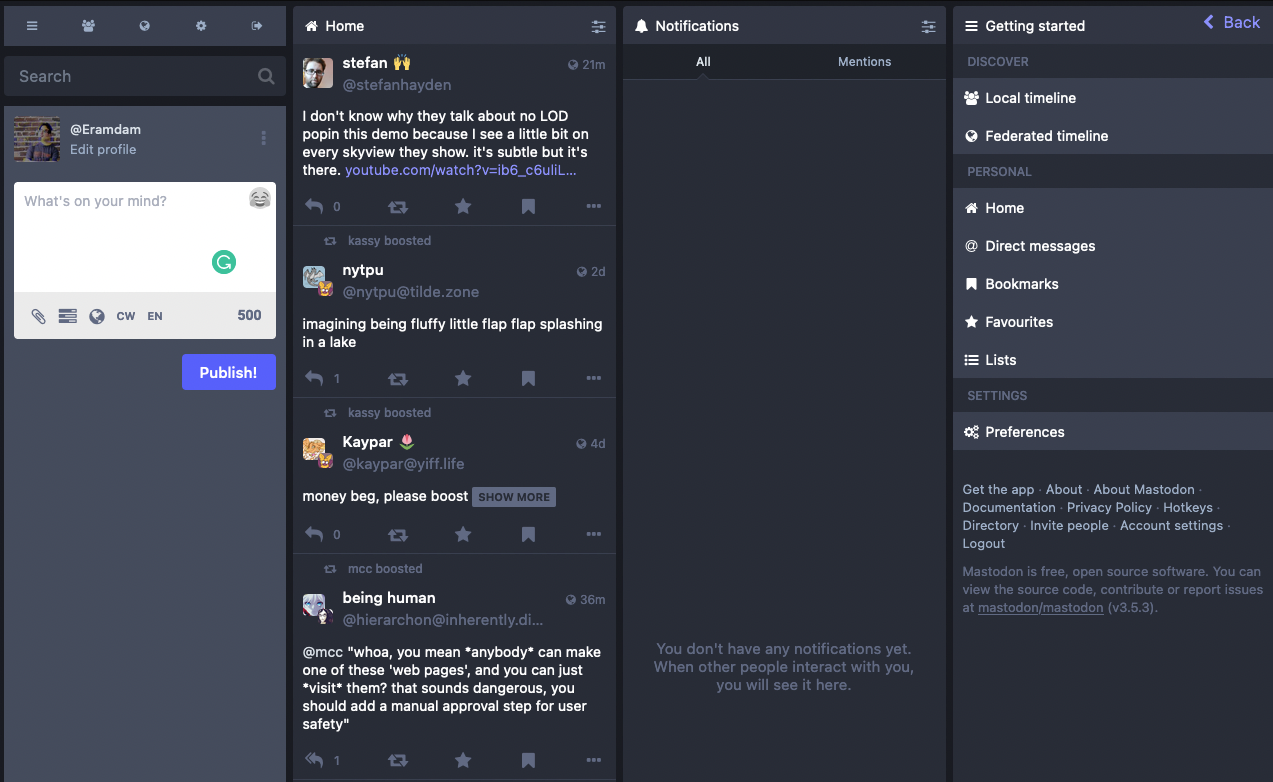
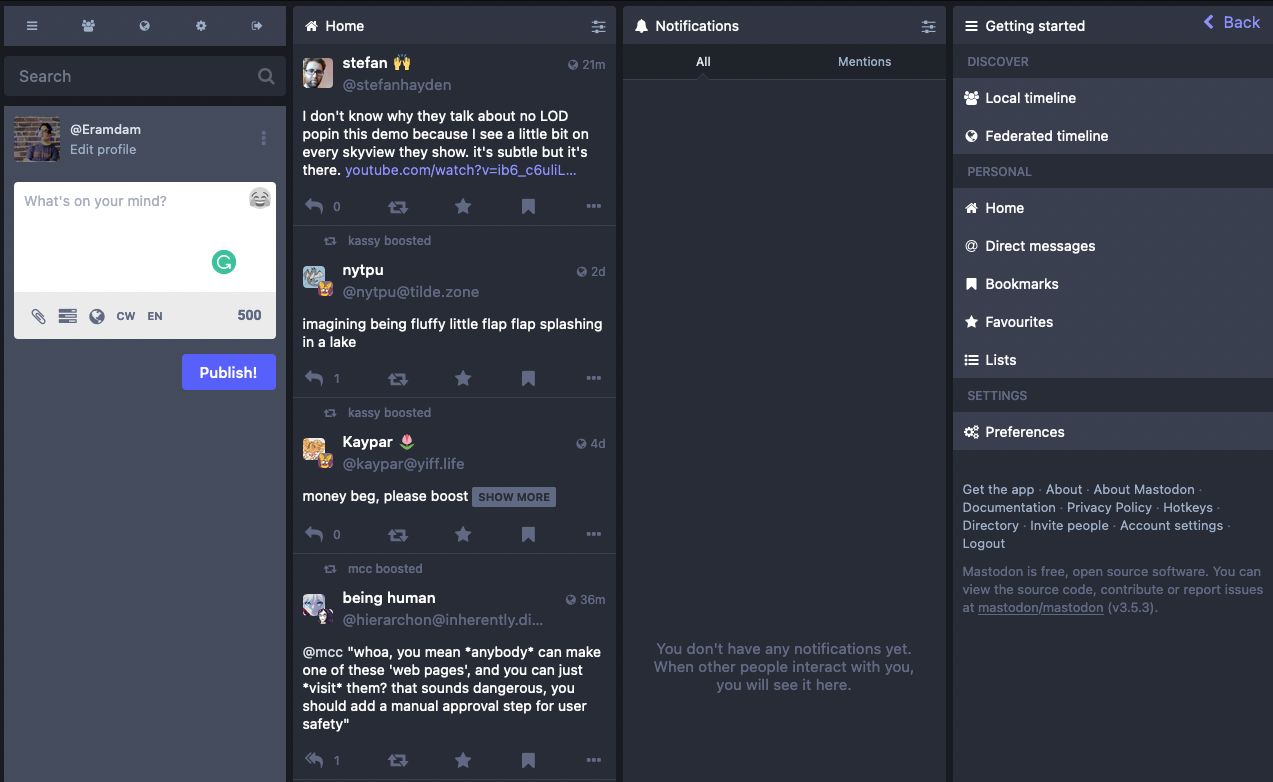
Tweaks margins and sizes to make Mastodon's UI more compact.
Compact(er) Mastodon by eramdam

Details
Authoreramdam
LicenseNo License
Categorymastodon.social
Created
Updated
Size8.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Has been tested against glitch-social on octodon.social and mainline Mastodon on mastodon.social
Source code
/* ==UserStyle==
@name Compact(er) Mastodon
@namespace github.com/openstyles/stylus
@version 2023.05.01.0
@description Tweaks the Mastodon multi-column UI to make it slightly more compact
@author Eramdam
==/UserStyle== */
@-moz-document regexp("https?:\\/\\/(octodon|mastodon|tenforward)\\.social\\/.*") {
:root {
--avatar-size: 32px;
}
div.status__content a:not(.hashtag):not(.mention):not(:hover) {
text-decoration: none !important;
}
@media screen and (min-width: 631px) {
.ui__header {
display: none;
}
}
.status__avatar,
.notification-follow .account__avatar,
.conversation__avatar .account__avatar-composite,
.navigation-bar .account__avatar,
.account__avatar-overlay {
width: var(--avatar-size) !important;
height: var(--avatar-size) !important;
min-width: var(--avatar-size) !important;
}
.status__avatar {
position: absolute;
left: 10px;
top: 10px;
}
.status__prepend + .status .status__avatar,
.status-reply .status__avatar {
top: 40px;
}
.status > :is( .status__info,
.status__content,
.status__action-bar,
.status__content__read-more-button,
.status-card) {
margin-left: calc(var(--avatar-size) + 10px);
}
.status > :is(.media-gallery, .video-player, .audio-player, .attachment-list.compact) {
width: calc(100% - var(--avatar-size) - 10px) !important;
margin-left: calc(var(--avatar-size) + 10px) !important;
}
.status > .video-player video,
.status > .audio-player canvas,
.audio-player__canvas {
width: 100% !important;
}
.audio-player__canvas {
height: 100% !important;
}
.audio-player__canvas ~ img {
left: 130px !important;
}
.status > .status__content {
margin-top: 0px !important;
}
:is(.status__avatar, .detailed-status__display-avatar) .account__avatar {
width: var(--avatar-size) !important;
height: var(--avatar-size) !important;
background-size: var(--avatar-size) var(--avatar-size) !important;
/* border-radius: var(--avatar-size); */
}
.account__avatar-overlay .account__avatar-overlay-base,
.account__avatar-overlay .account__avatar-overlay-base .account__avatar {
width: calc(var(--avatar-size) * 0.75) !important;
height: calc(var(--avatar-size) * 0.75) !important;
background-size: calc(var(--avatar-size) * 0.75) calc(var(--avatar-size) * 0.75) !important;
/* border-radius: var(--avatar-size); */
}
.account__avatar-overlay .account__avatar-overlay-overlay,
.account__avatar-overlay .account__avatar-overlay-overlay .account__avatar {
width: calc(var(--avatar-size) * 0.5) !important;
height: calc(var(--avatar-size) * 0.5) !important;
background-size: calc(var(--avatar-size) * 0.5) calc(var(--avatar-size) * 0.5) !important;
}
.status__content {
font-size: 14px;
line-height: 19px;
}
.column-link,
.column-header {
font-size: 14px;
line-height: 19px;
}
.column-link,
.column-header button {
padding: 10px;
}
.column-header__buttons {
height: 32px;
}
:is(.drawer--header, .drawer__header) > a {
height: 38px;
padding-top: 0;
padding-bottom: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
:is(.drawer--header, .drawer__header) > a > i {
font-size: 12px;
}
.column-subheading {
padding-left: 15px;
padding-right: 15px;
}
@media screen and (max-width: 1280px) {
.columns-area > .drawer {
flex-grow: 1;
width: auto;
}
}
.search input.search__input {
padding-top: 10px;
padding-bottom: 10px;
}
.search__icon .fa {
top: 10px;
}
.search__icon .fa-times-circle {
top: 12px;
}
.status__content blockquote,
.status__content p,
.status__content pre {
margin-bottom: 12px;
}
.composer--reply > .content blockquote,
.composer--reply > .content p,
.composer--reply > .content pre {
margin-bottom: 8px;
}
.composer--reply {
font-size: 12px !important;
padding-bottom: 0px;
}
.composer--reply,
.compose-form .reply-indicator__content {
font-size: 12px;
line-height: 1.28;
}
.composer--reply .display-name.inline {
height: auto;
font-size: 13px;
}
.composer--reply > .content {
margin-top: 0;
}
body.flavour-glitch .status__prepend {
margin-top: -7px;
}
.status__prepend {
font-size: 12px;
padding: 4px 0 0px;
margin-left: 30px;
margin-bottom: 0px;
}
.status__action-bar-button.icon-button {
font-size: 14px !important;
line-height: 1 !important;
width: 1em !important;
}
.status__action-bar {
margin-top: 8px;
justify-content: initial;
}
.icon-button--with-counter .icon-button__counter {
display: none;
}
.status__relative-time {
font-size: 12px;
}
@media screen and (min-width: 631px) {
.drawer:first-child {
padding-left: 5px;
}
.column,
.drawer {
flex: 0 0 auto;
padding: 5px 3.5px;
}
}
.account__section-headline a,
.account__section-headline button,
.notification__filter-bar a,
.notification__filter-bar button {
padding: 10px 0;
font-size: 12px;
}
.account__section-headline a.active::after,
.account__section-headline a.active::before,
.account__section-headline button.active::after,
.account__section-headline button.active::before,
.notification__filter-bar a.active::after,
.notification__filter-bar a.active::before,
.notification__filter-bar button.active::after,
.notification__filter-bar button.active::before {
bottom: -4px;
}
.account__section-headline a.active::after,
.account__section-headline button.active::after,
.notification__filter-bar a.active::after,
.notification__filter-bar button.active::after {
bottom: -5px;
}
.status {
padding: 7px 10px;
}
.composer--reply > .content {
padding-left: 0;
padding-right: 0;
}
.notification__message,
:is(.status__info),
:is(.status__info) .status__display-name {
font-size: 13px;
}
:is(.status__info) {
margin-bottom: 0;
}
:is(.status__info) > span {
margin-right: 3px;
}
:is(.status__info),
:is(.status__info) > span,
:is(.status__info) > span > div,
:is(.status__info) > span > div > .status__display-name,
:is(.status__info) > span > div > .status__display-name > span,
:is(.status__info, .status__prepend) > span > div > .status__display-name > span > * {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
:is(.status__info, .status__prepend) > span > div > .status__display-name > span > *:first-child {
flex-shrink: 0;
}
:is( .status__info__account .display-name,
.status__info .status__display-name .display-name) > bdi {
flex-shrink: 0;
}
.status__prepend > .status__prepend-icon-wrapper + span {
display: flex !important;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.status__prepend > .status__prepend-icon-wrapper + span > a {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding-right: 10px;
margin-left: .4ch;
}
.status__info__account .display-name,
.status__info .status__display-name .display-name {
display: flex;
gap: 4px;
}
.app-body:not(.flavour-glitch) :is(.compose-form, .navigation-bar) {
padding: 10px;
}
.app-body:not(.flavour-glitch) :is(.column, .drawer):not(:first-child) {
width: 330px;
flex: 0 0 auto;
padding: 5px 3.5px;
}
.app-body:not(.flavour-glitch) .status__relative-time {
height: auto;
}
.app-body:not(.flavour-glitch) .status-reply .status__avatar {
top: 10px;
}
.app-body:not(.flavour-glitch) .status__prepend + .status-reply .status__avatar {
top: 34px;
}
.app-body:not(.flavour-glitch) .status__prepend {
margin-bottom: -4px
}
.display-name__html .emojione {
width: 12px;
height: 12px;
}
/*
.status:has(.status__content__text:empty) + :is(.media-gallery, .video-player) {
} */
}