/* ==UserStyle==
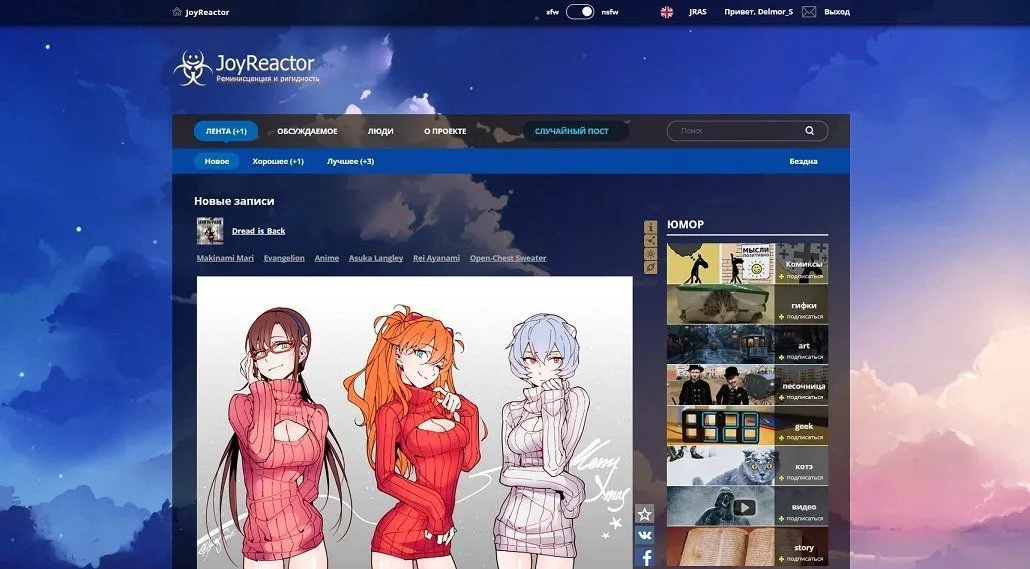
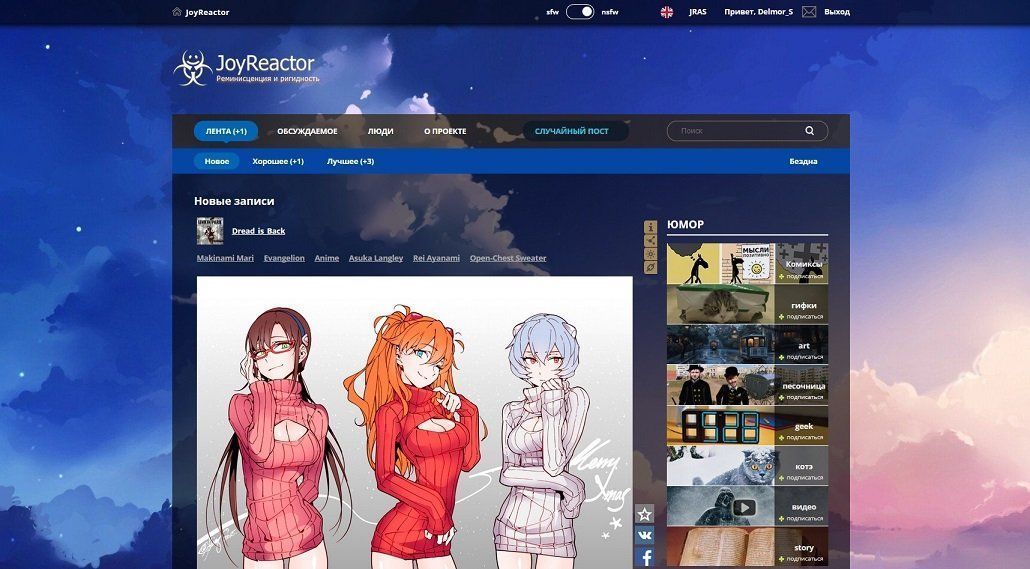
@name Reactor and Joyreactor.cc Anime Style (with Dark theme)
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Аниме-стиль для reactor.cc и joyreactor.cc, а также всех его разделов и подразделов - anime.reactor.cc итд. Возможность выбрать темную/прозрачную тему (Также работает с reactor.com, joyreactor.com)
@author Delmor_S
]
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("reactor.cc"), domain("joyreactor.cc"), domain("reactor.com"), domain("fapreactor.com") {
:root {
--backgroundImage: url(https://s1.1zoom.ru/b5050/280/355582-sepik_2048x1152.jpg);
--buttonColor: #20d2e6;
--buttonTextColor: #0F1928;
--inactiveButtonColor: #D9D9D9;
--searchBarColor: #47B3FF; /* 47B3FF */
--topBarColor: #1C2C43;
--backgroundColor: #0546A4; /* A9EDF5 */
--pageScale: 100%;
}
/*========== DARK THEME START ==========*/
:root {
--buttonColor: #0065B6;
--buttonTextColor: white;
--inactiveButtonColor: rgba(0, 0, 0, 0.6);
--searchBarColor: #0546A4;
--topBarColor: rgba(0, 0, 0, 0.6);
}
div.post_poll_holder {
background-color: transparent !important;
}
div#pageinner {
background-color: rgba(0, 0, 0, 0.6) !important;
}
.article .ufoot span.link_wr a,
.article .ufoot span.hidden_link a,
.taglist a {
color: #aaa !important;
}
div.user.week_top,
.user.week_top a,
div.user.week_top .userposition,
.user .weekrating {
background-color: transparent !important;
background-image: none !important;
}
.comment {
background-color: rgba(0, 0, 0, 0.6) !important;
}
.sidebarContent p.login_link a,
div.pagination_toggler {
background-color: grey !important;
}
.article .post_content_expand span,
#tagArticle .post_content_expand span,
#sidebar .tabs_titles ul li.active a,
#contentinner .tabs_titles ul li.active a,
#sidebar .tabs_titles ul li.active a:hover,
#contentinner .tabs_titles ul li.active a:hover,
#blogHeader .add_to_fav a,
input[type="submit"],
input[type="button"],
button,
.big_button,
.article .uhead a,
div#pageinner div,
#navcontainer ul li.current_page_item a,
#navcontainer ul li.current_page_ancestor a,
#navcontainer ul li#konkurs.current_page_ancestor a,
div.tagname,
#submenu div.submenuitem a,
.pagination a {
color: var(--buttonTextColor) !important;
}
.pagination .prev:before,
.pagination .next:after,
.article .ufoot span.comments a:before {
-webkit-filter: invert(1) brightness(2) !important;
-moz-filter: invert(1) brightness(2) !important;
filter: invert(1) brightness(2) !important;
}
.article .post_content_expand,
#tagArticle .post_content_expand {
background-color: rgba(0, 0, 0, 0.3) !important;
}
.fandomPromo {
background-color: rgba(0, 0, 0, 0.7) !important;
}
div.additional_info .sideheader,
.sidebar_block h2,
#sidebar ul li div.sideheader,
#sidebar .sideheader {
border-bottom-color: white !important;
}
.manage_post_wr {
background-color: var(--searchBarColor);
}
textarea,
input[type="text"],
input[type="password"] {
background-color: var(--topBarColor);
color: var(--buttonTextColor);
}
.subscriptions a {
background: url(http://www.macdrifter.com/theme/images/rss-snow.svg) no-repeat;
background-size: 18px 18px;
}
.fav_posts_lnk a {
background: url(http://pngimage.net/wp-content/uploads/2018/06/white-hearts-png.png) no-repeat;
background-size: 17px 17px;
}
.mysettings_lnk a {
background: url(https://vignette.wikia.nocookie.net/nobellion/images/3/32/Ic_settings_white_48dp.png/revision/latest?cb=20180423120420) no-repeat;
background-size: 17px 17px;
}
.poll_res_bg_active {
background: var(--backgroundColor);
}
.post_content h3 {
color: white;
}
/*========== DARK THEME END ==========*/
/*========== CENTER IMAGES ==========*/
.comment .image,
.post_content .image {
text-align: center;
}
/*========== CENTER IMAGES END ==========*/
embed {
zoom: calc(200% - var(--pageScale)) !important;
}
/* PAGE SCALE */
div#page {
zoom: var(--pageScale) !important;
}
.comment_list {
box-shadow: -2px 0 0 var(--buttonColor);
}
.comment_list:hover {
box-shadow: -2px 0 0 var(--buttonColor);
}
.ui-widget-header {
border-color: var(--buttonColor) !important;
background: var(--buttonColor) !important;
}
.ui-dialog-title {
color: white !important;
}
#sidebar .tabs_titles ul li a:hover, #contentinner .tabs_titles ul li a:hover {
color: white !important;
background-color: var(--buttonColor) !important;
}
div.progress_bar div {
background-color: var(--backgroundColor) !important;
}
.article.active {
border-color: var(--buttonColor) !important;
}
/* GIF LOADING ANIMATION */
div.video_gif_loading {
display: none !important;
}
/* MAIN BACKGROUND */
#background,
body,
html {
background-color: var(--backgroundColor) !important;
}
body[style*="/error/bk.jpg"] {
background-image: var(--backgroundImage) !important;
background-size: 100% !important;
background-attachment: fixed !important;
}
body div[style*="/error/orientalBk.jpg"] {
background-image: none !important;
}
#container {
background-image: var(--backgroundImage) !important;
background-size: cover !important;
background-attachment: fixed !important;
background-color: var(--backgroundColor) !important;
}
#searchBar {
background-color: var(--searchBarColor) !important;
}
/* ADVERTISEMENT */
div#sidebar li div.sidebarContent {
display: none !important;
}
div[id*='ads_holder'] {
display: none !important;
}
div[id*='yandex_rtb'] {
display: none !important;
}
div#content {
background-color: transparent !important;
}
td.teaser {
display: none !important;
}
div#content > div#contentinner > script + div {
display: none !important;
}
div#post_list > :not(div[id*="postContainer"]):not(div[id*="comment"]) {
display: none !important;
}
div#contentinner > div[style*="margin-bottom: 20px"] {
display: none !important;
}
/* BUTTONS AND OTHER STUFF COLORS */
.commentnum,
#blogHeader .add_to_fav a {
background-color: var(--buttonColor) !important;
border-color: var(--buttonColor) !important;
}
#submenu div.submenuitem.active a {
background-color: var(--buttonColor) !important;
}
input[type="button"], button, .big_button {
background-color: var(--buttonColor) !important;
}
#contentinner form input[type="submit"] {
color: var(--buttonTextColor) !important;
background-color: var(--buttonColor) !important;
}
#navcontainer ul li.current_page_item a,
#navcontainer ul li.current_page_ancestor a,
#navcontainer ul li#konkurs.current_page_ancestor a,
#navcontainer ul li.current_page_item a:after,
#navcontainer ul li.current_page_ancestor a:after,
#navcontainer ul li#konkurs.current_page_ancestor a:after,
.pagination .current,
.pagination .next,
.pagination .prev,
form#sf_guard_signin input[type="submit"],
form#payment input[type="submit"],
input[type="button"],
button,
.big_button,
#sidebar .tabs_titles ul li.active a,
#contentinner .tabs_titles ul li.active a,
#sidebar .tabs_titles ul li.active a:hover,
#contentinner .tabs_titles ul li.active a:hover {
background-color: var(--buttonColor);
}
input:focus,
button:focus,
textarea:focus {
outline-color: var(--buttonColor) !important;
}
#topbar {
background-color: var(--topBarColor) !important;
}
.topbar_wr, .topbar_wr a {
color: white !important;
}
.sswither {
border: 2px solid white !important;
}
.sswither span {
background-color: white !important;
}
.post_random a {
color: #20d2e6 !important;
background-color: #0F1928 !important;
}
.post_random a:after {
background-image: none !important;
}
#header .logo a, #header .logo a:hover {
background-image: url(http://joyreactor.cc/images/joyreactor_logo.png) !important;
}
#header .description {
color: white !important;
}
/* BOTTOM PAGE BUTTONS */
.pagination a:hover {
background-color: var(--searchBarColor);
}
.pagination span {
color: var(--buttonTextColor);
}
.pagination_expanded a, .pagination_expanded span {
background-color: var(--inactiveButtonColor);
}
/* SHARE BUTTONS */
.article .uhead .uhead_share span.favorite_link,
.article .uhead .uhead_share span.favorite_link.favorite,
.article .uhead .uhead_share span a.share_vk,
.article .uhead .uhead_share span a.share_fb,
.article .uhead .uhead_share span a.share_twitter {
background-image: url(https://i.ibb.co/cCvXddP/favourites3.png) !important;
background-size: 35px 286px !important;
width: 35px !important;
height: 35px !important;
}
.article .uhead .uhead_share span.favorite_link {
background-position: 0px -41px !important;
}
.article .uhead .uhead_share span.favorite_link.favorite {
background-position: 0px 0px !important;
}
.article .uhead .uhead_share span a.share_vk {
background-position: 0px -125px !important;
}
.article .uhead .uhead_share span a.share_fb {
background-position: 0px -83px !important;
}
.article .uhead .uhead_share span a.share_twitter {
background-position: 0px -167px !important;
}
.article .ufoot span a.response {
background-color: var(--inactiveButtonColor);
color: var(--buttonTextColor);
}
#submenu span.delimiter,
#submenu a, #submenu b {
color: var(--buttonTextColor);
}
.littleGrayButton {
background-color: rgba(0, 0, 0, 0.4) !important;
}
#private_message_tabs, .ui-tabs-panel {
background-color: rgba(0, 0, 0, 0);
}
.ui-tabs-vertical .ui-tabs-panel {
background-color: rgba(0, 0, 0, 0);
}
.private_message_own,
.private_message {
background-color: var(--backgroundColor) !important;
}
/* SMARTPHONE */
@media (max-width: 1080px) {
div.vote-plus {
width: 99px !important;
height: 99px !important;
background-image: url(https://i.ibb.c...