Dark Theme
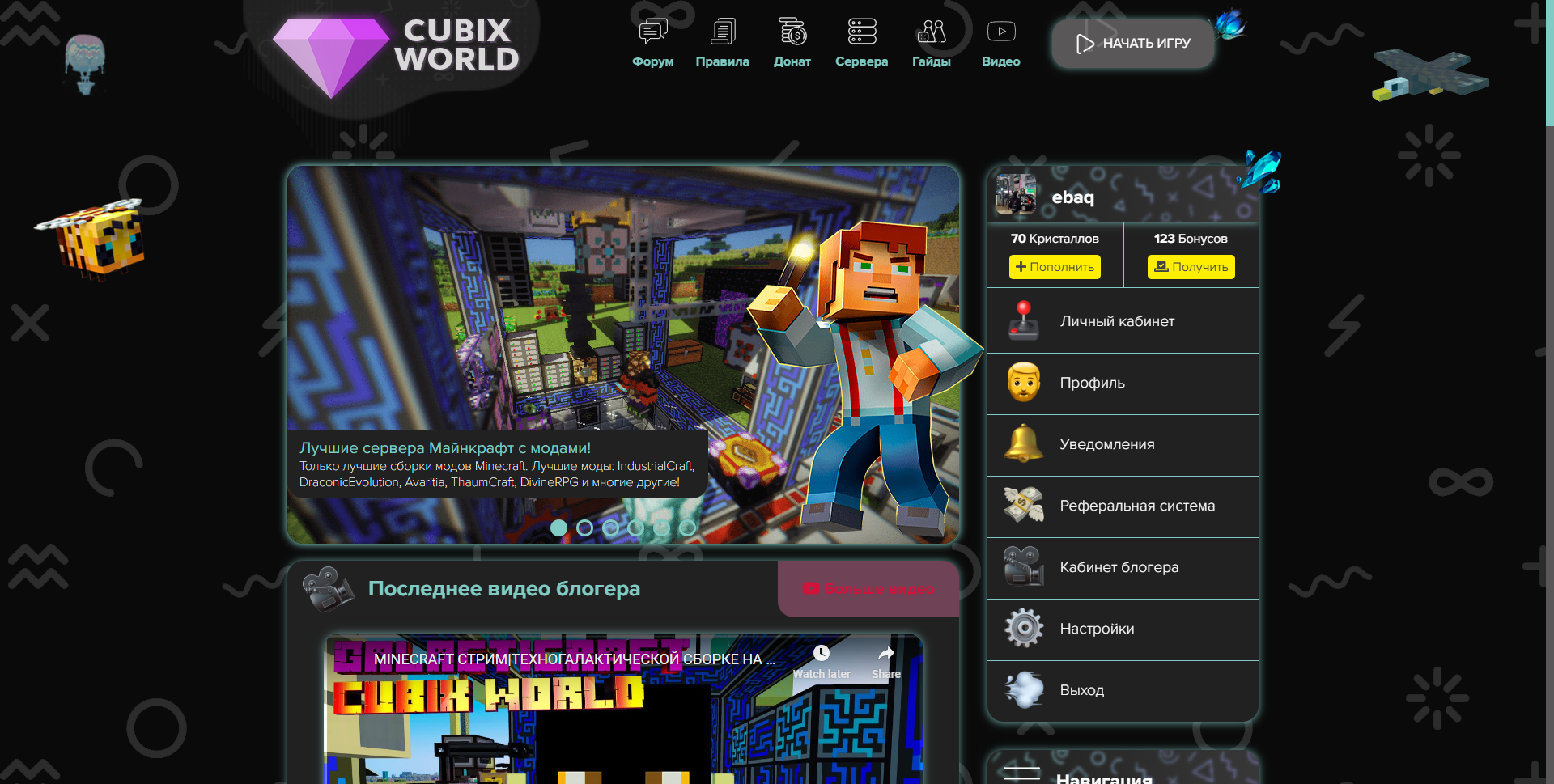
CubixWorld Dark Pre-Alpha by ebaq

Details
Authorebaq
LicenseNo License
Categorycubixworld
Created
Updated
Size49 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name CubixWorld Dark Pre-Alpha
@version 20221101.20.20
@namespace userstyles.world/user/ebaq
@description Dark Theme
@author ebaq
@license No License
==/UserStyle== */
/* ==UserStyle==
@name CubixWorld Dark
@version 1.8.0
@namespace userstyles.world/user/ebaq
@description Dark Theme
@author ebaq
@license No License
==/UserStyle== */
@-moz-document domain("cubixworld.net") {
.video,
.post[data-v-3888730a],
.post[data-v-0af9b651],
.block,
.social[data-v-4a2c6356],
.whitePage,
.main_block[data-v-9fa42c5e],
.infos[data-v-6b74ed9d],
.messages .message[data-v-6b74ed9d],
.stats[data-v-5e0eab55],
.locked[data-v-63506b4e] {
border-radius: 20px;
}
.head_bg {
background: #0a0a0a url('https://i.imgur.com/A52AiGh.png') repeat !important;
}
body {
background: #0a0a0a url('https://i.imgur.com/A52AiGh.png') repeat;
}
.page {
border-radius: 0px !important;
}
img.icon {
filter: invert(83%) sepia(11%) saturate(0%) hue-rotate(135deg) brightness(102%) contrast(95%);
}
.logo_bg .rays[data-v-6c9a6b60] {
width: 0;
height: 0;
}
.logo_bg .logo[data-v-6c9a6b60] {
background: url('https://i.imgur.com/krIB4Is.png');
}
.logo_bg .branches2[data-v-6c9a6b60],
.logo_bg .branches1[data-v-6c9a6b60] {
opacity: 0;
}
.logo_bg .star1[data-v-6c9a6b60],
.logo_bg .star2[data-v-6c9a6b60],
.logo_bg .star3[data-v-6c9a6b60] {
z-index: -1000;
}
.block1 {
opacity: 0;
}
.whitePage {
background: #212121;
border: 1px solid #80cbc4;
box-shadow: 0px 1px 10px 1px rgba(128, 203, 196, 0.74);
-webkit-box-shadow: 0px 1px 10px 1px rgba(128, 203, 196, 0.74);
-moz-box-shadow: 0px 1px 10px 1px rgba(128, 203, 196, 0.74);
}
h1,
h2,
.text,
a,
.message .userInfo .names .name[data-v-63506b4e],
.message .userInfo .date[data-v-63506b4e],
.monitoring .all_online b[data-v-2dd2ad6b] {
color: #fff;
}
.message .userInfo[data-v-63506b4e] {
background: #4d4b4b;
}
.message .userInfo[data-v-63506b4e] {
border-top-right-radius: 20px;
border-top-left-radius: 20px;
}
div.name {
color: #fff;
}
.stats[data-v-5e0eab55] {
box-shadow: 0px 0px 10px 0px rgba(128, 203, 196, 0.75);
-webkit-box-shadow: 0px 0px 10px 0px rgba(128, 203, 196, 0.75);
-moz-box-shadow: 0px 0px 10px 0px rgba(128, 203, 196, 0.75);
background: #2C2C2C;
border: 1px solid #80cbc4;
}
.stats .stat[data-v-5e0eab55] {
color: #80cbc4;
}
.stats .stat[data-v-5e0eab55]:hover {
color: #72b5ae;
}
.stats[data-v-5e0eab55]:hover {
box-shadow: 0px 1px 33px 0px rgba(128, 203, 196, 0.74);
-webkit-box-shadow: 0px 1px 33px 0px rgba(128, 203, 196, 0.74);
-moz-box-shadow: 0px 1px 33px 0px rgba(128, 203, 196, 0.74);
}
.stats .stat .num span[data-v-5e0eab55] {
background: #80cbc4;
-webkit-background-clip: text;
}
.text h1[data-v-5e0eab55] {
color: #fff;
}
.text {
color: #fff;
}
.menu a[data-v-6c9a6b60],
.menu a[data-v-6c9a6b60]:last-child,
.monitoring .all_online span[data-v-2dd2ad6b],
.text[data-v-5e0eab55],
.monitoring .servers .server .right .server_info .serverName[data-v-2dd2ad6b],
.monitoring .servers .server .right .server_info .quantityServers[data-v-2dd2ad6b] {
color: #80cbc4;
}
.block {
background: #212121;
}
.block .head {
background: url('https://i.imgur.com/M3vJjxV.png');
background-size: cover;
/* box-shadow: 0 1px 10px 0px #80cbc4; */
box-shadow: 0px 1px 9px 0px rgba(128, 203, 196, 0.74);
-webkit-box-shadow: 0px 1px 9px 0px rgba(128, 203, 196, 0.74);
-moz-box-shadow: 0px 1px 9px 0px rgba(128, 203, 196, 0.74);
}
.block .head img[data-v-4bf524ac] {
border-radius: 10px;
}
.block .head .name {
font-weight: 800;
}
.mini_cabinet .balance .coin .button a[data-v-4bf524ac] {
background: #8480CB;
color: #fff
}
.mini_cabinet .balance .coin .button a[data-v-4bf524ac]:hover {
background: #7b78be;
color: #ffc2f6
}
/* .block .head .cristall[data-v-4bf524ac]{
filter: invert(79%) sepia(43%) saturate(285%) hue-rotate(125deg) brightness(89%) contrast(87%);
}
.start_button .blue_flower[data-v-6c9a6b60]{
filter: invert(79%) sepia(43%) saturate(285%) hue-rotate(125deg) brightness(89%) contrast(87%);
} */
.mini_cabinet .balance[data-v-4bf524ac],
.mini_cabinet .balance .coin[data-v-4bf524ac]:last-child,
.buttons .button[data-v-4bf524ac]:first-child,
.buttons .button[data-v-4bf524ac]:nth-child(3),
.buttons .button[data-v-4bf524ac]:nth-child(5),
.buttons .button[data-v-4bf524ac],
.navigation a[data-v-4aff308b],
.monitoring .servers .server[data-v-2dd2ad6b],
.message .userInfo[data-v-63506b4e],
.message .interactions[data-v-63506b4e],
.monitoring .servers hr[data-v-2dd2ad6b] {
border-color: #80cbc4;
}
.locked[data-v-63506b4e] {
background: #333232;
}
.monitoring .servers .server .right .nowOnline[data-v-2dd2ad6b] {
background-image: linear-gradient(90deg, #80cbc4, #8480CB);
}
.monitoring .servers .server .left .icon[data-v-2dd2ad6b] {
background: linear-gradient(90deg, #80cbc4, #8480CB);
}
.buttons .bigButton[data-v-4bf524ac]:hover {
background: #6fc5c2;
}
.navigation a[data-v-4aff308b]:hover {
background: #6fc5c2;
}
.navigation a[data-v-4aff308b]:hover {
margin-left: 0px;
}
.navigation a[data-v-4aff308b]:last-child {
border: none;
}
.buttons .button[data-v-4bf524ac]:last-child {
border: none;
}
::-webkit-scrollbar-thumb {
background: #80cbc4;
}
::-webkit-scrollbar-thumb:hover {
background: #72b5ae;
}
.buttonToTop {
background-image: linear-gradient(900deg, #80cbc4, #6fc5c2);
}
.buttonToTop:hover {
background-image: linear-gradient(900deg, #80cbc4, #8480CB);
}
.more[data-v-5e0eab55],
.ratings .rating .name[data-v-49717ccb] {
color: #fff;
}
.more a[data-v-5e0eab55] {
color: #80cbc4;
font-weight: bold;
}
.more a[data-v-5e0eab55]:hover {
color: #72b5ae;
}
.ratings .rating[data-v-49717ccb] {
background: #595757;
box-shadow: 0px 1px 9px 0px rgba(128, 203, 196, 0.74);
-webkit-box-shadow: 0px 1px 9px 0px rgba(128, 203, 196, 0.74);
-moz-box-shadow: 0px 1px 9px 0px rgba(128, 203, 196, 0.74);
}
.ratings .rating[data-v-49717ccb]:hover {
box-shadow: 0px 1px 10px 4px rgba(128, 203, 196, 0.74);
-webkit-box-shadow: 0px 1px 10px 4px rgba(128, 203, 196, 0.74);
-moz-box-shadow: 0px 1px 10px 4px rgba(128, 203, 196, 0.74);
}
.s span[data-v-49717ccb] {
background: #7d7c7c;
}
.s[data-v-49717ccb] {
background-image: linear-gradient(900deg, #80cbc4, #6fc5c2);
}
.s span small[data-v-49717ccb] {
background: linear-gradient(900deg, #80cbc4, #6fc5c2);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: #80cbc4;
}
.centerText[data-v-49717ccb],
.heads_descr[data-v-49717ccb] {
color: #fff;
}
.heads[data-v-49717ccb] {
color: #80cbc4
}
.steps[data-v-49717ccb] {
color: #80cbc4;
}
.steps[data-v-49717ccb] {
color: #fff;
}
.block {
box-shadow: 0px 1px 10px 1px rgba(128, 203, 196, 0.74);
-webkit-box-shadow: 0px 1px 10px 1px rgba(128, 203, 196, 0.74);
-moz-box-shadow: 0px 1px 10px 1px rgba(128, 203, 196, 0.74);
}
.top[data-v-0ae16017],
.top[data-v-6066883a] {
background: #333232;
}
.top .top3 .step[data-v-0ae16017],
.top .top3 .step .description .price[data-v-6066883a] {
background: #333232;
}
.top .top3 .step .description[data-v-6066883a] {
color: #333232;
}
.top .top3 .step .description .text[data-v-6066883a] {
color: #595757;
}
table tr[data-v-6066883a],
table th[data-v-6066883a] {
background: #595757;
}
table tr[data-v-6066883a]:hover {
background: #80cbc4;
}
table tr[data-v-6066883a]:hover a[data-v-6066883a] {
color: #fff;
}
table tr[data-v-6066883a]:hover .sum[data-v-6066883a] {
background: #fff;
background-clip: text;
-webkit-background-clip: text;
}
.sum[data-v-6066883a] {
background: #80cbc4;
background-clip: text;
-webkit-background-clip: text;
}
::-webkit-scrollbar-track {
background: #595757;
}
.start_button .blue_button[data-v-6c9a6b60] {
box-shadow: 0px 0px 10px 0px rgba(128, 203, 196, 0.75);
-webkit-box-shadow: 0px 0px 10px 0px rgba(128, 203, 196, 0.75);
-moz-box-shadow: 0px 0px 10px 0px rgba(128, 203, 196, 0.75);
border-radius: 20px;
background: #595757;
transition: .4s;
}
.start_button .blue_button[data-v-6c9a6b60]:hover {
background: #757373;
transform: scale(0.95);
}
.main_block[data-v-9fa42c5e] {
box-shadow: 0px 0px 10px 0px rgba(128, 203, 196, 0.75);
-webkit-box-shadow: 0px 0px 10px 0px rgba(128, 203, 196, 0.75);
-moz-box-shadow: 0px 0px 10px 0px rgba(128, 203, 196, 0.75);
}
.slides .slide[data-v-9fa42c5e] {
border: 3px solid #80cbc4;
}
.slides .slide_selected[data-v-9fa42c5e] {
background: #80...