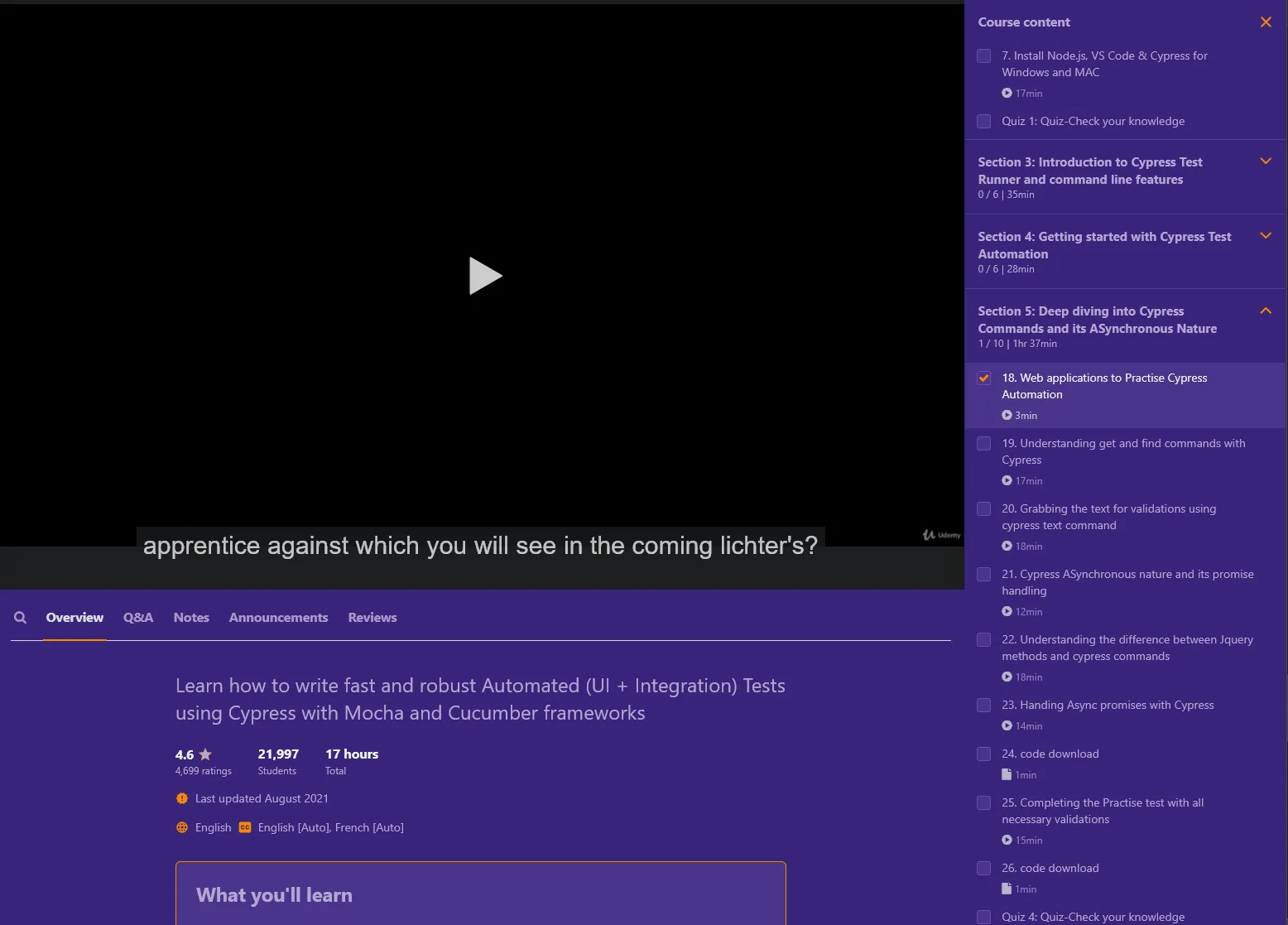
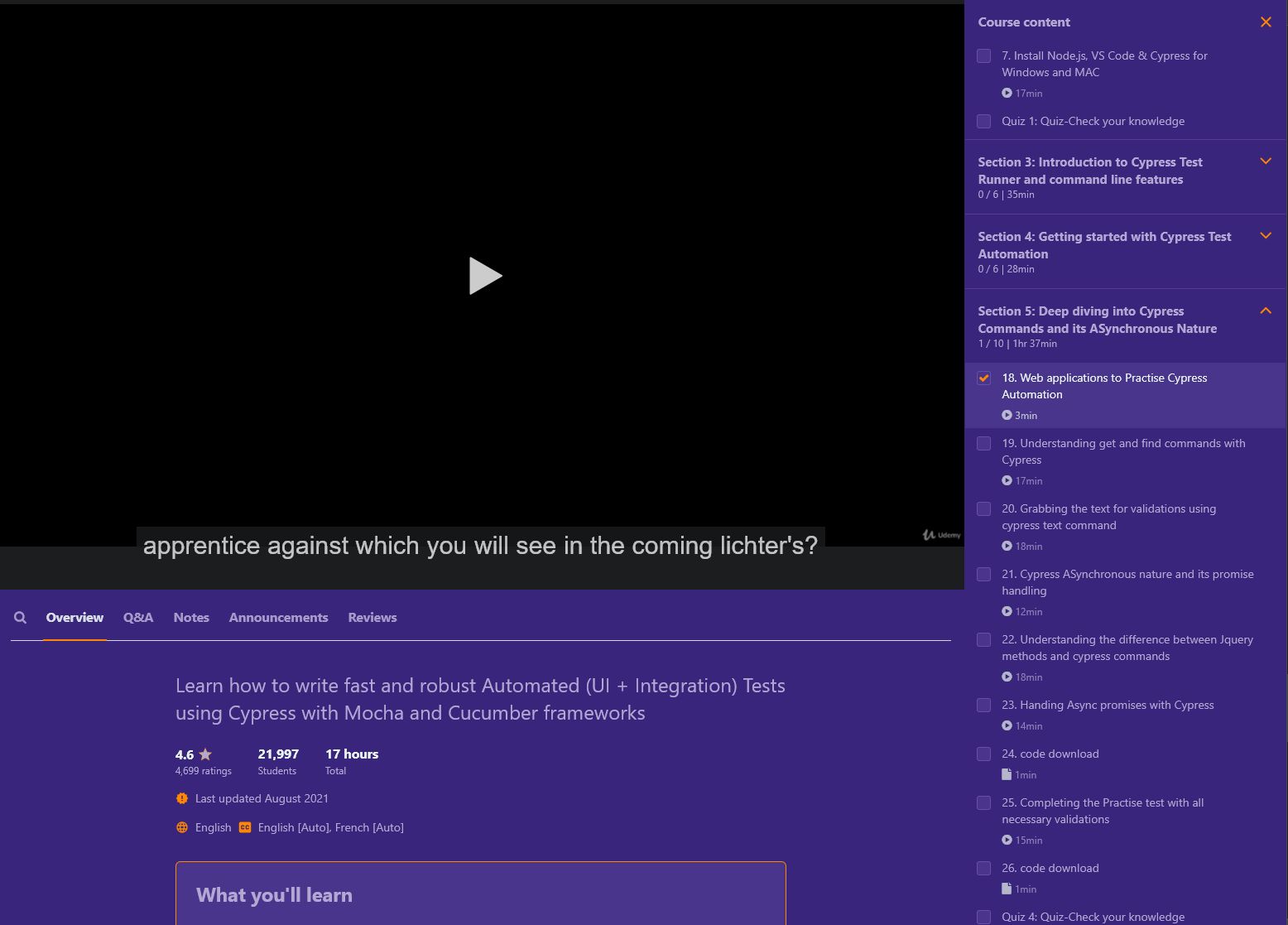
A dark theme for watching Udemy.com videos late at night.
Udemy.com Dark Theme (puple, orange accent) by doctorwhat7u

Details
Authordoctorwhat7u
LicenseNo License
Categoryuserstyles, udemy.com
Created
Updated
Code size17 kB
Code checksumb8b4bc80
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Easily customizable with 7 css vars at the top of the script. Also it hides all scroll bars on windows chrome (and probably other browsers too)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Udemy.com Dark Theme (puple, orange accent)
@version 20211123.18.18
@namespace userstyles.world/user/doctorwhat7u
@description A dark theme for watching Udemy.com videos late at night.
@author doctorwhat7u
@license No License
==/UserStyle== */
@-moz-document domain("udemy.com") {
:root {
--theme-background -color: #39257c;
--theme-background -color-lighter: #4a358c;
--background-primary-100: #3E0067;
--background-primary-200: #460371;
--background-primary-300:#4E077B;
--background-primary-400:#560D84;
--background-primary-500:#5F138E;
--background-primary-600:#671A97;
--background-primary-700:#6F209F;
--background-primary-800: #7827A7;
--background-primary-900:#802EAF;
--theme-background -color-secondary: #543d96;
--theme-background -color-secondary-lighter: #674ea7;
--text-color-primary: #b3a7d3;
--text-color-lighter: #EAF4EF;
--text-color-secondary: #ff8800;
--text-secondary-100: #59190D;
--text-secondary-200:#6A2111;
--text-secondary-300:#7B2913;
--text-secondary-400:#8D3116;
--text-secondary-500:#9E3A18;
--text-secondary-600:#B04319;
--text-secondary-700:#C24D1A;
--text-secondary-800:#D4571A;
--text-secondary-900:#E66219
}
}
*::-webkit-scrollbar {
display:none;
}
*{
-ms-overflow-style: none;
}
#udemy {
color: var(--text-color-primary);
background-color: var(--background-primary-200);
}
div[class*="sidebar--content---"] {
border-color: var(--background-primary-200);
background-color: var(--background-primary-200);
}
div.main-content-wrapper > div.main-content > div > div > main > div > div.app--sidebar-column--2t0E8 > section > h2[class*="sidebar--course-content-text--"] {
border-color: var(--background-primary-200);
background: var(--background-primary-200);
color: var( --text-color-primary);
}
div.main-content-wrapper > div.main-content > div > div > main > div > div.app--sidebar-column--2t0E8 > section > h2[class*="sidebar--course-content-text--"] button.btn {
color: var(--text-color-secondary);
}
div.main-content-wrapper > div.main-content > div > div > main > div > div[class*="app--sidebar-column--"] > section {
background: var(--background-primary-200);
}
div.main-content-wrapper > div.main-content > div > div > main > div > div[class*="app--sidebar-column--"] > section > div > div ul > li[class*="curriculum-item-link--curriculum-item--"] {
background: var(--background-primary-200);
color: var( --text-color-primary);
}
div.main-content-wrapper > div.main-content > div > div > main > div > div[class*="app--sidebar-column--"] > section > div > div > div ul > li[class*="curriculum-item-link--curriculum-item--"] > .item-link {
color: var( --text-color-primary);
}
div.main-content-wrapper > div.main-content > div > div > main > div > div[class*="app--sidebar-column--"] > section > div > div > div ul > li[class*="curriculum-item-link--curriculum-item--"] > .item-link:hover {
color: var(--text-color-lighter);
background: var(--theme-background-color-lighter);
}
div.main-content-wrapper > div.main-content > div > div > main > div > div[class*="app--sidebar-column--"] > section > div > div > div ul > li[class*="curriculum-item-link--is-current--"] > .item-link {
color: var(--text-color-secondary);
background: var(--theme-background-color-secondary);
}
div.main-content-wrapper > div.main-content > div > div > main > div > div[class*="app--sidebar-column--"] > section > div > div > ul.unstyled-list > li[class*="curriculum-item-link--is-current--"] div.item-link{
background: var( --theme-background-color-secondary);
color: var( --text-color-primary);
}
div.main-content-wrapper > div.main-content > div > div > main > div > div[class*="app--sidebar-column--"] > section > div > div > div[class*="section--section--"] {
border-bottom: 1px solid var(--theme-background-color-secondary);
}
div.main-content-wrapper > div.main-content > div > div > main > div > div[class*="app--sidebar-column--"] > section > div > div > div[class*="section--section--"] > div {
background: var(--background-primary-200);
color: var( --text-color-primary);
}
div.main-content-wrapper > div.main-content > div > div > main > div > div[class*="app--sidebar-column--"] > section > div > div > div[class*="section--section--"] > div > span[class*="section--section-chevron--"] {
color: var(--text-color-secondary);
}
div.main-content-wrapper > div.main-content > div > div > main > div > div[class*="app--sidebar-column--"] > section > div > div > div ul > li[class*="curriculum-item-link--curriculum-item--"] > div > div > div[class*="curriculum-item-link--lecture-type-resource-container--"] div[class*="curriculum-item-link--metadata--"] > span {
color: var(--text-color-contrast)
}
div.main-content-wrapper > div.main-content > div > div > main > div > div[class*="app--sidebar-column--"] > section > div > div > div ul > li[class*="curriculum-item-link--curriculum-item--"] > div > div > div[class*="curriculum-item-link--lecture-type-resource-container--"] > div > span[class*="curriculum-item-link--type--"] > span {
color: var(--text-color-lighter);
}
div.udlite-nav-button-container[class*="tabs--nav-button-container--"] > button.udlite-btn.udlite-btn-ghost.udlite-nav-button {
color: var(--text-color-primary);
}
div.udlite-nav-button-container[class*="tabs--active--"] {
border-bottom-color: var(--text-color-secondary);
}
div.udlite-nav-button-container[class*="tabs--nav-button-container--"] > button.udlite-btn.udlite-btn-ghost.udlite-nav-button.udlite-nav-button-active {
color: var(--text-color-lighter);
}
div.udlite-nav-button-container[class*="tabs--nav-button-container--"] > button.udlite-btn.udlite-btn-ghost.udlite-nav-button.udlite-nav-button-active:after {
background: var(--text-color-lighter);
}
.udlite-text-xs[class*="course-stats--subdued-text--"] {
color: var(--text-color-primary);
}
.udlite-text-xs[class*="question-metadata--metadata--"] div.item-link[class*="item-link--common--"]{
color: var(--text-color-primary);
}
div[class*="question-overview--question-list"] > div[class*="question-overview--filter-results-summary"] div[class*="question-list-question--question-wrapper--"]:hover {
background:var(--background-primary-100) !important;
}
div[class*="question-list-question--question-wrapper--"]:hover {
background:var(--background-primary-100) !important;
}
.udlite-in-udheavy {
color: var(--text-color-primary);
}
.udlite-block-list .udlite-block-list-item-neutral {
color: var(--text-color-lighter);
}
.udlite-icon-color-neutral {
color: var(--text-color-secondary);
}
[class*="star-rating--star-bordered--"] {
fill: var(--text-color-primary);
stroke: none;
}
[class*="star-rating--rating-number--"], .udlite-heading-md {
color: var(--text-color-lighter);
}
div[class*="what-you-will-learn--what-will-you-learn--"], div[class*="featured-review--background-wrapper--"] {
background-color:var(--theme-background-color-lighter);
border-radius: 6px;
border-color: var(--text-color-secondary);
}
.udlite-btn-ghost, .udlite-btn-ghost.udlite-btn-disabled, .udlite-btn-link, .udlite-btn-link.udlite-btn-disabled {
color: var(--text-color-secondary);
opacity: 0.9;
}
.udlite-nav-button-active {
color: var(--text-color-secondary) !important;
}
.udlite-btn-ghost:hover, .udlite-btn-link:hover, .udlite-btn-link.udlite-btn-disabled:hover {
color: var(--text-color-secondary);
opacity: 1;
}
.udlite-btn-ghost:focus, .udlite-btn-link:focus, .udlite-btn-link.udlite-btn-disabled:focus {
color: var(--text-color-secondary);
opacity: 1;
}
div[class*="instructor--instructor--"] div[class*="instructor--instructor__job-title--"] {
color: var(--text-color)
}
a, a:link, a > span[class*="header--dropdown-button-text--"], .udlite-block-list .udlite-block-list-item-link {
color: var(--text-color-secondary);
opacity: 0.9;
text-decoration:none;
}
a:visited, a:visited > span[class*="header--dropdown-button-text--"] {
color: var(--text-color-secondary);
opacity: 0.8;
text-decoration:none;
}
a:hover, a > span[class*="header--dropdown-button-text--"]:hover, div[class*="list-menu--list-menu-container--"] a:hover {
color: var(--text-color-secondary);
opacity: 1;
text-decoration:underline;
}
.udlite-link-neutral:hover {
color:var(--text-secondary-700);
}
span[class*="header--dropdown-button-text--"] {
color: var(--text-color-secondary);
opacity: 0.9;
text-decoration:none;
}
.udlite-btn.udlite-btn-ghost.js-header-button[class*="header--dropdown-button--"]:hover > span[class*="header--dropdown-button-text--"] {
color: var(--text-color-secondary);
opacity: 1;
text-decoration:underline;
}
div[class*="review-feedback--review-feedback__actions--"] > button.udlite-btn-icon-round {
background: var(--theme-background-color-secondary);
border-color: var(--text-color-secondary);
}
div[class*="review-feedback--review-feedback__actions--"] > button.udlite-btn-icon-round > svg.udlite-icon {
fill: var(--text-color-lighter);
stroke: var(--background-primary-200)
}
div[class*="review-feedback--review-feedback__actions--"] > button.udlite-btn.udlite-btn-ghost[class*="review-feedback--review-report-abuse--"] {
color: var(--text-color-secondary) !important;
}
.checkbox:not(.checkbox-slide):not(.checkbox-button) input[type=checkbox]:not(:checked)+.checkbox-label:before, .checkbox-inline:not(.checkbox-slide):not(.checkbox-button) input[type=checkbox]:not(:checked)+.checkbox-label:before, .checkbox:not(.checkbox-slide):not(.checkbox-button) input[type=checkbox]:not(:checked)+.checkbox-label:after, .checkbox-inline:not(.checkbox-slide):not(.checkbox-button) input[type=checkbox]...