Please report bugs via my email or github(If I have some free time, I'll fix it)
Contact: sapondanaisriwan@gmail.com
Support me: https://ko-fi.com/sapondanaisriwan
Youtube - Unrounded Edges by sapondanaisriwan

Details
Authorsapondanaisriwan
LicenseMIT
Categoryyoutube.com
Created
Updated
Size9.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
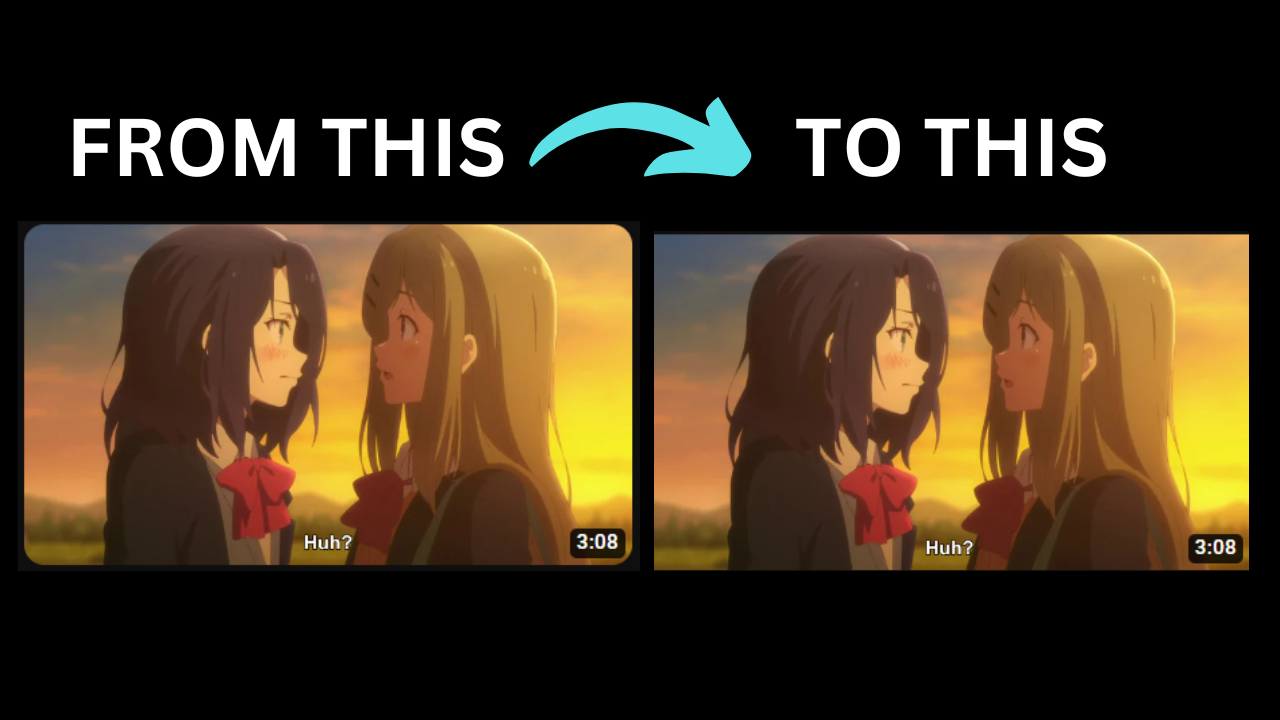
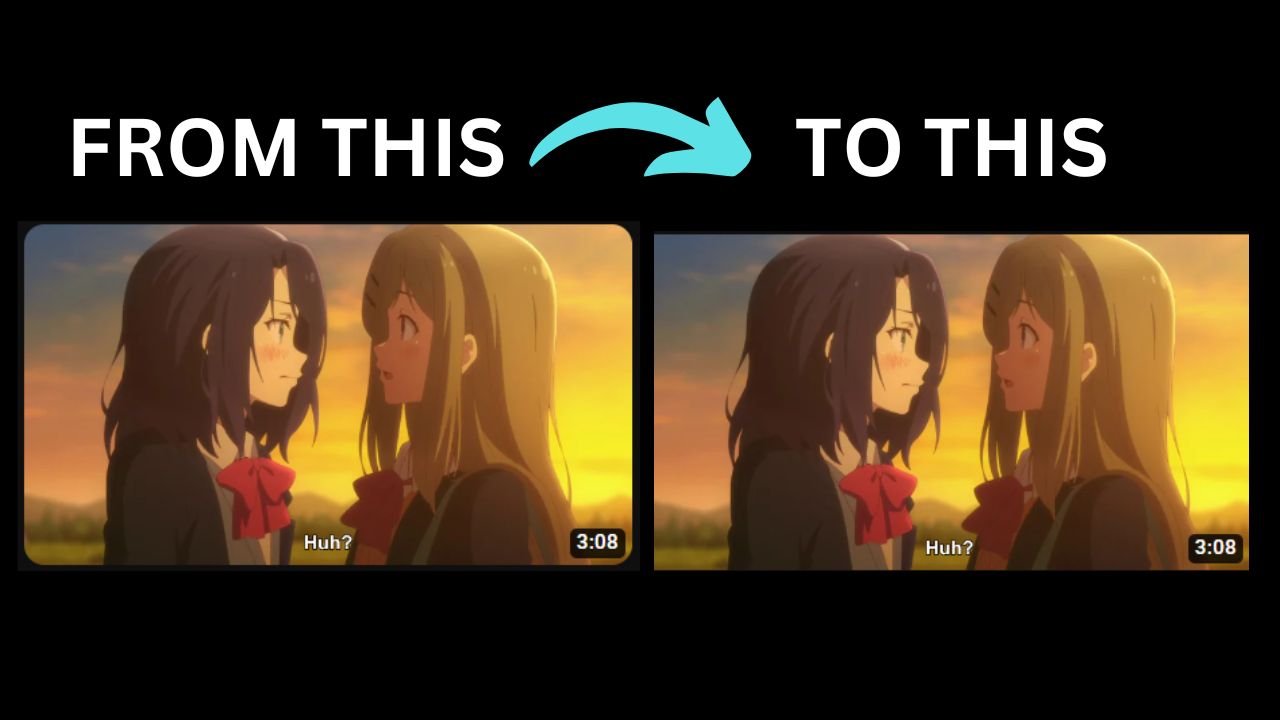
@name Youtube - Unrounded Edges
@author sapondanaisriwan <Adashima#4066> (https://github.com/sapondanaisriwan)
@description Please report bugs via my email, github, discord or the discussion section(If I have some free time, I'll fix them)
@namespace https://userstyles.world/user/sapondanaisriwan
@homepageURL https://github.com/sapondanaisriwan/AdashimaaTube
@supportURL https://github.com/sapondanaisriwan/AdashimaaTube/issues
@version 1.0.9
@license MIT
@preprocessor stylus
@advanced range customBorderRadius "⚙️ Border Radius" [0, 0, 24, 1, 'px']
==/UserStyle== */
i=!important
/*
Please report bugs via my email, github, discord or the discussion section(If I have some free time, I'll fix them)
Contact: sapondanaisriwan@gmail.com
Support me: https://ko-fi.com/sapondanaisriwan
Support me: https://ko-fi.com/sapondanaisriwan
Support me: https://ko-fi.com/sapondanaisriwan
Support me: https://ko-fi.com/sapondanaisriwan
Support me: https://ko-fi.com/sapondanaisriwan
*/
@-moz-document domain("youtube.com") {
/* Search box */
ytd-multi-page-menu-renderer[sheets-refresh],
ytd-playlist-panel-renderer[modern-panels]:not([within-miniplayer]) #container.ytd-playlist-panel-renderer,
ytd-searchbox[desktop-searchbar-style=rounded_corner_borders_light_btn] #container.ytd-searchbox,
ytd-searchbox[desktop-searchbar-style=rounded_corner_autofocus] #container.ytd-searchbox,
ytd-searchbox[desktop-searchbar-style=rounded_corner_borders_light_btn] #search-icon-legacy.ytd-searchbox,
ytd-searchbox[desktop-searchbar-style=rounded_corner_autofocus] #search-icon-legacy.ytd-searchbox {
border-radius: customBorderRadius i;
}
/* No rounded thumbnails */
ytd-thumbnail[size=medium] a.ytd-thumbnail,
ytd-thumbnail[size=medium]:before,
.yt-simple-endpoint.inline-block.style-scope.ytd-thumbnail,
.ytp-videowall-still-round-medium .ytp-videowall-still-image,
ytd-channel-video-player-renderer[rounded] #player.ytd-channel-video-player-renderer,
ytd-playlist-thumbnail[size=medium] a.ytd-playlist-thumbnail,
ytd-playlist-thumbnail[size=medium]:before,
.ytp-player-minimized.ytp-rounded-miniplayer .html5-main-video,
.ytp-player-minimized.ytp-rounded-miniplayer .ytp-miniplayer-scrim,
.ytp-player-minimized.ytp-rounded-miniplayer.html5-video-player,
.ytp-ce-video.ytp-ce-large-round,
.ytp-ce-playlist.ytp-ce-large-round,
.ytp-ce-large-round .ytp-ce-expanding-overlay-background,
ytd-macro-markers-list-item-renderer[rounded] #thumbnail.ytd-macro-markers-list-item-renderer,
ytd-thumbnail[size=large] a.ytd-thumbnail,
ytd-thumbnail[size=large]:before,
ytd-expandable-metadata-renderer[round-container]:not([is-expanded]),
ytd-expandable-metadata-renderer[round-container]:not([is-expanded]) #header.ytd-expandable-metadata-renderer:hover,
ytd-playlist-thumbnail[size=large] a.ytd-playlist-thumbnail,
ytd-playlist-thumbnail[size=large]:before,
.image-wrapper.ytd-hero-playlist-thumbnail-renderer,
ytd-ghost-grid-renderer[rounded-container] .rich-thumbnail.ytd-ghost-grid-renderer,
ytcp-img-with-fallback[rounded] #img-with-fallback.ytcp-img-with-fallback,
ytcp-img-with-fallback[rounded] .container.ytcp-img-with-fallback,
ytd-notification-renderer[rounded-thumbnails] .thumbnail-container.ytd-notification-renderer,
.ytp-autonav-endscreen-upnext-thumbnail.rounded-thumbnail,
ytd-video-preview[rounded-container] #video-preview-container.ytd-video-preview,
ytd-video-preview[rounded-container] #player-container.ytd-video-preview,
ytd-video-preview[rounded-container] #inline-preview-player.ytd-video-preview {
border-radius: customBorderRadius i;
}
/* Removes border while hover the video */
ytd-video-preview:not([has-endorsement]) #inline-preview-player.ytp-rounded-inline-preview .html5-main-video {
border-radius: customBorderRadius i;
}
/* Removes border from miniplayer */
ytd-miniplayer[rounded-container] #player-container.ytd-miniplayer,
ytd-miniplayer[rounded-container] #video-container.ytd-miniplayer .video.ytd-miniplayer,
ytd-miniplayer[rounded-container] #card.ytd-miniplayer,
ytd-miniplayer[rounded-container] {
border-radius: customBorderRadius i;
} // #show-hide-button > ytd-toggle-button-renderer > yt-button-shape > button > yt-touch-feedback-shape > div > div.yt-spec-touch-feedback-shape__fill
/* Removes border around Live chat */
ytd-live-chat-frame[rounded-container],
ytd-live-chat-frame[rounded-container] #show-hide-button.ytd-live-chat-frame ytd-toggle-button-renderer.ytd-live-chat-frame,
yt-dropdown-menu[modern-dialogs] #menu.yt-dropdown-menu,
.dropdown-content.tp-yt-paper-menu-button,
#chatframe {
border-radius: customBorderRadius i;
}
/* Live */
.ytp-offline-slate-bar.ytp-rounded-offline-slate {
border-radius: customBorderRadius i;
}
/* Removes border around pop up */
ytd-menu-popup-renderer[sheets-refresh],
tp-yt-paper-dialog[modern] {
border-radius: customBorderRadius i;
}
ytd-guide-entry-renderer[guide-refresh],
ytd-guide-entry-renderer[guide-refresh] #endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover,
ytd-guide-entry-renderer[guide-refresh] #endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:focus,
ytd-guide-entry-renderer[guide-refresh] yt-interaction.ytd-guide-entry-renderer {
border-radius: customBorderRadius i;
}
.ytp-sb-subscribe.ytp-sb-rounded,
.ytp-sb-unsubscribe.ytp-sb-rounded {
border-radius: customBorderRadius;
}
.iv-card.ytp-rounded-info {
border-radius: customBorderRadius i;
}
/* Gaming */
ytd-game-details-renderer[rounded] yt-img-shadow.ytd-game-details-renderer ytd-video-preview[rounded-container] #video-preview-container.ytd-video-preview,
ytd-video-preview[rounded-container] #player-container.ytd-video-preview,
ytd-video-preview[rounded-container] #inline-preview-player.ytd-video-preview,
ytd-game-details-renderer[rounded] yt-img-shadow.ytd-game-details-renderer {
border-radius: customBorderRadius i;
}
/* Removes border Community post */
ytd-backstage-post-thread-renderer[rounded-container],
yt-img-shadow.ytd-backstage-image-renderer,
ytd-backstage-image-renderer[rounded] #image-container.ytd-backstage-image-renderer {
border-radius: customBorderRadius i;
}
/* shots */
ytd-reel-player-overlay-renderer #overlay.ytd-reel-player-overlay-renderer {
border-radius: customBorderRadius i;
}
/* remove unloaded video thumbnails */
#home-page-skeleton .rich-thumbnail.rounded-thumbs,
#home-container-skeleton .rich-thumbnail.rounded-thumbs:before {
border-radius: customBorderRadius i;
}
/* Charpters */
ytd-engagement-panel-section-list-renderer[modern-panels] {
border-radius: customBorderRadius i;
}
/* the end of the video */
.ytp-autonav-endscreen-upnext-button.ytp-autonav-endscreen-upnext-button-rounded {
border-radius: customBorderRadius i;
}
a.ytd-search-refinement-card-renderer {
border-radius: customBorderRadius i;
}
ytd-expandable-metadata-renderer[round-container]:not([is-expanded]) {
--yt-img-border-radius: customBorderRadius;
}
/* hover playlist */
ytd-playlist-video-renderer[amsterdam] {
border-radius: customBorderRadius i;
}
/* Home posts section */
ytd-post-renderer[rounded-container] {
border-radius: customBorderRadius i;
}
/* Setting gear icon */
.ytp-settings-menu.ytp-rounded-menu,
.ytp-screen-mode-menu.ytp-rounded-menu {
border-radius: customBorderRadius i;
}
.player-container.ytd-reel-video-renderer,
.ytp-ce-video.ytp-ce-medium-round,
.ytp-ce-playlist.ytp-ce-medium-round,
.ytp-ce-medium-round .ytp-ce-expanding-overlay-background,
ytd-compact-video-renderer[music-metadata-video-lockup],
ytd-rich-metadata-renderer[rounded] {
border-radius: customBorderRadius i;
}
/* Removes border around search box */
.sbdd_b {
border-radius: customBorderRadius i;
}
ytd-expandable-metadata-renderer[round-container] {
border-radius: customBorderRadius i;
}
/* Timestamp */
ytd-macro-markers-list-item-renderer[modern][rounded][layout=MACRO_MARKERS_LIST_ITEM_RENDERER_LAYOUT_VERTICAL] {
border-radius: customBorderRadius i;
}
/* Not interested */
ytd-rich-grid-media[rounded-container] #dismissed.ytd-rich-grid-media,
#dismissed.ytd-compact-video-renderer {
border-radius: customBorderRadius i;
}
/* Inform news such as covid19 */
ytd-clarification-renderer[round-container],
ytd-info-panel-container-renderer[rounded-container][has-title] .header.ytd-info-panel-container-renderer,
ytd-medical-panel-content-renderer[rounded-container] {
border-radius: customBorderRadius i;
}
.ytp-sb-subscribe.ytp-sb-rounded,
.ytp-sb-unsubscribe.ytp-sb-rounded {
border-radius: customBorderRadius i;
}
}