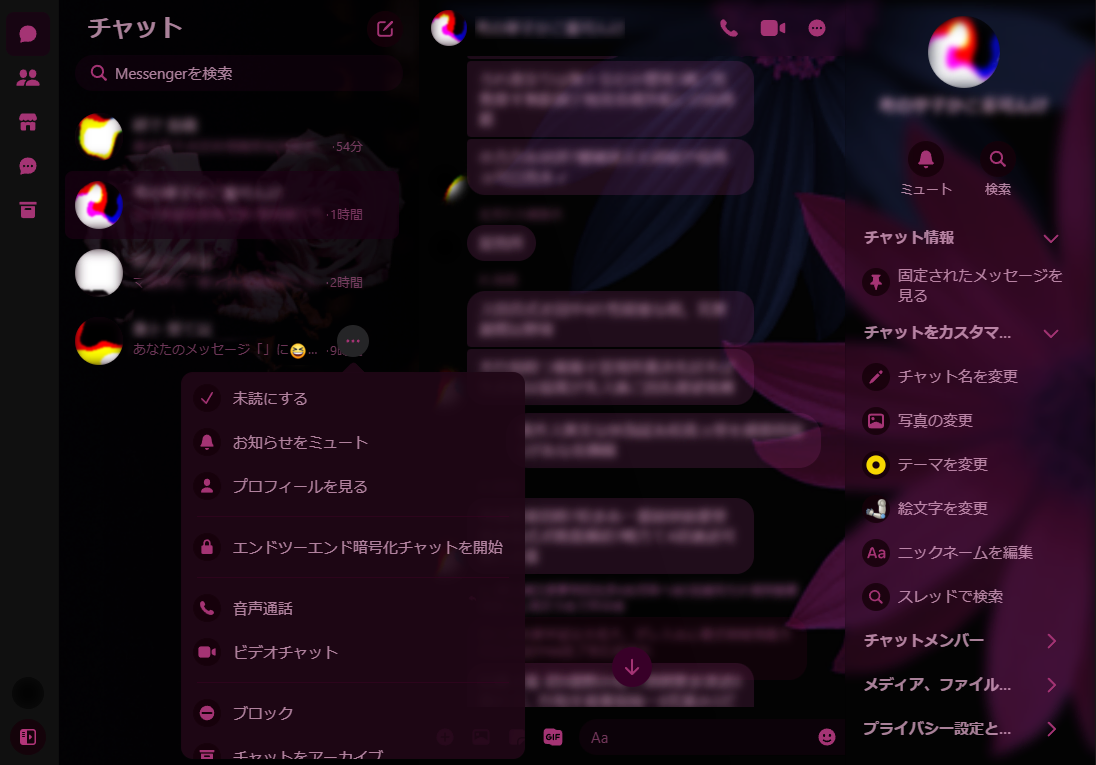
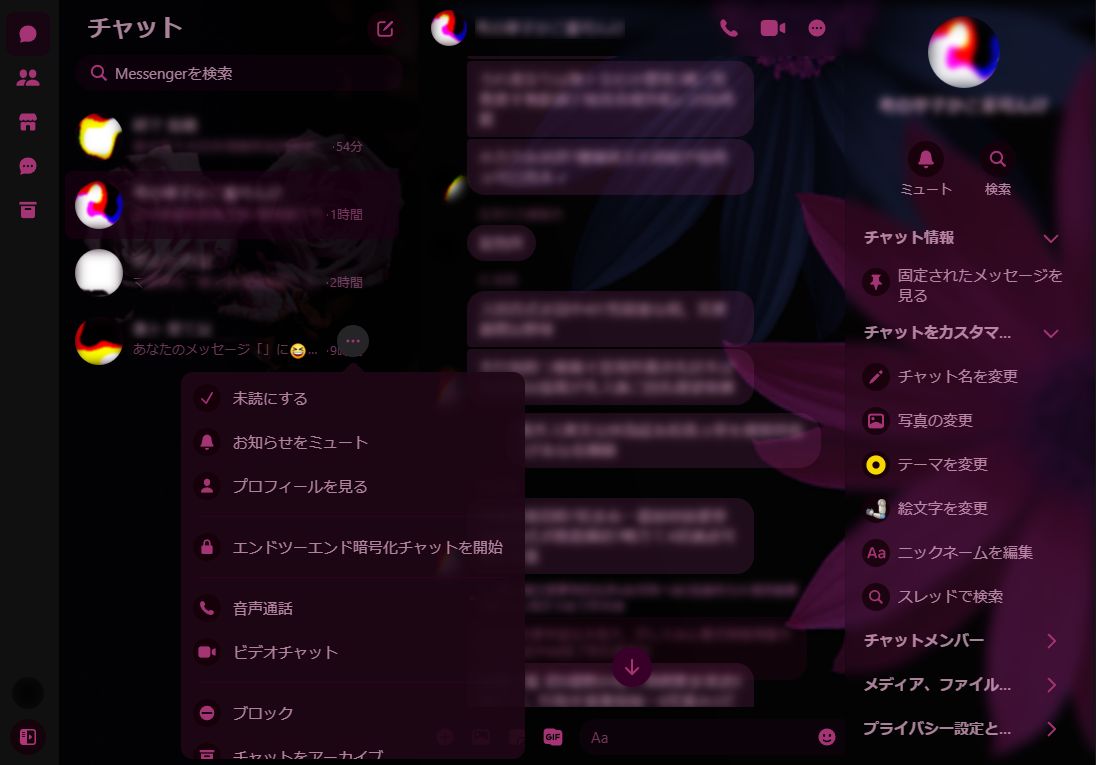
(abandoned) dark theme with custom background for facebook messenger
messenger lazy dark (facebook messenger) by 7aint

Details
Author7aint
LicenseMIT License
Categorymessenger.com
Created
Updated
Code size281 B
Code checksumb81264bf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Abandoned
The style is discontinued. I now cut activity in facebook/messenger. Thank you for user of this style. Link repository for ruins below.
Japanese 言語 (日本語): https://github.com/ryryjy/messenger-lazy-dark
Installation
- download and install Stylus addon: https://add0n.com/stylus.html
- click on the 'Install' button above
- click on the install button on new window
Features:
- the style setting can be accessed again by clicking on the stylus icon then click on the gear icon beside the style name
- Colored themes
- Custom background image
- Hide emoji/send button
- Hide facebook sidebar
Custom background:
- you can only apply images that are uploaded within facebook (incl. giphy/tenor) due to Content Security Policy.
- to get the link of a photo uploaded in facebook or messenger, simply view the photo on gallery view mode, then right click on the photo and find the option that lets you copy the image link.
- then place this link into either of the two current available text box in style setting.
- the links will expire after less than a few days because facebook. so you have to do these steps again every time that happens (or never again if you keep your respective browser's cache).
Changelog
24.05.24
- Finalize archive
24.04.19
- Added color violet and yellow
22.11.29
- crappy support for facebook.com/messages domain
22.11.21
- Added color blue
22.11.16
- Able to hide send/emoji button
22.10.31
- Custom background! [M]
- Colored Themes! [M] | added color pink
22.10.29
- Full black mode (can enable on style settings)
Source code
/* ==UserStyle==
@name messenger lazy dark
@namespace stdio.h
@version 10.5111111111111111
@description version zucc mode
@author 7aint
==/UserStyle== */
@-moz-document url-prefix("www.example.com") {
html { display: unset; }
}