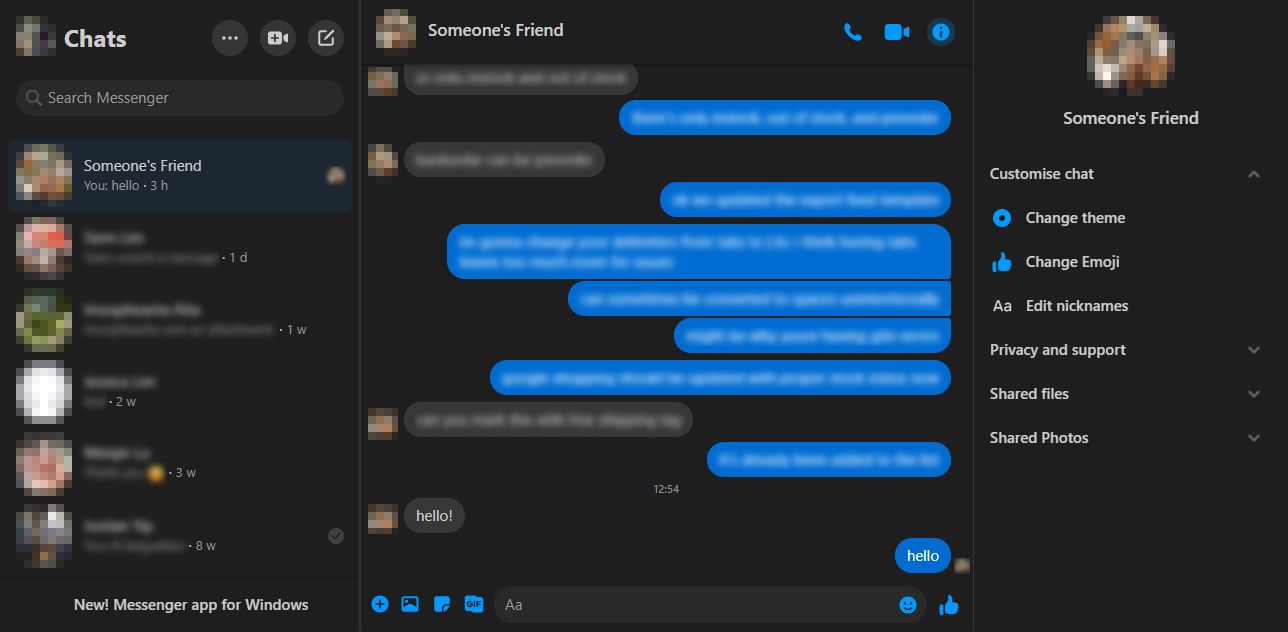
A dark/night theme for Facebook's inbox/messages and messenger.com.
Dark/Night Facebook Messenger by cicerakes
Imported and mirrored from https://raw.githubusercontent.com/cicerakes/DarkNight-FBMessenger/master/DarkNightFBM.user.css

Details
Authorcicerakes
LicenseCC-BY-SA-4.0
Categorymessenger.com
Created
Updated
Size6.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Coloured chat bubbles can be turned on/off.
Source code
/* ==UserStyle==
@name Dark/Night Facebook Messenger
@namespace cicerakes
@version 2.0.15
@description A dark/night theme for Facebook's inbox/messages and messenger.com.
@author cicerakes
@license CC-BY-SA-4.0
@homepageURL https://github.com/cicerakes/DarkNight-FBMessenger/
@supportURL https://github.com/cicerakes/DarkNight-FBMessenger/issues
@preprocessor uso
@var select ccb "Colored Chat Bubbles" {
"Enabled - Darker Default Blue": ".l60d2q6s.d1544ag0.sj5x9vvc.tw6a2znq.l9j0dhe7.ni8dbmo4.stjgntxs.qlfml3jp.inkptoze.e72ty7fz.qmr60zad.jm1wdb64.qv66sw1b.ljqsnud1.g6srhlxm.odn2s2vf[style='background-color: rgb(0, 153, 255);'],.l60d2q6s.d1544ag0.sj5x9vvc.tw6a2znq.l9j0dhe7.ni8dbmo4.stjgntxs.qlfml3jp.inkptoze.e72ty7fz.qmr60zad.jm1wdb64.qv66sw1b.ljqsnud1.g6srhlxm.odn2s2vf[style='background-color: rgb(0, 132, 255);'],.l60d2q6s.d1544ag0.sj5x9vvc.tw6a2znq.l9j0dhe7.ni8dbmo4.stjgntxs.qlfml3jp.ihh4hy1g.e72ty7fz.qmr60zad.jm1wdb64.qv66sw1b.ljqsnud1.g6srhlxm.odn2s2vf[style='background-color: rgb(0, 153, 255);'],.l60d2q6s.d1544ag0.sj5x9vvc.tw6a2znq.l9j0dhe7.ni8dbmo4.stjgntxs.qlfml3jp.ihh4hy1g.e72ty7fz.qmr60zad.jm1wdb64.qv66sw1b.ljqsnud1.g6srhlxm.odn2s2vf[style='background-color: rgb(0, 132, 255);'],.l60d2q6s.d1544ag0.sj5x9vvc.tw6a2znq.l9j0dhe7.ni8dbmo4.stjgntxs.kdgqqoy6.inkptoze.e72ty7fz.qmr60zad.jm1wdb64.qv66sw1b.ljqsnud1.g6srhlxm.odn2s2vf[style='background-color: rgb(0, 153, 255);'],.l60d2q6s.d1544ag0.sj5x9vvc.tw6a2znq.l9j0dhe7.ni8dbmo4.stjgntxs.kdgqqoy6.inkptoze.e72ty7fz.qmr60zad.jm1wdb64.qv66sw1b.ljqsnud1.g6srhlxm.odn2s2vf[style='background-color: rgb(0, 132, 255);'],.l60d2q6s.d1544ag0.sj5x9vvc.tw6a2znq.l9j0dhe7.ni8dbmo4.stjgntxs.kdgqqoy6.ihh4hy1g.e72ty7fz.qmr60zad.jm1wdb64.qv66sw1b.ljqsnud1.g6srhlxm.odn2s2vf[style='background-color: rgb(0, 153, 255);'],.l60d2q6s.d1544ag0.sj5x9vvc.tw6a2znq.l9j0dhe7.ni8dbmo4.stjgntxs.kdgqqoy6.ihh4hy1g.e72ty7fz.qmr60zad.jm1wdb64.qv66sw1b.ljqsnud1.g6srhlxm.odn2s2vf[style='background-color: rgb(0, 132, 255);'],.l60d2q6s.d1544ag0.sj5x9vvc.tw6a2znq.l9j0dhe7.ni8dbmo4.stjgntxs.qlfml3jp.jinzq4gt.e72ty7fz.mrjvor2e.jm1wdb64.qv66sw1b.ljqsnud1.g6srhlxm.odn2s2vf[style='background-color: rgb(0, 153, 255);'],.l60d2q6s.d1544ag0.sj5x9vvc.tw6a2znq.l9j0dhe7.ni8dbmo4.stjgntxs.qlfml3jp.jinzq4gt.e72ty7fz.mrjvor2e.jm1wdb64.qv66sw1b.ljqsnud1.g6srhlxm.odn2s2vf[style='background-color: rgb(0, 132, 255);']{background-color:#006cd1!important}",
"Enabled": "",
"Disabled": ".ljqsnud1.odn2s2vf{background-color:var(--wash)!important}"
}
@var select inbox "Enable on Facebook Messages/Inbox" {
"Yes": ", url-prefix('https://www.facebook.com/messages'), url-prefix('https://web.facebook.com/messages')",
"No": ""
}
==/UserStyle== */
@-moz-document domain("messenger.com")/*[[inbox]]*/ {
:root, .__fb-light-mode {
--always-black: #cecece;
--card-background: #1e1e1e;
--chat-text-blockquote-color-background-line: rgba(255, 255, 255, 0.19);
--chat-text-blockquote-color-text-primary-media: rgba(255, 255, 255, 0.7);
--chat-incoming-message-bubble-background-color: #303030 !important;
--chat-replied-message-background-color: rgba(255, 255, 255, 0.12);
--comment-background: #292929;
--comment-footer-background: #232323;
--card-background-flat: #292929;
--circle-button-normal-background-color: rgba(255, 255, 255, 0.04);
--disabled-button-background: #373737;
--divider: #4d4d4d;
--filter-primary-icon: invert(.8) brightness(104%);
--hosted-view-selected-state: #1D2731;
--hover-overlay: rgba(255, 255, 255, 0.05);
--icon-primary-color: rgb(206, 206, 206);
--icon-secondary-color: var(--placeholder-text);
--icon-tertiary-color: rgba(255, 255, 255, 0.2);
--media-inner-border: rgba(255, 255, 255, 0.1);
--messenger-card-background: #1e1e1e;
--mwp-message-row-background: #1e1e1e;
--messenger-reply-background: #2a2a2a;
--overlay-alpha-80: rgba(41, 41, 41, 0.8);
--popover-background: #1e1e1e;
--pressable-background-color-hover: rgba(255, 255, 255, 0.04);
--pressable-background-color-selected: rgba(255, 255, 255, 0.06);
--primary-icon: #cecece;
--primary-text: #cecece;
--scroll-thumb: #5d5d5d;
--secondary-button-background: #353535;
--secondary-button-text: #cecece;
--secondary-icon: #999;
--secondary-text: #999;
--shadow-1: rgba(0, 0, 0, 0.3);
--shadow-2: rgba(0, 0, 0, 0.4);
--shadow-5: rgba(0, 0, 0, 0.7);
--shadow-8: rgba(0, 0, 0, 1);
--shadow-inset: rgba(000, 000, 000, 0.5);
--surface-background: #1e1e1e;
--wash: #373737;
--web-wash: #1e1e1e;
/* fix chrome light theme scrollbar */
color-scheme: dark;
}
div[style="--secondary-button-background:#e4e6eb;"] {
--secondary-button-background: #353535 !important;
}
body {
color: #cecece;
}
/* Delivered icon on left, preferences icons, right menu icons */
.rq0escxv.l9j0dhe7.du4w35lb.j83agx80.cbu4d94t.pfnyh3mw.d2edcug0.hpfvmrgz.aovydwv3.p8cu3f6v.kb5gq1qc.taijpn5t.b0upgy8r path, .l9j0dhe7.swg4t2nn path, .a8c37x1j.ms05siws.hwsy1cff.b7h9ocf4 path, path[d="M23.5217 21.662C23.1334 21.3181 23.0787 20.7371 23.3407 20.2894C25.2462 17.0336 24.8027 12.7819 22.0104 9.98953C18.691 6.67007 13.309 6.67007 9.98959 9.98953C6.67014 13.309 6.67014 18.6909 9.98959 22.0103C12.7819 24.8027 17.0337 25.2461 20.2895 23.3406C20.7371 23.0786 21.3181 23.1334 21.662 23.5216L25.2695 27.5946C25.8987 28.3049 26.9963 28.3382 27.6673 27.6672C28.3382 26.9962 28.305 25.8986 27.5947 25.2694L23.5217 21.662ZM20.2426 11.7573C22.5858 14.1004 22.5858 17.8994 20.2426 20.2426C17.8995 22.5857 14.1005 22.5857 11.7574 20.2426C9.41421 17.8994 9.41421 14.1004 11.7574 11.7573C14.1005 9.41415 17.8995 9.41415 20.2426 11.7573Z"] {
fill: #cecece;
}
path[d="M0 36h36V0H0z"] {
fill: none !important;
}
/* Icons */
path[d="M18 30c-6.627 0-12-5.372-12-12 0-6.627 5.373-12 12-12 6.628 0 12 5.373 12 12 0 6.628-5.372 12-12 12zm5.294-16.707l-7.296 7.295-3.254-3.252c-.352-.353-.919-.439-1.323-.148a1 1 0 00-.128 1.522l3.998 3.997a1 1 0 001.414 0l8.002-8.001a1 1 0 10-1.413-1.413z"] {
fill: #999;
}
.sp_o5t_XtHjhxN_1_5x, .sp_b6EwtWDtldw_1_5x, .sp_tW9McJ-nmYe_1_5x, .hu5pjgll.lzf7d6o1.sp_Kzgbbdff-nF_1_5x.sx_2d5499, .hu5pjgll.lzf7d6o1.sp_Kzgbbdff-nF_1_5x.sx_e3b596 {
filter: invert(.8);
}
/* App download */
.q2y6ezfg {
background-color: #1e1e1e;
}
.sp_oCkRoCLKvG7_1_5x {
filter: invert(.8);
}
.sn0e7ne5 {
box-shadow: rgba(0, 0, 0, 0.6) 0px 0px 2px;
}
/* Middle header */
.bafdgad4 {
box-shadow: 0 0 4px rgba(0,0,0,.7)
}
/* Pop-up close icon */
.sp_GOPGoqMu6Pq_1_5x {
filter: invert(.8);
}
/* Feedback icons */
.sp_BQbKIpOzOAx_1_5x, .sp_a51jIvPl6dA_1_5x {
filter: invert(.8);
}
/* Reacts */
.tlilfck6 {
box-shadow: 0 2px 4px var(--shadow-2);
}
/*[[ccb]]*/
}
