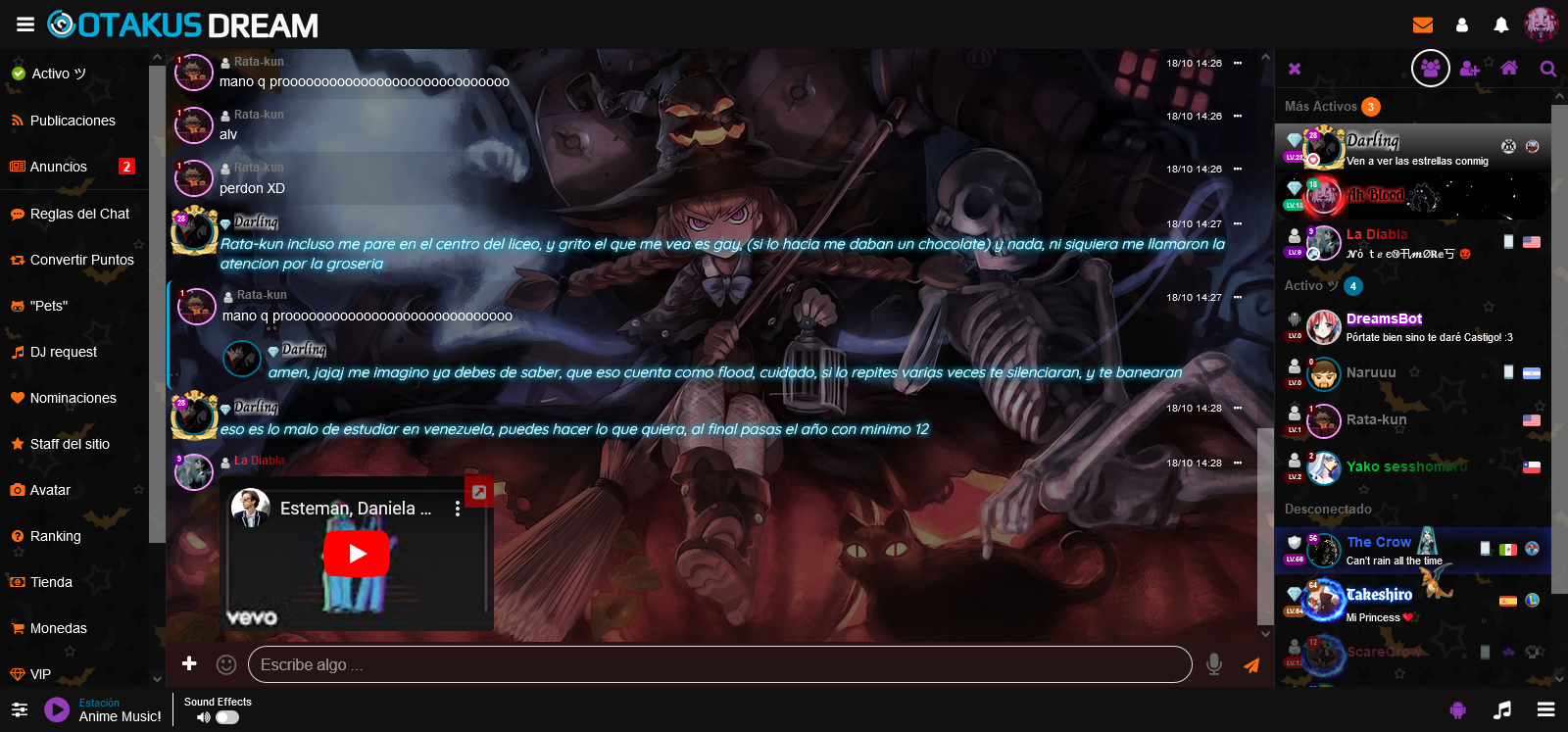
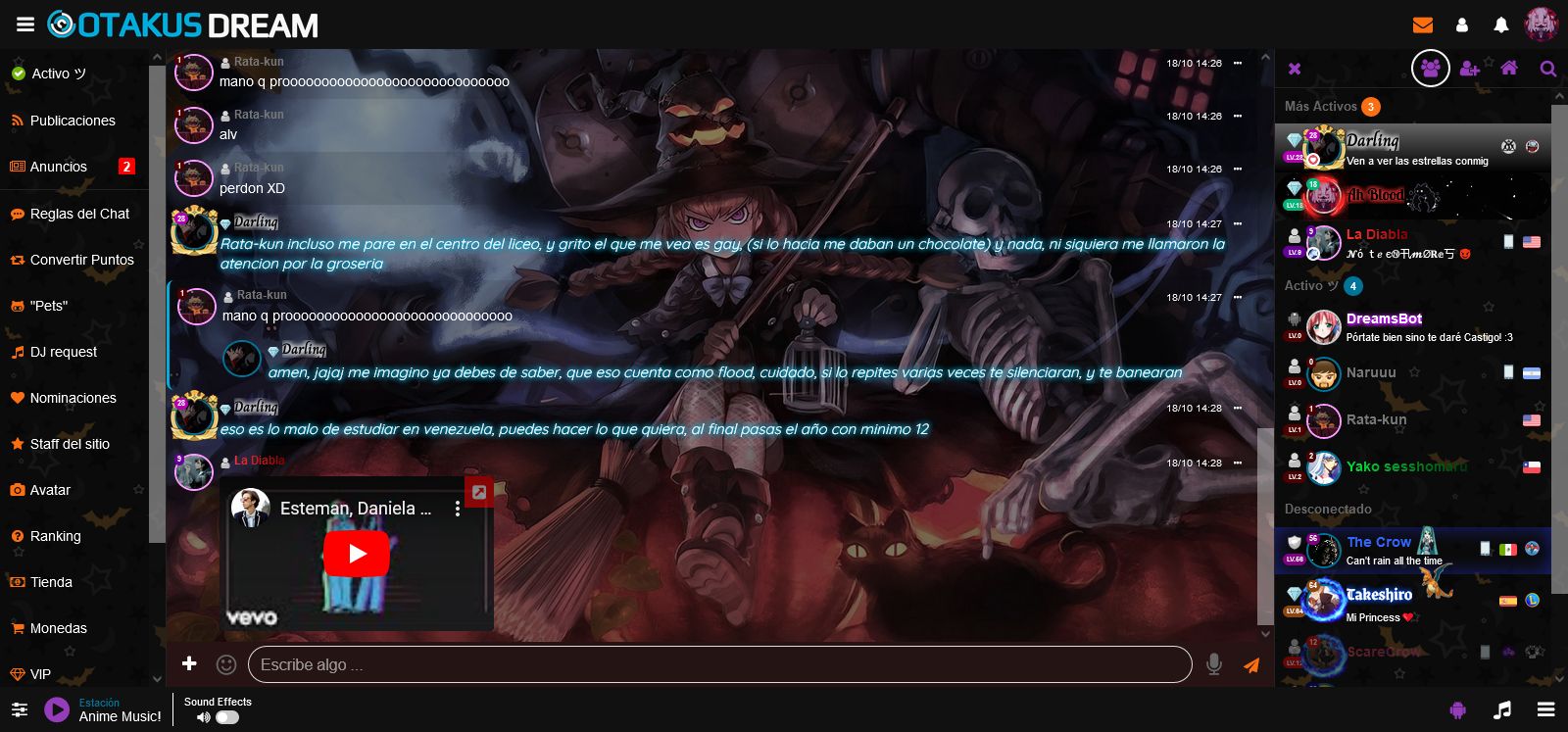
@name halloween
@version 20221018.12.54
@namespace userstyles.world/user/ahlem
@description a
@author ahlem
@license a
==/UserStyle== */
.background_box {
color:#fff;
background-blend-mode: darken;
background: url("https://imgur.com/wq3GxuR.jpg") center center !important;
background-size: 1200px !important;
}
/*Panel chat log*/
.log2 {
background: #19191921;
}
.ch_logs {
padding: 8px;
word-wrap: break-word;
display: table;
width: 100%;
table-layout: fixed;
max-width: 100%;
overflow: hidden;
/*Panel chat log*/
}
#chat_left {
background: rgba(0, 0, 0, .75);
}
#chat_right {
background: rgba(0, 0, 0, .75);
}
/*escribir chat*/
input, textarea, .post_input_container {
background: #19191921;
border: 1px solid #ffffffd9 !important;
color: #fff;
}
.input_wrap {
background: #4807074f;
}
.panel_selected {
background: #19191921;
border-radius: 50%;
border: 2px solid #fffffff2
}
.bustate {
color: #fff;
}
.default_btn {
background: #19191921;
color: #ffffff75;
}
/*escribir chat*/
.pgrad75,.prograd75
{ border-radius: 30px; background: url("https://i.pinimg.com/originals/16/03/fb/1603fb7077abb9093f4af305b4e5ce79.gif") center center !important;}
.back_theme {
background: #511d0021;
color: #fff;
border: 2px solid #f36e021f
}
.my_text {
font-weight: bold;
}