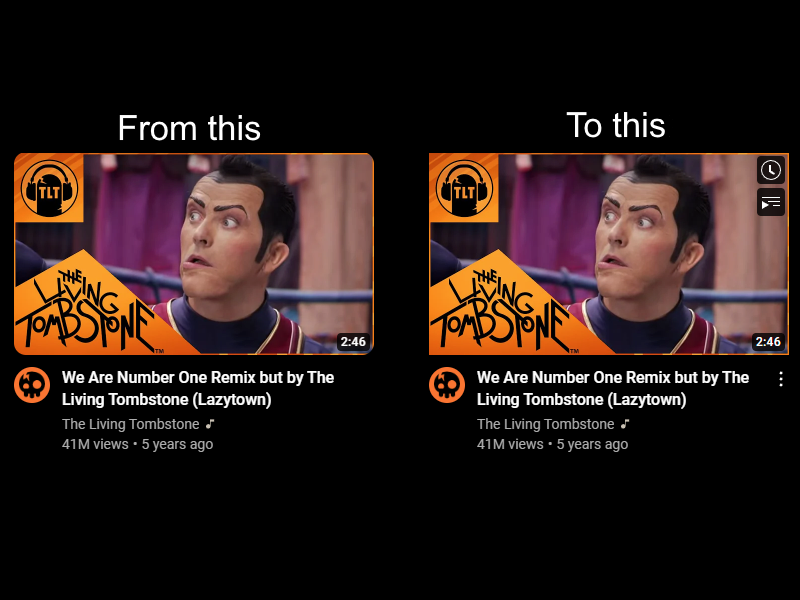
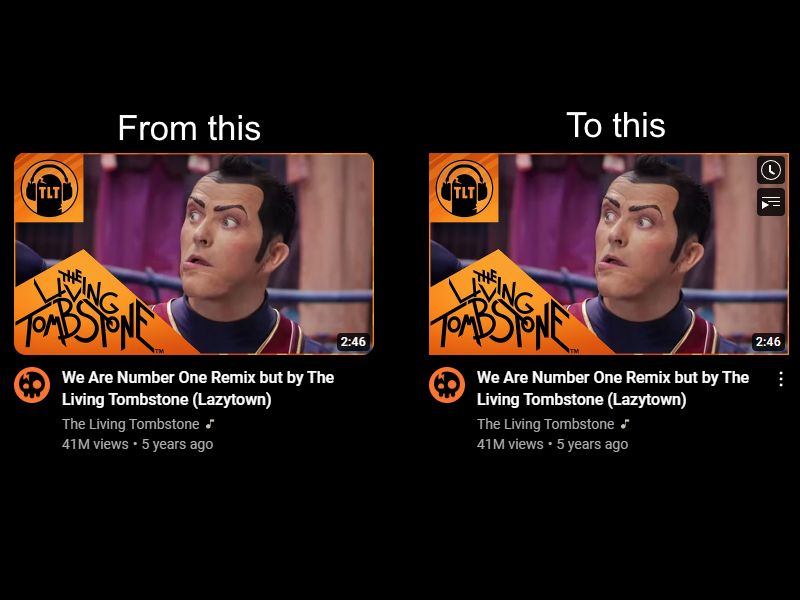
Hate YouTube being rounded? Install this and get the old shapes back!
No Rounded YouTube by chromiacat

Details
Authorchromiacat
LicenseCC
Categoryyoutube
Created
Updated
Code size4.9 kB
Code checksum165ce6a3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2022/10/25: Now de-rounds game icon below the description.
2022/10/27: De-rounded chapter thumbnails and mini player, edited the title to better suit what the style does. As per a user's request, the notifications tab has been de-rounded.
2022/10/27(A couple hours after the previous update): Big update! De-rounded a lot of menu's, the buttons at the sidebar on the left(this one was hell to figure out), the settings menu in a video, playlist thumbnails and the end cards. Fix for active button on sidebar & buttons on slim sidebar being rounded.
2022/10/31: De-rounded endscreen videos.
2022/11/1: Thanks to user feedback, de-rounded community tab images, playlist box when playing a video, the playlist thumbnail and the blurred background when viewing a playlist. (Note: If you want to remove the background when viewing playlists, uncomment the line at the end of the style by removing the /* at the start of it. I don't know how to make this toggleable so I'm leaving this to the user to decide.)
2022/11/11: De-rounded notification panel thumbnails.
2022/11/18: De-rounded mini player on video hover.
2022/11/27: De-rounded "Up next" video in player.
2023/4/12: De-rounded the settings menu again.
2023/4/26: Fixed broken mini player having some rounded parts and de-rounded the 3 dots menu.
2023/5/20: De-rounded the "Up next" thumbnail, again.
2023/6/11: De-rounded navigation pop-up in inline player.
2023/9/26: De-rounded the player itself. (wtf youtube?)
2023/9/29: De-rounded channel banner.
2024/2/5: De-rounded the top/live chat option box.
2024/5/16: De-rounded the mini player again & the background on ytd-rich-grid-renderer.
2024/5/19: De-rounded channel banner again.
2024/5/24: De-rounded search auto-complete box & playlist on-hover background.
2024/5/28: De-rounded channel banner (3rd time).
2024/6/26: De-rounded community posts.
2024/6/20: De-rounded playlist in video description & hid .collections-stack-wiz behind playlists.
2024/7/7: De-rounded playlist sidebar again (youtube please stop changing stuff in your html every day).
2024/9/25: De-rounded thumbnails on playbar hover on search results.
2024/10/6: De-rounded /playlist again & hopefully made the style a bit more workable.
2024/11/7: Fixed playlists not having thumbnails. (please youtube stop changing stuff)
2024/11/14: De-rounded search box.
2024/12/1: De-rounded mini player. screams internally
2024/12/16: De-rounded hover preview on search results inline video. ( oh & shorts on search too)
2025/2/12: De-rounded Next video preview in player.
2025/3/17: De-rounded mini player again.
Source code
/* ==UserStyle==
@name No Rounded YouTube
@version 20250317.21.03
@namespace https://userstyles.world/user/chromiacat
@description Hate YouTube being rounded? Install this and get the old shapes back!
@author chromiacat
@license CC
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* ==UserStyle==
@name No Rounded YouTube
@version 2022.11.11
@namespace userstyles.world/user/chromiacat
@description Hate the new thumbnails being rounded? Install this and get the old shape back!
@author chromiacat
@license CC
==/UserStyle== */
a.ytd-thumbnail, ytd-mini-guide-entry-renderer,
.ytd-miniplayer #modern-player-container,
.ytd-miniplayer #modern-card,
.ytd-miniplayer #player-container,
.ytd-miniplayer #card,
ytd-rich-metadata-renderer,
#thumbnail.ytd-macro-markers-list-item-renderer,
ytd-multi-page-menu-renderer,
.YtSearchboxComponentInputBox, button[aria-label="Search"], .ytd-searchbox,
.sbdd_b, .sbsb_a,
ytd-menu-popup-renderer[sheets-refresh],
tp-yt-paper-dialog[modern],
ytd-engagement-panel-section-list-renderer[modern-panels],
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer,
.ytp-settings-menu.ytp-rounded-menu, .ytp-settings-menu,
.ytp-ce-video.ytp-ce-large-round, div.ytp-autonav-endscreen-upnext-thumbnail,
ytd-guide-entry-renderer[active],
ytd-mini-guide-entry-renderer[guide-refresh],
yt-interaction.ytd-guide-entry-renderer,
ytd-playlist-video-renderer,
.yt-spec-button-shape-next--icon-leading,
ytd-thumbnail[size=large]:before,
#player.ytd-channel-video-player-renderer,
.ytp-ce-playlist.ytp-ce-large-round,
.ytp-tooltip.ytp-rounded-tooltip.ytp-text-detail.ytp-preview,
.ytp-videowall-still-round-large, .ytp-videowall-still-image,
.ytd-backstage-image-renderer,
.yt-img-shadow,
.image-wrapper.ytd-hero-playlist-thumbnail-renderer,
.immersive-header-container,
#container.ytd-playlist-panel-renderer,
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--segmented-end,
tp-yt-paper-toast.yt-notification-action-renderer,
.yt-spec-button-shape-next--size-m,
.thumbnail-container.ytd-notification-renderer,
#video-preview-container.ytd-video-preview,
.ytp-autonav-endscreen-upnext-thumbnail.rounded-thumbnail,
ytd-menu-popup-renderer,
#ytd-player,
.ytd-c4-tabbed-header-renderer,
.dropdown-content, .ytd-watch-flexy,
.player-container.ytd-reel-video-renderer, .metadata-container,
.thumbnail-container,
#dismissed.ytd-rich-grid-media,
.rich-thumbnail.ytd-ghost-grid-renderer,
.yt-interaction,
.ShortsLockupViewModelHostThumbnailContainerRounded,
.YtPlayerStoryboardStoryboardImageWrapper,
yt-content-preview-image-view-model,
.page-header-view-model-wiz__page-header-background,
.yt-sheet-view-model-wiz,
yt-thumbnail-view-model,
.yt-spec-avatar-shape--live-ring:after,
.yt-video-attribute-view-model__hero-section,
.ytSearchboxComponentInputBox,
.ytPlayerStoryboardStoryboardImageWrapper,
.shortsLockupViewModelHostThumbnailContainerRounded,
#media-container{
border-radius: unset !important
}
.ytd-rich-item-renderer-highlight{
background-color: unset !Important;
box-shadow: unset !important;
border-radius: unset !important
}
#logo.ytd-topbar-logo-renderer:focus:before{
outline: unset !important
}
.ytp-tooltip.ytp-preview,
.ytp-tooltip.ytp-preview:not(.ytp-text-detail) .ytp-tooltip-bg, .ytp-tooltip-bg{
border-radius: unset !important;
-webkit-border-radius: unset !important
}
.ytp-tooltip.ytp-rounded-tooltip.ytp-text-detail.ytp-preview .ytp-tooltip-bg{
border-top-left-radius: unset !important;
border-bottom-left-radius: unset !important
}
tp-yt-paper-item.ytd-guide-entry-renderer{
--paper-item-focused-before-border-radius: unset !important
}
#description.ytd-watch-metadata, ytd-rich-metadata-renderer{
background: transparent !important;
background-color: transparent !important;
border-radius: unset !important
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal{
background-color: transparent !important
}
.yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--tonal{
background-color: transparent !important
}
.ytd-app, .html5-main-video, .html5-video-player,.ytp-miniplayer-scrim, .yt-image-banner-view-model-wiz{
border-radius: unset !important;
-webkit-border-radius: unset !important
}
.collections-stack-wiz__collection-stack1,
.collections-stack-wiz__collection-stack2{
display: none !important
}
a.ytd-playlist-thumbnail,
#thumbnail,
#playlist-thumbnail,
#thumbnail-container,
.yt-collection-thumbnail-view-model--has-stacks{
border-radius: unset !important;
border-top: unset !important
}
/*.immersive-header-background-wrapper.ytd-playlist-header-renderer{
content-visibility: hidden !important
} */
}