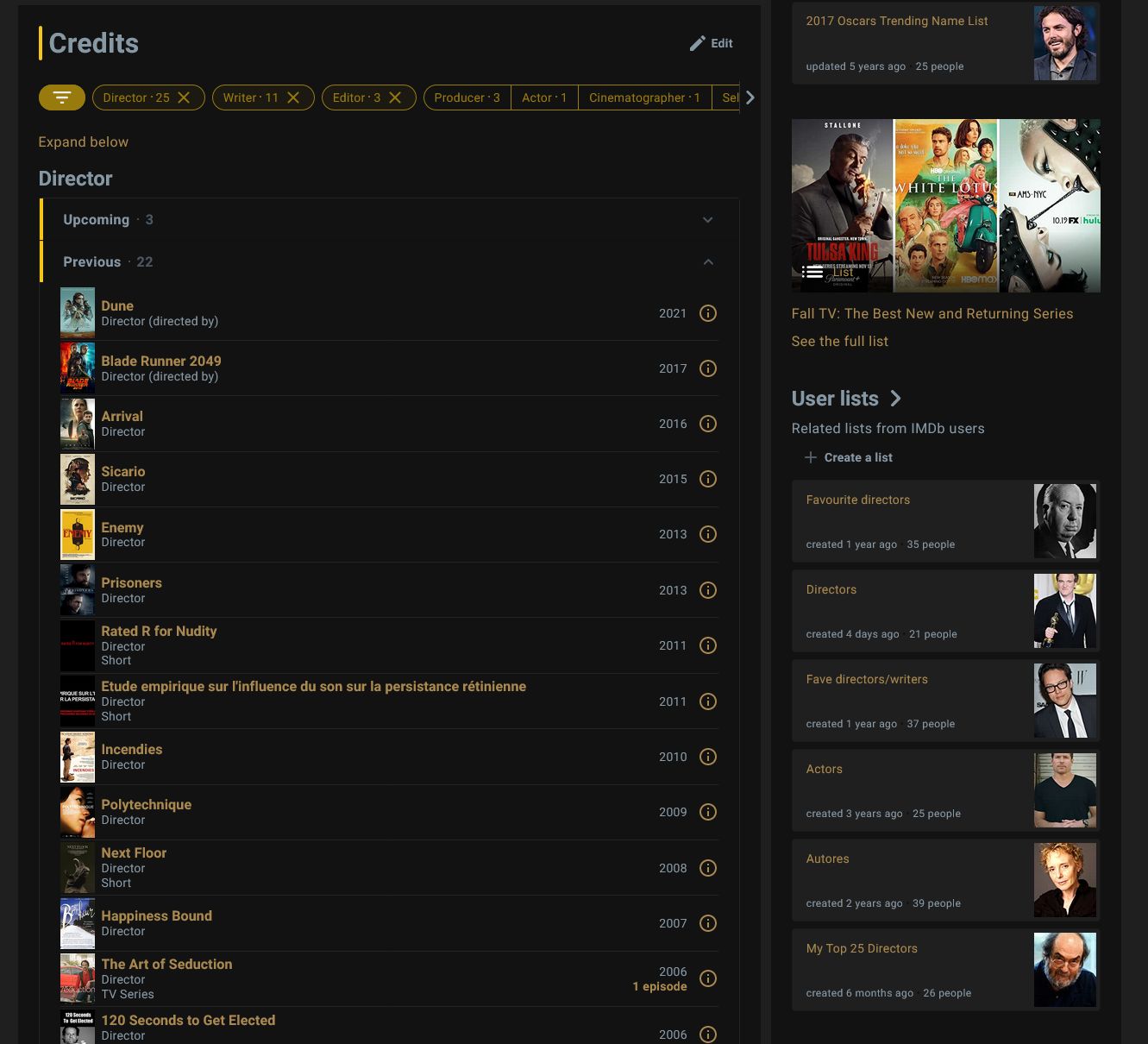
IMDB Night Mode, compatible by with the new layout they're rolling out since I got stuck with it.
Originally by mortyobnoxious, only updated for the new layout by me.

Authorbirk
LicenseNo License
Categoryimdb.com
Created
Updated
Size53 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
IMDB Night Mode, compatible by with the new layout they're rolling out since I got stuck with it.
Originally by mortyobnoxious, only updated for the new layout by me.
/* ==UserStyle==
@name IMDb Night Mode Updated
@namespace USO Archive
@author mortyobnoxious (updated by birk)
@description `IMDb Night Mode - Compatible with new layout`
@version 20220822.21.57
@preprocessor uso
==/UserStyle== */
@-moz-document domain("imdb.com") {
::selection {
background: #f5c518;
color: #121212;
}
:focus {
outline: 0;
outline: none;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
background-color: #121212!important;
}
::-webkit-scrollbar {
width: 4px!important;
}
::-webkit-scrollbar-thumb {
background-color: #f5c518!important;
border-radius: 0!important;
}
::-moz-selection {
background: #f5c518 !important;
color: #121212 !important;
}
html {
background: #000;
}
#wrapper {
margin: -14px 0 -16px 0 !important;
padding: 14px 0 0 0;
}
#styleguide-v2 {
background-color: #1f1f1f;
}
#root {
background-color: #121212;
color: #8798A5;
}
#styleguide-v2,
#styleguide-v2 #wrapper {
background: #1f1f1f;
}
.heroic-overview {
background-color: #121212;
}
#content-2-wide #main,
#content-2-wide .main {
background-color: #121212;
}
.recently-viewed {
background-color: #121212;
padding-bottom: 25px;
padding-top: 15px;
border-top: 1px solid #000;
}
#content-2-wide #sidebar {
background-color: #121212;
}
#content-2-wide::before {
background-color: rgb(18, 18, 18);
}
.heroic-overview .vital {
background-color: #121212;
}
#content-2-wide #main .article,
#content-2-wide .main .article {
border-top: 1px solid #000;
}
.navigation_panel {
border-color: rgb(0, 0, 0);
}
#top_rhs_after,
.article.on-tv,
.aux-content-widget-2,
.aux-content-widget-3,
.aux-content-widget-4,
.mini-article {
border-bottom: solid 1px #000;
}
a:visited {
color: #956309;
}
.heroic-overview .plot_summary_wrapper {
border-top: 1px solid #000;
}
.pro_title_link_with_separator {
border-top: 1px solid #000;
}
hr {
border-top: 1px solid #000;
}
.see-more {
border-top: 1px dotted #000;
}
#content-2-wide::before {
border-left: solid 3px #000;
}
div#content-2-wide {
background-color: rgb(18, 18, 18);
}
.odd {
background-color: #121212;
border: #000 1px solid;
}
.even {
background-color: #121212;
border: #000 1px solid;
}
h1,
h2,
h3,
.ab_widget h4 {
color: #8798A5;
}
#sidebar h2,
#sidebar h3 {
color: #8798A5;
}
.heroic-overview #quicklinksBar .quicklinkSection {
background-color: #121212;
}
.rec_details .rec-jaw-upper {
background: #121212;
}
.rec_details .rec-jaw-lower {
background: #121212;
}
.rec_details .rec-jaw-lower > div.rec-jaw-teeth {
background: #121212;
}
.rec_details .rec-ellipsis::before {
content: none;
}
.rightcornerlink {
border-left: 1px dotted #000;
}
.rating-list {
border: 1px solid #000;
}
.cast_list .character,
.event-widgets__nomination-notes {
color: #8798A5;
}
.recently-viewed .item {
background-color: #000;
border: 1px solid rgb(31, 31, 31);
}
#pagecontent {
background-color: #121212;
}
.article {
border: 1px solid #000;
background-color: #121212;
}
.title-overview .article,
#main_bottom .article,
a[name*="slot_center"] + .article {
border-right: none !important;
}
.seasonAndYearNav {
background: #121212;
border-top: 1px solid #000;
}
.add-image-container.episode-list {
background-color: #000;
}
.no-ep-poster div {
background-color: #090909;
}
.aux-content-widget-2,
.aux-content-widget-3,
.article.on-tv,
.aux-content-widget-4 {
background: #121212;
border: 1px solid #000;
}
ul.quicklinks li.subnav_selected {
background-color: #000;
}
ul.quicklinks li.subnav_selected a,
ul.quicklinks li.subnav_selected a:visited {
color: #8798A5;
}
h4 {
color: #8798A5;
}
.add-image-container {
background-color: #000;
}
.heroic-overview .title_block .titleParentWrapper:after {
border-bottom: 1px solid rgb(0, 0, 0);
}
.lister-widget .lister-header .nav,
.lister-widget .lister-controls .nav {
background-color: #121212;
border-bottom: 1px solid #000;
color: #8798A5;
}
.lister-widget .lister-list.mode-detail > * {
border-bottom: 1px solid #000;
}
#wrapper .lister-widget .export {
border-top: 1px dotted #000;
}
.lister-widget-sprite {
filter: invert();
}
.lister-widget .lister-header h1 {
color: #8798A5;
}
div.ab_hero {
background-color: #121212;
color: #8798A5;
}
.btn2 {
color: #8798A5;
}
.aux-content-widget-2,
.aux-content-widget-3,
.article.on-tv,
.aux-content-widget-4 {
border: 1px solid #0000;
}
.ipl-inline-list .ipl-inline-list__item:not(:last-of-type)::after {
color: #000;
}
.redesign .article.highlighted {
background: #000;
}
.lister > .header {
background-color: #121212;
background-image: none;
}
.lister-list .lister-item {
background: #121212 !important;
}
.imdb-user-review .title {
color: #8798A5;
}
.lister-list .lister-item:nth-child(2n+1) .gradient-container {
background: linear-gradient(rgba(51, 51, 49, 0), #000);
}
.imdb-user-review .text {
border-bottom: 1px solid #000;
}
.lister-list .lister-item:nth-child(2n) .gradient-container {
background: linear-gradient(rgba(251, 251, 251, 0), #000);
}
.text-muted {
color: #8798A5;
}
.ipl-load-more .ipl-load-more__button,
.ipl-load-more .ipl-load-more__load-indicator {
border: 1px solid #000;
}
.ipl-load-more .ipl-load-more__button {
color: #8798A5;
}
.ipl-zebra-list .ipl-zebra-list__item:nth-of-type(n) {
background-color: #121212;
}
.ipl-zebra-list .ipl-zebra-list__item:nth-of-type(2n) {
background-color: #121212;
}
.ipl-zebra-list .ipl-zebra-list__item {
border: 1px solid #000;
}
.user-profile .see-more {
border-top: 1px dotted #000;
color: #8798A5;
}
.user-profile .reviews .item h4 {
color: #8798A5;
}
#avatar-frame {
background: #000;
border: 1px solid #000;
}
a:link {
color: #A9894F;
}
h1,
.article h1.header span.itemprop {
color: #8798A5;
}
.article.name-overview {
border: solid 1px #000;
}
td#img_primary img {
border: 1px solid #000;
}
.redesign .article.highlighted {
border: 6px double black;
}
#filmography .head {
background-color: #000;
background-image: none;
border-top: #000 1px solid;
text-shadow: none;
}
#filmography .head {
background-image: none;
}
#jumpto span {
color: #000;
}
#filmography .head:hover {
background-color: #0b0a0a;
background-image: none;
text-shadow: none;
}
.redesign .ghost {
color: #000;
}
.redesign .ghost {
color: #000;
}
table#name-overview-widget-layout td#overview-middle div.pro-list .pro-list-title {
background-color: #000;
}
table#name-overview-widget-layout td#overview-middle div.pro-list,
table#title-overview-widget-layout td#overview-bottom div.pro-list,
table#title-overview-widget-layout td#overview-bottom div.pro-list-wide,
table#title-overview-widget-layout td#overview-bottom div.pro-list-watchlist,
table#title-overview-widget-layout td#overview-bottom div.pro-list-no-trailer-watchlist {
border-top: 1px dotted #000;
}
#prometer {
border: 1px solid #000;
background-color: #000;
box-shadow: -1px 2px 5px #000;
}
#prometer #meterRank {
background-color: #000;
}
.title-ratings-sub-page td.noLeftBorder {
border: 1px solid #000;
border-left-color: #000;
}
.title-ratings-sub-page td.ratingTable {
border: 1px solid #000;
}
.title-ratings-sub-page td.noRightBorder {
border: 1px solid #000;
border-right-color: #000;
}
.title-ratings-sub-page .bigcell,
.article h1.findHeader {
color: #8798A5;
}
.title-ratings-sub-page td.Selected {
background: linear-gradient(-1deg, #000 0%, #000 38%, #000 100%);
}
.title-ratings-sub-page .allText {
color: #8798A5;
}
.ipl-ratings-bar .ratings-user-rating .user-rating-value.rating-not-rated .ipl-star-border-icon {
fill: #8798A5;
}
div.findMoreMatches {
background-color: #000;
color: #8798A5;
}
.article h1.findHeader span.findSearchTerm {
color: #BE1E2D;
}
.uc-add-wl-button-icon--add {
background: black !important;
}
.her...