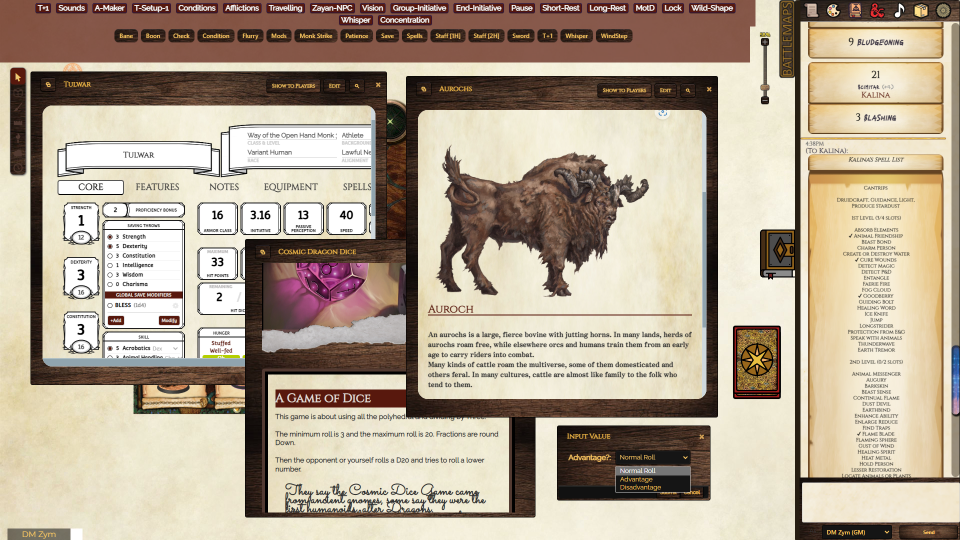
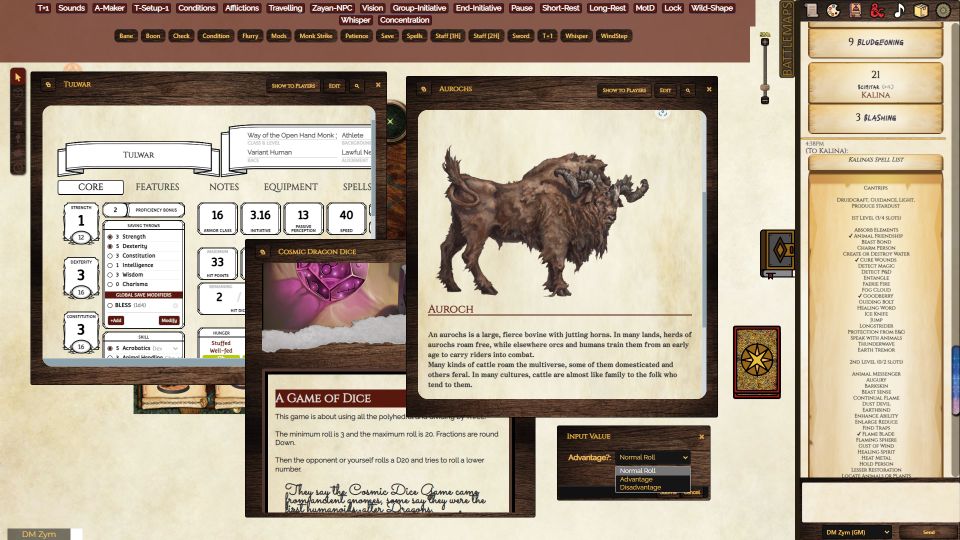
This is a Custom Theme for the Darker Dungeons Character Sheet using the roll20.Net Virtual Table Top. This Actually works well for Warhammer Fantasy RPG.
Darker Dungeons Character Sheet | 5e D&D | Roll20 Theme by agjwilson

Details
Authoragjwilson
LicenseCC BY-NC - Creative Commons Attribution-NonCommercial
CategoryRoll20
Created
Updated
Code size55 kB
Code checksum2a96cbe4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
@version 1.5.5
Update - Changed font color on page settings to be visible against background.
@version 1.5.4
Update - Changed Form entry text to become visible (for editing links in handouts)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Darker Dungeons Theme
@namespace https://github.com/agjwilson
@version 1.5.5
@author agjwilson
==/UserStyle== */
/*======EXTERNAL=========*/
@-moz-document regexp(".*:\\/\\/((app\\.|)roll20\\.net([\\/]?|\\/editor.*|))$")/*======EXTERNAL=========*/
{
@import url('https://fonts.googleapis.com/css2?family=Crimson+Text&family=Lacquer&family=Neucha&family=Noto+Sans+Lydian&family=Raleway&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Cinzel&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Vollkorn+SC:wght@600&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Sofadi+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Encode+Sans+SC:wght@500&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Convergence&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Berkshire+Swash&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Homemade+Apple&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Sacramento&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Redacted+Script:wght@300&display=swap');
@import url('https://fonts.googleapis.com/css2?family=IM+Fell+Double+Pica+SC&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Zen+Antique+Soft&display=swap');
/* =====BACKGROUND====== */
body {
background: url(https://homebrewery.naturalcrit.com/assets/parchmentBackground.jpg) repeat #dfdbd5;
background-attachment: scroll;
}
/* ====HEADERS==== */
h1 {
font-family: 'Cinzel', serif !important;
color: #333 !important;
}
h2 {
font-family: 'Cinzel', serif !important;
color: #dfdbd5;
background-color: #58180d !important;
margin-bottom: 10px;
margin-top: 15px;
}
h3 {
font-size: .575cm;
border-bottom: 2px solid;
line-height: .995em;
color: #58180d!important;
font-family: 'Cinzel', serif !important;
}
h4 {
font-weight: bold;
font-family: 'Zen Antique Soft', serif;
line-height: 20px;
font-size: 14px;
}
h5 {
font-family: 'Homemade Apple', cursive;
}
h6 {
font-family: 'Lacquer', cursive!important;
}
ul {
color: #3a3442 !important;
}
blockquote {
font-weight: bold;
font-size: 30px;
font-family: 'Sacramento', cursive;
border: 0px;
}
pre {
font-family: 'Redacted Script', cursive;
border: 0px;
background-color: #fff0;
padding: 0px;
font-size: 28px;
}
hr {
margin-top: 5px;
margin-bottom: 5px;
border: 0px;
border-top: 35px solid;
border-image: url(https://i.imgur.com/KGNJwH5.png) 50;
}
/* ==DARKMODE-BUTTON== */
.dark-mode-switch.gmstyle {
top: 1350px;
left: 22px;
filter: brightness(1);
opacity: 0;
}
.dark-mode-switch {
top: 5px;
left: 22px;
filter: brightness(1);
opacity: 0;
}
/* ==RIGHTSIDERBAR-CONTROL== */
div#sidebarcontrol {
background: url('https://i.imgur.com/qddgz5K.png') no-repeat center;
opacity: 1;
top: -45px;
text-align: center;
height: 1100px;
width: 90px;
font-size: 0px;
border: 0px;
color: #fff0;
filter: brightness(0.6);
}
#sidebarcontrol.alertify {
background-color: #58180db3;
-webkit-animation: colorPulse 0s infinite alternate;
width: 96px;
}
.userscript-commandintro h1 {
font-size: 30px;
}
/* ===PLAYER TOOLBAR====== */
#secondary-toolbar {
width: 100%;
top: 53px;
height: 72px;
background-color: #58180db3;
text-align: center;
left: 0px;
border: 0px;
z-index: 1;
opacity: 1;
box-shadow: inset 0px 0px 0px 0px #fff0, 0px 0px 0px 0px #0000;
}
#secondary-toolbar .tokenactions .btn,
.btn.btn-default {
color: #fec961;
font-weight: 600;
font-size: 12px;
border: 0px;
border-radius: 8px;
background-color: #58180d;
margin-bottom: 5px;
margin-right: 6px;
}
#secondary-toolbar .btn:hover {
color: #ebc876;
font-weight: 600;
border: 2px;
box-shadow: inset 3px 3px 3px 3px rgba(18, 1, 1, .75), 2px 2px 2px 2px #000000c9;
border-radius: 8px;
}
#secondary-toolbar li {
border: none;
padding: 0 5px;
}
/* ======FIXED MACROBAR======= */
#macrobar {
width: 95.05%;
top: -70px;
height: 53px;
background-color: #58180db3;
text-align: center;
left: 0px;
border: 0px;
}
div.macrobox button.btn {
padding: 0 4px 0 4px;
font-size: 1.5rem;
line-height: 1.8rem;
margin: 0px 0 2px 0;
background-color: #58180d !important;
font-family: 'Raleway', sans-serif;
}
#macrobar_macros {
white-space: normal;
margin-left: 1%;
background-color: #58180d00;
padding-bottom: 0px;
}
#macrobar .macrobox {
margin: 1px 5px 1px 5px;
}
#macrobar div.macrobox:hover,
#macrobar div.macrobox.ui-sortable-helper {
padding-right: 12px;
margin-right: -7px;
background-color: #bf7cfc00;
cursor: move;
}
/* ==LEFT TOOLBAR== */
div#floatingtoolbar {
font-weight: 600;
top: 135px;
border-radius: 8px;
background-color: #58180d;
background-image: url(https://i.imgur.com/jyxylYd.jpg);
}
div#floatingtoolbar li {
border: 0px;
border-radius: 6px;
color: #523a31;
}
div#floatingtoolbar li:hover,
#floatingtoolbar li.activebutton,
#zoompanel ul li.zoomClickBack,
#measure li.activerulermode {
background-color: #58180d;
color: #ebc876;
}
div#floatingtoolbar li#diceroller div.quickdice-label,
div#floatingtoolbar li#diceroller div.quickdice-toggle,
div#floatingtoolbar li#diceroller div.quickdice-button {
flex: none;
flex-grow: 0;
}
div#floatingtoolbar li#diceroller div.quickdice-label,
div#floatingtoolbar li#diceroller div[data-toggle-type="gmroll"] {
width: 80px;
}
div#floatingtoolbar li#diceroller div[data-toggle-type="inline"],
div#floatingtoolbar li#diceroller div[data-group="exploding"],
div#floatingtoolbar li#diceroller div.quickdice-button {
width: 40px;
}
div#floatingtoolbar li#diceroller div.quickdice-label,
div#floatingtoolbar li#diceroller div.quickdice-toggle,
div#floatingtoolbar li#diceroller div.quickdice-button {
flex: none;
flex-grow: 0;
}
div#floatingtoolbar li#diceroller div.quickdice-label,
div#floatingtoolbar li#diceroller div[data-toggle-type="gmroll"] {
width: 80px;
}
div#floatingtoolbar li#diceroller div[data-toggle-type="inline"],
div#floatingtoolbar li#diceroller div[data-group="exploding"],
div#floatingtoolbar li#diceroller div.quickdice-button {
width: 40px;
}
/*====CHARACTER SHEET====*/
.charsheet .sheet-darkerdungeons .sheet-container-well::before {
border-image: url(https://www.transparenttextures.com/patterns/textured-paper.png) repeat;
border-style: solid;
border-width: 32px 101px;
box-sizing: border-box;
content: '';
display: block;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
z-index: -1;
}
#background {
background: url(https://homebrewery.naturalcrit.com/assets/parchmentBackground.jpg) repeat #dfdbd5;
background-attachment: scroll;
background-size: 100% 100%;
}
.charsheet .sheet-darkerdungeons .sheet-form label {
color: #58180d;
}
.charsheet .sheet-darkerdungeons .sheet-section-pc .sheet-tab-notes .sheet-pc-notes textarea {
color: #000;
font-weight: bold;
font-size: 16px;
font-family: 'Sofadi One', cursive;
}
.charsheet .sheet-darkerdungeons .sheet-section-pc .sheet-section-pc-header .sheet-section-pc-header-name input {
flex-grow: 1;
border: 0;
color: #212121;
font-size: 16px !important;
font-family: 'Cinzel', serif !important;
font-weight: bold;
margin: 0;
padding: 0;
text-align: center;
}
...