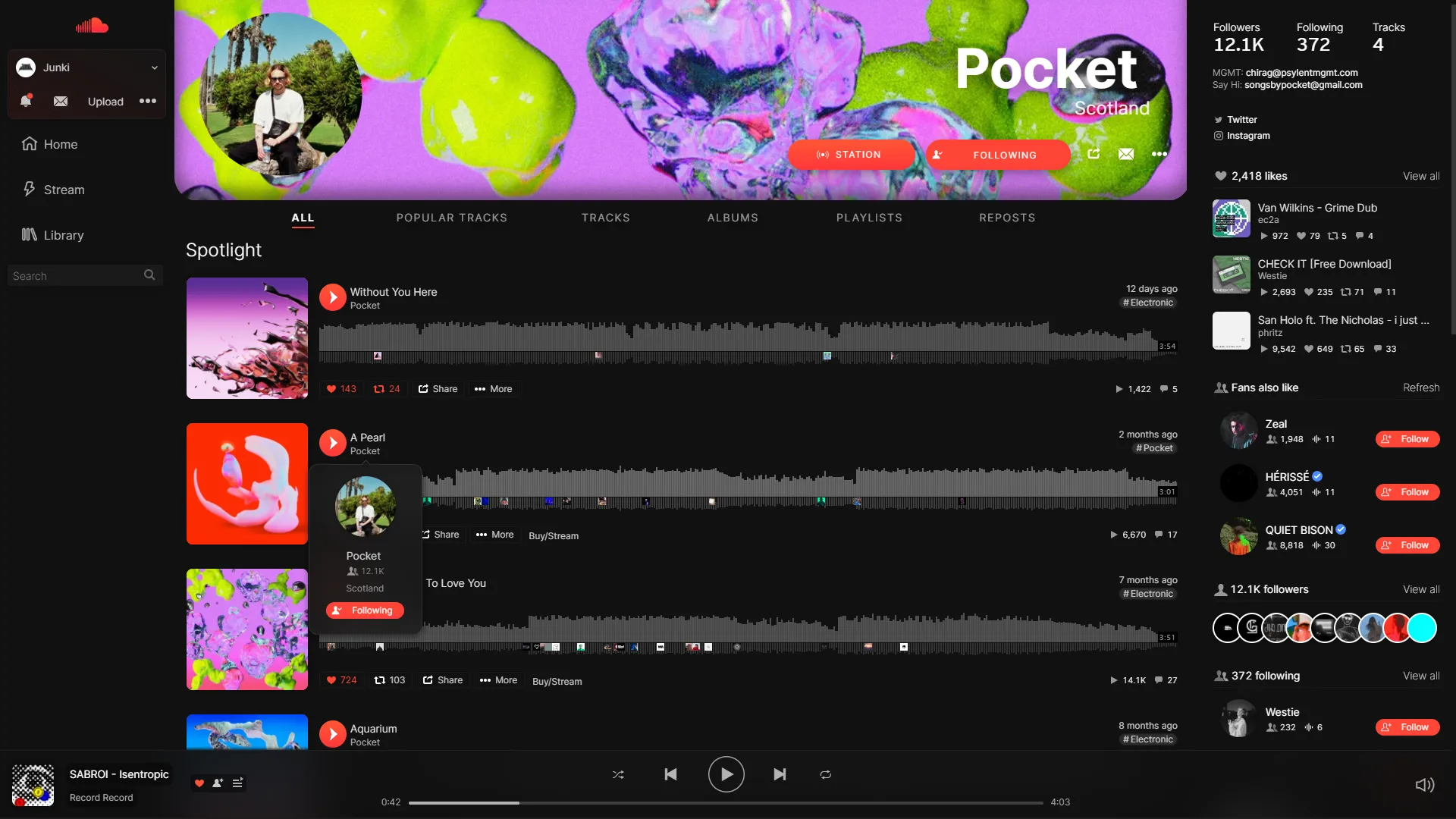
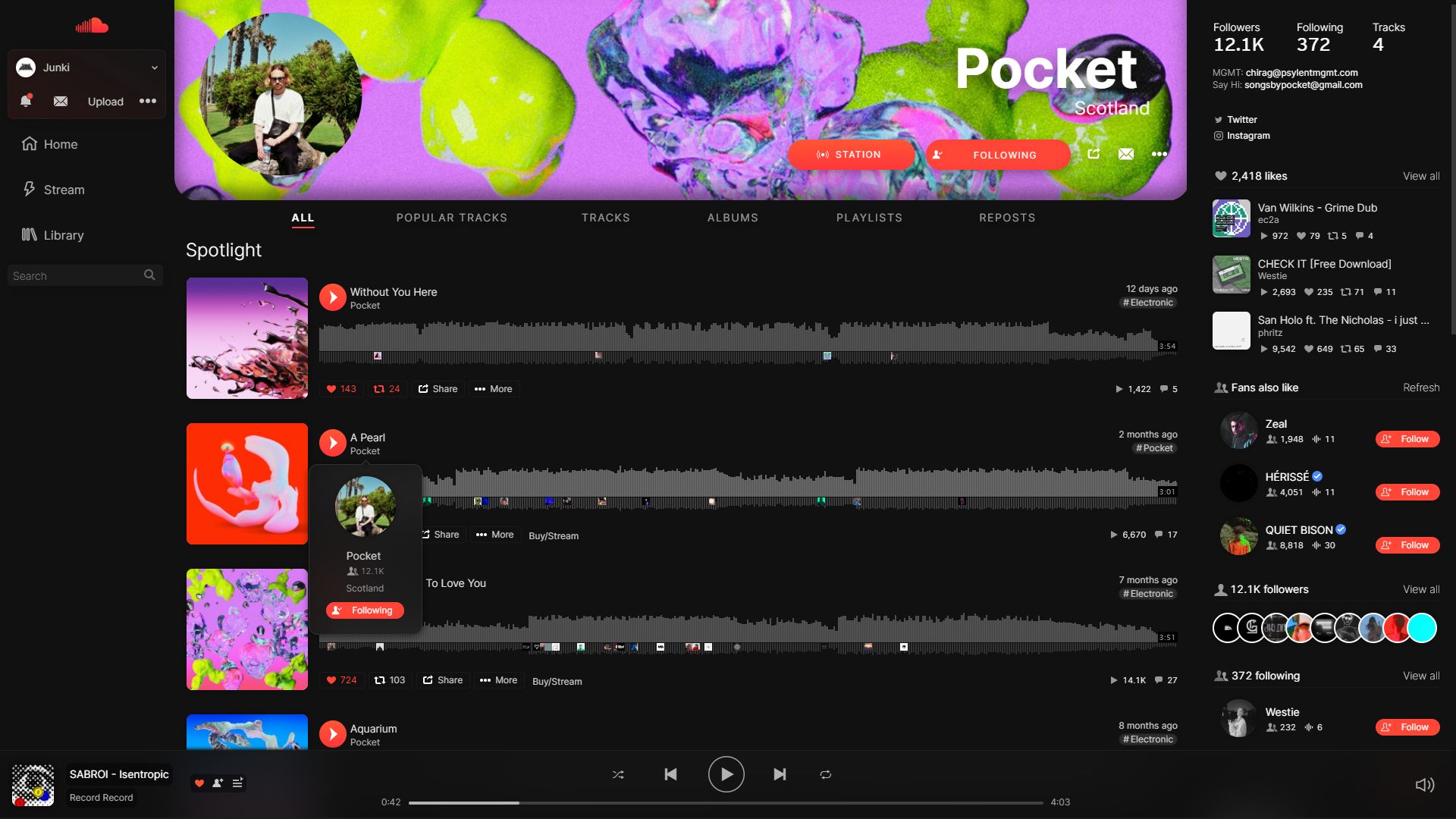
A functional, modern redesign of the outdated Soundcloud UX.
Soundcloud Hyper Dark by junki
Imported and mirrored from https://raw.githubusercontent.com/JunkiEDM/scultradark/master/SC-HyperDark.user.css

Details
Authorjunki
LicenseBSD 2-Clause
Categorysoundcloud.com
Created
Updated
Code size344 kB
Code checksum4dfc9314
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Issues or Suggestions can be made on the GitHub's Issues page: GitHub.com/JunkiEDM/scultradark
Credits:
Primarily based on 'SoundCloud Ultra Dark' by IgChi
'SoundCloud - Quite Dark' by pawelos076232
❌ 'Custom Waveform Hue' by CriAsuDre (No longer included as of v0.9.120)
Font used: 'Inter' by @rsms
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Soundcloud Hyper Dark
@description A functional, modern redesign of the outdated Soundcloud UX.
@namespace https://github.com/JunkiEDM
@author JunkiEDM, IgChi, pawelos076232, tadghh (ec719ea)
@version 0.9.56
@homepageURL https://github.com/JunkiEDM/scultradark
@supportURL https://github.com/JunkiEDM/scultradark/issues
@license BSD 2-Clause
@preprocessor uso
@advanced text user "Profile Name" "Profile"
@advanced text hue "Orange Hue" "-20"
@advanced text blu "Blue Hue" "15"
@advanced text font "Font" "Inter"
@advanced range avradius "Avatar Roundedness" [50, 0, 50, 2.5]
@advanced dropdown mcis "Iconset (Media Controls)" {
phosphor "Phosphor" <<<EOT
ph EOT;
phosphorol "Phosphor Outlined" <<<EOT
po EOT;
spoticons "Spotify" <<<EOT
sp EOT;
fluentfill "Fluent Filled" <<<EOT
ff EOT;
fluentreg "Fluent Outlined" <<<EOT
fo EOT;
picon "Picon (Low quality)" <<<EOT
pi EOT;
}
@advanced dropdown dist "Soundcloud for Artists Button" {
dist-on "Show" <<<EOT
--w1:46px;--w2:46px; EOT;
dist-off "Hide" <<<EOT
--w1:0px;--w2:0px; EOT;
}
@advanced dropdown probdg "Artist profile badges" {
probdg-off "Hide" <<<EOT
.proUnlimitedBadge, .creatorBadge {
display: none;
} EOT;
probdg-a "Style A" <<<EOT
.proUnlimitedBadge, .creatorBadge {
margin-right: 1px;
margin-top: 7px;
margin-bottom: -12px;
display: flex;
}
#app .l-container #content .l-vertical-bar .userInfoBar .userInfoBar__buttons {
bottom: 118px;
}
:is(.proUnlimitedBadge, .creatorBadge) svg > g[clip-path="url(#a)"] {
transform: translateX(78px)
}
:is(.proUnlimitedBadge, .creatorBadge) svg > path[fill^="#fff"] {
transform: translateX(-16px);
}
:is(.proUnlimitedBadge, .creatorBadge) svg > rect[fill^="#000"] {
fill: #0000 !important;
} EOT;
probdg-b "Style B" <<<EOT
.proUnlimitedBadge, .creatorBadge {
display: flex;
position: absolute;
top: 198px;
right: -124px
}
:is(.proUnlimitedBadge, .creatorBadge) svg > rect[fill^="#000"] {
fill: #0000 !important;
} EOT;
}
@advanced dropdown widget "Style embeds" {
embeds-on "Yes" <<<EOT
/**\/ EOT;
embeds-off "No" <<<EOT
/* EOT;
}
@advanced dropdown sort-pl "Playlist sorting mode" {
sort-pl-reg "Normal" <<<EOT
column EOT;
sort-pl-rev "Reversed" <<<EOT
column-reverse EOT;
}
@advanced dropdown sort-fol "Following list sorting mode" {
sort-fol-reg "Normal" <<<EOT
wrap EOT;
sort-fol-rev "Reversed" <<<EOT
wrap-reverse EOT;
}
@advanced dropdown compact "Compact mode" {
compact-off "Off" <<<EOT
/* EOT;
compact-max "Auto" <<<EOT
@media only screen and (max-width: /*[[cmth]]*\/) EOT;
compact-on "Always on" <<<EOT
@media only screen and (min-width: 0px) EOT;
}
@advanced range cmth "Compact mode auto threshold" [1240, 160, 2560, 40, "px"]
@advanced dropdown at "Artist tools on sidebar" {
at-on "Show" <<<EOT EOT;
at-off "Hide" <<<EOT
.sidebarModule:has(iframe[src^="https://soundcloud.com/n/embeds/credit-tracker"]), iframe[src^="https://soundcloud.com/n/embeds/credit-tracker"] {
display: none;
} EOT;
}
@advanced dropdown sin "Insights on sidebar" {
stats-on "Show" <<<EOT EOT;
stats-feed "Feed only" <<<EOT
.listenNetworkSidebar > div:has(iframe[src^="https://soundcloud.com/n/embeds/right-hand-rail/"]), iframe[src^="https://soundcloud.com/n/embeds/right-hand-rail/"] {
display: none;
} EOT;
stats-track "Track page only" <<<EOT
.insightsSidebarModule.sc-font {
height: 0;
} EOT;
stats-off "Hide Both" <<<EOT
.listenNetworkSidebar > div:has(iframe[src^="https://soundcloud.com/n/embeds/right-hand-rail/"]), iframe[src^="https://soundcloud.com/n/embeds/right-hand-rail/"] {
display: none;
}
.insightsSidebarModule.sc-font {
height: 0;
} EOT;
}
@advanced dropdown hin "Artist Insights on homepage" {
hin-on "Show Both" <<<EOT EOT;
hin-a "Latest Upload only" <<<EOT
.artistConnectExperimentWrapper {
display: none;
} EOT;
hin-b "Artist Connect only" <<<EOT
.l-content > div > div[classname*="latestUpload"]:not(.modular-home-mixed-selection) > div:has(.mixedModularHome__item .latestUploadContainer) {
display: none;
} EOT;
hin-off "Hide Both" <<<EOT
[classname*="latestUpload"], [classname*="artistConnect"], .artistConnectExperimentWrapper, .mixedModularHome__item:has(.artistConnectExperimentWrapper) {
display:none;
} EOT;
}
@advanced dropdown gdpr "Cookie Notice" {
gdpr-on "Show" <<<EOT
display:inherit; EOT;
gdpr-off "Hide" <<<EOT
display:none; EOT;
}
@advanced dropdown promoted "Promoted tracks" {
promo-off "Hide" <<<EOT
display:none; EOT;
promo-on "Show" <<<EOT
display:revert; EOT;
}
@advanced dropdown prban "Promotion Banners" {
prban-off "Hide" <<<EOT
display:none; EOT;
prban-on "Show" <<<EOT
display:block; EOT;
}
@advanced dropdown prpop "Promotion Pop-ups" {
prpop-off "Hide" <<<EOT
display:none; EOT;
prpop-on "Show" <<<EOT
display:block; EOT;
}
@advanced dropdown gopro "Soundcloud Go/Artist Links" {
gopro-off "Hide" <<<EOT
display:none; EOT;
gopro-on "Show" <<<EOT
display:flex; EOT;
}
@advanced dropdown adblk "Other Ads" {
adblk-off "Hide" <<<EOT
display:none; EOT;
adblk-on "Show" <<<EOT
display:revert; EOT;
}
@advanced dropdown evt "Events on homepage" {
evt-on "Show" <<<EOT
display:revert; EOT;
evt-off "Hide" <<<EOT
display:none; EOT;
}
@advanced dropdown msgwarn "First message warning" {
msgwarn-on "Show" <<<EOT EOT;
msgwarn-off "Hide" <<<EOT
.minorProtectionBanner__container {
display: none;
}
.sc-classic .conversation__messages.showMinorProtectionBanner {
padding-top: 64px;
} EOT;
}
@advanced dropdown logo "Sidebar logo" {
logo-on "Show" <<<EOT EOT;
logo-off "Hide" <<<EOT
.sc-classic .show .header__logo {
display: none;
}
.header__right {
top: 14px;
}
.header__left {
top: 108px;
}
.header__middle {
top: 288px;
}
.sc-classic .l-search .l-fixed-left, .l-search .l-fixed-left {
top: 338px;
}
.searchOptions__scrollable {
height: 515px !important;
} EOT;
}
@advanced dropdown footer "Sidebar footer" {
footer-on "Show" <<<EOT EOT;
footer-lang "Language selector only" <<<EOT
.l-fluid-fixed .l-sidebar-right .l-footer.standard, .sc-classic .l-fluid-fixed .l-sidebar-right .l-footer.standard {
padding-top: 0;
font-size: 0;
color: #0000;
}
.l-fluid-fixed .l-sidebar-right .l-footer.standard > *:not(.footer__localeSelector), .sc-classic .l-fluid-fixed .l-sidebar-right .l-footer.standard > *:not(.footer__localeSelector) {
display: none;
}
.l-fluid-fixed .l-sidebar-right .l-footer.standard > .footer__localeSelector, .sc-classic .l-fluid-fixed .l-sidebar-right .l-footer.standard > .footer__localeSelector {
font-size: 12px;
margin-top: 0;
} EOT;
footer-off "Hide" <<<EOT
.l-fluid-fixed .l-sidebar-right .l-footer.standard, .sc-classic .l-fluid-fixed .l-sidebar-right .l-footer.standard {
visibility: hidden;
margin-top: -16px;
padding-top: 0;
font-size: 0;
color: #0000;
}
.l-fluid-fixed .l-sidebar-right .l-footer.standard > *, .sc-classic .l-fluid-fixed .l-sidebar-right .l-footer.standard > * {
display: none;
margin: 0;
} EOT;
}
@advanced color bg1 "Background color" #111
@advanced dropdown bgblur "Background blur" {
blur-on "Enabled" <<<EOT
/* EOT;
blur-off "Disabled" <<<EOT
/**\/ EOT;
}
@advanced dropdown lowmotion "Reduce motion" {
lm-off "No" <<<EOT
/* EOT;
lm-on "Yes" <<<EOT
/**\/ EOT;
}
@advanced dropdown home "Home button style" {
regular "Regular" <<<EOT
EOT;
old "Old" <<<EOT
-old EOT;
}
@advanced dropdown feed "Feed button style" {
regular "Regular" <<<EOT
EOT;
old "Old" <<<EOT
-old EOT;
}
@advanced dropdown libs "Library button style" {
regular "Regular" <<<EOT
EOT;
old "Old" <<<EOT
-old EOT;
}
==/UserStyle== *//* --- REMOVE THIS LINE TO SHOW ADVANCED FILTER CONTROLS ---
@advanced dropdown adv "Enable Advanced Filters?" {
adv-off "Disabled" <<<EOT
/* ---[ Disabled ]--- *\/ EOT;
adv-on "Enabled" <<<EOT
/*[[fil]]*\/ EOT;
}
@advanced text fil "Advanced CSS Filters" "brightness(100%) contrast(100%) saturate(100%)"
==/UserStyle== */
@-moz-document domain("soundcloud.com") {
/* Font imports */
@import url('https://rsms.me/inter/inter.css');
@import url('https://style.sndcdn.com/css/interstate-a86f07cf94ae5a496b24.css');
/* Icon select */
@import url('https://cdn.jsdelivr.net/gh/JunkiEDM/scultradark/spoticons.css');
@font-face {
font-family: "Phosphor";
src: url("https://cdn.jsdelivr.net/npm/@phosphor-icons/web/src/regular/Phosphor.woff2") format("woff2"),
url("https://cdn.jsdelivr.net/npm/@phosphor-icons/web/src/regular/Phosphor.woff") format("woff"),
url("https://cdn.jsdelivr.net/npm/@phosphor-icons/web/src/regular/Phosphor.ttf") format("truetype"),
url("https://cdn.jsdelivr.net/npm/@phosphor-icons/web/src/regular/Phosphor.svg#Phosphor") format("svg");
font-weight: normal;
font-style: normal;
font-display: block;
}
@font-face {
font-family: "Phosphor-Fill";
src: url("https://cdn.jsdelivr.net/npm/@phosphor-icons/w...