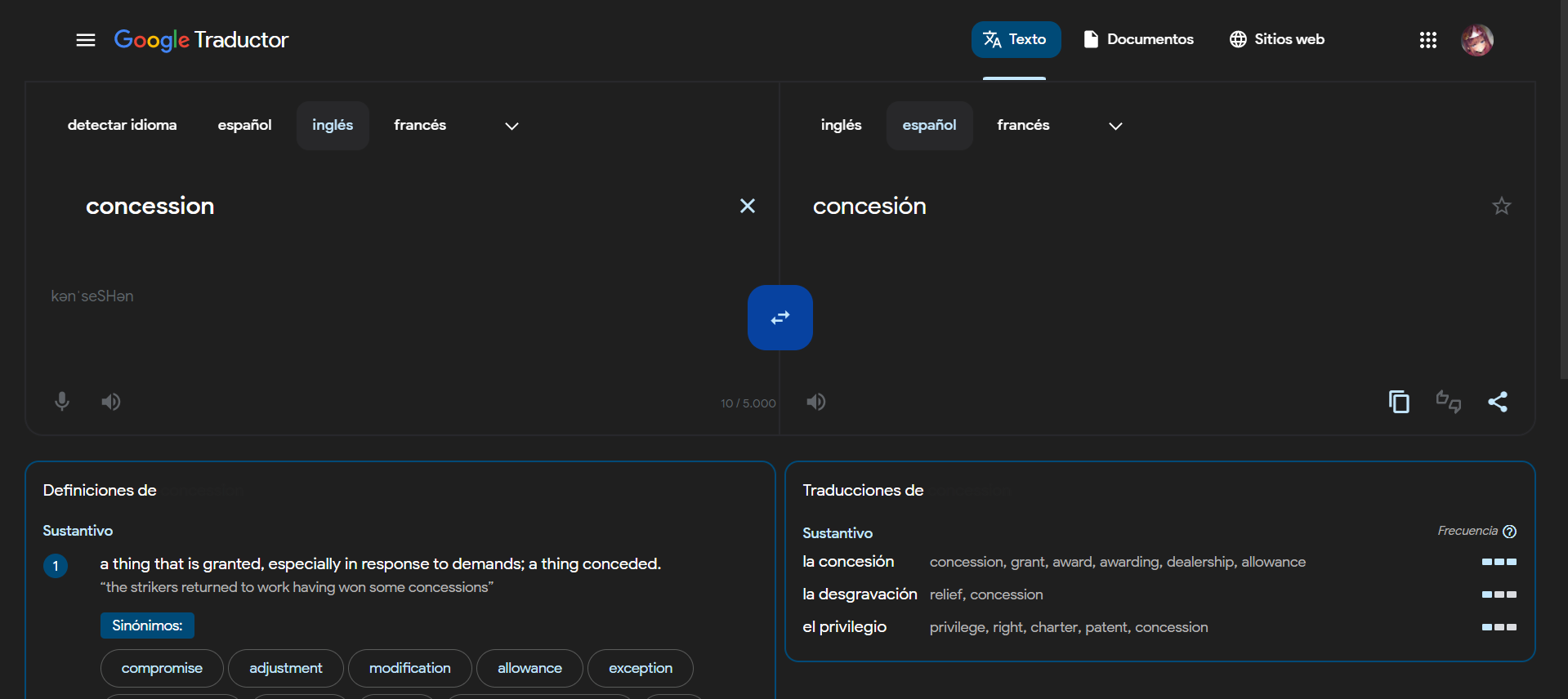
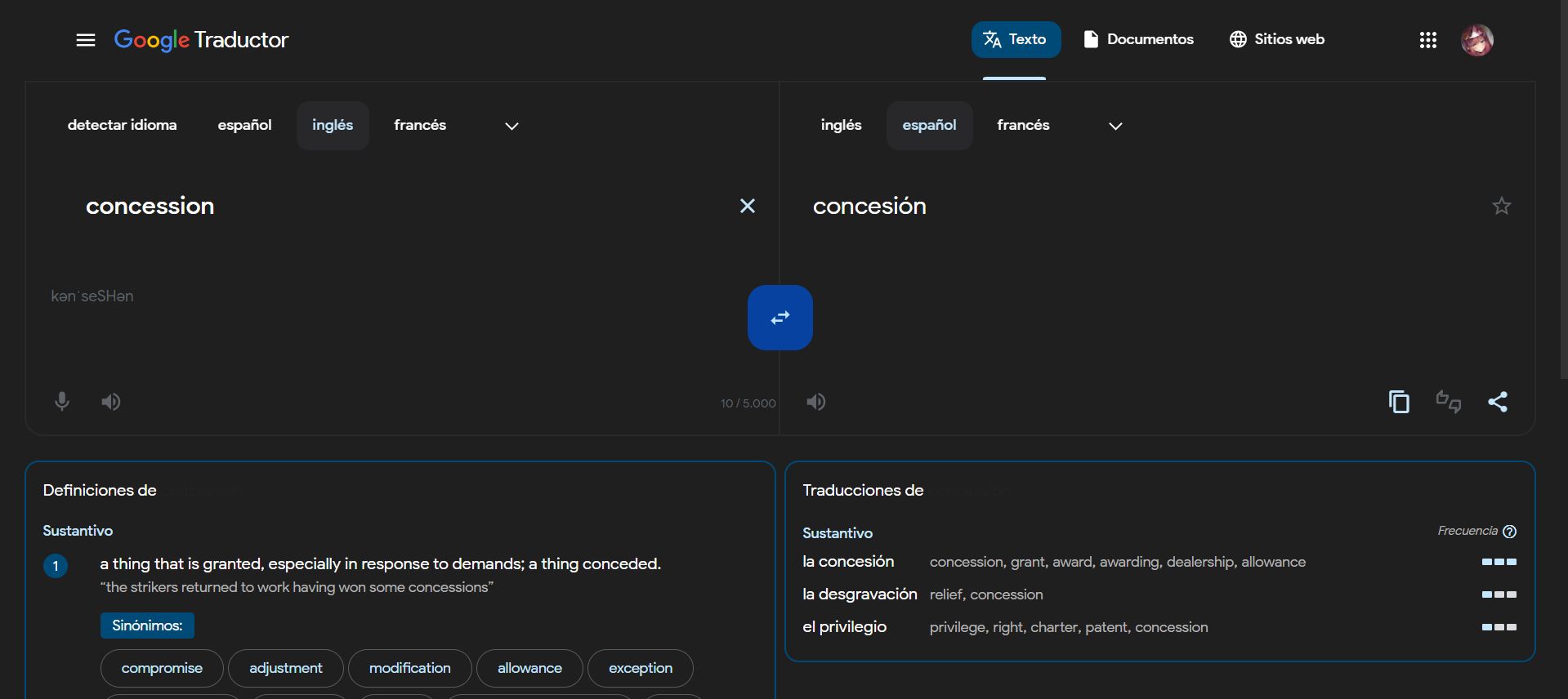
Google Translate Redesign dark version
Google Translate Redesign Dark by kast

Details
Authorkast
LicenseNo License
Categorytranslate.google.com
Created
Updated
Code size14 kB
Code checksum207604e3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Translate Redesign Dark
@version 20221020.13.07
@namespace userstyles.world/user/kast
@description Google Translate Redesign dark version
@author kast
@license No License
==/UserStyle== */
@-moz-document domain("translate.google.com") {
/* ==UserStyle==
@name Google Translate Redesign Dark
@version 20221020.12.36
@namespace userstyles.world/user/kast
@description Google Translate complete redesign dark version
@author kast
@license No License
==/UserStyle== */
}
@-moz-document domain("translate.google.com") {
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans:wght@300;400;600&display=swap');
:root {
--accent-color: #004A77;
--primary-color: #C4E7FE !important;
--secondary-color: #0742A0;
--dark-color: #1F1F1F;
--selected-color: #EBF2FD;
--hover-color: #28282A;
--border-color: #F4F5F5;
}
* {
font-family: Google Sans;
border: 0 !important;
}
.JJYS0b:hover .VfPpkd-jY41G-V67aGc {
color: #C4E7FE;
}
.zQTmif,
body {
background-color: var(--dark-color) !important;
}
textarea {
font-family: Google Sans !important;
font-weight: 500;
}
.pGxpHc header {
margin: 0 24px;
background-color: transparent !important;
position: initial !important;
border: 0;
height: 81px;
display: flex;
align-items: center;
}
.nidPne {
display: none;
}
.pGxpHc {
margin: 0 24px;
}
.T4LgNb {
border-top: 1px solid var(--border-color);
margin: 0 24px;
}
.WFnNle {
margin: 0;
}
.MOkH4e {
max-width: 100%;
padding: 0 24px;
}
.RvYhPd::before {
background-color: white;
}
.gb_na svg,
.gb_Hc svg,
.gb_3c .gb_5d,
.gb_Sc .gb_5d {
color: black;
}
.jCAhz {
border-radius: 4px;
padding: 0 8px;
}
.jCAhz:hover {
background-color: var(--accent-color);
}
.hgbeOc {
position: absolute;
top: -75px;
right: 160px;
z-index: 11111111;
}
.RvYhPd::before {
display: none;
}
.gb_5d {
font-size: 14px;
font-weight: 600;
letter-spacing: .05rem;
}
.gb_7d {
position: absolute;
top: 0;
left: 0;
}
.Rj2Mlf {
font-family: Google Sans;
font-weight: 500;
color: black !important;
border: 0;
border-radius: 12px;
}
.VfPpkd-LgbsSe-OWXEXe-INsAgc .VfPpkd-Jh9lGc {
border-radius: 12px;
}
.Rj2Mlf:hover {
background-color: var(--hover-color);
}
.BSw7K.iYelWb .irkilc:not(:disabled),
.BSw7K.MFKVse .hL2wFc:not(:disabled),
.BSw7K.H4CMrb .aiUxpf:not(:disabled) {
background-color: var(--accent-color);
color: white !important;
outline: none !important;
}
.VfPpkd-LgbsSe .VfPpkd-vQzf8d {
color: white;
}
.gb_oa svg,
.gb_Fc svg,
.gb_2c .gb_4d,
.gb_Rc .gb_4d {
color: white;
}
.cWQYBc .ep0rzf {
fill: white;
}
.BSw7K.iYelWb .irkilc:not(:disabled):after,
.BSw7K.MFKVse .hL2wFc:not(:disabled):after,
.BSw7K.H4CMrb .aiUxpf:not(:disabled):after {
content: " ";
height: 3px;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
background-color: var(--primary-color);
width: 70%;
position: absolute;
bottom: -22px;
}
.BSw7K.iYelWb .irkilc:not(:disabled) .VfPpkd-kBDsod,
.BSw7K.MFKVse .hL2wFc:not(:disabled) .VfPpkd-kBDsod,
.BSw7K.H4CMrb .aiUxpf:not(:disabled) .VfPpkd-kBDsod {
color: white;
}
.VhOj3e {
color: white;
}
.zXU7Rb,
.ccvoYb.EjH7wc,
.ccvoYb:not(.EjH7wc) {
border-radius: 0;
box-shadow: none;
border-top: 0;
}
.T4LgNb {
border: 0;
}
.yUUmWd,
.VfPpkd-AznF2e-uDEFge,
.VfPpkd-YVzG2b {
font-family: Google Sans;
text-transform: capitalize;
margin-right: 8px;
border-radius: 12px;
}
.yUUmWd:hover {
background-color: var(--hover-color);
}
.yUUmWd.VfPpkd-AznF2e-OWXEXe-auswjd {
background-color: #28282A;
color: var(--accent-color);
}
.yUUmWd .VfPpkd-jY41G-V67aGc {
text-transform: lowercase;
color: white;
}
.QcsUad.BDJ8fb:not(.Jj6Lae) {
background-color: var(--dark-color);
color: white;
}
.lRu31 {
color: white;
}
.szLmtb svg,
.szLmtb img {
fill: white;
}
.yUUmWd.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-jY41G-V67aGc {
color: #C4E7FE;
font-weight: 500;
text-transform: lowercase;
}
.fw3eif {
color: white;
}
.PRdtG .VfPpkd-AznF2e-wEcVzc-OWXEXe-NowJzb {
display: none;
}
.X4DQ0::after {
display: none;
}
.VjFXz {
display: none !important;
}
.EO28P,
.akczyd {
height: 84px;
}
.akczyd:nth-of-type(5) {
background-color: var(--dark-color);
}
.akczyd {
position: relative;
}
.EO28P div[jscontroller="HwavCb"] {
position: absolute;
left: 50%;
transform: translateX(-50%);
z-index: 11;
top: 200px;
}
.U2dVxe {
background-color: rgba(7, 66, 160, 1);
border-radius: 18px;
display: flex;
justify-content: center;
align-items: center;
color: black;
margin: 0;
height: 64px;
width: 64px;
}
.U2dVxe.VfPpkd-Bz112c-LgbsSe-OWXEXe-e5LLRc-SxQuSe .VfPpkd-Bz112c-Jh9lGc {
height: 64px;
width: 64px;
}
.VfPpkd-Bz112c-LgbsSe .VfPpkd-Bz112c-Jh9lGc::before,
.VfPpkd-Bz112c-LgbsSe .VfPpkd-Bz112c-Jh9lGc::after {
border-radius: 18px;
background-color: var(--secondary-color);
}
.qiN4Vb:not(:disabled) .VfPpkd-kBDsod {
color: white;
}
.er8xn {
color: white;
}
.P6w8m:not(.BDJ8fb):not(.Jj6Lae) {
background-color: var(--dark-color);
border: 0;
}
.zXU7Rb {
border: 0;
}
.X4DQ0 {
padding-left: 24px;
}
.OPPzxe {
min-height: 260px;
}
.P6w8m {
border-bottom-right-radius: 18px;
}
.P6w8m.BDJ8fb:not(.Jj6Lae) {
background-color: var(--dark-color);
border: 0;
}
.U0xwnf {
padding-right: 24px;
border-right: 1px solid var(--border-color);
}
.bvzp8c {
position: relative;
z-index: 11111;
border: 1px solid var(--border-color);
border-radius: 12px;
box-shadow: 0 2px 20px 0 rgba(0, 0, 0, 0.1);
display: none;
background-color: var(--dark-color);
}
.yFQBKb,
.fMHXgc {
background-color: var(--dark-color);
color: white;
}
.Llmcnf {
color: white;
}
.bvzp8c.Tht3fc,
.bvzp8c.DlHcnf {
display: block;
}
.qSb8Pe {
border-radius: 12px;
height: 40px;
font-family: Google Sans !important;
font-weight: 500;
}
input {
font-family: Google Sans !important;
}
.qSb8Pe:hover {
background-color: var(--hover-color);
}
.qSb8Pe.KKjvXb {
background-color: #8FB6F7;
border-radius: 50px;
color: black;
}
.VFkSHe {
color: white;
font-weight: 500;
}
.FqSPb,
.xsPT1b {
color: #b3b3b3;
}
.qSb8Pe.KKjvXb .Llmcnf,
.qSb8Pe.KKjvXb .VfPpkd-kBDsod {
color: black !important;
fill: black;
}
.I87fLc.XzOhkf {
background-color: var(--dark-color);
box-shadow: none;
border: 2px solid var(--accent-color) !important;
border-radius: 14px;
padding-top: 1px;
}
.jTj8gd {
background: transparent;
display: flex;
flex-direction: column;
margin: 24px 0px 0;
}
.ksE5nf.EiZ8Dd {
background-color: var(--primary-color);
}
.nYkDR {
color: white;
}
.VlPnLc {
justify-content: left;
padding: 0;
width: 100%;
border-bottom: 1px solid var(--border-color);
}
.mqNsCe {
display: flex;
height: 64px;
position: relative;
}
.myVd4c:after {
content: " ";
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-30%);
background-color: var(--primary-color);
height: 3px;
width: 80%;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
.ySES5 {
background-color: transparent;
border: 0;
width: 20px;
height: 20px;
margin-right: 8px;
}
.TYVfy {
width: 20px;
height: 20px;
}
.TcXXXb {
margin: 0;
color: white;
}
.mqNsCe {
align-items: center;
margin-left: 0;
}
.AzKM4,
.DLAnyc {
display: none;
}
.RvYhPd.Q5Onnd .WFnNle,
.RvYhPd.dtohSe .WFnNle {
width: 100%;
margin: 0;
}
.GKdr2 {
position: initial;
width: 97%;
max-width: 100%;
margin: 0 24px;
}
.RiQjue {
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-evenly;
}
.GKdr2 {
background-color: transparent;
box-shadow: none;
overflow: hidden;
margin-top: 16px;
}
.vvNkBd {
width: 400px;
background-color: var(--dark-color);
border-radius: 12px;
margin-bottom: 12px;
}
.vvNkBd:hover {
background-color: var(--dark-color);
}
.vvNkBd:not(:last-of-type) {
border-bottom: 0;
}
::-webkit-scrollbar {
width: 8px;
padding: 4px !important;
}
/* Track */
::-webkit-scrollbar-track {
border-radius: 0 !important;
background-color: transparent !important;
width: 4px !important;
border: 4px solid transparent !important;
}
::-webkit-scrollbar-thumb {
background: #333;
border-radius: 0;
border: 4px solid transparent !important;
}
::-webkit-scrollbar-thumb:hover {
filter: brightness(1.2);
}
.v2OCrb,
.j1rqpc {
font-family: Google Sans !important;
font-weight: 500;
background-color: transparent;
border-radius: 12px;
padding: 8px 12px;
}
.j1rqpc {
width: 200px;
color: var(--primary-color) !important;
margin-left: 32px;
}
.k5v5Nb {
box-shadow: none;
}
.oLbzv,
.FM9KDb {
z-index: 11111111;
position: relative;
top: -85px;
height: 300px;
padding: 34px 84px;
background-color: white;
padding-bottom: 0;
border-top: 1px solid var(--border-color);
}
.CLKk4c...