Youtube New Layout Adjustment - Ambient Mode UPDATE ONLY
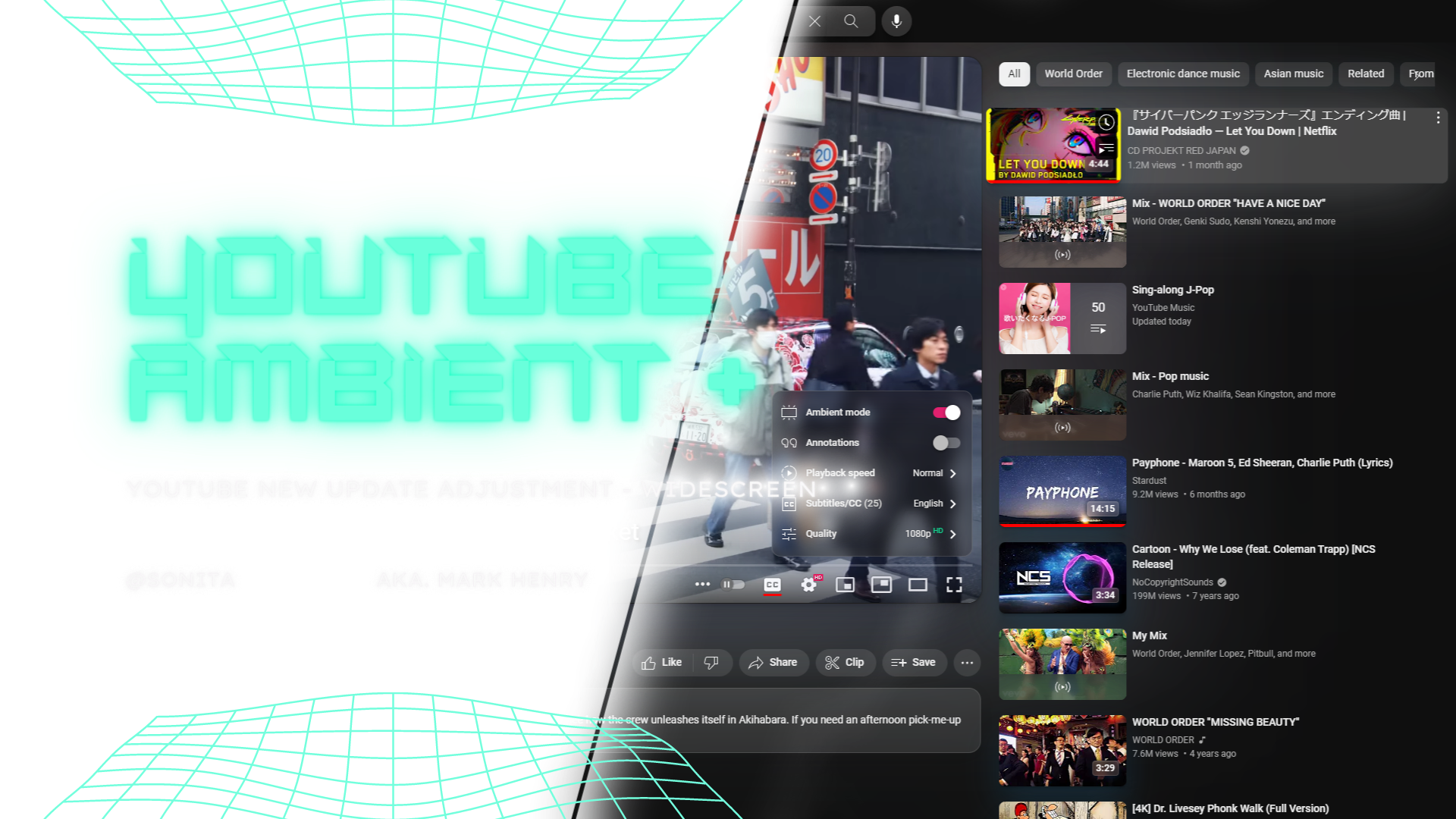
[Widescreen] Youtube Ambient Plus by sonitaaaaa
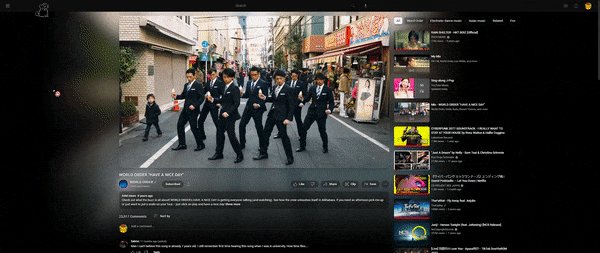
![Screenshot of [Widescreen] Youtube Ambient Plus](https://userstyles.world/preview/7083/6.jpeg)
Details
Authorsonitaaaaa
LicenseNo License
Categoryuserstyles
Created
Updated
Size34 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
🇻🇳
Works best with:
( Be sure to check for styles update every 1 hour )
Preview (Ambient Light Controls - In the future, will be added.)

FAQs:
Q: Why my UI not like yours, it's weird?
A: Your YouTube is still using an outdated(OLD) layout.
Q: Light mode it's...
A: Shhhhh... only for Dark Mode.
Q: Everything looks big and broke???
A: Widescreen ONLY, not meant for 16:9 screen or below FHD resolution ( below 1920x1080p )
[21:9, 32:9] FHD, 2K, 4K or above is recommended.
[16:9] Must be 2K or above.
Q: No new changes ?
A: See the cat? That's me.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name [Widescreen] Youtube Ambient Plus
@namespace UserStyles World
@author Sonita
@description `what`
@version 1.2.2
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
/* ==UserStyle==
@name [Widescreen] Youtube Ambient Plus
@namespace UserStyles World
@author Sonita
@description `what`
@version 1.2.2
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* LIST:
▇▇▇▇▇▇▇▇ For other scripts
➥ From Youtube exact upload userscript
➥ From Youtube Click-bait Buster userscript
▇▇▇▇▇▇▇▇ Universal
➥ Root
➥ Youtube Logo
➥ Youtube Premium stuff
➥ Video unavailable
➥ Playlist alert
➥ Header banner
➥ Scrollbar
➥ Video items
➥ Home shelf
✚ Home shelf contents
➥ The NEW, CC, 4K, VR, 360 badge in Video cards
➥ The side overlay Youtube Music Video cards
➥ Video duration on thumbnail
➥ Shorts badge on thumbnail
➥ Background bottom overlay on thumbnail
➥ WATCHED BADGE -------------------------------- OFF
➥ Add to watch later button on Video
➥ Second column in video tab
➥ Notification action
➥ Popup dialog
➥ [Home] Miniplayer
▇▇▇▇▇▇▇▇ PREMIUM
➥ Banner feed video/music recommendation
▇▇▇▇▇▇▇▇ SHORTS
➥ Shorts Home shelf
➥ Shorts Tab
▇▇▇▇▇▇▇▇ HEADER
➥ Search section
✚ Search box rounded
✚ Search box shadow
✚ Search button hover
✚ Dropdown selections texts
✚ Dropdown selections Remove button
✚ Hover selections
➥ Notifications
▇▇▇▇▇▇▇▇ BODY
➥ Explore
➥ Video screen
✚ This moves all content in body below header
✚ Hide or show the video player
✚ Ambient Mode
✚ Video player
➥ Settings, controls in Video player
✚ Settings popup
✚ Scrubber button
✚ Progress bar
✚ Volume slider
✚ Quality badge outter settings color
✚ Quality badge inner settings color
✚ Loop = true, icon
✚ Check box = true, color
➥ Below Video Player - Description & Comments etc.
✚ Global
✚ Avatar image
✚ Tools dropdown
✚ Video description
➥ Universal what's in second column next to Video Player
✚ Header Background, background
➥ Live chat next to(right) Video Player
✚ Live chat header background
✚ Live chat header dropdown
✚ Live chat list render button (show newest chat)
✚ Live chat OWNER message style
✚ Live chat Members-only mode on/off
➥ Create clip next to(right) Video Player
✚ Its body
➥ Recommended video next to(right) Video Player
✚ Chip above recommended video
✚ RecVideo section box
✚ Spaces between each video
✚ Thumbnails style
✚ Rounded video cards
✚ When hover each video
✚ Mix
▇▇▇▇▇▇▇▇ FOOTER
*/
/* TEST FIELD */
ytd-alert-with-button-renderer[darker-dark-theme][type=INFO] {
border-radius: 12px;
background: linear-gradient(90deg, rgba(31,182,147,0.7259278711484594) 0%, rgba(41,121,198,1) 35%, rgba(51,106,206,0.2637429971988795) 83%);
box-shadow: rgba(38, 57, 77, .6) 0px 20px 30px -10px;
}
/* ======================= */
#show-more-button.ytd-rich-shelf-renderer:hover {
border-radius: 12px;
background: linear-gradient(90deg, rgba(31, 182, 147, .56) 0%, rgba(41, 121, 198, .55) 35%, rgba(51,106,206,0.2637429971988795) 83%);
}
/* ======================= */
yt-tooltip-renderer {
/* tooltip popup new stuff */
background: rgba(255, 255, 255, 0.32);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(9.5px);
-webkit-backdrop-filter: blur(9.5px);
border: 1px solid rgba(255, 255, 255, 0.3);
color: #FFF;
}
.yt-spec-button-shape-next--mono-inverse.yt-spec-button-shape-next--text {
color: #00ffd5;
}
/* ============================================================================ For other scripts ============================================================================= */
#exact-date-time {
/* From Youtube exact upload userscript */
position: absolute;
top: 6rem;
color: #ffffff3d !important;
}
#viewStoryboardButton,
.menu-item-button {
/* From Youtube Click-bait Buster userscript */
background-color: #36353554 !important;
border: solid #ffffff1f 1px;
-webkit-backdrop-filter: blur(8px);
backdrop-filter: blur(8px);
box-shadow: rgba(50, 50, 93, 0.25) 0px 30px 60px -12px inset, rgba(0, 0, 0, 0.3) 0px 18px 36px -18px inset, rgba(56, 76, 153, .19) 0px 30px 90px;
}
/* ================================================================================ Universal ================================================================================= */
html[dark],
[dark] {
/* Root */
--yt-spec-base-background: #fff0;
--watched-bg-color: #00000042;
}
::selection {
color: white !important;
background-color: #5b5ec138 !important;
-webkit-text-stroke: 1px #F8F8F8 !important;
text-shadow: 0px 2px 4px blue !important;
}
::-webkit-scrollbar {
/* Scrollbar */
width: 10px !important;
}
::-webkit-scrollbar:horizontal {
height: 10px !important;
}
::-webkit-scrollbar-track {
background-color: #64626200 !important;
}
::-webkit-scrollbar-corner {
background-color: #fff0 !important;
}
::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3) !important;
}
#logo.ytd-masthead {
width: 280px !important;
}
#logo-icon {
/* Youtube Logo */
/* content: url("") !important;
width: 220px;
height: 92px;
object-fit: cover;
padding-top: 3.5rem;
margin-left: 2rem;
opacity: .7 */
}
ytd-topbar-logo-renderer span {
display: none;
}
ytd-topbar-logo-renderer:after {
content: '23-Sep-24 1.2.2 Update Status: Online';
width: 60px !important;
color: #ffffff40;
font-size: 9px;
position: fixed;
top: 92rem;
right: 1rem;
}
ytd-topbar-logo-renderer {
width: 0%;
}
ytd-background-promo-renderer img.yt-img-shadow {
/* Video unavailable */
content: url("https://media.tenor.com/8omyNr3LO_AAAAAi/menhera-chan-eating.gif") !important;
width: 210px;
height: 210px;
object-fit: cover;
margin-top: -5rem;
margin-left: 1rem;
}
ytd-alert-with-button-renderer[type=INFO], ytd-alert-with-button-renderer[type=SUCCESS] {
/* Playlist alert (Unavailable videos are hidden) */
border-radius: 12px !important;
background: linear-gradient(90deg, rgba(31,182,147,0.7259278711484594) 0%, rgba(41,121,198,1) 35%, rgba(51,106,206,0.2637429971988795) 83%) !important;
box-shadow: rgba(38, 57, 77, .6) 0px 20px 30px -10px !important;
}
#container.ytd-masthead {
/* Header banner */
background-color: #c48b8b00 !important;
}
#masthead-container.ytd-app,
ytd-feed-filter-chip-bar-renderer[darker-dark-theme] #chips-wrapper.ytd-feed-filter-chip-bar-renderer,
tp-yt-app-toolbar.ytd-c4-tabbed-header-renderer {
background: #0f0f0f00;
}
#items.ytd-grid-renderer > ytd-grid-video-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer > ytd-downloaded-video-grid-video-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer > ytd-grid-radio-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer > ytd-grid-channel-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer > ytd-grid-playlist-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer > ytd-grid-movie-playlist-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer > ytd-grid-movie-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer > ytd-grid-show-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer > ytd-game-card-renderer.ytd-grid-renderer {
/* Video items */
margin-right: 2rem !important;
}
ytd-browse[page-subtype="home"] ytd-rich-section-renderer {
padding-bottom: 3rem;
}
.button-container.ytd-rich-shelf-renderer, ytd-rich-shelf-renderer, ytd-rich-shelf-renderer[is-show-more-hidden] #dismissible.ytd-rich-shelf-renderer, .expand-collapse-button.ytd-rich-shelf-renderer {
/* Home shelf */
background-color: #10101029;
border-top: none !important;
border-bottom: none !important;
border-radius: 15px;
box-shadow: rgba(108, 105, 105, .02) 0px 54px 55px, rgba(180, 175, 175, .12) 0px -12px 30px, rgba(61, 60, 60, .05) 0px 4px 6px, rgba(0, 0, 0, 0.17) 0px 12px 13px, rgba(0, 0, 0, 0.09) 0px -3px 5px;
}
#rich-shelf-header.ytd-rich-shelf-renderer h2.ytd-rich-shelf-renderer, #contents.ytd-rich-shelf-renderer {
/* Home shelf contents */
padding-left: 5rem;
padding-top: 3rem;
}
ytd-rich-shelf-renderer[use-show-more-button-overlapping-divider]:not([is-show-more-hidden]) #dismissible.ytd-rich-shelf-renderer, ytd-rich-shelf-renderer[use-show-more-button-overlapping-divider][use-show-less-button-overlapping-divider] #dismissible.ytd-rich-shelf-renderer, #dismissible.ytd-rich-shelf-renderer {
border-bottom: none !important;
}
ytd-thumbnail.ytd-rich-grid-slim-media {
box-shadow: rgb(38, 57, 77) 0px 20px 30px -10px;
}
ytd-banner-promo-renderer {
box-shadow: rgb(38, 57, 77) 0px 20px 30px -10px;
border-radius: 12px !important;
}
.ytd-banner-promo-renderer-background.ytd-banner-promo-renderer {
border-radius: 12px !important;
}
ytd-browse[page-subtype="home"] ytd-rich-item-renderer {
/* background: rgb(43 43 43 / 69%); */
border-radius: 16px;
-webkit-backdrop-filter: blur(9.5px);
border: 1px solid rgb(255 255 255 / 0%) !important;
/* box-shadow: rgb(0 0 0 / 49%) 0px -50px 36px -28px, rgba(17, 12, 46, 0.15) 0px 48px 100px 0px inset !important; */
}
ytd-thumbnail.ytd-rich-grid-media, ytd-playlist-thumbnail.ytd-rich-grid-media {
border-ra...