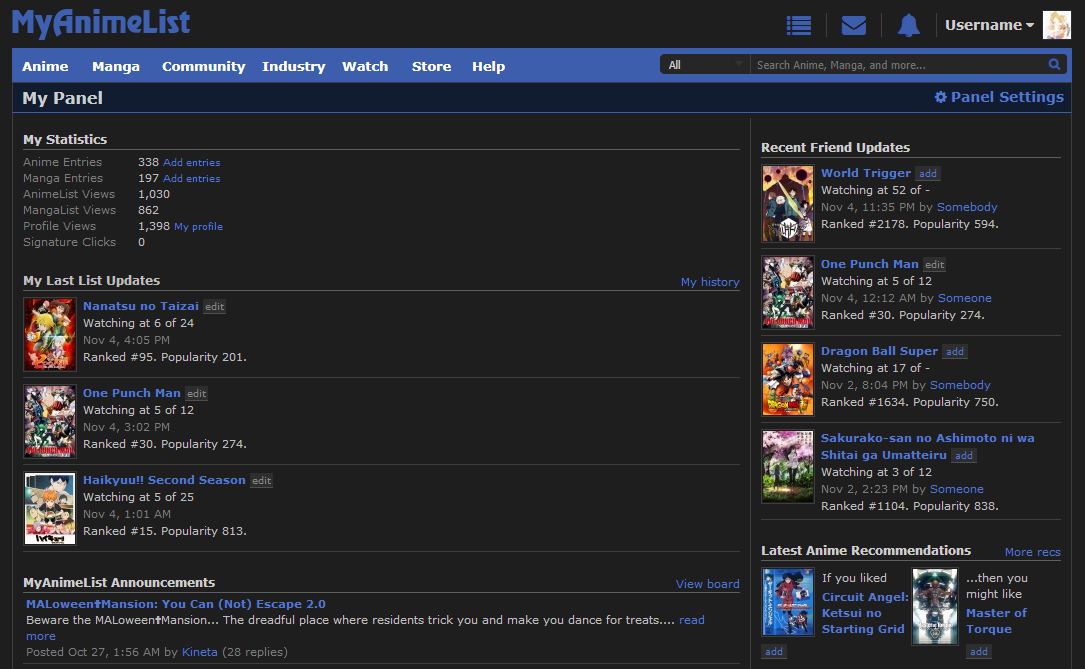
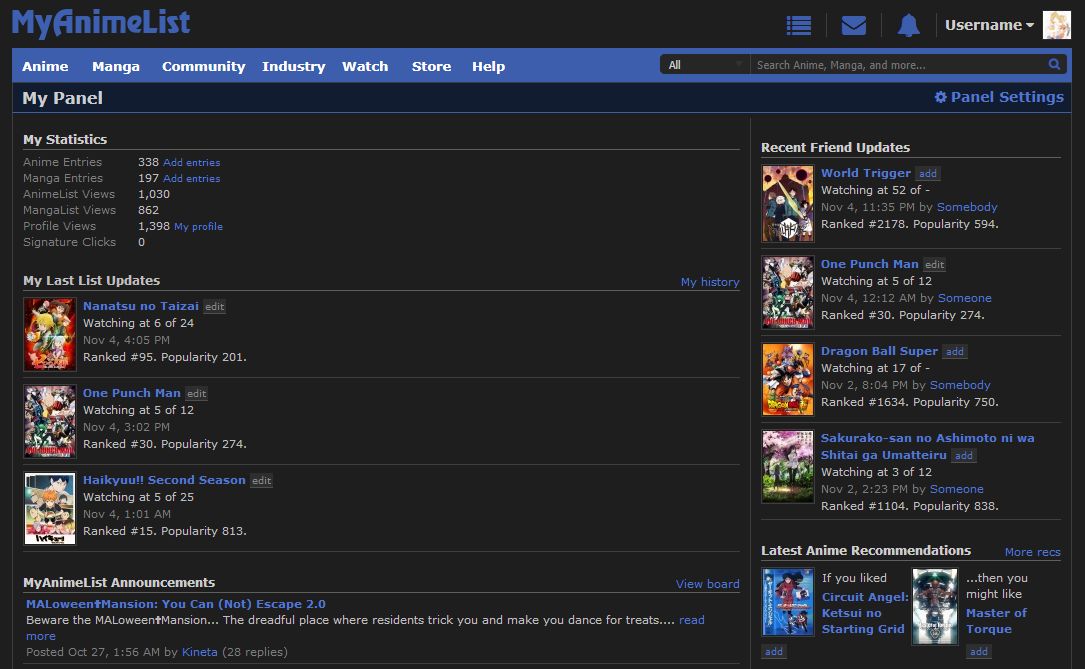
A dark/night theme for myanimelist.net.
Dark/Night MyAnimeList by cicerakes
Imported and mirrored from https://raw.githubusercontent.com/cicerakes/DarkNight-MyAnimeList/master/DarkNightMAL.user.css

Details
Authorcicerakes
LicenseCC-BY-SA-4.0
Categorymyanimelist.net
Created
Updated
Size166 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Includes options to hide some elements.
This userstyle will only affect users' anime/manga lists if you enable the override.
The override applies the default Dark Blue theme found on MAL to users' lists.
As no modifications have been made to the Dark Blue theme, it is possible for some users' lists to appear broken if they have certain customisations, when using this override.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark/Night MyAnimeList
@namespace cicerakes
@version 1.0.22
@description A dark/night theme for myanimelist.net.
@author cicerakes
@license CC-BY-SA-4.0
@homepageURL https://github.com/cicerakes/DarkNight-MyAnimeList/
@supportURL https://github.com/cicerakes/DarkNight-MyAnimeList/issues
@preprocessor uso
@var select ads "Ads" {
"Hidden": ".page-common #headerSmall .banner-header-anime-straming{display:none!important}[id*=div-gpt-ad]{display:none!important}.widget.right_top_ad.right,.widget.left_bottom_ad.left{display:none!important}.page-common.ad-skin #myanimelist .ad-skin-side-outer.bg-left,.page-common.ad-skin #myanimelist .ad-skin-side-outer.bg-right{display:none!important}.side-ad.side-ad--l,.side-ad.side-ad--r{display:none!important}div[style=\"padding: 20px 0 20px 40px; float: left; position: relative; z-index: 1;\"],div[style=\"padding: 20px 40px 20px 0; float: right; position: relative;\"]{display:none!important}div[style=\"padding: 20px 0 20px 40px; float: left;\"],div[style=\"padding: 20px 40px 20px 0; float: right;\"],div[style=\"padding: 20px 40px;display: inline-block;\"],div[style=\"padding: 20px 0px;display: inline-block;\"],div[class=\"mauto clearfix pt24\"]{display:none!important}div[class=\"clearfix mauto mt16\"]{display:none!important}div[style=\"padding:16px 0px 0px 0px;\"]{display:none!important}.amazon-ads{display:none!important}.kskdDiv{display:none!important}.vrl-unit-container{display:none!important}div[style=\"width:728px; margin:0 auto\"]{display:none!important}div[style=\"overflow: hidden; padding: 10px 0; border-bottom: solid #cdcdcd 1px\"]{display:none!important}div[class=\"borderDark pt4 pb8 pl4 pr4 mb8\"] + div[class=\"border_bottom pt12 pb12 mb4\"]{display:none!important}.border_bottom[style=\"padding:8px 0px 8px 0px;margin:0px 0px 8px 0px;\"]{display:none!important}.clearfix[style=\"padding:16px 3px 20px 100px;width:880px;\"]{display:none!important}div[style=\"padding:16px 0px 0px 0px;margin:14px 0px 0px 0px;\"]{display:none!important}div[style=\"float:left; padding:25px 25px 10px;\"],div[style=\"float:right; padding:25px 25px 10px;\"]{display:none!important}._unit[style=\"width:300px; height:250px; display: block !important;\"]{height:0!important}table[style=\"width:100%;height:100%;text-align:center;border-collapse:collapse;\"]{display:none!important}.clearfix.pt24[style=\"width:720px;\"]{display:none!important}#pc_forum_top_middle_rec_l{display:none!important}#pc_forum_top_middle_rec_r{display:none!important}.forum_boardrowspacer + .di-t{display:none!important}.clearfix[style=\"padding:16px 3px 20px;\"]{display:none!important}.clearfix[style=\"padding:16px 3px 20px 10px;width:100%;\"]{display:none!important}table[style=\"width:160px;height:100%;text-align:center;border-collapse:collapse;margin:auto;\"]{display:none!important}.clearfix[style=\"\padding:16px 24px 20px;\"]{display:none!important}.clearfix[style=\"padding:16px 8px 20px 0px;\"]{display:none!important}#pc_news_top_1st_rec,#pc_news_top_2nd_rec{display:none!important}.js-scrollfix-bottom div[style=\"margin-top: 8px; text-align: center;\"]{display:none!important}.js-scrollfix-bottom ._unit,.js-scrollfix-bottom ._unit table{display:none!important;height:0!important}.sUaidzctQfngSNMH-pdatla,.sUaidzctQfngSNMH-malside.sUaidzctQfngSNMH-malside--l,.sUaidzctQfngSNMH-malside.sUaidzctQfngSNMH-malside--r{display:none!important}",
"Shown": ""
}
@var select bBF "Bottom blue footer" {
"Hidden": ".page-common #footer-block{display:none!important}",
"Shown": ""
}
@var select sB "Social buttons" {
"Hidden": ".page-common .icon-block .icon-social{display:none!important}[class*=PIN]{display:none!important}body.news .news-container .news-info-block .sns-unit .sprite-icon-social.rect.icon-social{display:none!important}.page-common .sprite-icon-social.rect.wide.icon-social{display:none!important}body.news .news-container .news-info-block{background-color:#1e1e1e!important}.js-sns-icon-container.icon-block-small{display:none!important}",
"Shown": ""
}
@var select sbVid "Anime/Manga page stat bar + video" {
"Hidden": "td[valign=\"top\"] > .pb24,td[valign=\"top\"] > .pb16{display:none!important}",
"Shown": ""
}
@var select aEVids "Anime page Episode Videos section" {
"Hidden": "td[valign=\"top\"] > br + div[style=\"margin-top: 15px;\"],#episode_video{display:none}",
"Shown": ""
}
@var select wIcon "Watch episode/PV icons" {
"Hidden": ".top-ranking-table .title .icon-watch,.top-ranking-table .title .icon-watch-pv{display:none}.seasonal-anime-list .seasonal-anime .title .icon-watch,.seasonal-anime-list .seasonal-anime .title .icon-watch-pv{display:none}td[class=\"episode-video nowrap\"],td[class=\"episode-video\"]{display:none}.icon-watch,.icon-watch-pv{display:none}.malicon-movie-episode,.malicon-movie-pv{display:none}a.left-info-block-broadcast-button{display:none}",
"Shown": "a.left-info-block-broadcast-button{color:#fff!important}"
}
@var select oUL "Override users' anime/manga lists" {
"No": ".page-common #footer-block{display:none!important}",
"Yes": ".list-item{background:#222!important}\/*[[cSb]]*\/\/*The following section of CSS code is taken from the MAL site and is NOT my own.*\/body{background:#222!important;margin:0;color:#CCC!important;text-align:center;font-family:Verdana,Arial;font-size:11px}td{line-height:1.5em}a{color:#0080FF;text-decoration:none}#footer-block{padding:15px 0;background-color:#333;color:#FFF;font-family:Avenir,\"lucida grande\",tahoma,verdana,arial,sans-serif}#copyright{font-size:12px;color:#CCC;padding-top:3px;text-align:center}.header a{font-weight:700;color:#fff}.header a:hover{color:#ccc}.header{position:relative;display:block;width:1060px;height:70px;margin:0 auto}.header .header-title{position:absolute;top:21px;background-image:url(https://myanimelist.net/img/pc/ownlist/logo_mal.png);background-position:left top;background-repeat:no-repeat;background-size:auto 36px;display:block;width:240px;height:36px;text-indent:-9999px;overflow:hidden}.header .header-menu{position:absolute;top:25px;right:4px}.header .header-menu.other{top:18px}.header .header-menu .btn-menu{display:block;color:#fff;text-align:right;font-size:16px}.header .header-info{font-size:1em;margin-top:6px;margin-right:15px;text-align:right}.header .username{font-weight:700}.header .header-menu .list-menu{position:absolute;top:25px;right:-4px;background-color:#222;display:none;border:#444 1px solid;-moz-box-shadow:rgba(1,1,1,0.4) 0 0 10px;-webkit-box-shadow:rgba(1,1,1,0.4) 0 0 10px;box-shadow:rgba(1,1,1,0.4) 0 0 10px;z-index:1}.header .header-menu .list-menu .icon-menu{display:block;width:150px;height:30px;color:#fff;font-size:14px;font-weight:700;text-decoration:none;-moz-transition-property:all;-o-transition-property:all;-webkit-transition-property:all;transition-property:all;-moz-transition-duration:.3s;-o-transition-duration:.3s;-webkit-transition-duration:.3s;transition-duration:.3s;-moz-transition-timing-function:ease-in-out;-o-transition-timing-function:ease-in-out;-webkit-transition-timing-function:ease-in-out;transition-timing-function:ease-in-out}.header .header-menu .list-menu .icon-menu:hover{background-color:#333}.header .header-menu .list-menu .icon-menu svg.icon{position:absolute;fill:#fff;left:12px;top:4px}.header .header-menu .list-menu .icon-menu .text{position:absolute;left:52px;top:6px}.list-menu-float{position:fixed;display:block;top:20%;width:50px;border:#444 1px solid;z-index:2}.list-menu-float .icon-menu{position:relative;background-color:#333!important;display:block;width:50px;height:50px;opacity:1;-moz-transition-property:all;-o-transition-property:all;-webkit-transition-property:all;transition-property:all;-moz-transition-duration:.3s;-o-transition-duration:.3s;-webkit-transition-duration:.3s;transition-duration:.3s;-moz-transition-timing-function:ease-in-out;-o-transition-timing-function:ease-in-out;-webkit-transition-timing-function:ease-in-out;transition-timing-function:ease-in-out}.list-menu-float .icon-menu svg.icon{position:absolute;fill:#0080FF}.list-menu-float .icon-menu:hover svg.icon{position:absolute;fill:#0ff}.list-menu-float .icon-menu.profile{background-size:cover}.list-menu-float .icon-menu.quick-add svg.icon-quick-add{left:13px;top:12px}.list-menu-float .icon-menu.anime-list svg.icon-anime-list{left:13px;top:12px}.list-menu-float .icon-menu.manga-list svg.icon-manga-list{left:13px;top:12px}.list-menu-float .icon-menu.history svg.icon-history{left:13px;top:12px}.list-menu-float .icon-menu.export svg.icon-export{left:13px;top:12px}.list-menu-float .icon-menu.login svg.icon-login{left:13px;top:12px}.list-menu-float .icon-menu.logout svg.icon-logout{left:13px;top:14px}.list-menu-float .icon-menu.setting svg.icon-setting{left:13px;top:13px}.list-menu-float .icon-menu .text{position:absolute;top:14px;left:50px;width:0;display:inline-block;color:#fff;font-size:1.4em;font-family:'Helvetica neue',Helvetica,\"lucida grande\",tahoma,verdana,arial,sans-serif;text-align:center;vertical-align:middle;overflow:hidden;white-space:nowrap;opacity:0;-moz-transition-property:all;-o-transition-property:all;-webkit-transition-property:all;transition-property:all;-moz-transition-duration:.3s;-o-transition-duration:.3s;-webkit-transition-duration:.3s;transition-duration:.3s;-moz-transition-timing-function:ease-in-out;-o-transition-timing-function:ease-in-out;-webkit-transition-timing-function:ease-in-out;transition-timing-function:ease-in-out}.list-menu-float .icon-menu:not(.profile):hover{background-color:#333;width:145px}.list-menu-float .icon-menu:hover .text{width:94px;opacity:1}.list-menu-float .icon-menu.setting .text{top:0;width:0;height:100px;opacity:0;-moz-transition-property:all;-o-transition-property:all;-webkit-transition-property:all;transition-property:all;-moz-transition-duration:.3s;-o-transition-duration:.3s;-webkit-transition-duration:.3s;transition-duration:.3s;-moz-transition-timing-function:ease-in-out;-o-transit...