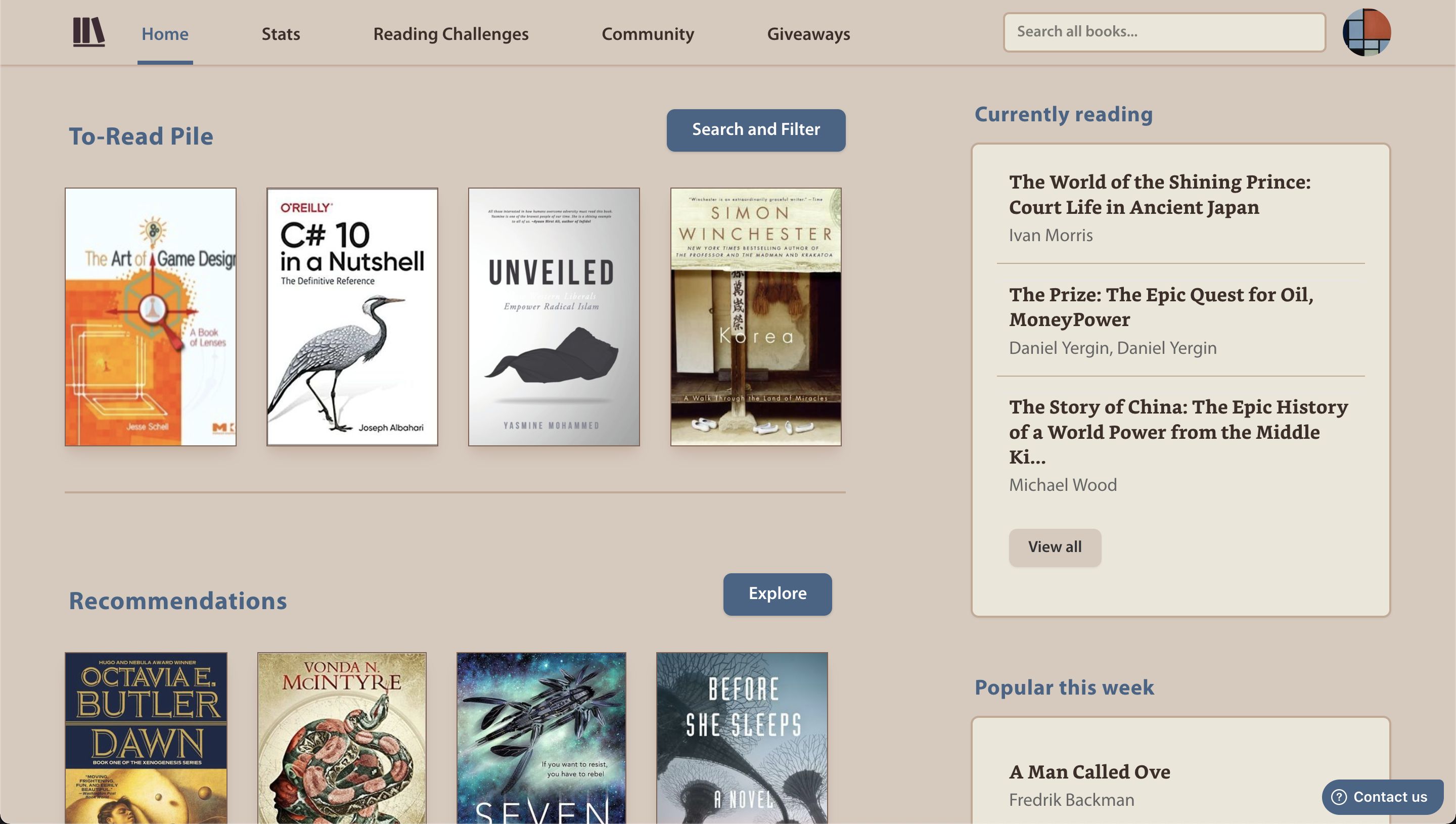
A vintage, Goodreads-like theme for The StoryGraph, a book cataloging website.
Color theme was mainly sourced from pages of the Voynich Manuscript, using coolors.co.
Now with less unnecessary whitespace and a better visual hierarchy!

Authororangeburrito
LicenseMIT
Categorystorygraph, thestorygraph
Created
Updated
Code size17 kB
Code checksum4fe25d45
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A vintage, Goodreads-like theme for The StoryGraph, a book cataloging website.
Color theme was mainly sourced from pages of the Voynich Manuscript, using coolors.co.
Now with less unnecessary whitespace and a better visual hierarchy!
/* ==UserStyle==
@name StoryGraph Vintage
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A vintage, goodreads-like theme for The StoryGraph. Now with less unnecessary whitespace!
@author OrangeBurrito
@license MIT
==/UserStyle== */
@-moz-document domain("thestorygraph.com") {
:root {
--text-white: #fff;
--text-black: #3e2e29;
--accent-light: #547aa1;
--accent: #476486;
--accent-dark: #314b68;
--accent-yellow: #ce6552;
--accent-yellow-dark: #9c4c3f;
--accent-yellow-light: #e8bb99;
--accent-pink: #c73d56;
--accent-teal: #5f7457;
--bg-white: #ebe6d8;
--bg-light: #d8cabe;
--bg-dark: #c4a892;
--border: var(--bg-dark);
--border-dark: #806254;
--shadow: #745b4d;
--shadow-rgba: 168, 115, 87;
--button-light: var(--bg-light);
--font-text: "Myriad Pro", "Lato", "Open Sans", sans-serif;
--font-body: "Bookerly", serif;
--font-numbers: "Decimal", monospace;
}
@font-face {
font-family: 'Decimal';
src: local('Decimal Book'), local('DecimalBook'),
url("https://rawcdn.githack.com/OrangeBurrito/fonts/7539266ecc25854de38cb256a4702f5972a07b21/decimal/decimal_book.woff2") format("woff2");
font-weight: normal;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: "Decimal";
src: local("Decimal Bold"), local("DecimalBold"),
url("https://rawcdn.githack.com/OrangeBurrito/fonts/7539266ecc25854de38cb256a4702f5972a07b21/decimal/decimal_bold.woff2") format("woff2");
font-weight: bold;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: "Bookerly";
src: local("Bookerly Italic"), local("Bookerly-Italic"),
url("https://rawcdn.githack.com/OrangeBurrito/fonts/7539266ecc25854de38cb256a4702f5972a07b21/bookerly/bookerly_regular_italic.woff2") format("woff2");
font-weight: normal;
font-style: italic;
font-display: swap;
}
@font-face {
font-family: "Bookerly";
src: local("Bookerly Bold Italic"), local("Bookerly-BoldItalic"),
url("https://rawcdn.githack.com/OrangeBurrito/fonts/7539266ecc25854de38cb256a4702f5972a07b21/bookerly/bookerly_bold_italic.woff2") format("woff2");
font-weight: bold;
font-style: italic;
font-display: swap;
}
@font-face {
font-family: "Bookerly";
src: local("Bookerly"), local("Bookerly-Regular"),
url("https://rawcdn.githack.com/OrangeBurrito/fonts/7539266ecc25854de38cb256a4702f5972a07b21/bookerly/bookerly_regular.woff2") format("woff2");
font-weight: normal;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: "Bookerly";
src: local("Bookerly Bold"), local("Bookerly-Bold"),
url("https://rawcdn.githack.com/OrangeBurrito/fonts/7539266ecc25854de38cb256a4702f5972a07b21/bookerly/bookerly_bold.woff2") format("woff2");
font-weight: bold;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: "Myriad Pro";
src: local("Myriad Pro Italic"), local("MyriadPro-It"),
url("https://rawcdn.githack.com/OrangeBurrito/fonts/7539266ecc25854de38cb256a4702f5972a07b21/myriad_pro/myriadpro-it.woff2") format("woff2");
font-weight: normal;
font-style: italic;
font-display: swap;
}
@font-face {
font-family: "Myriad Pro";
src: local("Myriad Pro Light Bold"), local("MyriadPro-Semibold"),
url("https://rawcdn.githack.com/OrangeBurrito/fonts/7539266ecc25854de38cb256a4702f5972a07b21/myriad_pro/myriadpro-semibold.woff2") format("woff2");
font-weight: 600;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: "Myriad Pro";
src: local("Myriad Pro Regular"), local("MyriadPro-Regular"),
url("https://rawcdn.githack.com/OrangeBurrito/fonts/7539266ecc25854de38cb256a4702f5972a07b21/myriad_pro/myriadpro-regular.woff2") format("woff2");
font-weight: normal;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: "Myriad Pro";
src: local("Myriad Pro Bold"), local("MyriadPro-Bold"),
url("https://rawcdn.githack.com/OrangeBurrito/fonts/7539266ecc25854de38cb256a4702f5972a07b21/myriad_pro/myriadpro-bold.woff2") format("woff2");
font-weight: bold;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: "Myriad Pro";
src: local("Myriad Pro Light Bold Italic"), local("MyriadPro-SemiboldIt"),
url("https://rawcdn.githack.com/OrangeBurrito/fonts/7539266ecc25854de38cb256a4702f5972a07b21/myriad_pro/myriadpro-semiboldit.woff2") format("woff2");
font-weight: 600;
font-style: italic;
font-display: swap;
}
@font-face {
font-family: "Myriad Pro";
src: local("Myriad Pro Bold Italic"), local("MyriadPro-BoldIt"),
url("https://rawcdn.githack.com/OrangeBurrito/fonts/7539266ecc25854de38cb256a4702f5972a07b21/myriad_pro/myriadpro-boldit.woff2") format("woff2");
font-weight: bold;
font-style: italic;
font-display: swap;
}
/* font size */
.font-body,
.section-heading,
.font-semibold {
font-family: var(--font-text);
font-size-adjust: 0.54;
}
.book-title-author-and-series,
.trix-content {
font-family: var(--font-body);
}
.book-title-author-and-series > h3 {
font-size: 1.5rem;
}
.book-title-author-and-series > p {
margin-bottom: 0.8rem;
}
.book-title-author-and-series + div > span {
display: inline-block;
font-size: 0.9rem;
}
.lg\:text-lg {
line-height: 1.35;
}
/* rating, page count */
.book-pane-content > div > div > div span:nth-of-type(1),
.book-pane-content > div .leading-3 + p.text-xs {
font-family: var(--font-numbers);
}
/* color */
.bg-white,
.standard-pane,
#user-menu-dropdown,
.select2-container--default .select2-selection--multiple,
.select2-dropdown,
.standard-text-input,
[type="checkbox"] {
background-color: var(--bg-white);
}
.bg-lightGrey,
.select2-container--default .select2-results__option[aria-selected="true"],
.select2-container--default .select2-selection--multiple .select2-selection__choice {
background-color: var(--bg-light);
}
.bg-darkGrey {
background-color: var(--bg-dark);
}
.border-darkGrey,
.standard-pane {
border-color: var(--border);
}
.shadow {
--tw-shadow: 0 1px 3px 0 rgba(var(--shadow-rgba), 0.5), 0 1px 2px 0 rgba(var(--shadow-rgba), 0.125);
}
.shadow-lg {
--tw-shadow: 0 10px 15px -3px rgba(var(--shadow-rgba), 0.25), 0 4px 6px -2px rgba(var(--shadow-rgba), 0.125);
}
.shadow-md {
--tw-shadow: 0 4px 6px -1px rgba(var(--shadow-rgba), 0.25), 0 2px 4px -1px rgba(var(--shadow-rgba), 0.125);
}
.section-heading {
color: var(--accent);
}
.text-darkestGrey,
.trix-content {
color: var(--text-black);
}
.flex > a > button.secondary-btn {
background-color: var(--bg-white);
}
.flex > a > button.secondary-btn:hover {
background-color: var(--accent);
}
.secondary-btn {
background-color: var(--button-light);
}
hr {
border-color: var(--border);
}
rect.highcharts-background {
fill: var(--bg-white);
}
.icon-star circle {
color: rgba(0, 0, 0, 0);
}
.select2-container--default .select2-selection--multiple {
border-color: var(--border-dark);
}
/* accent colors */
.primary-btn,
.launcher-button,
.select2-results__option--highlighted[aria-selected],
.select2-results__option:focus,
.select2-results__option:hover {
background-color: var(--accent) !important;
cursor: pointer;
}
.primary-btn:hover,
.btn-dropdown:hover {
background-color: var(--accent-dark);
cursor: pointer;
}
.secondary-btn:hover,
.hover\:bg-cyan-600:hover {
background-color: var(--accent);
color: var(--text-white);
cursor: pointer;
}
input[type="checkbox"]:checked,
[type="checkbox"]:checked:focus,
[type="checkbox"]:checked:hover,
.hover\:text-white:hover {
background-color: var(--accent);
}
.launcher-button:hover {
background: var(--accent) radial-gradient(circle, transparent 1%, var(--accent) 1%) center center / 15000%;
}
.text-cyan-700,
.text-cyan-600,
.page-heading,
.pane-heading,
.inverse-link,
.standard-link:hover,
.hover\:text-cyan-700:hover {
color: var(--accent);
}
.focus\:ring-cyan-600:focus,
.standard-text-input:focus {
--tw-ring-color: var(--accent);
border-color: var(--accent);
}
.border-cyan-700,
.hover\:border-cyan-700:hover,
.border-cyan-600 {
border-color: var(--accent);
}
.bg-teal-500, .bg-teal-600, .bg-cyan-600, .turbo-progress-bar /* used debugger to select the loading progress bar */ {
background-color: var(--accent-light);
}
.text-yellow-300 {
color: var(--accent-yellow);
}
.text-yellow-800 {
color: var(--accent-yellow-dark);
}
.bg-yellow-100 {
background: var(--accent-yellow-light);
}
.text-pink-500 {
color: var(--accent-pink);
}
.text-teal-700,
.text-teal-600 {
color: var(--accent-teal);
}
button.expand-dropdown-button,
.dropdown:hover .dropdown-content {
border: 2px solid var(--accent);
background-color: var(--accent);
}
.btn-dropdown {
background-color: var(--acc...