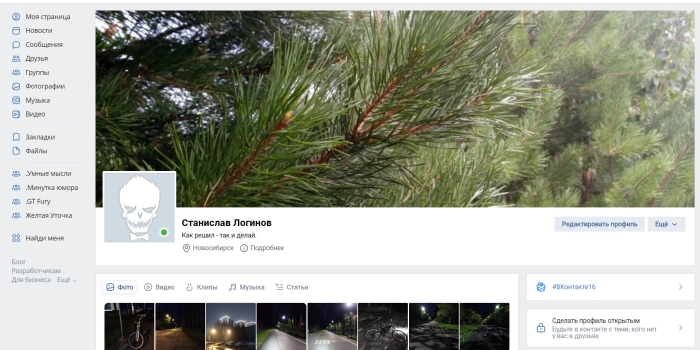
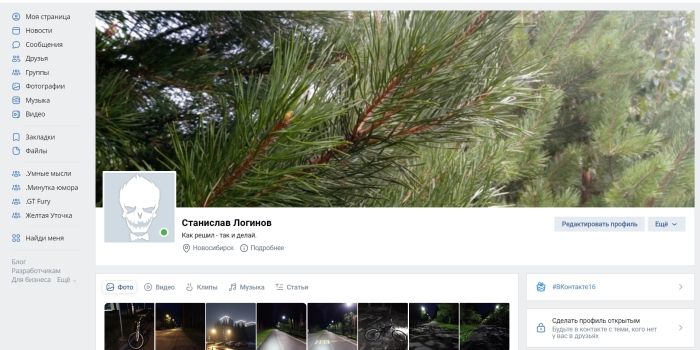
Стиль для мониторов 16:9 с разрешение от 1080p
Так же убираем скругление элементов
VK Wide Screen by sitkiller

Details
Authorsitkiller
LicenseNo License
CategoryVK Style
Created
Updated
Size9.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name VK Wide Screen + ABR
@version 3.5.1-19.09.2024
@namespace userstyles.world/user/sitkiller
@description Стиль для мониторов 16:9 с разрешение от 1080p. Если его использует кроме меня еще кто-то, напишите мне, я хочу обратную связь.
@author Killer
@license Free
Связаться со мной https://vk.com/Lost82
==/UserStyle== */
@-moz-document domain("vk.com"), domain("vk.ru"), domain("web.vk.me"), domain("vknext.net"), domain("id.vk.com"), domain("vkvideo.ru")
{
/* Все в VK нахрен квадратное */
*{border-radius: 2px !important;
--mg-border-radius-wrapper: 2px !important;
-moz-border-radius: 2px !important;
clip-path: none !important
}
/** А нет, не всё, будут исключения (Эти хуёвины квадратными выглядят уебищно) **/
.OwnerPageAvatar__underlay
{border-radius: 100% !important;
clip-path: url(#AvatarHeptagonSvgClip) !important;
-webkit-clip-path: url(#AvatarHeptagonSvgClip) !important}
._im_message_reaction,
.MessageReactions__peer
{border-radius: 50px !important}
/** Модный шрифт Manrope во всех разделах **/
*{font-family: Manrope !important}
}
@-moz-document regexp("https://vk.com/(?!video).*"), regexp("https://vk.ru/(?!video).*") {
/* Все разделы сайта кроме раздела VIDEO */
/*************** Верхняя строка навигации ***************/
/** Строка-заголовок (сдвиг влево)**/
#page_header
{width: 1076px;
margin-left: 10px;
font-size: 15px}
/** Правая часть строки с сервисами, аватаркой и выпадающим меню **/
#top_nav, #top_profile_menu
{margin-right: -404px}
/** Строка поиска и выпадающее меню(сдвиг)**/
#ts_wrap, #ts_cont_wrap
{margin-left: 15px}
/** Общее наполнение (Общее растяжение) без левого меню **/
#page_layout
{width: 1300px;
margin-left: 5px}
/** Основной блок. Влияет на все страницы. В Новостях это лента новостей, в группах это список групп и т.д. **/
#page_body
{width: 911px !important;
margin-right: 200px;
font-family: Manrope}
#wrap3
{width: 1300px;
margin-left: -5px}
/*************** Левый блок навигации ***************/
/** Общее назначение меню **/
#side_bar
{top: -5px !important;
position: sticky}
/** Шрифты, размер, цвет **/
.LeftMenu__itemLabel,
.LeftMenuItem-module__label--itYtZ,
.LeftMenuItem-module__label--GaKMH,
.vkitLeftMenuItem__labelIn--NA8gK
{font-family: Manrope;
color: #71aaeb;
font-size: 18px;
font-weight: 500;
overflow: visible}
/** Разделители в меню **/
.LeftMenu__separator,
.vkuiSeparator
{margin: 2px -15px 2px 5px}
#ads_left.ads_left_empty+.left_menu_nav_wrap
{display: none}
/** Левая панель *наверх* **/
#stl_bg
{width: 202px;
padding-top: 650px}
#stl_text
{font-size: 19px;
margin-left: 22px}
/*************** Новости ***************/
/** Основная новостная лента (ширина и размер основного текста постов) **/
.wide_column
{width: 940px;
margin-right: -50px;
font-size: 16px}
/** Основная новостная лента (размер шрифта пост-автора) **/
.post_author, .author, .im-mess-stack .im-mess-stack-- .im-mess-stack--pname
{font-size: 16px}
/** Основная новостная лента (размер шрифта времени создания после пост-автора) **/
.reply_date
{font-size: 14px}
/** Основная новостная лента (размер шрифта собственного коммента) **/
.fakeinput, .wall_reply_text
{font-size: 16px}
/*************** Страница пользователя ***************/
/** Страница пользователя. Картинка в шапке профиля **/
.ProfileHeader
{width: 1300px;
height: 610px}
/** height-разница 100px **/
.OwnerPageCover__in
{height: 510px !important}
/** Ширина своей стены в профиле. не хочет быть нужной ширины **/
.Profile__column.vkuiSplitCol
{width: 940px !important}
/** Картинки на главной странице в один ряд **/
.OwnerContentTabPhotos__items
{flex-wrap: nowrap}
/** Убираем нахуй блок "сделать профиль открытым" и разделитель под ним **/
.ProfileGroup.vkuiGroup.vkuiGroup--sizeX-regular.vkuiGroup--card.vkuiGroup--padding-m:first-child,
.vkuiInternalGroupCard.ProfileGroup:first-child,
.vkuiGroup__separator:nth-child(2)
{display: none}
/** Убираем нахуй блок с подарками и разделитель под ним **/
.ProfileGifts, .ProfileGiftsRow,
.vkuiGroup__separator:nth-child(5)
{display:none}
/** Коррекция размера высоты блок-новости на стене **/
.vkuiAspectRatio.vkuiAspectRatio--mode-stretch.LinkImage-module__photoContainer--gcMmG
{height: 520px}
/*************** Группы ***************/
/** Картинка в шапке группы **/
.redesigned-cover-block
{height: 615px}
/** height-разница 100px **/
.redesigned-group-cover,
.redesigned-group-cover__img
{height: 510px}
.redesigned-group-cover__img::after
{width:0}
/** Маркет в группе **/
.vkuiSplitCol.vkuiSplitCol--viewWidth-none.vkuiInternalSplitCol--viewWidth-none.vkuiSplitCol--spaced-none.vkuiInternalSplitCol--spaced-none
{max-width: 1000px !important}
/** Полоска-разделитель над строкой поиска в маркете в группе **/
.vkuiSeparator__in
{width:98%}
/*************** Сообщения ***************/
/** Общая ширина в сообщениях **/
#reforged-root
{width: 1294px !important}
/** Имя в чате или название чат-группы **/
.ConvoMessageHeader__authorLink
{font-size: 16px}
/** Список уже созданных диалогов справа **
.CollapsibleContainer, CollapsibleContainer__wrapper, .im-page .im-page--dialogs
{float: right !important;
width: 410px !important;
margin-left: 886px}
/** Ширина основного поля диалога **
.RightPanelContainer__mainContent, .im-page .im-page--history
{width: 884px;
margin-left: -1295px}
/** Имена в списке созданных диалогов справа **/
.ConvoListItem__header, .nim-dialog .nim-dialog--name .nim-dialog--name-w
{font-size: 15px;
font-weight: 600}
/** Убираем нахуй создание персонажа из окна выбора смайлов-стикеров **/
.StickersKeyboardVmojiRow-module__card--ETJRr,
.StickersKeyboardHeader-module__title--cCIDg,
.StickersKeyboardRowCard-module__card--PcM9f,
.StickersKeyboardRowCard-module__card--mjZxc
{display: none}
/*************** Картинки (фотографии) ***************/
/** Ширина листа картинок в моих альбомах **/
.vkuiInternalGroup.vkuiGroup.vkuiGroup--mode-card.vkuiInternalGroup--mode-card.vkuiGroup--padding-m.Group-module__group--lRMIn.Group-module__groupPaddingM--qj3wo.Group-module__groupModeCard--bGIrq.vkuiInternalGroupCard.GradientGroup-module__container--ENLiw
{width: 1280px}
/** Ширина-высота превью самого альбома (влияет на превью на своей основной странице) **/
.vkuiAspectRatio.vkuiAspectRatio--mode-stretch.PhotoAlbumPhotoItem-module__in--cHhF6
{height: 300px;
width: 1280px}
/** Количество альбомов на листе в ширину **/
.PhotosMainPageAlbums-module__userAlbums--PfMON
{--grid-columns: 4 !important}
}
@-moz-document url-prefix("https://vk.com/im"), url-prefix("https://vk.ru/im") {
/* Только для раздела Сообщения. */
/** Бокс-контейнер прикрепления файла в чате, сдвиг к центру **/
.popup_box_container
{margin-left: 350px}
}
@-moz-document url-prefix("https://vk.com/video"), url-prefix("https://vk.ru/video"), url-prefix("https://vkvideo.ru") {
/* Отдельные настройки для раздела VIDEO */
/** Убираем пустое место слева **/
#page_layout
{margin-left: 0px}
/** Сдвигаем шапку левее (для больших мониторов) **/
#page_header
{margin-left: 0px}
/** Делаем левое меню компактнее в высоту **/
.MenuList__item
{height: 39px}
/*************** Левый блок навигации ***************/
/** Шрифты, размер, цвет **/
.MenuList__itemText
{font-family: Manrope;
color: #71aaeb;
font-size: 17px}
}