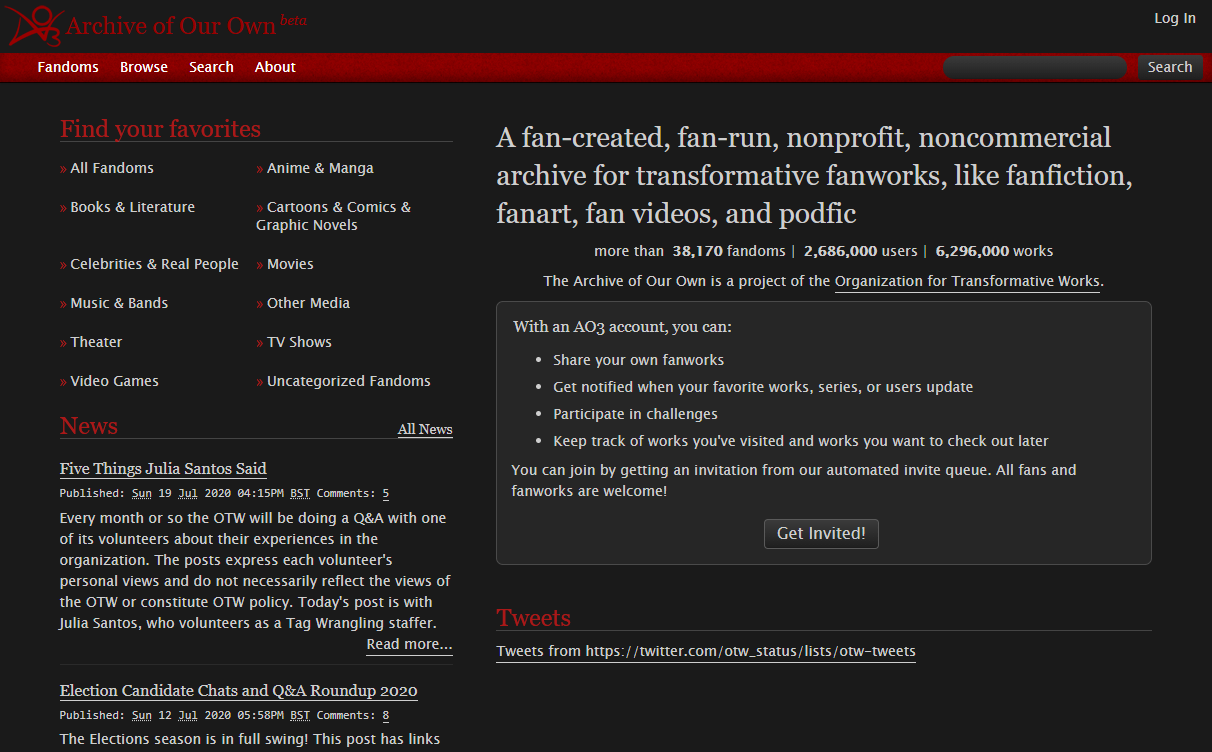
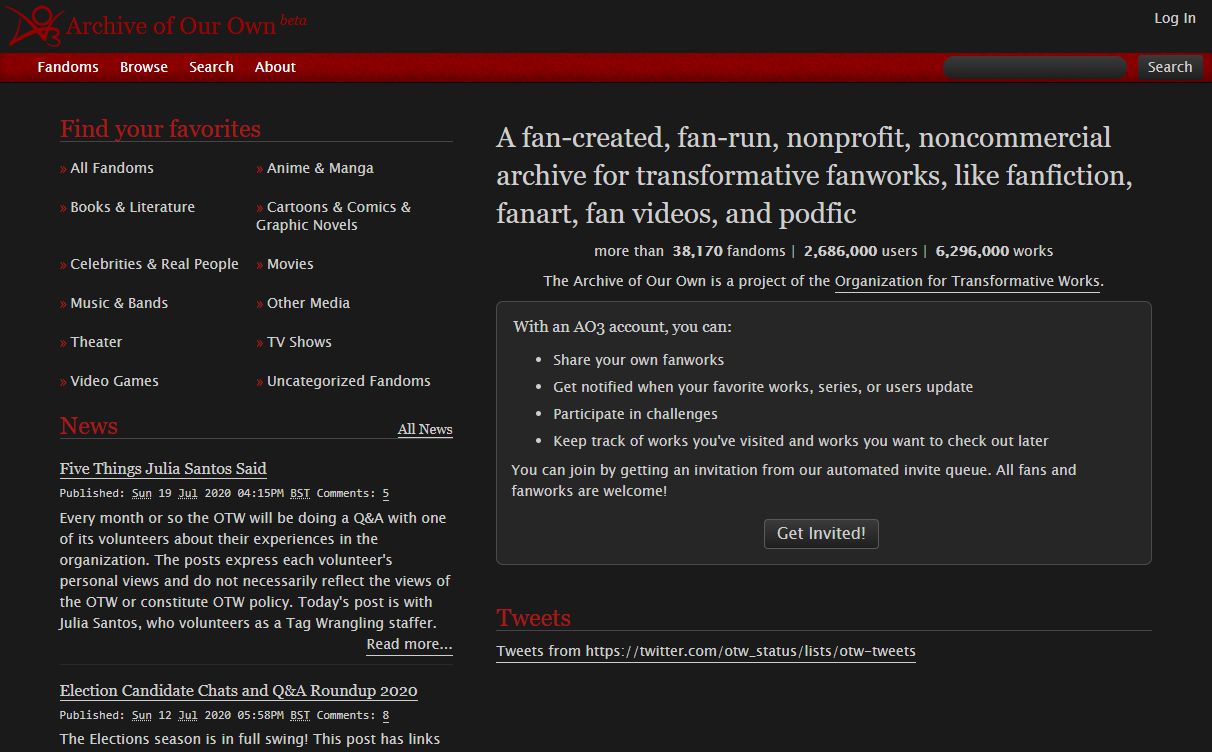
A dark/night theme for archiveofourown.org.
Dark/Night Archive of Our Own by cicerakes
Imported and mirrored from https://raw.githubusercontent.com/cicerakes/DarkNight-AO3/master/DarkNightAO3.user.css

Details
Authorcicerakes
LicenseCC-BY-SA-4.0
Categoryarchiveofourown.org
Created
Updated
Size25 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Includes options to change font and colours.
Also includes support for kudosed and seen history and kudos/hits ratio userscripts.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark/Night Archive of Our Own
@namespace cicerakes
@version 2.2.9
@description A dark/night theme for archiveofourown.org.
@author cicerakes
@license CC-BY-SA-4.0
@homepageURL https://github.com/cicerakes/DarkNight-AO3/
@supportURL https://github.com/cicerakes/DarkNight-AO3/issues
@preprocessor uso
@var text fSize "Font Size (Can be %, px, etc.)" 100%
@var text tFont "Font" "Lucida Sans Unicode"
@var select fCom "Apply Font & Font Size settings to comments" {
"Yes": ", .comment .userstuff",
"No": ""
}
@var select fSum "Apply Font & Font Size settings to summaries" {
"Yes": ".userstuff.summary blockquote{font-family: '/*[[tFont]]*\/', 'Lucida Grande', 'Lucida Sans Unicode', Verdana, Helvetica, sans-serif;} .userstuff.summary, .news .userstuff, ",
"No": ""
}
@var color fCol "Font Colour" #CECECE
@var color bgCol "Background Colour" #1A1A1A
@var color lCol "Link Colour" #CECECE
@var color lHCol "Link Hover Colour" #444444
@var color bCol "Button Text Colour" #CECECE
@var color bHCol "Button Hover Text Colour" #DD1919
@var color vLCol "Visited Link Colour" #777777
@var color tALCol "Title/Author(s) Link Colour" #C53131
@var number wWidth "Work Width (%)" [100, 1, 100, 1, "%"]
@var select sTA "Summary Text Alignment" {
"Justify (AO3 default)": "",
"Left": ".blurb blockquote{text-align:left}"
}
@var select cSb "Custom Scrollbar" {
"Enabled": "::-webkit-scrollbar{background-color:/*[[sbBgCol]]*\/;width: 15px}::-webkit-scrollbar-thumb{background-color:/*[[sbBCol]]*\/}::-webkit-scrollbar-thumb:hover{background-color:/*[[sbBHCol]]*\/}textarea::-webkit-scrollbar:vertical{border-left:1px solid #5a5a5a}textarea::-webkit-scrollbar-thumb:vertical{border-left:1px solid #5a5a5a}textarea::-webkit-scrollbar:horizontal{border-top:1px solid #5a5a5a}textarea::-webkit-scrollbar-thumb:horizontal{border-top:1px solid #5a5a5a}::-webkit-scrollbar-corner{background-color:/*[[sbBgCol]]*\/}",
"Disabled": ""
}
@var color sbBgCol "Scrollbar Background Colour" #222222
@var color sbBCol "Scrollbar Bar Colour" rgba(86,86,86,0.4)
@var color sbBHCol "Scrollbar Bar Hover Colour" rgba(102,102,102,0.4)
==/UserStyle== */
@-moz-document domain("archiveofourown.org") {
:root {
--bg-color: /*[[bgCol]]*/;
--font-size: /*[[fSize]]*/;
--link-color: /*[[lCol]]*/;
--text-color: /*[[fCol]]*/;
--button-text-color: /*[[bCol]]*/;
--button-hover-text-color: /*[[bHCol]]*/;
--red-link-color: /*[[tALCol]]*/;
--red-text-color: #aa1818;
--color-888: #8a8a8a;
--color-999: #7a7a7a;
--color-aaa: #6a6a6a;
--color-bbb: #5a5a5a;
--color-c2d2df: #2e5c84;
--color-ccc: #4a4a4a;
--color-d1e1ef: #1b374f;
--color-d1f0d1: #214121;
--color-ddd: #3a3a3a;
--color-eee: #2a2a2a;
--color-efd1d1: #4b1a1a;
--color-fff: #1a1a1a;
--color-rgb-255: 26, 26, 26;
}
body, .toggled form, .dynamic form, .secondary, .dropdown {
background: var(--bg-color);
color: var(--text-color);
}
/*[[cSb]]*/
textarea::-webkit-scrollbar:vertical {
border-left: 1px solid #3e3e3e;
}
textarea::-webkit-scrollbar-thumb:vertical {
border-left: 1px solid #3e3e3e;
}
textarea::-webkit-scrollbar:horizontal {
border-top: 1px solid #3e3e3e;
}
textarea::-webkit-scrollbar-thumb:horizontal {
border-top: 1px solid #3e3e3e;
}
a, a:link {
color: var(--link-color);
}
a:visited {
color: /*[[vLCol]]*/;
}
a:hover {
color: /*[[lHCol]]*/;
}
li.blurb, fieldset, form dl {
border-color: var(--color-ddd);
}
/*[[fSum]]*/#chapters .userstuff/*[[fCom]]*/ {
font-family: '/*[[tFont]]*/', 'Lucida Grande', 'Lucida Sans Unicode', Verdana, Helvetica, sans-serif;
font-size: var(--font-size);
}
.preface.group .summary.module .userstuff, .notes .userstuff, #chapters .userstuff blockquote, .preface .userstuff blockquote {
font-family: '/*[[tFont]]*/', 'Lucida Grande', 'Lucida Sans Unicode', Verdana, Helvetica, sans-serif;
}
.preface.group .summary.module .userstuff, .notes .userstuff, .summary.module .heading, .chapter.preface.group .title, .notes .heading {
font-size: var(--font-size);
}
#chapters .userstuff {
width: /*[[wWidth]]*/;
margin: auto;
}
table {
background: var(--color-ddd);
}
thead, tfoot {
border-bottom-color: var(--color-bbb);
}
tfoot td {
border-top-color: var(--color-bbb);
}
tbody tr {
border-bottom-color: var(--color-fff);
}
thead td {
background: var(--color-ddd);
border-bottom-color: var(--color-fff);
}
th, tr:hover, col.name {
background: var(--color-fff);
border-color: var(--color-bbb);
}
#header a, #header a:visited, #header .current, #header .primary .open a, #header .primary .dropdown:hover a, #header .primary .dropdown a:focus {
color: var(--link-color);
}
#header .actions a:hover, #header .actions a:focus, #header .dropdown:hover a, #header .open a {
background: var(--color-ddd);
}
#header .dropdown:hover a {
z-index: 56;
}
#header .current {
background: var(--color-ccc);
}
#header .heading a {
color: #900;
}
#header .menu, #small_login, #header .dropdown:hover .current+.menu {
background: var(--color-ddd);
box-shadow: 1px 1px 3px -1px #000;
}
#header .menu li {
border-bottom-color: var(--color-888);
}
#header .dropdown .menu a:hover, #header .dropdown .menu a:focus {
background: rgba(26, 26, 26, .25);
}
#header .menu .current {
color: var(--link-color);
}
#header .user a:hover, #header .user a:focus, #header .user .current {
color: #DD1919;
}
#login .open a:hover, #login .open a:focus {
background: var(--color-eee);
}
#greeting .menu {
box-shadow: -1px 1px 3px -1px #000;
}
#small_login {
border-color: var(--color-fff);
box-shadow: none;
}
#small_login .actions input[type="checkbox"] {
box-shadow: none;
}
.dropdown #small_login .footnote a {
background: transparent;
}
#header .primary .menu a, #header .primary .menu .current {
color: var(--link-color);
}
#header .search, #header #search input:focus {
color: var(--text-color);
}
#header h2 {
border-top-color: var(--bg-color);
}
#dashboard a, #dashboard span {
color: var(--link-color);
}
#dashboard a:hover {
background: var(--color-ddd);
color: var(--button-hover-text-color);
}
#dashboard ul {
border-top-color: var(--color-ddd);
}
#dashboard .current {
background: var(--color-ccc);
}
#footer {
border-top-color: var(--bg-color);
}
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff {
background: var(--color-ddd);
border-color: var(--color-eee);
box-shadow: inset 1px 0 5px #000;
}
fieldset dl, fieldset.actions, fieldset dl fieldset dl {
background: transparent;
box-shadow: none;
}
fieldset fieldset, fieldset dl dl, form blockquote.userstuff {
background: var(--bg-color);
}
input, textarea {
background-color: var(--color-fff);
color: var(--text-color);
border-color: var(--color-bbb);
box-shadow: inset 0 1px 2px #000;
}
input:focus, select:focus, textarea:focus {
background: var(--color-eee);
}
select {
background-color: var(--color-fff);
color: var(--text-color);
}
form dt {
border-bottom-color: var(--color-eee);
}
form dd.required {
color: var(--text-color);
}
.LV_invalid {
background: var(--color-efd1d1);
border-color: #900;
color: var(--text-color);
box-shadow: 1px 1px 2px #900;
}
.autocomplete div.dropdown ul {
background: rgba(var(--color-rgb-255), .9);
border-color: var(--color-eee);
color: var(--text-color);
}
.autocomplete .dropdown ul li:hover, li.selected {
background: #900;
}
.required .autocomplete, .autocomplete .notice {
color: #cecece;
}
.post .required .warnings, dd.required {
color: var(--text-color);
}
#modal {
background: var(--bg-color);
border-color: var(--color-eee);
}
#modal .content {
border-bottom-color: var(--color-ccc);
}
#symbols-key dl {
border-color: var(--color-ddd);
}
div.dynamic {
background: var(--bg-color);
}
form.verbose legend, .verbose form legend {
background: var(--bg-color);
border-color: var(--color-ddd);
box-shadow: 1px 2px 3px #000;
}
.toggled form, .dynamic form {
border-color: var(--color-ccc);
background: var(--bg-color);
box-shadow: 1px 2px 5px #000;
}
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label {
background: var(--color-eee);
color: var(--button-text-color);
border-color: var(--color-bbb);
background-image: -moz-linear-gradient(#3a3a3a 2%, #202020 95%, #1a1a1a 100%);
background-image: -webkit-linear-gradient(#3a3a3a 2%, #202020 95%, #1a1a1a 100%);
background-image: -o-linear-gradient(#3a3a3a 2%, #202020 95%, #1a1a1a 100%);
background-image: -ms-linear-gradient(#3a3a3a 2%, #202020 95%, #1a1a1a 100%);
background-image: linear-gradient(#3a3a3a 2%, #202020 95%, #1a1a1a 100%);
}
.actions a:hover, .actions input:hover, .actions a:focus, .actions input:focus, label.action:hover, .action:hover, .action:focus {
color: var(--button-hover-text-color);
border-top-color: var(--color-ccc);
border-left-color: var(--color-ccc);
box-shadow: inset 2px 2px 2px #111;
}
.actions a:visited, .action:visited, .action a:link, .action a:visited {
color: var(--button-text-color);
}
.actions a:active, .current, a.current, a:link.current, .current a:visited {
color: var(--button-text-color);
background: var(--bg-color);
border-color: var(--color-ddd);
box-shadow: inset 1px 1px 3px #000;
}
.actions label.disabled {
background: var(--color-ccc);
}
...