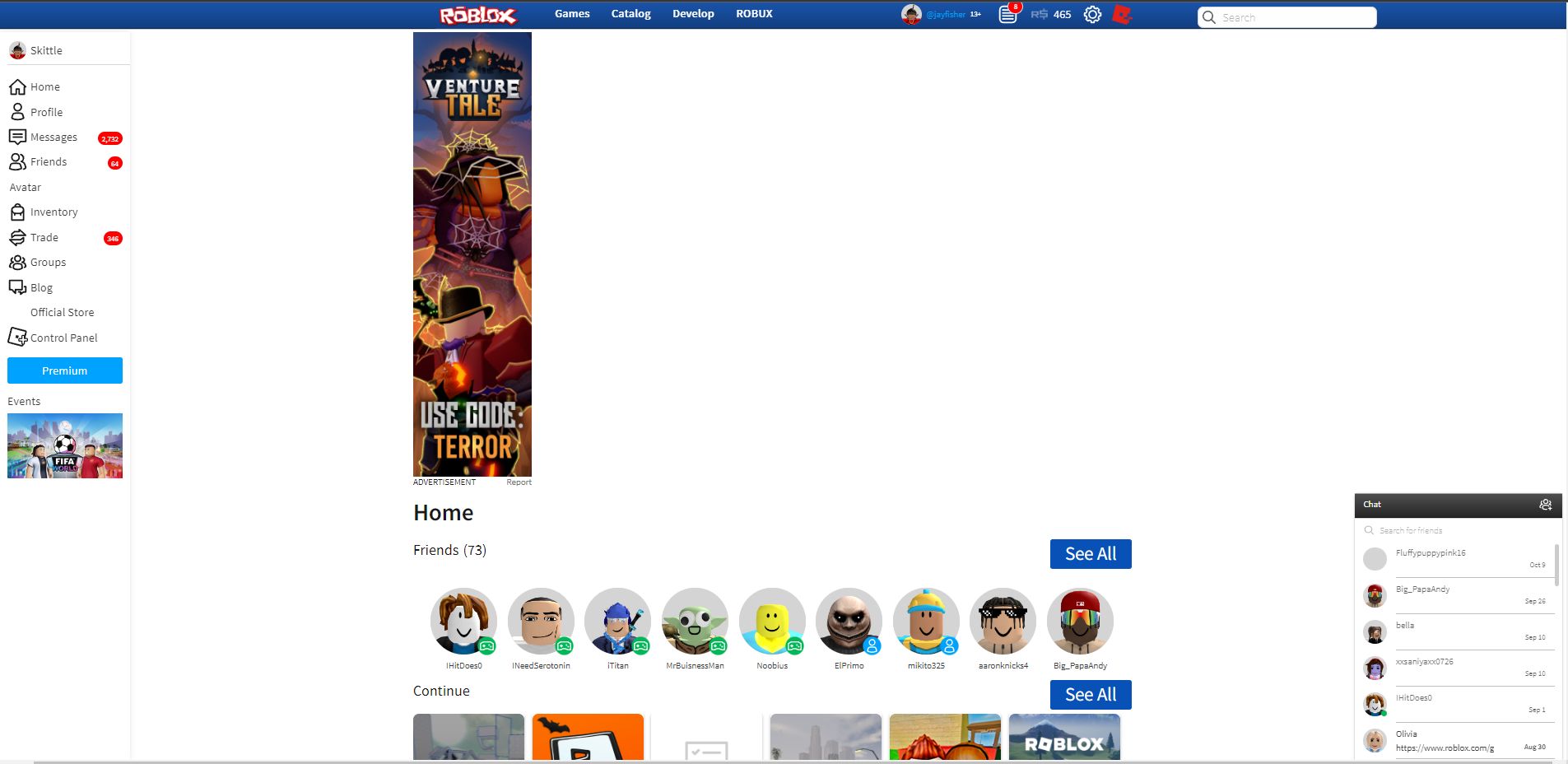
Home. Games, Avatar, Catalog, and many more nostalgic pages recreated in the style of 2013
OG Theme is "Crystal Roblox 2016"

Authorshadix21
LicenseNo License
CategoryRoblox.com
Created
Updated
Size247 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Home. Games, Avatar, Catalog, and many more nostalgic pages recreated in the style of 2013
OG Theme is "Crystal Roblox 2016"
10/23 Sign Up, Login, and Robux are all updated
10/22: Release
/* ==UserStyle==
@name Crystal for ROBLOX (2016 UI for Roblox)
@namespace USO Archive
@author John R.
@description `The first 2016 recreation for Roblox beating the others by a month. Also the most feature-packed. :)<b><i>developed by iiboiis on roblox<i/><b><div></div>Features included:- ROBLOX 2016 logo in header- White text- Chat & Party fixed- Blue chat bubbles with white text- Dark received bubbles- Removed age text- Removed Shop from header- Restored text to 'Play' button- Replace Roblox Premium logo with BC.- Old Colors Restored- Old Robux Icon- Colored BC icons- Notifications in red- Shadows on games page, home page and catalog!`
@version 20201203.3.2
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("roblox.com") {
.dark-theme .theme-bg {
background-color: #e1e1e1;
}
.dark-theme .btn-cta-md {
background: url(/images/StyleGuide/btn-control-large-tile.png);
height: 25px;
display: inline-block;
padding: 0px 7px;
width: 0px;
line-height: 24px;
font-weight: bold;
position: relative;
cursor: pointer;
letter-spacing: -1px;
border: 1px solid #777;
text-align: center;
border-style: solid;
}
.signup-or-log-in .signup-container .signup-input-area .signup-submit-button {
border-color: #0852b7;
background-color: #0852b7;
background-image: url(https://www.roblox.com/images/Buttons/StyleGuide/bg-btn-green.png);
height: 39px;
border-style: solid;
width: 92px;
font-size: 20px;
background-position: left 0px;
text-align: center;
}
.dark-theme .btn-primary-md {
color: #fff;
padding: 0px;
margin-left: 168px;
}
.signup-container .birthday-container .rbx-select-group .rbx-select {
border: 0;
border-radius: 0;
background-position: 93% 10px;
background-position-x: "82%";
background-position-x: calc(100% - 2px);
background-position-y: 10px;
height: 24%;
width: 59%;
font-size: 18px;
}
.light-theme .btn-growth-sm {
background-image: url(http://www.roblox.com/images/RevisedHeader/bg-rbx_header.png);
border-color: #095fb500;
color: #fff;
border-radius: 8px;
background-position-y: -5px;
background-color: #095fb5;
border: 0px solid #02b757;
margin-top: -5px;
}
.btn-growth-md {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: url(https://www.roblox.com/images/Buttons/StyleGuide/bg-btn-green.png);
border: 1px solid #02b757;
color: #fff!important;
cursor: pointer;
display: inline-block;
font-weight: 500!important;
height: auto;
text-align: center;
white-space: nowrap;
vertical-align: middle;
padding: 9px;
font-size: 16px!important;
line-height: 100%;
border-radius: 3px!important;
}
.light-theme .icon-default-economy-28x28, .light-theme .icon-robux-28x28, .light-theme .icon-robux-gold-28x28, .light-theme .icon-robux-gray, .light-theme .icon-robux-white {
background-image: url(https://www.roblox.com//images/RevisedHeader/bg-icon_sprites.png)!important;
background-size: 25px auto;
background-position: 0 -124px;
}
.robux-upsell .subscribed .icon-robux-white {
background-position: 0 -124px;
margin-top: -5px;
}
.dark-theme .birthday-container .rbx-select-group .rbx-select, .dark-theme .fake-input-lg {
background-color: rgba(255, 255, 255, .7);
color: #000;
font-size: 16px;
height: 38px;
background-position-y: 5px;
}
#RollerContainer.rollercoaster-background {
background-color: #fff;
background-position: 50%;
background-repeat: no-repeat;
background-size: cover;
}
#InnerRollerContainer {
background-image: url(https://www.google.com/url?sa=i&url=https%3A%2F%2Fwww.transparenttextures.com%2F&psig=AOvVaw03rOX4K4glLFDtWABaj9XK&ust=1666586025511000&source=images&cd=vfe&ved=0CAwQjRxqFwoTCMjy9PLC9foCFQAAAAAdAAAAABAD);
background-color: #fff;
background-position: center;
opacity: 1000%;
}
.light-theme .rbx-header {
background: url(http://www.roblox.com/images/RevisedHeader/bg-rbx_header.png) repeat-x;
height: 36.9px;
}
.light-theme,
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-thumb-container {
background-color: white !important;
}
.assets-explorer-main-content .item-cards .item-card-container .item-card-name .icon-premium-small {
float: left;
margin-right: 4px;
margin-top: 2px;
}
.light-theme .icon-default-premium-small, .light-theme .icon-premium-small {
background-image: url(http://images.rbxcdn.com/4fc3a98692c7ea4d17207f1630885f68.png)!important;
}
.light-theme .icon-default-premium-small, .light-theme .icon-premium-small {
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiAxNiI+PHBhdGggZD0iTTE0IDE0VjJIMnYxNGEyIDIgMCAwMS0yLTJWMmEyIDIgMCAwMTItMmgxMmEyIDIgMCAwMTIgMnYxMmEyIDIgMCAwMS0yIDJIOHYtMnptLTItOHY2SDh2LTJoMlY2SDZ2MTBINFY0aDh6IiBmaWxsPSIjMzkzYjNkIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiLz48L3N2Zz4=);
}
.icon-default-premium-small, .icon-premium-small {
background-image: url(https://lh3.googleusercontent.com/xP6TYktARFaCckaMefMf2cJwg-ZkQn2ju_PbI7xJ0MGahStAXIJqcxRrWK8RVKxhQK2Blw=s47) !important;
background-repeat: no-repeat;
background-size: auto auto;
width: 39px;
height: 15px;
display: inline-block;
vertical-align: top;
}
.light-theme .icon-common-notification-bell{background-image:url('https://images.rbxcdn.com/f4000b6d03a0df7153556d2514045629-navigation_10022018.svg');background-position:0 -448px!important}.light-theme .icon-common-notification-bell:hover{background-image:url('https://images.rbxcdn.com/f4000b6d03a0df7153556d2514045629-navigation_10022018.svg');background-position:-28px -448px!important}.light-theme .btn-uiblox-common-common-notification-bell-md:hover{background:none}.notification-margins{margin-right:5px!important}
.light-theme .icon-default-logo-r, .light-theme .icon-logo-r, .light-theme .icon-logo-r-95 {
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+DQo8c3ZnIHZlcnNpb249IjEuMSIgaWQ9IlIiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4Ig0KCSB3aWR0aD0iNzJweCIgaGVpZ2h0PSI3MnB4IiB2aWV3Qm94PSIwIDAgNzIgNzIiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDcyIDcyOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojRTIyMzFBO30NCgkuc3Qxe2ZpbGw6I0ZGRkZGRjt9DQo8L3N0eWxlPg0KPGcgaWQ9IlJfMV8iPg0KCTxnPg0KCQk8cGF0aCBjbGFzcz0ic3QwIiBkPSJNNjkuMyw2Ny4zQzU5LDU3LjgsNTAuMSw1MC4xLDQwLjcsNDIuMmM1LjYtMC4yLDExLjctMC41LDE3LjMtMWMwLjYtMC4xLDEuMi0wLjMsMS43LTAuNw0KCQkJYzIuMS0xLjcsNS4xLTQuNyw3LTcuM2MwLjMtMC41LDAuNS0xLDAuMy0xLjZjLTItOS01LjQtMTkuOC0xMC4zLTI5LjRjLTAuNC0wLjctMS4yLTEuMi0yLTEuMkMzNi42LDIuMSwxOS4zLDQuNiw0LDcuNw0KCQkJQzMsNy45LDIuMyw4LjgsMi4zLDkuOEMyLjYsMjguNCwzLjYsNDcuNiw1LDY2LjVjMC4xLDEsMC44LDEuOCwxLjgsMmM2LjEsMC45LDEyLjEsMS43LDIwLjMsMi4yYzAuNywwLDEuMy0wLjcsMS0xLjQNCgkJCWMtMi44LTcuOS03LjItMjMuNi03LjktMjYuNGMwLjcsMCwxLTAuMSwxLjYtMC4xYzMuNyw3LjUsOS4zLDE3LjksMTMuMywyNi41YzAuNSwxLjEsMS42LDEuOCwyLjgsMS44YzkuNSwwLjIsMTkuOS0wLjIsMzAuOC0xLjgNCgkJCUM2OS42LDY5LDcwLDY3LjksNjkuMyw2Ny4zeiBNMzQuMSwyNi44Yy0zLjYsMC40LTkuMSwwLjgtMTIuNiwxYy0wLjMtMi4yLTAuNi01LjQtMC43LTcuN2M0LjMsMC4xLDguNywwLjIsMTMuMywwLjYNCgkJCUMzNC4xLDIyLjcsMzQuMSwyNC43LDM0LjEsMjYuOHoiLz4NCgk8L2c+DQoJPGc+DQoJCTxwYXRoIGNsYXNzPSJzdDEiIGQ9Ik01Ny42LDM3LjVjMS44LTEuNiwzLjktMy42LDUuMy01LjlDNjEsMjMuMiw1OCwxNCw1My45LDUuNEMzOC4yLDYuNSwyMS4yLDguNyw2LjQsMTEuNWMwLjYsMTkuOCwxLjUsMzYsMyw1Mw0KCQkJYzQuNywwLjcsNy45LDEuMSwxMy4yLDEuNUMyMCw1Ni44LDE4LDQ5LjMsMTYuMSw0MGMyLjUtMC4xLDUuMS0wLjIsNy43LTAuM2M2LjIsMTAsOS44LDE3LjIsMTUuOCwyN2M3LjQsMCwxNC4yLTAuMiwyMS4xLTAuOA0KCQkJYy05LjktOS43LTE5LjEtMTguMy0yOC41LTI2LjZDNDEuMiwzOC44LDUwLjMsMzguMiw1Ny42LDM3LjV6IE0xNy45LDMxLjZjLTAuNy01LTAuOS0xMC0xLjEtMTVjNywwLDE0LjQsMC4zLDIxLjMsMC45DQoJCQljMC4yLDMuNCwwLjIsOSwwLDEyLjVDMzEuNiwzMC43LDI0LjgsMzEuMiwxNy45LDMxLjZ6Ii8+DQoJPC9nPg0KPC9nPg0KPC9zdmc+DQo=);
}
.btn-secondary-xs {
border-color: #0852b7;
background-color: #0852b7;
height: 47px;
width: 103px;
}
.scroller.prev {
border-radius: 0;
left: -40px;
}
.scroller.next {
border-radius: 0;
right: -40px;
}
.scroller .arrow {
background: url(https://web.archive.org/web/20131030165445im_/http://images.rbxcdn.com/ab6e44a9d9ebfde2244da961275acd06.png);
}
.scroller .arrow span {
top: 46%;
left: 17px;
}
.scroller {
border: 1px solid #646464!important;
opacity: .7;
width: 90px;
height: 109px;
background-color: #646464!important;
margin: 0px;
}
.container-fluid {
margin-right: auto;
margin-left: auto;
position: relative;
text-align: left;
z-index: 200;
width: 970px;
height: 36px;
}
.rbx-header .rbx-navbar li .nav-menu-title {
font-size: 14.2px;
}
.rbx-header .rbx-navbar-icon-group {
margin: 0;
bottom: 33px;
position: relative;
line-height: 28px;
float: right;
}
.rbx-header .navbar-search {
box-sizing: border-box;
margin-top: 6px;
left: 562px;
position: relative;
border-radius: 8px;
}
.btn-control.btn-control-large {
height: 25px;
line-height: 24px;
font-size: 13px;
padding: 0 7px;
/* background-image: url(/web/20150903182614im_/https://www.roblox.com/images/Styl...