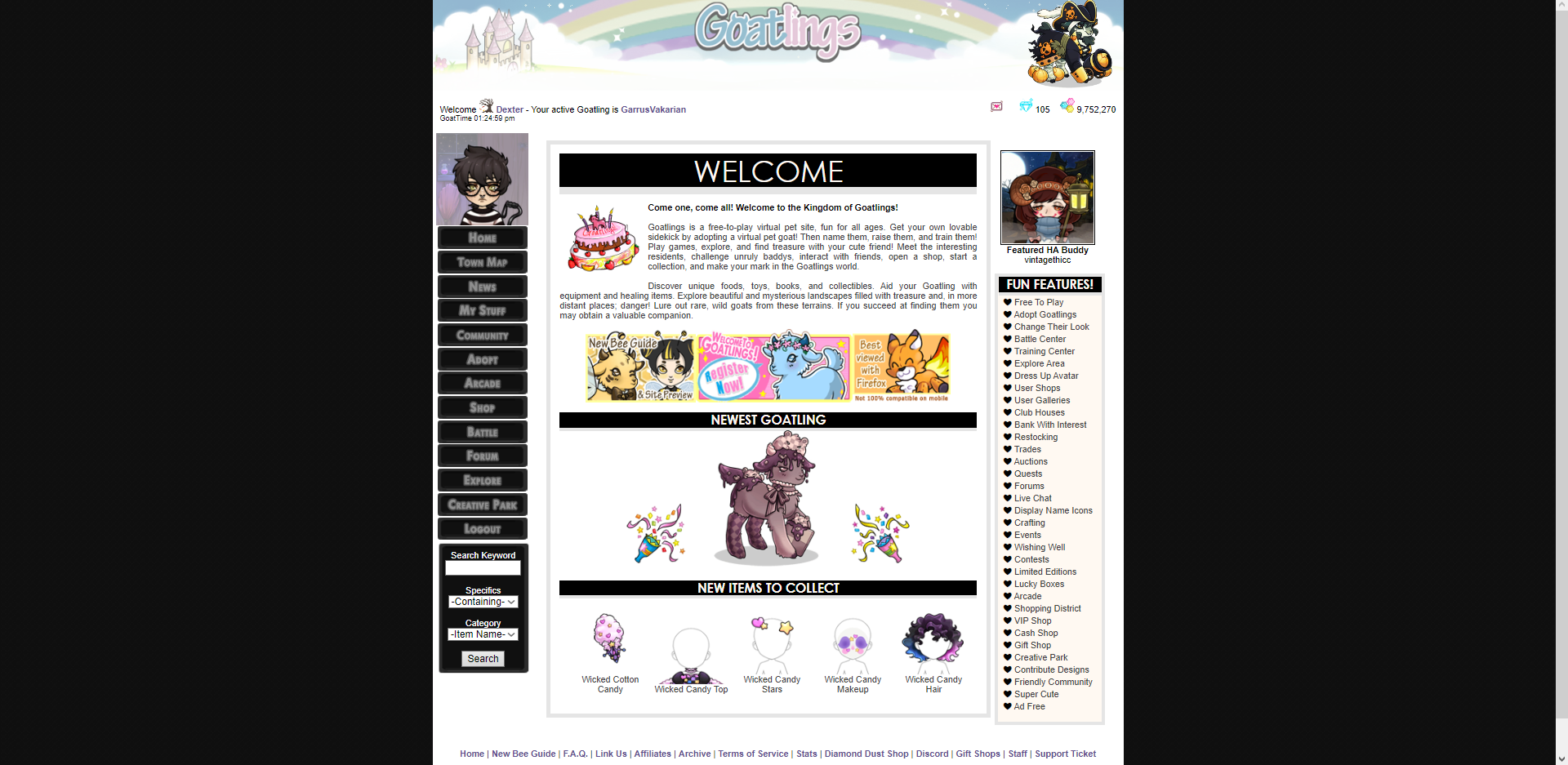
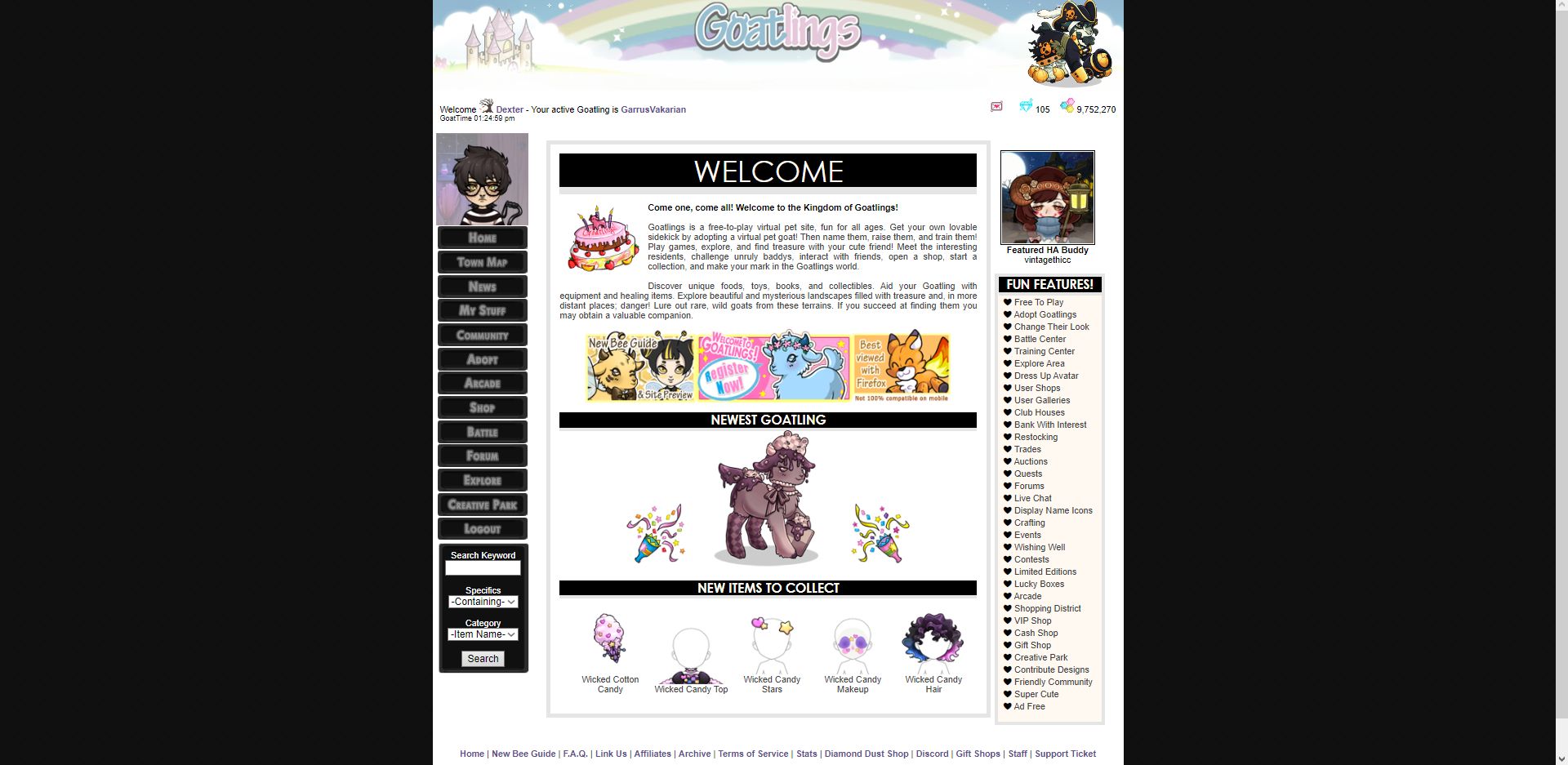
goatlings theme but monochrome with purple accents based off of jolly's WHY IS IT PINK theme; UPDATED
Goatlings: Purple Monochrome by dexmods

Details
Authordexmods
LicenseNo License
CategoryGoatlings
Created
Updated
Code size21 kB
Code checksum417d7780
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.0.0
initial release
1.0.1
attempted adjustment of the header (but i oopsied)
1.0.2
header adjusted with a smooth gradient, some colors tweaked for consistency
1.0.3
fixed colors on club pages to be more consistent with the rest of the theme
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Goatlings: Purple Monochrome (base by jolly)
@version 1.0.3
@namespace userstyles.world/user/dexmods
@description goatlings theme but monochrome with purple accents based off of jolly's WHY IS IT PINK theme; UPDATED
@author DexMods
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.goatlings.com/") {
/*main css*/
body {
margin: 0;
background: url("https://i.imgur.com/9nkC3kd.png");
font-family: Arial;
font-size: 12px;
color: #000;
}
table,
tr,
td {
font-size: 12px;
}
#wrapper {
position: relative;
margin: 0 auto;
padding: 0;
width: 940px;
background: #fff;
}
#sidebar {
position: relative;
float: left;
margin-right: 30px;
width: 100px;
padding: 5px;
}
#content {
position: relative;
float: left;
background: #fff;
width: 760px;
border-radius: 4px 4px 4px 4px;
margin: 5px;
padding: 10px;
min-height: 500px;
}
.reset {
clear: both;
}
.navlink {
margin: 2px;
}
#user-info {
float: left;
width: 500px;
}
#user-info-points {
float: right;
}
#user-info-wrap {
padding: 10px;
}
#header img[src*="GoatlingsHeader.jpg"] {
width: 0px;
height: 0px;
padding-left: 940px;
padding-top: 125px;
background: url("https://i.imgur.com/wyE1NND.png") top left no-repeat !important;
}
.search-mid {
background: url("../images/layout/search_m.png");
width: 128px;
color: #fff;
text-align: center;
}
#footer {
text-align: center;
padding: 5px;
}
.small-text {
font-size: 10px;
}
a {
text-decoration: none;
color: #5f5190;
font-weight: bold;
}
.center {
text-align: center;
}
a:hover {
color: #8874CE;
}
.profile-box {
position: relative;
height: 260px;
}
.page-title {
border-bottom: 1px solid #ccc;
}
.mystuff {
display: inline-block;
margin: 4px;
}
.item-invent {
display: inline-block;
margin: 4px;
text-align: center;
}
.item-invent-view {
border-radius: 4px 4px 4px 4px;
border: 1px solid #ccc;
width: 500px;
display: inline-block;
margin-top: 50px;
padding: 5px;
}
.flash_data {
border-radius: 4px 4px 4px 4px;
border: 1px solid #ccc;
padding: 5px;
}
.mypets-pet {
display: inline-block;
border-radius: 4px 4px 4px 4px;
border: 1px solid #ccc;
padding: 5px;
text-align: center;
margin: 5px;
}
.habase {
display: inline-block;
margin: 5px;
}
.mail-message {
border-radius: 4px 4px 4px 4px;
border: 1px solid #000;
padding: 5px;
margin: 5px;
}
.event {
border-radius: 4px 4px 4px 4px;
border: 1px solid #ccc;
padding: 5px;
margin: 5px;
}
#header {
position: relative;
}
#active_pet_image {
position: absolute;
right: 10px;
top: 0px;
}
.explore-area {
display: inline-block;
margin: 5px;
}
.table {
border: 1px solid #000;
padding: 4px;
margin: 4px;
width: 100%;
}
hr {
border: none;
border-top: 1px solid #000;
}
/*** Avatat System ***/
.base_area {
width: 200px;
border: 2px solid #ccc;
border-radius: 4px 4px 4px 4px;
padding: 5px;
margin: 5px;
}
.item_area {
width: 730px;
border: 2px solid #ccc;
padding: 5px;
border-radius: 4px 4px 4px 4px;
margin: 5px;
}
.button {
border: 1px solid #000;
background: #5f5190;
padding: 4px;
color: #fff;
border-radius: 4px 4px 4px 4px;
cursor: pointer;
}
.button:hover {
background: #8874CE;
color: #fff9f2;
}
.closetItem {
display: inline-block;
width: 90px;
margin: 5px;
vertical-align: top;
}
.closetItemImg {
cursor: pointer;
}
.addBorder {
border: 1px solid #000;
}
.cs-nav {
padding: 5px;
border: 1px solid #000;
border-radius: 4px 4px 4px 4px;
width: 97%;
margin-bottom: 10px;
text-align: center;
}
.cs-area {
padding: 5px;
border: 1px solid #000;
border-radius: 4px 4px 4px 4px;
}
.cs-item {
display: inline-block;
vertical-align: top;
margin: 3px;
text-align: center;
}
.cs-item a {
color: #5f5190;
}
.cs-item a:hover {
color: #8874CE;
}
.book-cat {
display: inline-block;
vertical-align: top;
margin: 5px;
}
.admin-section {
display: inline-block;
width: 350px;
margin: 5px;
}
.doll-info {
display: inline-block;
border-radius: 4px 4px 4px 4px;
border: 1px solid #ccc;
padding: 5px;
text-align: center;
margin: 5px;
}
.shopItem {
position: relative;
display: inline-block;
margin: 4px;
text-align: center;
width: 100px;
vertical-align: top;
}
.shopItemA {
position: relative;
display: inline-block;
margin: 4px;
text-align: center;
width: 140px;
vertical-align: top;
}
.table-header {
background: #fff;
padding: 5px;
}
.profile-info {
border-radius: 4px 4px 4px 4px;
border: 1px solid #ccc;
padding: 5px;
width: 720px;
margin: 3px;
}
.profile-part-one {
float: left;
margin-right: 5px;
width: 550px;
}
.profile-part-two {
float: left;
}
.forum-post {
margin: 5px;
width: 700px;
border-radius: 4px 4px 4px 4px;
border: 1px solid #ccc;
}
.forum-post-info {
float: left;
margin: 2px;
padding: 5px;
width: 150px;
border-right: 1px solid #ccc;
}
.forum-post-message {
float: left;
margin: 2px;
padding: 5px;
width: 520px;
}
.forum-post-message-bar {
text-align: right;
width: 510px;
}
.forum-reply {
padding: 5px;
text-align: center;
}
.forum-post-small {
margin: 5px;
width: 540px;
border-radius: 4px 4px 4px 4px;
border: 1px solid #5f5190;
}
.forum-post-message-small {
float: left;
margin: 2px;
padding: 5px;
width: 320px;
}
.forum-post-message-bar-small {
text-align: right;
width: 320px;
}
.pet-profile-box {
position: relative;
border-radius: 4px 4px 4px 4px;
border: 1px solid #ccc;
padding: 5px;
width: 200px;
float: left;
margin: 3px;
text-align: center;
}
.pet-profile-box-two {
position: relative;
border-radius: 4px 4px 4px 4px;
border: 1px solid #ccc;
padding: 5px;
width: 500px;
float: left;
margin: 3px;
}
.pet-profile-box-three {
position: relative;
border-radius: 4px 4px 4px 4px;
border: 1px solid #ccc;
padding: 5px;
margin: 3px;
}
.favitem {
display: inline-block;
margin: 5px;
text-align: center;
}
.shoparea {
display: inline-block;
margin: 5px;
text-align: center;
}
.itema {
display: inline-block;
margin: 5px;
text-align: center;
}
.item-hover {
display: none;
position: absolute;
top: -70px;
left: -190px;
background: #ccc;
border: 1px solid #000;
border-radius: 4px 4px 4px 4px;
width: 200px;
padding: 5px;
}
.news-post {
margin: 5px;
width: 750px;
border-radius: 4px 4px 4px 4px;
border: 1px solid #ccc;
padding: 5px;
}
.news-post-who {
height: 70px;
}
.floatleft {
float: left;
margin: 2px;
}
.bank-area {
border-radius: 4px 4px 4px 4px;
border: 1px solid #ccc;
padding: 5px;
}
.bank-options {
float: left;
margin: 5px;
padding: 5px;
width: 300px;
}
.HP {
color: #000;
}
#battle_log {
border: 1px solid #ccc;
border-radius: 4px 4px 4px 4px;
}
.table {
border-radius: 4px 4px 4px 4px;
border: 1px solid #ccc;
}
.random_event {
margin: 5px;
border-radius: 4px 4px 4px 4px;
border: 1px solid #000;
width: 600px;
padding: 5px;
}
.random_event_image {
float: left;
width: 90px;
}
.random_event_text {
float: left;
text-align: center;
width: 510px;
}
.itemcollect {
width: 110px;
display: inline-block;
border: 1px solid #000;
vertical-align: top;
padding: 5px;
text-align: center;
margin: 5px;
}
.club-sidebar {
border: 2px solid #ccc;
padding: 5px;
background: #fff;
width: 150px;
float: left;
margin: 5px;
text-align: center;
}
.club-area {
border: 2px solid #ccc;
padding: 5px;
background: #fff;
width: 550px;
min-height: 300px;
float: left;
margin: 5px;
}
.club-name {
background: #e5e5e5;
padding: 5px;
text-align: center;
font-weight: bold;
}
.club-join {
background: #e5e5e5;
padding: 5px;
text-align: center;
font-weight: bold;
}
.trade {
position: relative;
width: 720px;
padding: 5px;
border-radius: 4px 4px 4px 4px;
border: 1px solid #000;
margin: 5px;
}
.trade-item-a {
position: relative;
display: inline-block;
vertical-align: top;
margin: 5px;
width: 110px;
}
.support-reply {
border: 1px solid #000;
margin: 5px;
padding: 5px;
}
.treasure-tile {
display: inline-block;
width: 50px;
height: 50px;
}
.treasure {
width: 500px;
text-align: center;
}
.ss-area {
display: inline-block;
margin: 10px;
width: 100px;
vertical-align: top;
}
.hp_wrapper {
padding: 5px;
background: #fff;
border-radius: 4px;
border: 1px solid #000;
height: 10px;
width: 150px;
text-align: left;
}
.hp_filler {
height: 10px;
backgro...