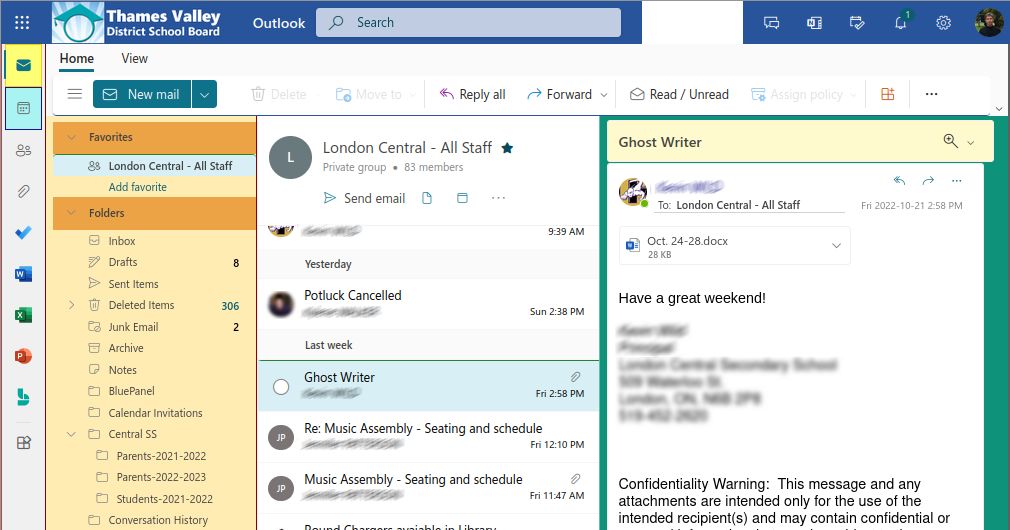
Style to make TVDSB's version of Microsoft Office Outlook (OWA) look more readable than the various shades of blue/gray that it comes with.
TVDSB Outlook v4 by michael_harwood

Details
Authormichael_harwood
LicenseFree to use and modify
CategoryOutlook.Office.com
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The default colour scheme is really hard to navigate, and yet we're locked in to it. Let's use colours to highlight the different sections.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name "TVDSB Outlook v4"
@namespace https://userstyles.world/style/7021/tvdsb-outlook-v4
@description User friendly, legible theme for Microsoft Outlook Email (for TVDSB)
@author michael_harwood
@preprocessor default
@version 4.1
@license MIT
==/UserStyle== */
@-moz-document domain("outlook.office365.com"), domain("outlook.office.com") {
/* User friendly, legible theme for TVDSB Outlook OWA.
* by Michael Harwood
*
* Most of the changes are to colours: background colours and font colours.
* Borders were added to separate the various panels more clearly.
* A few fonts were enlarged a bit.
* v4.1 fixed background colour in right pane (email reading)
*/
/************************************************************/
/* Outlook renamed all of their classes in 2019 and again a year later.
Oh no. It has all changed again and I can't remember what I called the different sections of the email screen.
*/
/* LAYOUT 1: email on right side
<TOP HEADER>
<LEFT-RAIL>LEFT-PANE <SEPARATOR> MIDDLE PANE <SEPARATOR> RIGHT-PANE
LEFT-PANE:
Favourites
Folders
MIDDLE-PANE:
EMail List
Selected email highlighted
RIGHT-PANE (ReadingPane)
Message subject
(message info)
Message body (from, text)
HEADER-BUTTONS
<separator>
EMAIL LIST
<separator>
EMAIL TEXT
LAYOUT 2:
<LEFT-RAIL>LEFT-PANE <SEPARATOR> RIGHT-PANE
RIGHT-PANE:
Email list (same as above)
ReadingPane (same as above)
*/
/* TOP-RAIL and LEFT-RAIL */
/* remove extra spacing from top rail and add a bottom border */
/* <div class="tabContentContainer-194" id="outerRibbonContainer">*/
.tabContentContainer-194, #outerRibbonContainer {
border-bottom: 2px solid #28549b;
margin-bottom:0;
}
/* Left rail
<div class="QVF0n" id="LeftRail"> */
.QVF0n {
border-left: #ab4d4d solid 2px;
border-right: darkred solid 2px;
}
/* bottom of whole screen - just outside left-rail */
.DAZwg {
border-right: #606060 solid 4px;
border-bottom: #606060 solid 4px;
}
/******* EMAIL : FOLDERS (LEFT-PANE) *****/
/* Background of left pane */
/* <div class="ms-FocusZone css-158 uLemZ gYyPe tIUi7 ajH43 customScrollBar disableTextSelection" data-focuszone-id="FocusZone3"> */
.uLemZ, .S0ujU.bQRCo, .OVIE8, .N9YEF, .XcxaR {
background-color: #ffecb3;
border-right: darkred solid 2px;
}
/* This is the right side strip of the panel, removing extra padding */
/* <div class="ms-FocusZone css-158 OVIE8 N9YEF XcxaR customScrollBar disableTextSelection" data-focuszone-id="FocusZone3">
<div class="slWCo"> */
.slWCo {
padding-right: 0px; /* was 19px */
}
/* favourites | folders | groups */
/* <div style="padding-left: 0px; padding-right: 28px;" class="XVsEB ORnNd iDEcr" data-is-focusable="true" title="Folders" role="treeitem" aria-expanded="true" aria-level="1" aria-setsize="3" aria-posinset="2" tabindex="0">*/
/*._1PkXPyxM3Hhk5H6YNvwMa1 {
background-color: #eca345;
}*/
.iDEcr.ORnNd.XVsEB{
background-color: #eca345;
}
/* This is used in a bunch of places. It's the font colour for # of unread messages and ...? */
.body-155{
color:black;
}
/******* EMAIL LISTING (Middle pane or top-right pane) ******/
/* border under "INBOX" heading */
/* <div tabindex="-1" role="complementary" data-app-section="MessageList" aria-label="Message list" class="C1EJK LyMTI css-640" data-min-width="350" data-min-height="150" data-max-width="452" data-max-height="800" data-skip-link-name="Skip to message list">
<div class="dq6vK bkYAr"> */
.C1EJK, .LyMTI {
border-right: 1px solid #0e91789e;
}
/* and background colour of topmost heading */
.bkYAr {
border-bottom: 1px solid #c1a309;
background-color: lemonchiffon;
}
/* get rid of the top margin */
.LyMTI {
margin-top:0;
}
/* FONT of top heading (INBOX, or other folder name)
<div class="rEzfP bK01B dq6vK sInYK rqwVd ribbonUIRefresh"><div class="_EhYJ brFj8 sInYK">
*/
._EhYJ, .brFj8{
font-weight: 600;
color: darkgreen;
}
/* for new, unread email UNCONFIRMED
.ms-bgc-ts {
background-color: red;
}
*/
/* selected email in email list */
/*
<div id="AQAAAAAAAQwBAAAEwgDMSgAAAAA=" data-convid="AAQkADAyMzU0NjQ1LTNlNzctNDNiYS05YWJlLTQyMWQyY2Q2NWNiMAAQAOjaXuTJNiRFucoZtY5+4VI=" tabindex="0" class="hcptT" aria-selected="true" aria-setsize="2391" aria-posinset="1" role="option" aria-label="Kim HUMPHRIES Re: Learning Forward 12:56 PM Will do but what day and how many lines? Stay well, Kim Humphries Administrative Secretary London Central Secondary School Phone: 519-452-2620 x 60333"> <div draggable="true"> <div class="zKDWD YbB6r IKvQi epBmH" tabindex="-1"> *** It's in the last <DIV>
*/
/*<div style="padding-left: 0px; padding-right: 28px;" class="C2IG3 ORnNd iDEcr wk4Sg" data-is-focusable="true" title="Inbox" role="treeitem" aria-selected="true" aria-level="2"*/
.epBmH, .fWXdQ, .C2IG3.wk4Sg {
background-color:#D7EFF5;
border-top: 1px solid #006a00d1;
}
/* try and separate emails in this pane with a gray line*/
/*
<div id="AQAAAAAAAQwBAAAEwgDMTQAAAAA=" data-convid="AAQkADAyMzU0NjQ1LTNlNzctNDNiYS05YWJlLTQyMWQyY2Q2NWNiMAAQAPyASaEqLDxJrkQuTXRW35s=" tabindex="-1" class="hcptT" aria-selected="false" role="option" aria-label="Dawn TELFER Re: Tech/coding question 9:07 AM I always used the Ozoblockly website with Ozobots. It can be used on iPads and Chromebooks. https://ozobot.com/create/ozoblockly Dawn Telfer TOSA - Special Education - Assistive Technology TVDSB Email: d.telfer@tvdsb.ca Twitter: @DawnTelf"><div draggable="true"><div class="zKDWD YbB6r IKvQi IjQyD JCRRb G1NES" tabindex="-1"><div class="xc0ZS JtO0E">
*/
.zKDWD {
border-top: 1px solid #b5b3b3;
}
/* not a full line across the email heading
.JtO0E{
border-bottom: 1px solid gray;
}
*/
/* subjects of emails in list, and author of emails in groups */
/* ... subject in email only */
._lvv_J .ms-font-l
{
/* or ._lvv_S */
/* font-size: 17px; */
font-size: inherit;
color: #119;
}
/* delete items: add separator */
._lvv_H1, ._lvv_I1, ._lvv_J1
{
border-bottom: 1px solid #666;
}
/****************************************/
/* RIGHT PANE - EMAIL PANE*/
/* Set background color for EMPTY UNSELECTED pane
<div class="Xsklh" id="ReadingPaneContainerId"><div><div class="AJYpX"><div class="w1MGJ FmjZk OowpG"><img style="width: 120px; height: 120px;" src="https://res.cdn.office.net/owamail/20221006031.10/scripts/../resources/images/illustration_mail-4338a4a7b77d3387.svg" alt=""><span class="ksePc">Select an item to read</span><span class="TrKke">Nothing is selected</span></div>
*/
.AJYpX {
background-color: #0e91789e;
}
/* The rest of this assumes thatthere's an email text being displayed.*/
/* <div tabindex="-1" role="main" class="Mq3cC css-169" data-app-section="MailReadCompose" aria-label="Reading Pane" data-skip-link-name="Skip to message">
<div class="Xsklh" id="ReadingPaneContainerId">
<div class="g_zET"><div class="KD9CV">
<div data-app-section="ItemContainer" tabindex="-1" class="Q8TCC yyYQP tVueT customScrollBar" data-is-scrollable="true">
*/
.g_zET {
background-color: #0c977cfc;
}
/* Top box: subject: */
/*
<div data-app-section="ItemContainer" tabindex="-1" class="Q8TCC yyYQP tVueT customScrollBar" data-is-scrollable="true">
<div class="Yb2KG At1X3 gDpE7 fTpvA _CauA">
<div class="emOrD uR605">
<div class="s8rZ5">
*/
.At1X3.fTpvA {
margin-bottom:1px;
margin-right:0;
padding:0;
background-color:lemonchiffon;
}
.At1X3._CauA {
/* width: calc(100% - 49.5px); This is the original MS code */
width:96%;
}
/* Getting rid of "Retention Auto-Delete" padding */
/*<div class="um8sQ allowTextSelection wUgXm mm6Q9 Pz3BZ" style="margin: 0px -12px;">
<div class="qv9RK yak8W N59KX"> */
.yak8W.qv9RK {
padding-bottom: 0;
margin-top:0;
}
.Pz3BZ {
padding: 5px 5px 5px 10px;
}
/*
.um8sQ {
background-color:lemonchiffon;
}
*/
/* Sender line */
/*<div class="DgV2h allowTextSelection IYppm">
<div class="AvaBt"><div class="RMBIo k0jbO IYppm">
<span class="Q84Kk ookyc s5zQy">
<span class="o4zjZ ookyc lpc-hoverTarget" aria-label="Opens Profile Card for Dawn TELFER" data-lpc-hover-target-id="react-target-v2-87" tabindex="0" role="button" aria-haspopup="dialog" data-is-focusable="true">
<div class="o4zjZ ookyc"><span class="OZZZK">Dawn TELFER</span>
*/
.Q84Kk.ookyc, .Q84Kk, .jN3G5, .o4zjZ {
/*font-weight:bold;*/
color:navy;
}
/*<div style="" data-automation-id="visibleContent"><div class="ms-FocusZone css-158 ms-CommandBar e7fDs Wngy8 root-492" role="menubar" aria-label="Message actions" data-focuszone-id="FocusZone942"> */
.root-492 {
background-color:white;
}
/* Don't messup "Teams Call" in top bar */
button.root-492 {
background-color:inherit;
}
/* TO line: add border underneath */
/* <div class="lDdSm"><div class="tVyQ7"><div class="B4dFF MSW4P FxoIq"><div class="ow896"><div class="tfQOa MewUv"><label class="QvWXa vvycD">To:</label>
*/
.tVyQ7 {
border-bottom: 1px solid lightgray;
}
/* OLD STUFF */
/* separator*/
/*
._3PlNpKPPQchwjIYfcUSrwi, ._103OfEN9Q5mN9TrgGsjrrT {
border-bottom: 1px solid #666;
}
html[dir] ._103OfEN9Q5mN9TrgGsjrrT {
border-bottom: 1px solid #28549b;
}
.UF2Vc, ._3PlNpKPPQchwjIYfcUSrwi {
border-bottom: 1px solid #666;
}
*/
/* This is the From / Subject / Date Received heading above the list of emails */
/*
.OtGge {
color:black;
border-bottom: 1px solid #99A;
}
*/
/* outer pane - makes padding hard coded using style. See .YK2pd .css-189*/
/* <div class="Xsklh" id="ReadingPaneContainerId"><div><div class="AJYpX"><div class="tQYqT"><div data-app-section="ItemContainer" tabindex="-1" class="Q8TCC yyYQP tVueT customScro...