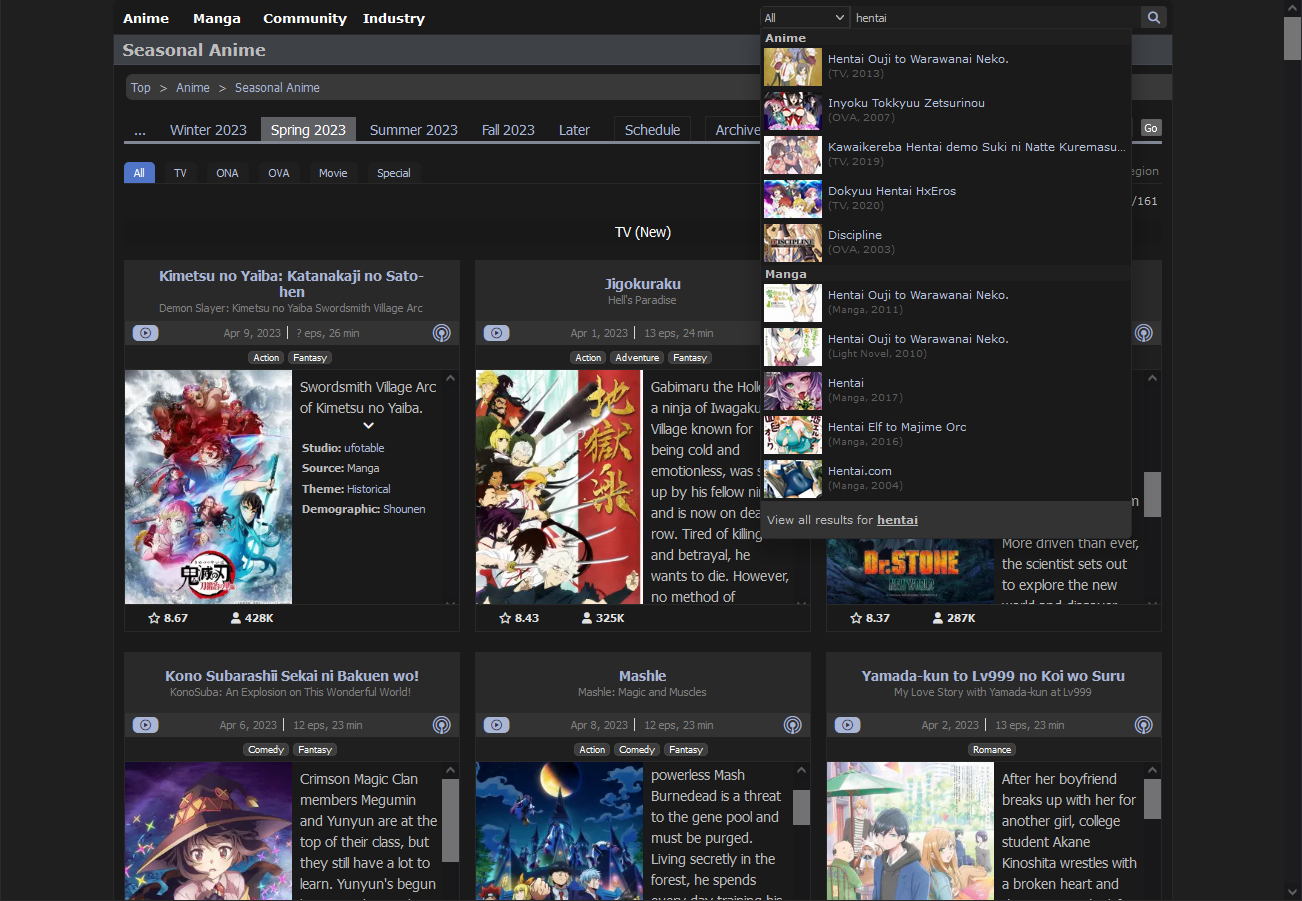
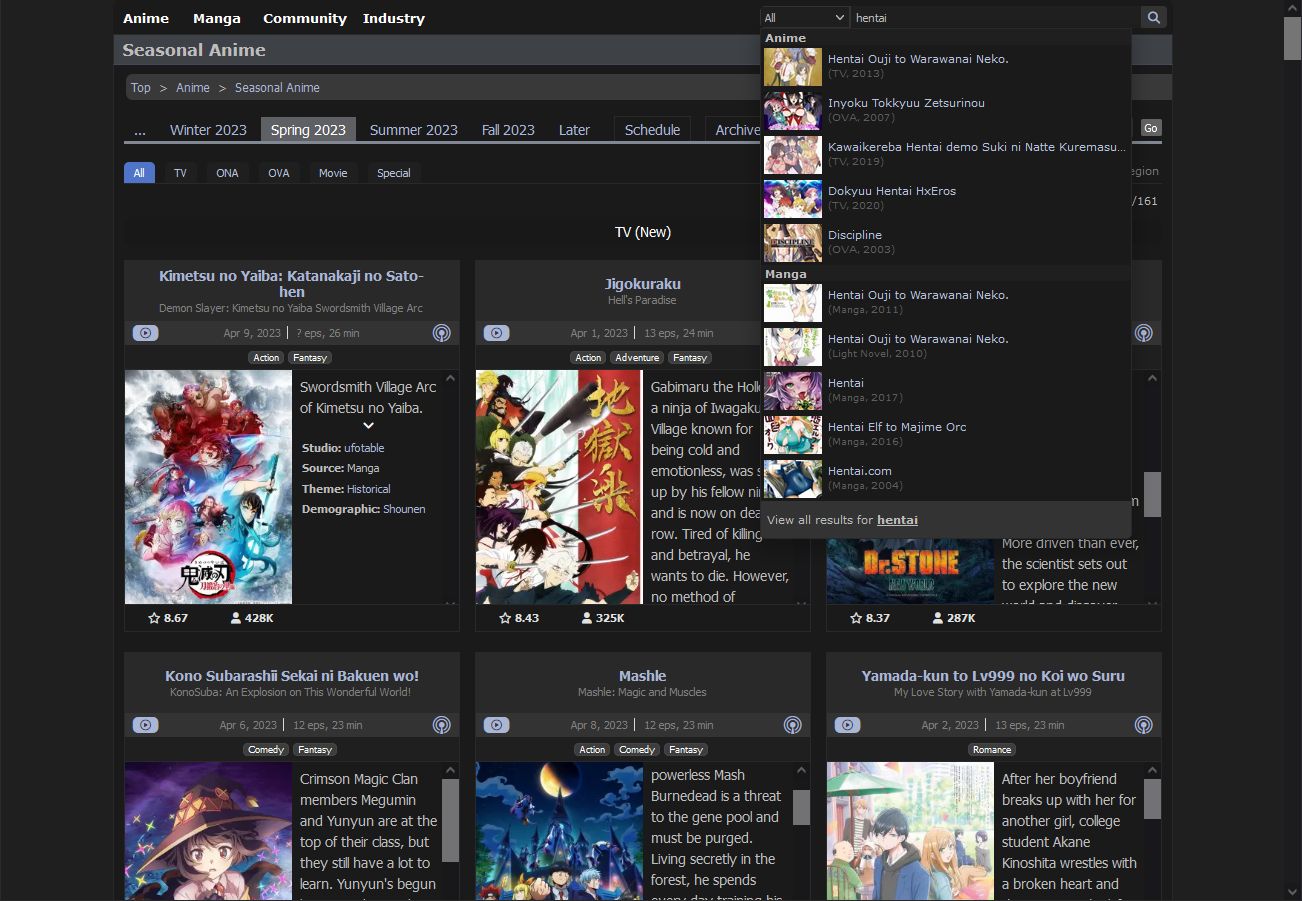
crazy myanimelist theme i made using csharpsharp. this color style is generally just for browsing and reading media and its user discussion and reviews. everything else i dont care lol. the style uses sophisticated laziness to strip mal into its minimal form.
myanimelist (mal) lazy dark by 7aint

Details
Author7aint
LicenseCC 0
Categorymyanimelist.net
Created
Updated
Code size33 kB
Code checksumd52e8b47
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
update frequency: when the breakage bothers me
23.04.26 | removed oshinokock and club join buttons and crunchyroll icon and netflex icom
23.04.01 | removed april farts
22.11.28 | removed santa claus bacuse i dopnt like him
22.10.26 | removed halloween (except the funny spider web) and malxjapan section
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name myanimelist (mal) lazy dark
@namespace stdio.h
@version 1.31
@description first pubic release. updated today. style focuses on anime and manga list and pages, including their reviews. everything else i dont care lol. style uses sophisticated laziness to strip mal into its minimal form.
@author 7aint
==/UserStyle== */
@-moz-document regexp("^http(s|)://myanimelist.net/(forum|anime|manga|reviews|users|topanime|topmanga|company|people|character|featured|news|stacks|blog|recommendations).*") {
:root {
--bg: hsl(0, 0%, 10%);
--bgL1: hsl(0, 0%, 12%);
--bgL2: hsl(0, 0%, 16%);
--bgL3: hsl(0, 0%, 20%);
--text:#bdbdbd;
--textD1: #E0E0E0;
--textD2: #BDBDBD;
--blueL2: hsl(222, 7%, 71%);
--blueL1: hsl(222, 35%, 75%);
--blue: hsl(222, 36%, 79%);
--blueD1: #4c556d73;
--blueD2: #717682;
--blueD3: hsl(223, 6%, 26%);
color-scheme: dark; /*chrome scrollbar*/
}
body {
background-color: var(--bgL1) !important;
}
.page-forum .forum.timeline .mal-navbar.topic-reply-bar.lightblue, .mal-navbar,
.page-common #headerSmall, .page-common #contentWrapper, .page-common #content, .ranking-digest, .page-common .header-profile.link-bg, .page-common .header-profile.link-bg:hover, .episode_list .episode-list-data td, .page-common .bgColor2, .page-common #horiznav_nav ul li, .user-profile .user-status li, .majorPad .friendHolder, .top-ranking-table tr.ranking-list td, .navi-seasonal, .navi-seasonal .horiznav_nav ul li a, .navi-seasonal .horiznav_nav ul li a.navtab, .season .anime-seasonal-byseason tr, #fancybox-outer, .ownlist_anime_update #advanced-button .toggle-button, .ownlist_manga_update #advanced-button .toggle-button, .page-common .incrementalSearchResultList, .page-common .incrementalSearchResultList .list, .anime-detail-header-stats .anime-detail-header-affiliate-dialog, .page-forum .forum_boardrow1, .profile .user-comments .comment:nth-of-type(odd), .page-forum .forum_boardrowspacer, .page-common .quotetext, .page-common .codetext, .page-common .social-login-block:after, .widget-slide-block .widget-slide .btn-anime .external-link, .page-common .fn-grey6, body.news .news-container .news-info-block, body.news .news-container .tags, body.news .news-container .tags .tag, .seasonal-anime-list .seasonal-anime .information, .ranking-company .company-favorites-ranking-table tr.ranking-list td, .stacks .stacks-detail .list-anime-list .seasonal-anime .head, .stacks .stacks-detail h2.title, .stacks .stacks-detail .tag, .stacks .stacks-detail .info-block, .stacks .stacks-detail .any_status, .stacks .stacks-detail .list-anime-list .seasonal-anime .info {
background-color: var(--bg);
}
.di-t.w100.mb8 {
background-color: var(--bg) !important;
}
.page-common #topSearchText,
.mal-modal .mal-modal-dialog .mal-modal-content,
.initialize-tutorial, .page-common a.button_add.button_add, .page-common a.button_add.button_edit, .page-common a.button_edit.button_add, .page-common a.button_edit.button_edit, .ranking-digest .ranking-header, .anime-detail-header-stats .stats-block, .detail-characters-list .left-column table:nth-of-type(even), .detail-characters-list .left-right table:nth-of-type(even), .user-profile .user-status li:nth-of-type(even), .profile .statistics-updates .data .graph, .user-profile .user-function .icon-user-function, .user-profile .user-function .icon-user-function.icon-message.disabled, .user-profile .user-function .icon-user-function.icon-request.disabled, .user-profile .user-function .icon-user-function.icon-message.disabled:hover, .user-profile .user-function .icon-user-function.icon-request.disabled:hover, .user-profile .user-compatability-graph .bar-outer, .episode_list .episode-list-data:nth-of-type(odd) td, .page-common .bgColor1, .top-ranking-table tr.ranking-list:nth-of-type(odd) td, .page-common .pagination .link, .navi-seasonal .horiznav-nav-seasonal .btn-seasonal .btn-type, .seasonal-anime-list .seasonal-anime .genres, .seasonal-anime-list .seasonal-anime .information .info, .season .anime-seasonal-byseason tr:nth-of-type(odd), .page-common .goodresult, .page-common .successQuery, select, .page-common .inputtext, .page-common .textarea, .page-common #searchBar.searchBar #topSearchValue, .page-common .incrementalSearchResultList .list.separator, .page-forum .forum-table-header, .page-forum .forum_boardrow2, .profile .user-comments .comment, .btn-rect-grey1, .page-common .btn-forum, .anime-search-form-block .anime-search-form-search .inputButton, .page-common #horiznav_nav ul li a, .membership .about-membership .plan-header, .membership .about-membership .plan, .membership .about-membership .about-no-ads, .forum .forum-board:nth-of-type(even), .page-common .footer-ranking, .news-list .comment-list:nth-of-type(even), .ranking-company .company-favorites-ranking-table tr.ranking-list:nth-of-type(2n+1) td, .news.featured .featured-search-side .featured-search-input-text, .characters-favorites-ranking-table tr.ranking-list td, .characters-favorites-ranking-table tr.ranking-list:nth-of-type(2n+1) td, .people-favorites-ranking-table tr.ranking-list td, .stacks .search-side form input{
background-color: var(--bgL1);
}
.characters-favorites-ranking-table tr.ranking-list:nth-of-type(2n+1) td,
.people-favorites-ranking-table tr.ranking-list:nth-of-type(2n+1) td
{
background-color: #fff1;
}
.page-common .btn-form-submit.small,
.text-banner-outer,
.ranking-company .company-favorites-ranking-table .table-header td,
.top-ranking-table .table-header td,
.people-favorites-ranking-table .table-header td{
background-color: var(--bgL2);
}
.page-common .header-profile.link-bg.on, .page-common .header-profile.link-bg.on:hover, .user-profile .user-status li.link:hover, .user-profile .user-status li.link:active, .episode_list .episode-list-header, .seasonal-anime-list .seasonal-anime .prodsrc, .user-status-block .form-user-status, .user-status-block .form-user-score, .user-status-block .form-user-episode, .user-status-block .form-user-episode input[type=text], .page-common #searchBar.searchBar #topSearchButon.notActive, .page-common #searchBar.searchBar #topSearchButon, .page-common .incrementalSearchResultList .list.focus, .btn-rect-grey1:hover, .page-common #header-menu .header-menu-login .btn-login:hover, .news.featured .featured-search-side .featured-search-input-submit.notActive, .characters-favorites-ranking-table .table-header td {
background-color: var(--bgL3) !important;
}
.stacks .search-side form button, .page-common .bg-color-base5 {
background-color: var(--bgL3);
}
.page-common .incrementalSearchResultList .list.list-bottom.focus {
background-color: var(--blue);
}
.page-common #menu{
background-color: var(--bg) !important;
border-top-left-radius: 5pt;
border-top-right-radius: 5pt;
}
.page-common .incrementalSearchResultList .list.list-bottom, .page-forum .forum_category, .search_all .result-header, .search_all .btn-search-more, .page-common .btn-form-submit, .forum .forum-header {
background-color: var(--blueD2);
}
.mal-modal .mal-modal-dialog .mal-modal-content .mal-modal-body .broadcasts .broadcast a:hover,
.page-common .h1, .page-common #footer-block, .page-common #nav li a:hover, .page-common #nav li.hover a {
background-color: var(--blueD3);
}
.page-common #menu.santahat #menu_left #nav li:hover {
background: #0005;
}
body, .page-common .header-profile-link, .page-common .header-profile-link:hover, .initialize-tutorial, body.index .widget .widget-header, .page-common.announcement .announce-header h2, .page-common.announcement .announce-contents p, .page-common .h1, .ranking-digest .ranking-header, .anime-detail-header-stats .stats-block .score, .anime-detail-header-stats .stats-block .numbers, .page-common h2, .page-common .content-container .container-right h2, .page-common .normal_header, .episode_list .episode-list-header td, .episode_list .episode-list-data td, .episode_list .icon-episode-type-bg, .detail-page-featured-article .news-list .news-unit .news-unit-right .text, .top-ranking-table .score .text.on, .top-ranking-table .your-score .text.on, .news-list .comment-list .text, .news-list .news-unit .text, body.news .news-side-block .header, body.news .featured-side-block .header, body.news .columnist-side-block .header, body.news .tag-side-block .header, .page-common .fn-black, body.news .menu-category .btn-category.selected, select, .page-common .inputtext, .page-common .textarea, .user-status-block .form-user-episode, .page-common .incrementalSearchResultList .list.separator, .page-common .incrementalSearchResultList .list.list-bottom.focus a, .amazon-ads.anime-manga-detail.bottom div#amzn-native-ad-0 .amzn-native-header .amzn-native-header-text, .page-forum .forum_locheader, body.news .news-container .title a, body.news .news-container .content, body.news .news-container .tags .tag {
color: var(--text) !important;
}
.featured-pickup .featured-pickup-unit .text,
.stacks .search-side form input, .stacks .stacks-detail .introduction,
.stacks .stacks-detail .list-anime-list .seasonal-anime .intro{
color: var(--text);
}
.mal-modal .mal-modal-dialog .mal-modal-content,
.anime-detail-header-stats .stats-block .score:after, .anime-detail-header-stats .stats-block .information, .total_messages, .seasonal-anime-list .seasonal-anime .information .info, .seasonal-anime-list .seasonal-anime .information .scormem, .seasonal-anime-list .seasonal-anime .prodsrc .source, .page-common .incrementalSearchResultList .list .on .info .media-type, .page-common .incrementalSearchResultList .list .on .info .extra-info, .page-common #nav li a:hover, .page-common #nav li.hover a, .membership .about-membership .plan .plan-monthly .plan-name, .membership .about-membership .plan .plan-annually .plan-name, .membership .about-membership .about-extras .about-extras-content .header, .membership .about-membership .a...