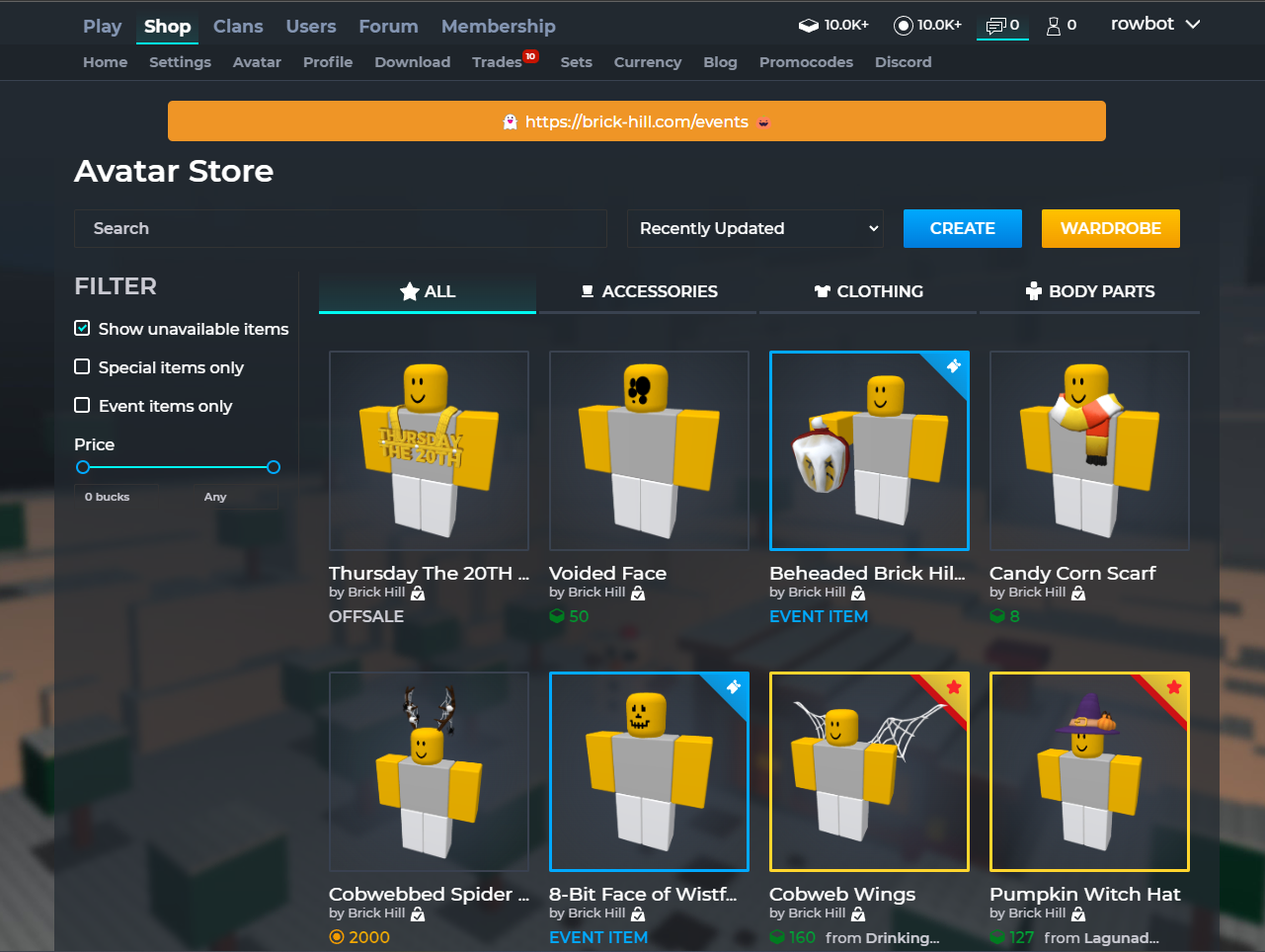
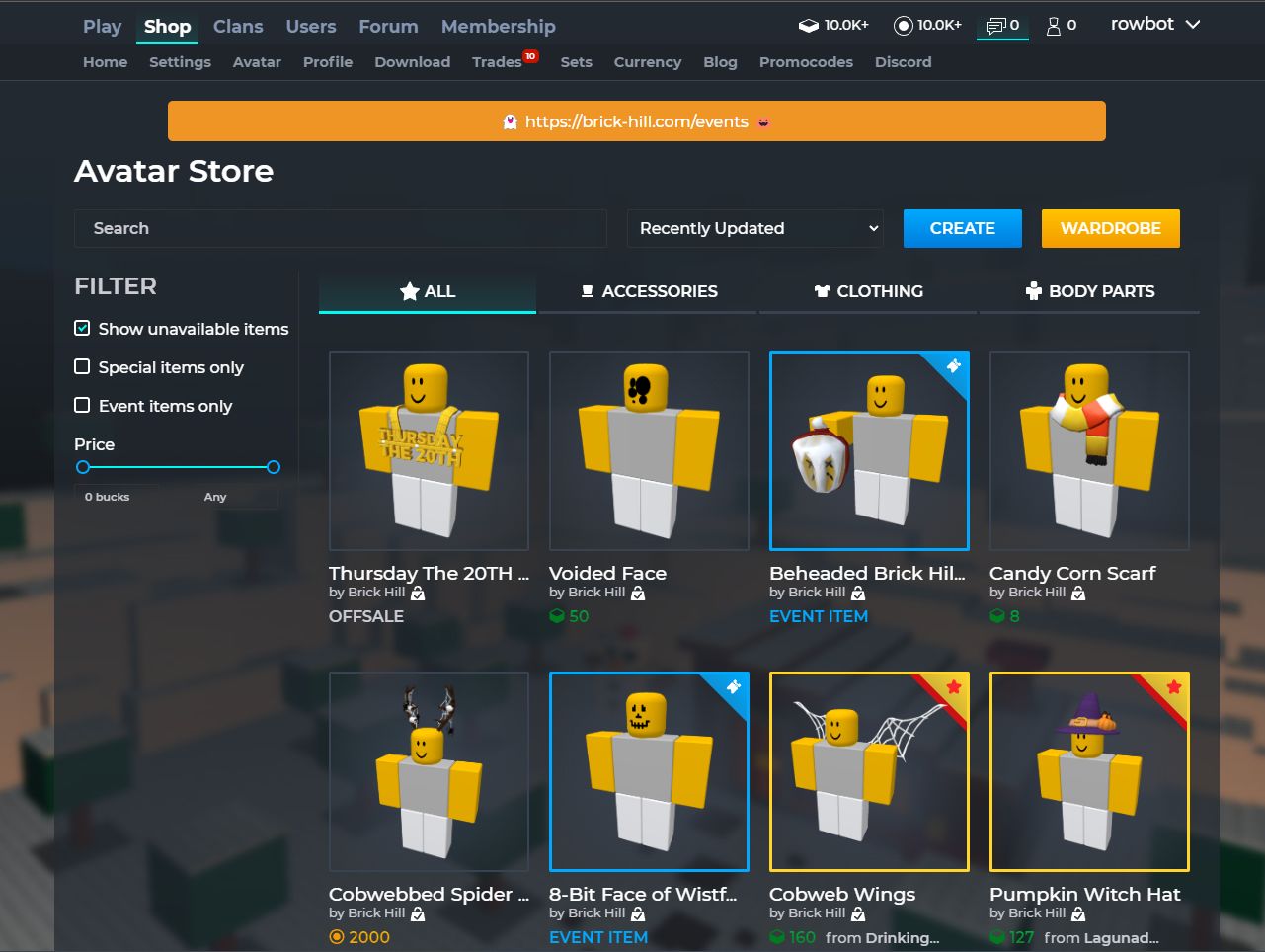
BRK-LABS-like design style for Brick-Hill.
BRK-LABS Theme for Brick-Hill by neobiel

Details
Authorneobiel
LicenseNo License
Categorywww.brick-hill.com
Created
Updated
Size5.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name BRK-LABS
@version 20221022.00.38
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://www.brick-hill.com") {
body {
background-image: url(https://brk-labs.weebly.com/uploads/1/2/1/9/121984400/background-images/1389685699.jpg);
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
nav div.primary ul li a, nav .info a, nav div.secondary ul li a, .new-theme .new-tabs .tab, .dropdown-content li *, .dropdown-content.logout-dropdown li * {
-webkit-transition: all 150ms cubic-bezier(0.55,0.085,0.68,0.53);
-moz-transition: all 150ms cubic-bezier(0.55,0.085,0.68,0.53);
-o-transition: all 150ms cubic-bezier(0.55,0.085,0.68,0.53);
transition: all 150ms cubic-bezier(0.55,0.085,0.68,0.53);
}
nav div.primary, nav .info {
background-color: #222930;
}
nav div.secondary {
background-color: #1e242a;
border-bottom: 1px solid #394250;
}
nav .info a {
padding: 3px 10px;
}
nav .info a:hover {
color: #fff;
background: linear-gradient(0deg,rgba(0,249,242,0.1) 0%,rgba(253,187,45,0) 100%);
box-shadow: 0px 2px #00f9f2;
}
nav div.primary ul li a:hover, nav div.secondary ul li a:hover {
color: #fff;
border-color: #00f9f200;
box-shadow: inset 0px -2px #00f9f2;
background: linear-gradient(0deg,rgba(0,249,242,0.1) 0%,rgba(253,187,45,0) 100%);
}
nav div.primary ul li a, nav div.secondary ul li a {
border-bottom: 0px solid #fff0;
color: #8496b3;
font-weight: 700;
padding: 8px 8px;
}
nav div.secondary ul li a {
color: #8d96a5;
font-weight: bold;
padding-top: 9px;
padding-bottom: 9px;
}
.card {
border-radius: 0px !important;
box-shadow: 0px 0px 0px 1px #394250
}
.card .content {
background-color: #222930b3;
border-radius: 0px !important;
}
.card .footer {
background-color: #22293042;
}
.card .top:not(.absolute) {
background-color: #1d222a;
border-color: #394250
}
.new-theme .item-border.special-border {
border-color: #ffd52d !important;
}
.theme-dark .new-theme .border-bottom, .theme-halloween .new-theme .border-bottom, hr, .line, .theme-dark .new-theme select, .theme-dark .new-theme input, .theme-dark .new-theme textarea, .theme-halloween .new-theme select, .theme-halloween .new-theme input, .theme-halloween .new-theme textarea, .theme-dark .new-theme .item-card, .theme-dark .item-img-content, .theme-dark .bottom-data, .theme-halloween .bottom-data, .theme-dark .new-theme .new-tabs .tab, .theme-halloween .new-theme .new-tabs .tab, .theme-dark .new-theme hr, .theme-halloween .new-theme hr, .theme-dark .preview-img[data-v-f91965a6], .theme-halloween .new-theme .item-card, .theme-halloween .item-img-content, .theme-halloween .preview-img[data-v-f91965a6] {
border-color: #394250;
}
.divide {
background-color: #394250;
}
.friend-card:hover, .hover-card:hover, .hover-card.viewed {
background-color: #4453624a;
}
.theme-dark .preview-img[data-v-f91965a6], .theme-dark .new-theme .item-card, .theme-dark .item-img-content, .theme-halloween .new-theme .item-card, .theme-halloween .item-img-content, .theme-halloween .preview-img[data-v-f91965a6], .theme-dark .item[data-v-756e1e11], .theme-dark .item.filled[data-v-756e1e11]{
background: radial-gradient(circle,#394250 0%,transparent 100%);
}
.theme-default .new-theme .new-tabs .tab.active, .theme-dark .new-theme .new-tabs .tab.active, .theme-halloween .new-theme .new-tabs .tab.active {
border-color: #00f9f2;
background: linear-gradient(0deg,rgba(0,249,242,0.1) 0%,rgba(253,187,45,0) 100%);
box-shadow: 0px 3px #00f9f2;
}
.new-theme .new-tabs .tab:hover {
box-shadow: 0px 3px #00f9f2;
}
.new-theme .new-tabs .tab {
border-bottom: 0px solid;
box-shadow: 0px 3px #394250;
}
.tabs .tab-body {
border-color: #394250;
background-color: #222930b3;
}
.tabs .tab.active {
border-bottom: 0;
border-color: #394250;
background-color: #222930b3;
}
.tabs .tab {
border-color: #394250;
background-color: #1e242a;
}
.theme-default .between-range[data-v-eeb9dfc6], .theme-dark .between-range[data-v-eeb9dfc6], .theme-halloween .between-range[data-v-eeb9dfc6] {
background: #00f9f2;
color: #00f9f2;
border-color: #00f9f2;
}
.theme-dark .new-theme input:not(.no-input-display)[type=checkbox]+label:after {
color: #00f9f2;
border-color: #00f9f2;
}
input, textarea {
padding: 4px;
color: #fff;
border-radius: 5px;
background-color: #1e242a;
border: 1px solid #394250;
}
.download-page .holder.experimental {
background: linear-gradient(0deg,rgb(0 249 242 / 53%) 0%,rgba(253,187,45,0) 100%);
}
.dropdown-content ul, .dropdown-content .dropdown-data, .dropdown-content.logout-dropdown li * {
box-shadow: 0 2px 0px #00000000;
border-radius: 0px;
background-color: #181d22d6;
}
.dropdown-content li *, .dropdown-content.logout-dropdown li * {
background-color: #181d22d6;
color: #8496b3;
padding: 10px 0px 10px 10px;
}
.dropdown-content li :hover, .dropdown-content.logout-dropdown li :hover {
color: #ffffff;
background: #29333d;
box-shadow: inset 2px 0px #00f9f2;
}
.dropdown-content .dropdown-arrow, .dropdown-content.logout-dropdown .dropdown-arrow {
border-bottom: 7px solid #181d22d6;
}
}
@-moz-document url-prefix("https://www.brick-hill.com/dashboard"), url-prefix("https://www.brick-hill.com/shop"), url-prefix("https://www.brick-hill.com/play"), url-prefix("https://www.brick-hill.com/customize"), url-prefix("https://www.brick-hill.com/promocodes"), url-prefix("https://www.brick-hill.com/trades") {
.main-holder {
position: relative;
overflow: visible;
background: #222930b3;
box-shadow: 0px 0px 0px 20px #222930b3;
backdrop-filter: brightness(1);
}
}