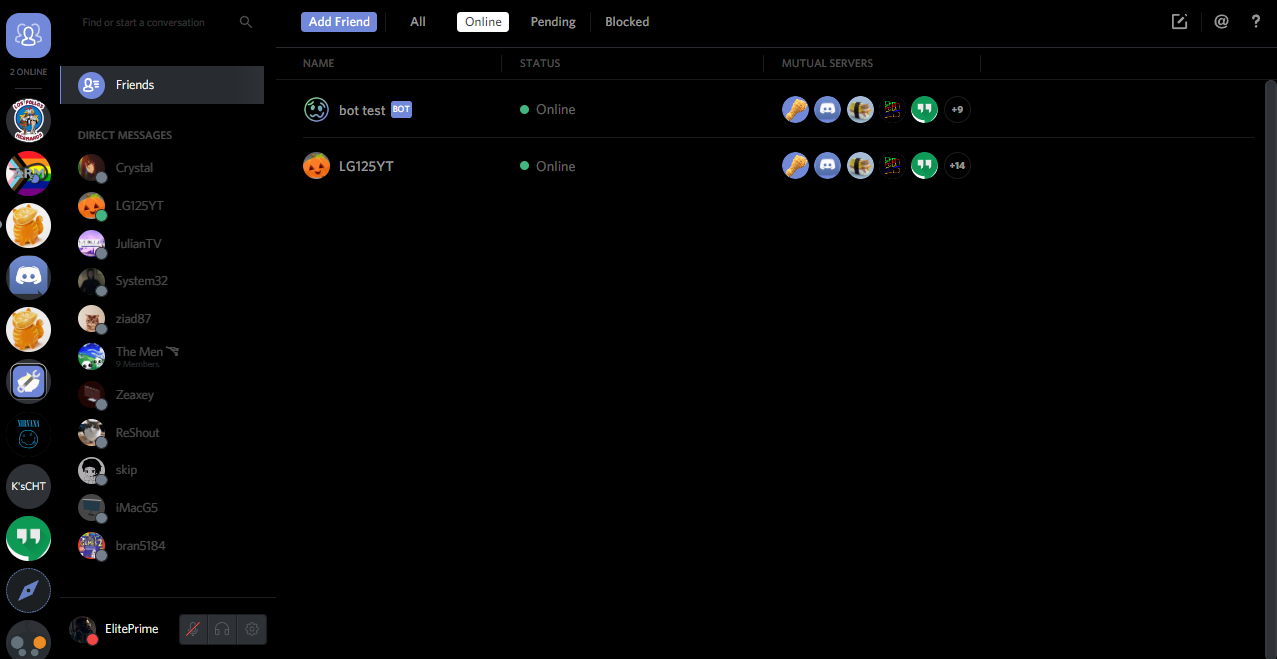
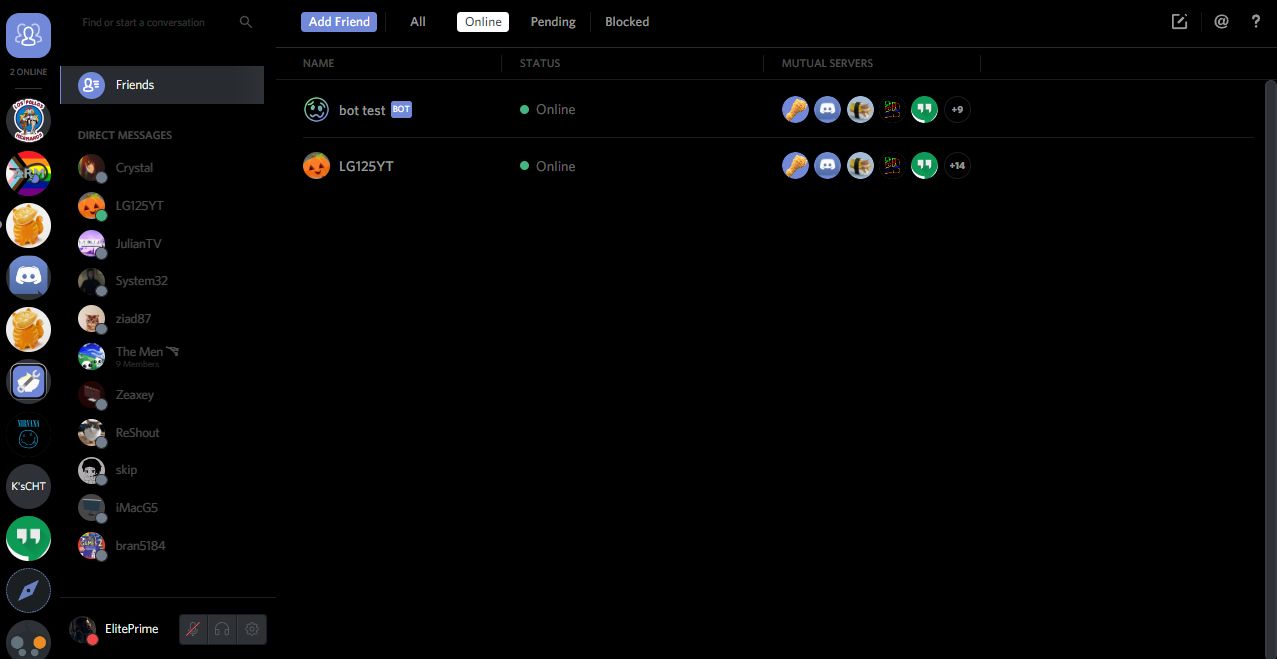
A theme that's nice on your eyes.. lights out baby!
Hummus Amoled by eliteprime

Details
Authoreliteprime
LicenseNo License
Categoryuserstyles.world/user/kylekart
Created
Updated
Code size2.0 kB
Code checksumb6b1b605
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Any issues with this theme join kylekarts server.
Source code
/* ==UserStyle==
@name Hummus Amoled
@version 20221030.21.34
@namespace userstyles.world/user/eliteprime
@description A theme that's nice on your eyes.. lights out baby!
@author eliteprime
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Hummus Amoled Theme
@version 20221030.17.56
@namespace userstyles.world/user/eliteprime
@description A theme that's nice on your eyes.. lights out baby!
@author ElitePrime (originally by KyleKart)
@license No License
==/UserStyle== */
@-moz-document domain("hummus.sys42.net") {
.theme-dark .guilds-wrapper {
background: #000;
}
.theme-dark .account {
height: 70px;
background: #000;
}
.theme-dark .channel-members {
background-color: #000;
}
.theme-dark .guild-channels {
background-color: #000;
}
.theme-dark .guild-channels .channel-text.selected {
background: linear-gradient(to right, #272727 85%, #272727);
}
.theme-dark .chat .title-wrap {
background-color: #000;
border-bottom: 1px solid #000
}
.theme-dark .guild-header header {
background-color: #000;
}
.theme-dark .chat>.content, .theme-dark .friends-table, .theme-dark .messages-wrapper {
background-color: #000;
}
.guild-channels .channel-text.selected:before {
border-left: 2px solid #fff;
}
.guild-inner {
background-color: #fff;
}
.channel-textarea-inner {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
position: relative;
padding: 12px 10px;
border-radius: 2px 0 0 2px;
border: 2px solid #000;
box-sizing: border-box;
}
.theme-dark .search .search-bar {
background-color: #000;
}
.theme-dark #friends .friends-header {
background-color: #000;
}
.search-bar {
background-color: #000;
}
.private-channels {
background-color: #000;
}
#friends .friends-table {
margin-top: 0px;
}
/* some colors used or to be used */
#0f0f0f#
#272727#
#F1F1F1#
#121212#
#202020#
}