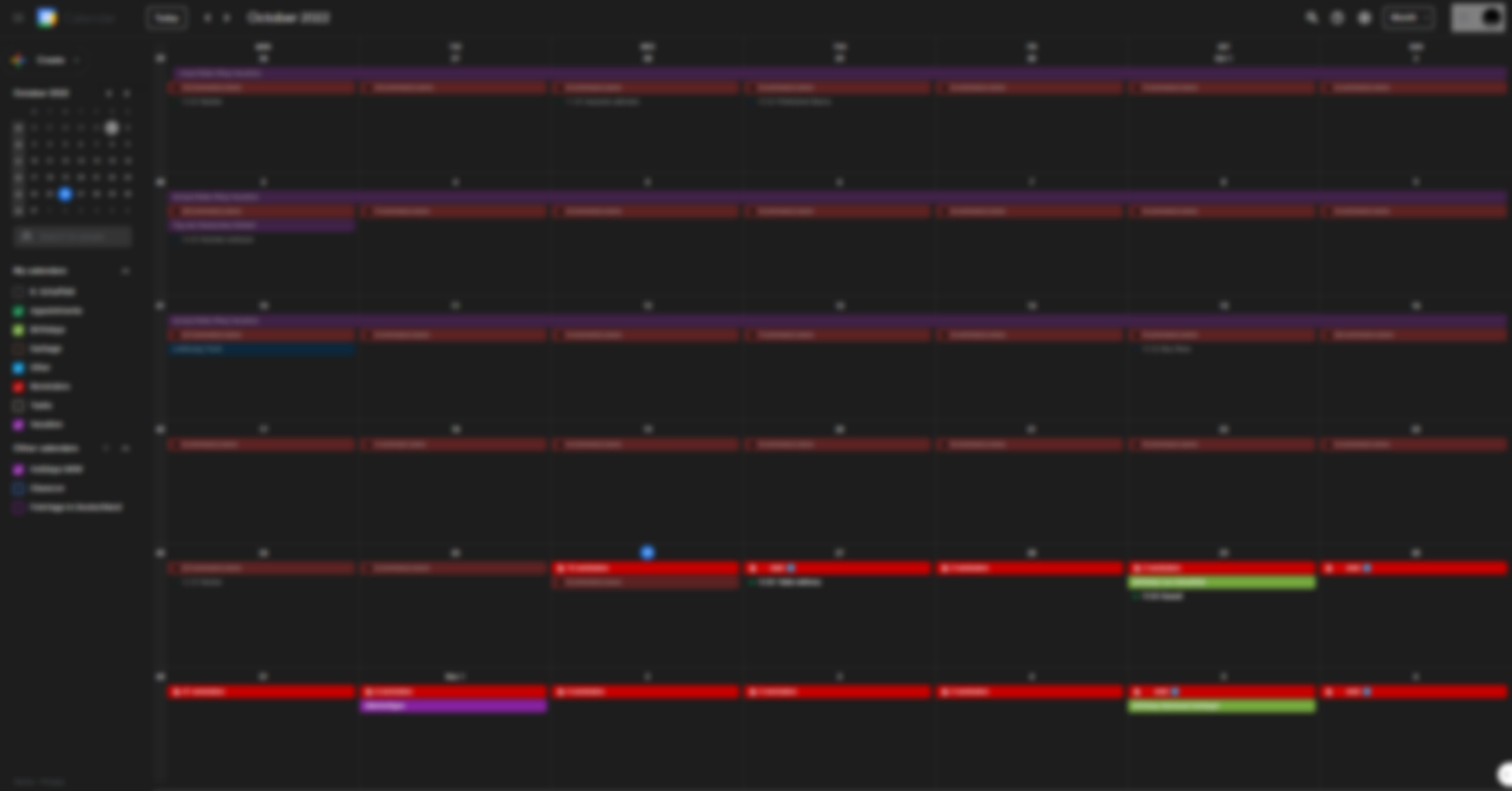
Dark theme for Google Calendar which observes the OS color scheme showing the original light calendar theme in light mode and a custom dark theme in dark mode.
Switching the OS theme does not require the site to reload to display the theme.
Google Calendar Dark Theme by shannon97

Details
Authorshannon97
LicenseMIT
Categoryuserstyles
Created
Updated
Size8.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Google Calendar Dark Theme
@version 20241011.23.25
@namespace https://userstyles.world/user/shannon97
@description Dark theme for Google Calendar which observes the OS color scheme showing the original theme in light mode and a custom dark theme i dark mode. Switching the OS theme does not require the site to reload to display the theme.
@author shannon97
@license MIT
==/UserStyle== */
@-moz-document domain("calendar.google.com") {
@media (prefers-color-scheme: dark) {
/* credit to Ethan Bahr for the basic structure I based this theme on */
/* main dark grey background */
header > *,
.gb_Pa,
.gssb_m,
.gb_nd,
.gb_Hd,
.gb_Ia,
.gb_Ea,
.gb_Rd,
.VfPpkd-TkwUic,
.VfPpkd-xl07Ob-XxIAqe,
.VfPpkd-LgbsSe.VfPpkd-LgbsSe-OWXEXe-INsAgc.VfPpkd-LgbsSe-OWXEXe-dgl2Hf.Rj2Mlf.OLiIxf.PDpWxe.P62QJc.LQeN7.GXlaye.xbo4ob,
.v83gc,
.rES0Be.elYzab-cXXICe-Hjleke.jLjmyd,
.GENA3c,
.Gk2izd,
.OCQPo,
.lYYbjc,
.JtukPc,
.p9lUpf,
.wmCMbe,
.q1j8lf.Jyewjb-haAclf.cPMh0b,
.JPdR6b,
.gHQcAb,
.M842Cd,
.OA0qNb.ncFHed,
.CTxAtc,
.I7OXgf.ZEeHrd.VhQQpd.Inn9w.iWO5td,
.chVlZc,
.YbcZBd,
.zebRld,
.cAYGed.KKjvXb .Ioup7e,
.cAYGed.KKjvXb .BMQm1d,
.Lzfnue,
.PVQHSc.zIeiH .jBmls,
.zDdMCe > .NSsY4e,
.IIB0tc .jBmls,
.C5tYIb,
.tNDBE,
.K2fuAf,
.SGWAac,
.Kk7lMc-Ku9FSb-DWWcKd-OomVLb,
.gboEAb,
.gb_Ud.gb_Qd,
.gb_Ud.gb_Ie,
.gb_Vd gb_Xa gb_Kd,
.gb_Ld.gb_2d,
.QQYuzf,
.yRgNBf,
.aehjCb,
.hVpCxd,
.zC2ZSb,
.NkChXe > [jsslot],
.buGMKc .mAozAc,
.Lvwayc,
.dT3uCc,
.gb_ua,
.BYXlo,
.rfd2tb,
.I7OXgf,
.AouyCd,
.Dzqnd,
.gb_2a,
.gb_Jd,
.RAaXne,
.pbeTDb,
.IOneve,
.lUmaj,
.Fgl6fe-fmcmS-yrriRe-OWXEXe-MFS4be,
.vKhere.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me,
.q2nced {
background-color: #1d1d1d !important
}
/* medium dark grey background */
.VfPpkd-fmcmS-yrriRe-OWXEXe-MFS4be:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me),
.cC1eCc .VfPpkd-P5QLlc,
.akJTWe,
.QhgNnf.FwR7Pc,
.TKMrfe,
.kma42e,
.IOneve .r4nke,
.sS0sZd,
.NAFvr,
.MDfQ7,
.xWId8e,
.f1QMue.ncGL0c {
background-color: #232323 !important
}
/* lightest grey background */
:not(.DswEsf).nB7Rvb .AHbDKf,
.INBYpd,
.VfPpkd-rymPhb-ibnC6b.VfPpkd-rymPhb-ibnC6b-OWXEXe-gk6SMd,
.DWWcKd-OomVLb-LgbsSe-Bz112c-AHe6Kc,
.ok6kbe,
.wuX2hf.Wyo4Qe .l4SGD,
.KPyFeb,
.R6TFwe,
.f1QMue.m1fiJb,
.NAFvr,
.DrZ8nd.KKjvXb,
.w48V4c:hover,
.KF4T6b.smECzc:hover,
.KF4T6b.KCIIIb:hover,
.DyOaYd,
.nBhvye,
.KF4T6b.smECzc.KKjvXb,
.nBzcnc.Wm6kRe.huVZvb:hover,
.Trypk,
.KCm9Q {
background-color: #3d3d3d !important
}
.FLFkR,
.MGaLHf,
.w6FdBf,
body[data-viewfamily=EVENT] .SGWAac {
border-color: #6e6e6e;
}
.f1QMue.ncGL0c,
.f1QMue.ncGL0c.MSiqPe,
.f1QMue.ncGL0c.hop6jc {
border-color: #3a3a3a;
}
/* apps and user icon */
.gb_We {
background: #232323 !important;
border-style: solid;
border-width: 1px;
border-color: #3a3a3a;
border-radius: 8px;
}
/*White text */
.OwNvm,
.gssb_m,
.VfPpkd-fmcmS-wGMbrd,
.yHy1rc,
.NkK3Fc span,
.VfPpkd-I9GLp-yrriRe,
.DN1TJ,
.JAPzS,
.vRMGwf,
.gb_6c,
.VfPpkd-vQzf8d,
.gb_4d.gb_1c,
.NlWrkb.snByac,
.aIwHYe,
.NI2kfb.qZvm2d-ibnC6b-bN97Pc.DX3x9d span,
span.r4nke,
h2,
.XnnJrc span,
.Bd2qQe span,
.JPdR6b.e5Emjc.kydeve.e6NAn,
.s4ZaLd span,
.w61Ns.pCoqfc,
.kxfKW div,
.yHbHub div,
.JtukPc span,
.gb_Ld gb_2d span,
.Xro3Db-nUpftc span,
.JPdR6b span,
.gb_Se span,
.CTxAtc div,
.NFUcsb.df5yGe.qRUolc div,
.KuzJyd div,
.M842Cd div,
.u3WVdc.jBmls div,
.zDdMCe > .NSsY4e label,
.zDdMCe > .NSsY4e div,
.yVWOnb div div,
.sP2P6e div,
.XvhY1d div,
.gb_4c,
.rSoRzd,
.pdqVLc div,
.aehjCb div,
.hVpCxd div,
.zC2ZSb div,
.TgcD5e.CCDcoc .zHQkBf,
.T2Ybvb,
.mr0WL,
.shdZ7e .zHQkBf,
.lwv98 .tL9Q4c,
.dT3uCc div,
.BYXlo div,
.wNCvif .LV4Pme,
.Lzfnue div,
.rfd2tb div,
.WSvIUd,
.gb_vc.gb_ie span,
.LjrQce .zHQkBf,
.Z7IIl,
.zHQkBf,
.w8UdJc div,
.WpDZC.zHQkBf,
.iMprOe:hover,
.toUqff,
.UyW9db,
.f1QMue.m1fiJb,
.YTCBlf,
.cAP2G,
.qx9Fae:hover,
.qx9Fae:not(.YkAcPc),
.VfPpkd-rymPhb-fpDzbe-fmcmS,
.VfPpkd-uusGie-fmcmS,
.Z5RD1e,
.jT5e9,
.MDfQ7,
.Fgl6fe-fmcmS-wGMbrd,
.KF4T6b.smECzc,
.ok6kbe,
.sOjuj,
.f1QMue.ncGL0c,
.DyOaYd,
.XTO5bf,
.smECzc.KF4T6b.UflSff .nHqeVd {
color: #eeeded !important;
}
/* Grey text */
.OspAke,
.yHy1rc:disabled,
.hGcgEd,
.NI2kfb,
.WpDZC,
.Hld1td,
.g3dbUc.KCIIIb:hover,
.P7rTif,
.Fgl6fe-fmcmS-MvKemf-OWXEXe-iJ4yB,
.q2d9Ze .sOjuj,
.GB6BTc {
color: grey !important;
}
/* Grey fill */
.DWWcKd-OomVLb-LgbsSe-Bz112c {
fill: #bebebe!important;
}
/* White fill */
div.rF3YF .NMm5M,
div.rF3YF .Ce1Y1c,
.gb_oa svg,
.gb_Fc svg,
.gb_2c .gb_4d,
.gb_Rc .gb_4d,
.gb_Ue path,
.Ce1Y1c path,
.gb_zc path,
.V1t8Le div div {
color: #f5f5f5;
fill: #f5f5f5;
opacity: 1;
}
.z80M1.NmX0eb.pfnUue.N2RpBe::before {
color: #f5f5f5;
fill: #f5f5f5;
opacity: 1;
filter: brightness(10)
}
/* root overrides */
:root {
color-scheme: dark;
--on-surface-variant: whitesmoke;
--on-surface-variant-agm: #888;
--on-surface: #bebebe;
--surface: #1d1d1d;
--textfield-surface: #343434;
--hairline: #3a3a3a!important;
--chip-hover: #444;
--outline-variant: #3a3a3a;
}
/* Color changes */
.qmv2fc {
background-color: #4169e140;
}
.qmv2fc.KKjvXb {
background-color: #00008b4f;
}
.wgAgQc[aria-checked="true"] .uUivFb {
background-color: #33322f!important;
}
/* Color hovers */
.qmv2fc:hover,
.JAPqpe.K0NPx span:hover,
U26fgb.c7fp5b.FS4hgd.wXaa9.mAozAc:hover,
.M842Cd div:hover,
.OA0qNb.ncFHed div:hover,
.OA0qNb.ncFHed div:hover,
.Cd9hpd:hover,
.u3WVdc.jBmls div div:hover,
/* Transparent grey hovers for settings menu and current events in month view with time */
.g3dbUc.smECzc:hover,
.kMp0We.Wm6kRe.huVZvb:hover,
/* <-- settings hover */
.GrxScd .SWigMc.Wm6kRe.huVZvb:focus,
.kMp0We.gk6SMd.huVZvb,
/* Insert link color edits */
.V1t8Le .LOt69e,
.V1t8Le .ipagq,
/* Selected formatting options in event description text box */
.Erb9le:not(.RDPZE) .qmMNRc.y7OZL,
.w8UdJc div:hover,
/* Time drop down menu on edit event menu */
.Xro3Db-nUpftc span:hover .r4nke,
/* Hover on calendar date picker */
.Cd9hpd:hover .mAozAc.u3bW4e,
.Cd9hpd .mAozAc.iWO5td,
.Ewn2Sd.kNRrie:hover,
.Ewn2Sd.kNRrie,
.g3dbUc.KCIIIb:hover,
.yzYBvd:hover,
.W0m3G.Io4vne:hover .r4nke {
background-color: rgba(126, 128, 128, .35)!important;
}
.ncFHed .MocG8c.KKjvXb,
.VKy0Ic[aria-selected="true"] {
background-color: rgba(126, 128, 128, .50)!important
}
.i8dSE .r4nke,
.i8dSE.uGtG7d .r4nke {
color: white;
background-color: grey;
}
.scrollable-element {
scrollbar-color: black grey;
}
/* Darkens past events for month. Forked from https://github.com/pyxelr/dark-google-calendar and modified slightly*/
.g3dbUc.UflSff {
filter: invert(100%) hue-rotate(180deg) saturate(150%) contrast(105%) opacity(60%)!important;
}
/* Darkens past events for week. Forked and modified from above source ^ */
.NlL62b.EfQccc.elYzab-cXXICe-Hjleke.EiZ8Dd.UflSff.jKgTF {
filter: invert(80%) hue-rotate(180deg) saturate(10%) contrast(50%) brightness(100%) opacity(50%)!important;
}
/* Slightly lowers brightness of current events */
.g3dbUc .jKgTF,
.QGRmIf,
.lcPUt {
filter: brightness(95%);
}
.KSxb4d.F262Ye:hover,
body.geSgge .KSxb4d.F262Ye:hover {
background-color: #657392 !important;
}
.uHMk6b.fsHoPb {
filter: invert(50%) brightness(20%)!important;
}
.hEtGGf::after {
background-image: unset;
}
}
}