If you like this project, please leave me a star at my repository
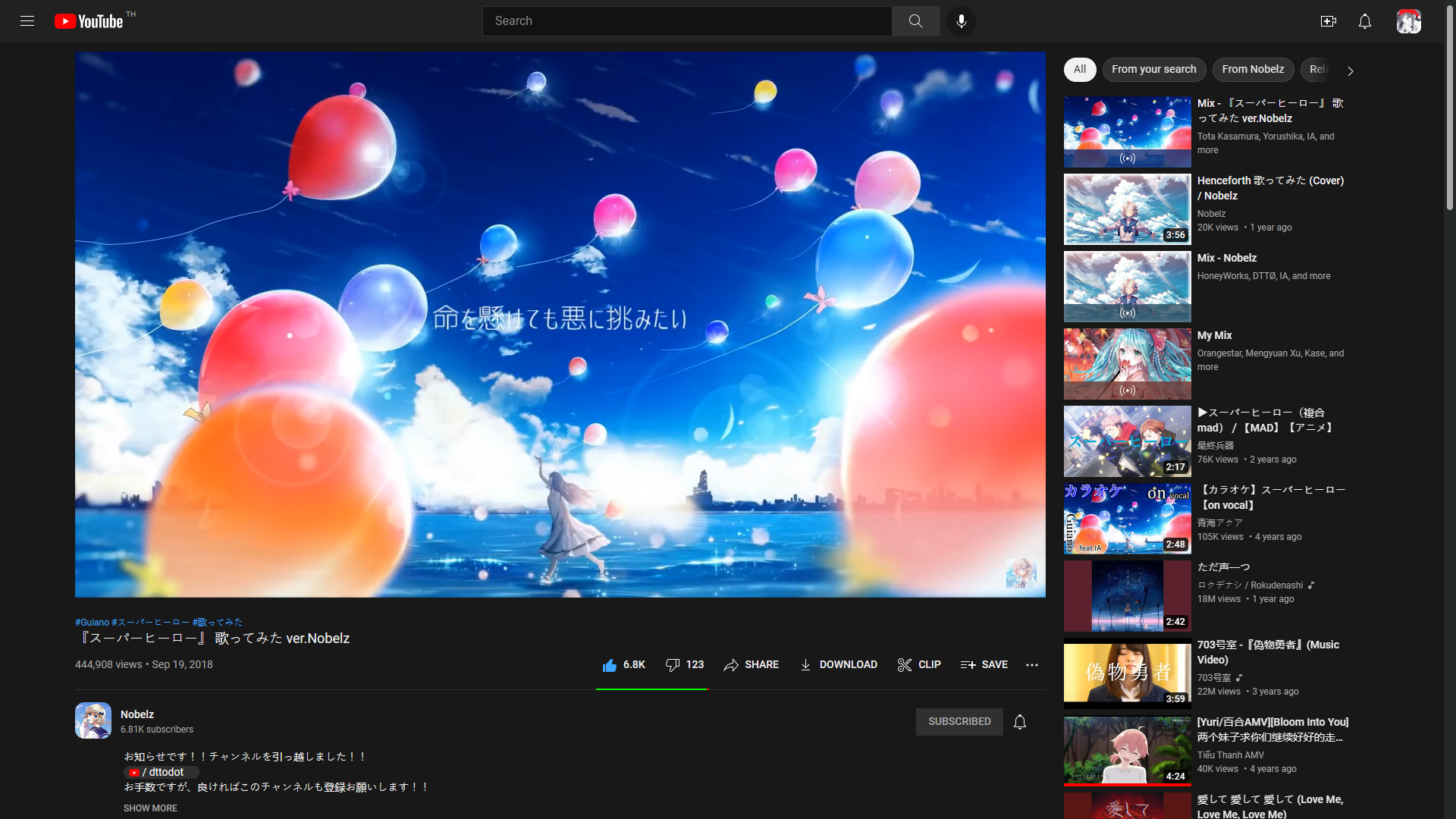
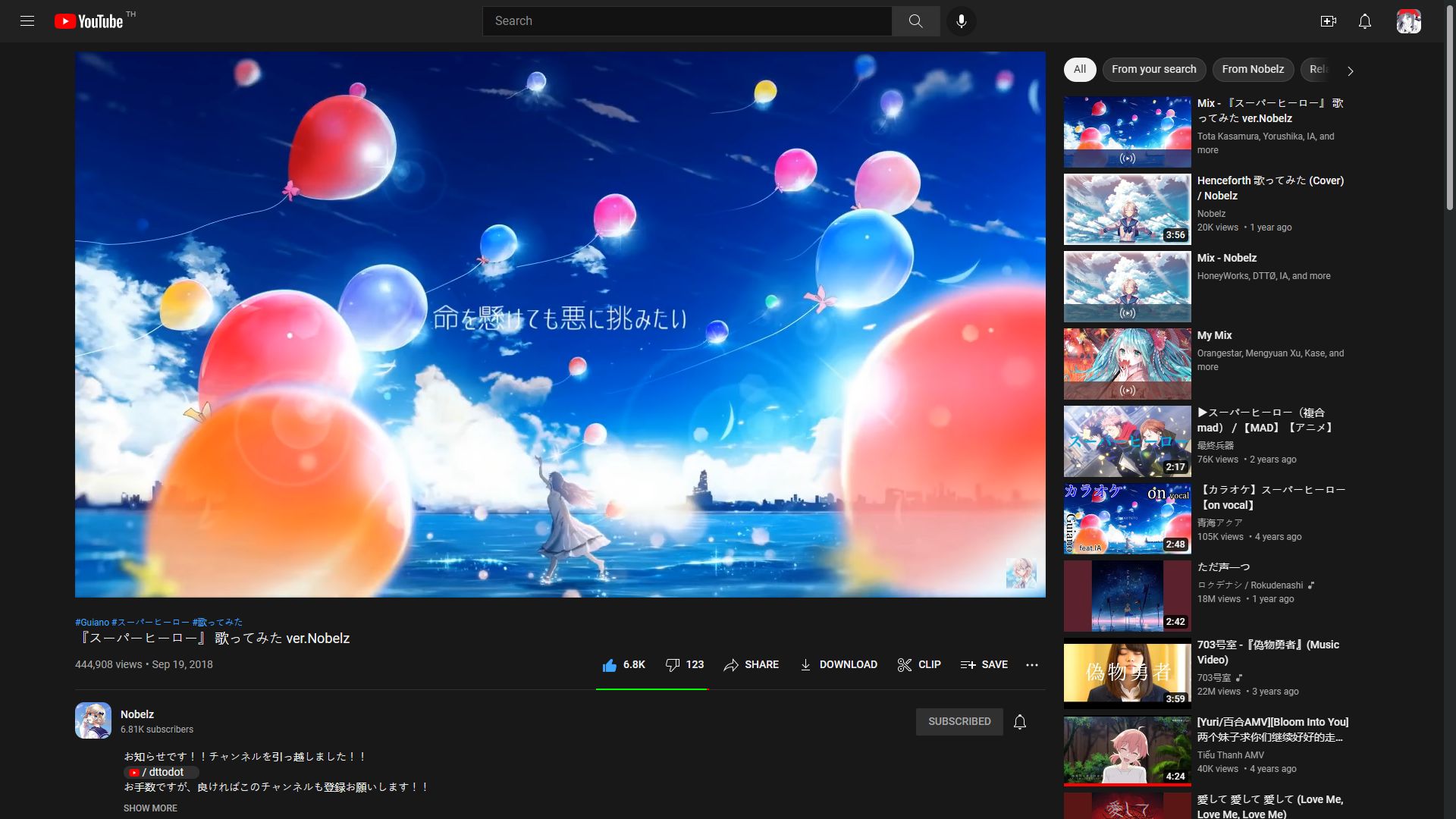
Old Youtube Layout In 2021-2022 by sapondanaisriwan

Details
Authorsapondanaisriwan
LicenseMIT
Categoryyoutube
Created
Updated
Code size470 kB
Code checksum7d131f7b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
AdashimaaTube
Restore old YouTube layout in 2021-2022 with many customizable options.
Note: If you received the new ui changes please follow these steps.
- Install Violentmonkey or Tampermonkey extension.
- Install revert-ui-changes.user.js and revert-video-list.user.css.
- Done and enjoy :)
💡Features
This is why you should consider using AdashimaaTube! 🥶
- Anit-Shorts.
- Search results in a grid layout.
- Blue verified badge.
- Customizable avatar roundness and border radius.
- Customizable color of Like/Dislike buttons.
- Customize number of videos per row on Home page/Channel page
- Display full title for videos.
- More animations.
- Options to hide the buttons for Share, Download, Clip, Thanks and Save.
- Red subscribe button.
- Restore to the old video container.
- Removal of rounded edges on video thumbnails and the UI.
- Watched Overlay.
🛠️Changelogs
All changes to this project will be documented in this file.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name `AdashimaaTube
@author sapondanaisriwan <sapondanaisriwan@gmail.com> (https://github.com/sapondanaisriwan)
@description If you want to submit a bug or request a feature please report via github issue. Since I receive so many emails, I can't reply to them all.
@namespace https://userstyles.world/user/sapondanaisriwan
@homepageURL https://github.com/sapondanaisriwan/AdashimaaTube
@supportURL https://github.com/sapondanaisriwan/AdashimaaTube/issues
@version 2.5.1
@license MIT
@preprocessor stylus
@var select customOldLayout "⚒️ Old Layout" ["Enabled", "Disabled"]
@var range borderRadius " ⚙️ Border Radius" [0, 0, 40, 1, 'px']
@var range buttonRadius " ⚙️ Buttons Radius" [2, 0, 18, 1, 'px']
@var range profileRadius " ⚙️ Profiles Radius" [50, 0, 50, 1, '%']
@var checkbox oldWatchpage " 📺 Old Watchpage" 1
@var checkbox oldBackground " 🖼️ Old Background" 1
@var checkbox oldPlaylists " ▶️ Old Playlist" 1
@var checkbox playlistOverlay " ▶️ Old Playlist Overlay" 1
@var checkbox oldIcons " 🧓 Old Icons" 0
@var checkbox oldSearchBox " 🔎 Old Search box" 0
@var select customMoreVideos "⚒️ Video Appearance" ["Enabled", "Disabled"]
@var range videoPerRow " ⚙️ Videos Per Rows" [6, 1, 15, 1]
@var range shortsPerRow " 🩳 Shorts Per Row" [12, 1, 12, 1]
@var checkbox hideProfile " 🫣 Hide Channel Profile" 1
@var select channelPage " 📺 Channel Page" ["Enabled", "Auto","Disabled"]
@var checkbox channelSearchResults " ↳ Search Result Grid " 1
@var checkbox channelNoLimitWidth " ↳ No Limit Width" 0
@var select searchPage " 🔎 Search Page" ["Disabled", "Enabled", "Auto"]
@var checkbox channelGrouping " ↳ Channel Grouping" 0
@var checkbox hideChannel " ↳ Hide Channel" 0
@var checkbox hideRightSidebar " ↳ Hide Right Sidebar" 0
@var checkbox searchPageNoLimitWidth " ↳ No Limit Width" 0
@var select subPage " 🔔 Subscriptions Page" ["Enabled", "Disabled"]
@var checkbox channelGrid " ↳ Channel Grid" 1
@var checkbox subPageLayoutFix " ↳ Layout Fix" 1
@var checkbox subPageNoWidthLimit " ↳ No Limit Width" 0
@var select homePage " 🏠 Home Page" ["Enabled", "Disabled"]
@var checkbox homePageLayoutFix " ↳ Layout Fix" 1
@var select hashtagPage " 🔖 Hashtag Page" ["Enabled", "Disabled"]
@var select customAppearance "⚒️ Youtube Appearance" ["Enabled", "Disabled"]
@var checkbox blueCheckMark " ✅ Blue Check Mark" 0
@var checkbox scroll_Bar " 🌑 Dark Scroll Bar" 1
@var checkbox displayFullTitle " 🎦 Full Title For Videos" 0
@var select likeDislike " 🎨 Like/Dislike colors" ['None', 'Navy-Blue', 'Classic']
@var checkbox moreAnimation " 🎬 More Animations" 0
@var checkbox watchedOverlay " 👀 Watched Overlay" 0
@var select customVideoPage "⚒️ Watch Page" ["Enabled", "Disabled"]
@var select displayDislikeText " 👎 Display Dislike Text" {
"None": "None",
"English": "English",
"ภาษาไทย": "Thai",
"Filipino": "Filipino",
"中文": "Chinese",
"日本語": "Japanese",
"한국어": "Korean",
"Русский": "Russia",
"Français": "French"
}
@var checkbox descriptionExpanded " 📭 Description Expanded" 0
@var checkbox hideTabs " ❌ Hide Tabs" 0
@var checkbox antiShorts " ❌ Hide Shorts" 1
@var checkbox hideAnnotation " ❌ Hide Annotations" 0
@var checkbox hideRecommendPL " ❌ Hide Recommended" 0
@var checkbox hidecommuPosts " ❌ Hide Community Posts" 0
@var checkbox hideMoviesSection " ❌ Hide Movies Section" 1
@var checkbox hideDonation " 💵 Hide Donation Shelf" 0
@var checkbox hideRightSideVideos " 🎦 Hide Right Side Videos" 0
@var checkbox hideLikeAnimation " 👍 Hide Like Animation" 0
@var checkbox hideLiveChat " 💬 Hide Live Chat" 0
@var checkbox shareBtn " ➡️ Hide Share Button" 0
@var checkbox downloadBtn " ⬇️ Hide Download Button" 0
@var checkbox clipBtn " ✂️ Hide Clip Button" 0
@var checkbox thanksBtn " 🙏 Hide Thanks Button" 0
@var checkbox tranScriptBtn " 📜 Hide Transcript Button" 0
@var checkbox saveBtn " 💾 Hide Save Button" 0
@var checkbox textBtn " 💬 Hide Text Buttons" 0
@var checkbox endCards " 💳 Hide End Screen" 0
@var checkbox commentSection " 💬 Hide Comments" 0
@var checkbox gameSection " 🎮 Hide Game Section" 0
@var checkbox musicSection " 🎵 Hide Music Section" 0
@var checkbox chapterSection " ❌ Hide Chapters Section" 0
==/UserStyle== */
/*
Please report bugs via my email, github issue and discord(If I have some free time, I'll fix them)
Contact: sapondanaisriwan@gmail.com
Support me: https://ko-fi.com/sapondanaisriwan
Support me: https://ko-fi.com/sapondanaisriwan
Support me: https://ko-fi.com/sapondanaisriwan
Support me: https://ko-fi.com/sapondanaisriwan
Support me: https://ko-fi.com/sapondanaisriwan
*/
@-moz-document regexp("^https:\\/\\/www\\.youtube\\.com.+") {
:root {
--video-per-row: videoPerRow;
--color1: #3ea6ff;
--like-lime: #00FF00;
--dislike-red: #FF0000;
--columns-width-6: calc((100% - var(--ytd-grid-6-columns-width))/2);
--columns-width-5: calc((100% - var(--ytd-grid-5-columns-width))/2);
--columns-width-4: calc((100% - var(--ytd-grid-4-columns-width))/2);
--columns-width-3: calc((100% - var(--ytd-grid-3-columns-width))/2);
--columns-width-2: calc((100% - var(--ytd-grid-2-columns-width))/2);
--twitter-logo: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAAMFBMVEVHcEwcmfAcm/Adm/Acm/Acme8dmu8dm/Adm/AcnPAdm/AWf9IdmvEcm/Adm/Adm/CWvBALAAAAD3RSTlMAOIHaTB1vd+9rnQFfkMDUJmMhAAAAYUlEQVQYlY1P2xaAIAgDFdOo9v9/G2hpPXROe9rGuBH9B4eNSIyk0PQCoEQ2VrG6AUepxsTIztyMVuIDA96tMjWSJzRPo++T8uy4NzriuCl1rZeK77xN5RwyP79Qy+rnjyfcLgVsSsFhBQAAAABJRU5ErkJggg==");
--translate-img: url('data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PSIwIDAgMjAgMjAiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PHBhdGggZD0ibTcuNDEgOSAyLjI0IDIuMjQtLjgzIDJMNiAxMC40bC0zLjMgMy4zLTEuNC0xLjQyTDQuNTggOWwtLjg4LS44OGMtLjUzLS41My0xLTEuMy0xLjMtMi4xMmgyLjJjLjE1LjI4LjMzLjUzLjUxLjdsLjg5LjkuODgtLjg4QzcuNDggNi4xIDggNC44NCA4IDRIMFYyaDVWMGgydjJoNXYyaC0yYzAgMS4zNy0uNzQgMy4xNS0xLjcgNC4xMkw3LjQgOXptMy44NCA4TDEwIDIwSDhsNS0xMmgybDUgMTJoLTJsLTEuMjUtM2gtNS41em0uODMtMmgzLjg0TDE0IDEwLjQgMTIuMDggMTV6IiBmaWxsPSIjOTA5MDkwIiBjbGFzcz0iZmlsbC0wMDAwMDAiPjwvcGF0aD48L3N2Zz4=');
--yt-music-img: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAApAAAAKQCAYAAAAotUpQAAAAAXNSR0IArs4c6QAAIABJREFUeF7snQmYXUWZ/r/v3E4gKCQIKIsLKCCyKIyKbKMgiKwiiBlcQCBoQJJ7qm6HTUEaUDGQvlXnJoAtBBDEJQLK6gIIMqCOy4i7AoPLX0BGHBMZCZC+5/s/lenWsITce+6ps771PP10oKu+73t/dbr77XPqVDGhgQAIgAAIgAAIgAAIgEAfBLiPvugKAiAAAiAAAiAAAiAAAgQDiYsABEAABEAABEAABECgLwIwkH3hQmcQAAEQAAEQAAEQAAEYSFwDIAACIAACIAACIAACfRGAgewLFzqDAAiAAAiAAAiAAAjAQOIaAAEQAAEQAAEQAAEQ6IsADGRfuNAZBEAABEAABEAABEAABhLXAAiAAAiAAAiAAAiAQF8EYCD7woXOIAACIAACIAACIAACMJC4BkAABEAABEAABEAABPoiAAPZFy50BgEQAAEQAAEQAAEQgIHENQACIAACIAACIAACINAXARjIvnChMwiAQNEILFmypPHQQw9tGMfxhkS0YRAEKz+LyIbMvA4zry0ia09+dv8OgmAt95mInvYx0W+tVf6/k/uE+xCRJ5l55b9X/XD/L47jlV9zHyLyj88i8jgzP0pEj8ZxvPJzEASPbrrppo/OnDmzWzSWqAcEQAAEeiUAA9krKfQDARDIjIC19iXdbncLZn7JpCEkog2cMWTmlebQ/XviY/3MCks30V+doXQfzmSKyMp/E9FfJg2niDzSaDR+q5R6JN3UiAYCIAACgxGAgRyMH0aDAAgkILBo0aINnnrqKWcQNw+CYHMR2YKINieiyc/TEoSt8pDlRPQ7Ivqt+8zMv43j+Hci8rupU6f+ds6cOc50ooEACIBAZgRgIDNDjUQgUC8CxpjXENGrnTFk5kljOGkS160XDe9qH5s0l85gishKo0lEv9Fa/8p7diQAARCoHQEYyNpNOQSDQLoEjDGbiMgOQRDswMw7iMhriWgHIhpKNxOiJSQwTkQ/Y+afisjP4jh2//6Z1vrhhPEwDARAAAQIBhIXAQiAQE8ELrvssrWXLVvmjOFrnWF0ZnHCKG7UUwB0KhqBPztj6UylM5RE9NPp06f/7JhjjnEvCaGBAAiAwPMSgIHEBQICIPAsAueff/4LhoaGdiWiPVYxilsBVS0I3DdpLInorvHx8e+edNJJf6+FcogEARDomQAMZM+o0BEEqktg4cKFW3S73Tcw8+4isgcRvb66aqEsAYEfMfNdInJ3o9H44dy5c90aSzQQAIEaE4CBrPHkQ3o9CYyMjAzNmDHj9cz8BhHZ2d1lJKJX1pMGVCck8IC7O8nM3xeRHy5duvRHIyMjbq0lGgiAQE0IwEDWZKIhs74EFi5cuKm7uzhxV9F9do+my7p3Yn0nstjK3Z6W3yWiHxLRjybuUj5U7JJRHQiAwCAEYCAHoYexIFBQAtbaN4vIXsy8JxG5DzQQyJrAHSJyBzPfrpS6M+vkyAcCIOCXAAykX76IDgKZEOh0Oi/tdrt7BUGwp4g4w4hH0pmQR5IeCTzAzHfEcXxHo9G4vdls/rHHcegGAiBQUAIwkAWdGJQFAmsiYIzZ3d1dXMU0Yt/FNUHD14tAYHzSTBLRHVrru4tQFGoAARDojwAMZH+80BsEciPgNuyeeBw9aRq3zq0YJAaBlAgw873uzqQzkxOGEhucp8QWYUDAJwEYSJ90ERsEBiRgjHklMx9ARAcw814isvaAITEcBApLgJmfEJHbiehmEblZa+3e9kYDARAoIAEYyAJOCkqqNwFr7csnTaOIOPPYqDcRqK8pgS4z3zxpJpVSf6gpB8gGgUISgIEs5LSgqLoRaLfbmwVBsPJOozONzDy1bgygFwRWR0BEnpo0k3Ec39xqtR4ELRAAgXwJwEDmyx/Za0zAWvuSZ9xpXKfGOCAdBHol8Pgz7kw+0utA9AMBEEiPAAxkeiwRCQTWSGDRokUbdLvdlXcZ3d1GIlpvjYPQAQRAYHUE/uYecTtD2Wg0bp4zZ85fgAoEQCAbAjCQ2XBGlpoTsNa+g5kPE5GDiehFNccB+SDgg8D/MPMNInKtUup6HwkQEwRA4J8EYCBxNYCAJwJRFG0fx/G7nHEkotd6SoOwIAACzybwU2ckgyC4JgzDnwMQCIBA+gRgINNniog1JjA2NrbO448/Pmka31ljFJAOAkUh8FVnJtdZZ51rZs+e/XhRikIdIFB2AjCQZZ9B1F8IAu5UGGZeaRxF5BWFKApFgAAI/IMAM//eGUkRuQan3+DCAIHBCcBADs4QEWpKwJ0M40wjEblH1HvVFANkg0AZCbjNyifNJE6+KeMMoubcCcBA5j4FKKBsBKIoOmCVtY0zylY/6gUBEPgHgaWrrJV0m5ajgQAI9EgABrJHUOgGAsaY9xHR0cy8D2iAAAhUi4CI3EpEl2utr6qWMqgBAT8EYCD9cEXUihBot9vTmPnoIAiOFpGdKyILMkAABFZDgJm/H8fx5SJyeavVWg5QIAACz00ABhJXBgg8B4ELLrhg4xUrVhzt7jgS0asBCQRAoHYEfuPuSE6ZMuXyE0888U+1Uw/BILAGAjCQuERAYBUC1lpnFieN48aAAwIgUHsCzjxe7j6UUs5UooEACBARDCQuAxAgona7vXOj0XCPqZ15nAYoIAACIPAMAsuZ+fJut+sebX8fdECg7gRgIOt+BdRcf6fT2ceZRhFxL8iggQAIgMAaCTDzVc5MNptN9+INGgjUkgAMZC2nHaKNMfsHQXDCxNnUAAICIAACfRNwZ2/HcXyR1vprfQ/GABAoOQEYyJJPIMrvj4Ax5q1EdAIzH97fSPQGARAAgecmICJXE5Ezkt8CIxCoCwEYyLrMdM11RlG0m4icQETvrzkKyAcBEPBH4HPMfFEYht/xlwKRQaAYBGAgizEPqMITgSiKXj9hHGd5SoGwIAACIPBMAosnjOSPgAY...