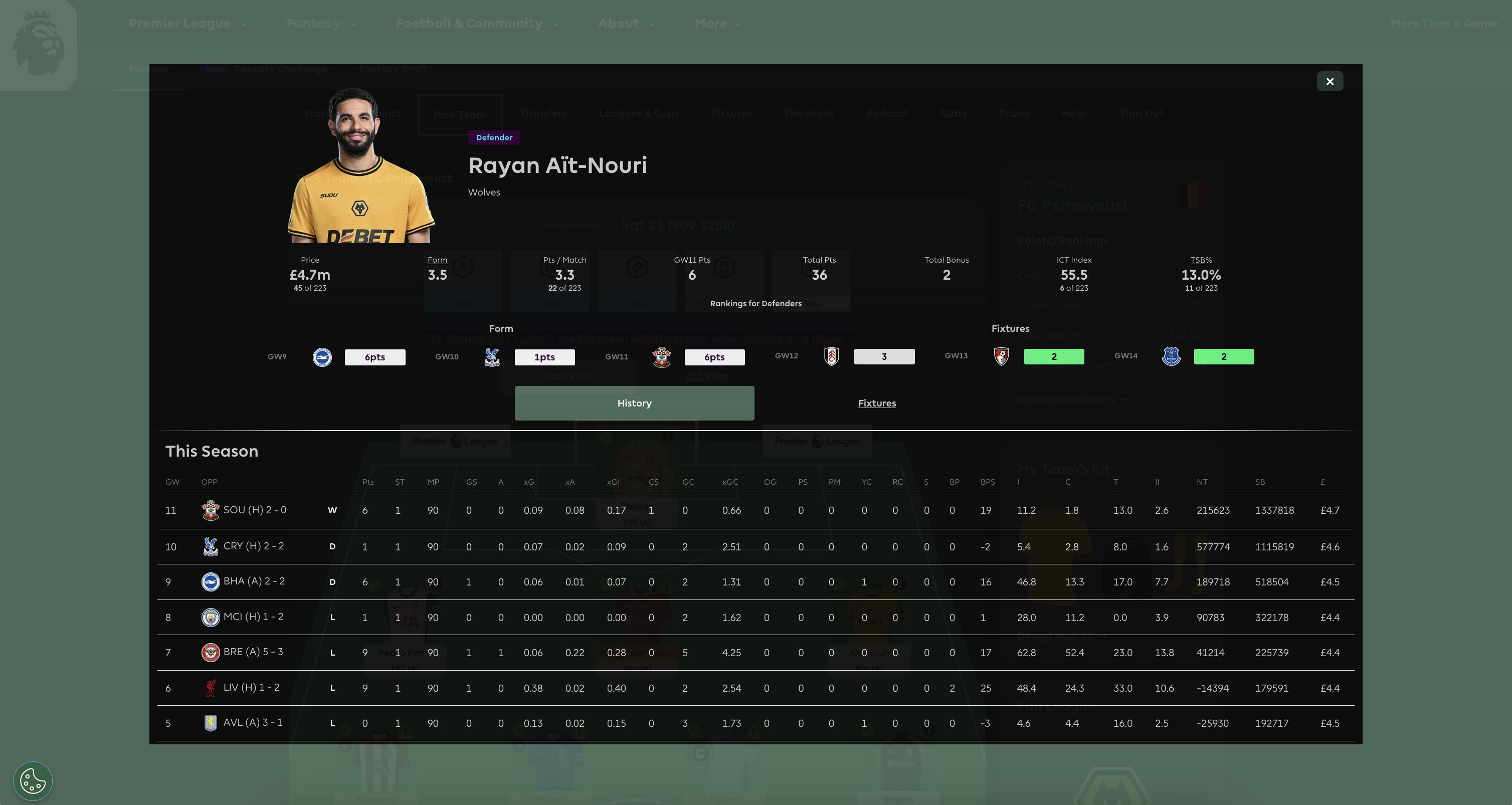
FPL dark green mode
Adaptation from Nathan's dark mode.

Authorpeireweust
LicenseNo License
Categoryfantasy.premierleague.com
Created
Updated
Code size28 kB
Code checksum39a4073b
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
FPL dark green mode
Adaptation from Nathan's dark mode.
2.O.O: Adds responsiveness for browsers on your phone. For this, you'll need a browser that supports Stylus
2.1.0: Player overlay changes after the changes on the website (more stats added)
2.1.1: Transfer tab fixed once again. Player overlays widened and working with the renewed added stats and styling on the FPL website. Works both on desktop and on mobile (only in browsers).
2.1.2: Fixes the new bench styling.
/* ==UserStyle==
@name FPL Dark Green Mode 22/23 #FPLDARKGREENMODE
@namespace https://discord.gg/fpl
@version 2.1.2
@description FPL Dark green Mode 22/23 - Fantasy Premier League #FPLDARKGREENMODE
@author peireweust#1570 (Discord); @Nathanza (Telegram)
==/UserStyle== */
@-moz-document domain("fantasy.premierleague.com") {
/* Random classes */
/* Gameweek title above deadline*/
.akVZXCD {
display: none
}
/* Bring menu up for mobile */
.hWzofa,
.jmKawU {
z-index: 100;
position: relative;
}
/* You can make unlimited transfers before blabla...*/
.eyqDwf {
color: #d1d1d1;
font-size: 1rem;
background: transparent
}
/* Kit placeholder message*/
.kmgJUt {
display: none
}
/*TAB - Active*/
.gQWwxM {
background: #4e6f5e;
color: #FFFFFF
}
/*TAB - Inactive*/
.jIjLCn {
color: #d1d1d1;
text-decoration: underline
}
/*Leagues & Cups - Border-bottom */
[class^="hkwAOm"] td,
[class*=" hkwAOm"] td {
border-bottom: transparent
}
/*Leagues & Cups - Border-bottom */
[class^="hkwAOm"] th,
[class*=" hkwAOm"] th {
border-bottom: transparent
}
/* Divider after 'Save your team' */
.dtSJCM::after {
display: none
}
/* Divider after 'My teams kit' */
.fmfIzy::after {
background: transparent
}
/* Save your team - button */
.eTqCza {
background-color: transparent;
color: #FFFFFF;
border-width: 2px;
border-style: solid;
border-image: linear-gradient(to right, #00ff87, #05ebff) 1;
}
/* Gameweek title above deadline */
.dbiWsa {
display: none
}
/* Report offensive name button - Leagues */
.dxaqrs {
display: none
}
/* Text colour - Leagues */
.lklGpo {
color: #d1d1d1
}
/* Transfers - Divider top between */
.geFKnm:not(:last-child)::after {
display: none
}
/* Transfers - Select a maximum of 3 blabla text... */
.gGAjDi {
display: none
}
/* Transfers - Selected player - Right sidebar */
.jCaJbY td,
.jCaJbY button {
color: rgba(209, 209, 209, .5)
}
/* Player overlay */
.hVwLXd {
background: transparent
}
/* Player overlay - Vertical dividers */
.fWEuPy:not(:first-child) {
border-left: 1px solid rgba(255, 255, 255, .1);
}
/* Player overlay - Previous season stats */
.cxwWgD {
background: transparent
}
/* Team news bullshit */
.jlnNYF {
display: none
}
/* --- Random classes END --- */
/* --- Login page --- */
[class^="Login__LoginForm"],
[class*=" Login__LoginForm-"] {
color: #d1d1d1
}
[class^="TextDivider-"],
[class*=" TextDivider-"] {
color: #d1d1d1
}
[class^="Login__Promo-"],
[class*=" Login__Promo-"] {
background-color: #4e6f5e;
background-image: none;
padding: 2rem;
border: 1px solid #4e6f5e
}
[class^="Home__HomeSteps-"],
[class*=" Home__HomeSteps-"] {
display: none
}
[class^="Login__PromoFoot-"],
[class*=" Login__PromoFoot-"] {
width: 300px;
margin: 2rem auto
}
/* --- Login page END --- */
body {
background: #0d0d0d;
color: #d1d1d1
}
button[disabled] {
opacity: 0.3
}
::selection {
background: #4e6f5e;
color: #26362e
}
::-moz-selection {
background: #4e6f5e;
color: #26362e
}
.st0 {
fill: #0d0d0d
}
.fixedContainer.fixed {
box-shadow: 0px 0px 100px 2px rgba(19, 19, 19, .9);
}
.fixedContainer.fixed .logo {
margin: 0;
box-shadow: 0px 0px 200px 2px rgba(3, 244, 198, 0.4);
}
.navLink.active {
background-image: linear-gradient(to right, rgb(0, 255, 135), rgb(2, 239, 255));
background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.masthead .navLink.active::after {
border-bottom-color: transparent;
}
.masthead .dropdown {
background: #0d0d0d
}
.masthead .dropdown::before {
border-bottom-color: #FFFFFF;
}
.masthead .logoBackground {
background: linear-gradient(to right, #00ff87, #05ebff);
border-radius: 0
}
.masthead .logoContainer {
width: 100px
}
.masthead .navBar {
background: #0d0d0d;
color: #d1d1d1
}
.masthead .navBar a {
background: #0d0d0d;
color: #d1d1d1
}
.masthead {
min-height: 12rem !important
}
.clubNavigation {
display: none
}
.subNav {
background: #26362e
}
.subNav a {
color: #d1d1d1
}
.subNav a.active::before {
background: linear-gradient(to right, #00ff87, #05ebff);
height: 2px;
}
.ism-nav__tab.isPodcast {
display: none
}
.ism-nav__tab.isDraft {
display: none
}
.noroomforracism {
opacity: 0.3
}
[class^="App__HeadlineLogo-"],
[class*=" App__HeadlineLogo-"] {
display: none
}
/* FPL Nav */
[class^="App__GameHeader-"],
[class*=" App__GameHeader-"] {
background: transparent
}
[class^="Navigation__StyledNav-"],
[class*=" Navigation__StyledNav-"] {
background: transparent
}
[class^="App__StyledPlayerComp-"],
[class*=" App__StyledPlayerComp-"] {
background: transparent
}
.ism-nav {
background: transparent
}
[class^="Dropdown__MoreButton-"],
[class*=" Dropdown__MoreButton-"] {
background: #0d0d0d;
color: white;
margin-right: 0.5rem;
list-style-type: none;
display: inline-block;
line-height: 4.8rem;
}
[class^="Dropdown__MoreIcon-"],
[class*=" Dropdown__MoreIcon-"] {
fill: #FFFFFF;
height: 10px;
}
.ism-nav__tab {
background-color: transparent;
color: #e8e8e8
}
.ism-nav__tab a {
line-height: 3.5rem;
background: transparent
}
/* Pick team title */
[class^="Title-sc-"],
[class*=" Title-sc-"] {
font-size: 1.5rem;
}
/* Team name right sidebar */
[class^="Entry__TeamName-"],
[class*=" Entry__TeamName-"] {
background-image: linear-gradient(to right, #00ff87, #05ebff);
background-clip: text;
-webkit-text-fill-color: transparent;
color: #FFFFFF;
margin-top: 0.3em;
-webkit-background-clip: text;
}
[class^="Entry__EntryName-"],
[class*=" Entry__EntryName-"] {
color: #d1d1d1
}
.ism-nav__tab {
background-color: transparent;
color: #e8e8e8
}
.ism-nav__tab.active {
background-color: transparent;
color: #FFFFFF;
border-width: 2px;
border-style: solid;
border-image: linear-gradient(to right, #00ff87, #05ebff) 1;
}
/* GW Deadline */
[class^="GraphicPatterns__Glass-"],
[class*=" GraphicPatterns__Glass"] {
background: transparent;
box-shadow: none
}
[class^="TabHeading__TabHeadingOuter-"],
[class*=" TabHeading__TabHeadingOuter-"] {
background: transparent;
border: none
}
[class^="TabHeading__TabHeadingInner-"],
[class*=" TabHeading__TabHeadingInner-"] {
background: transparent;
padding: 0;
margin: 0
}
[class^="TabHeading__TabHeadingTitle-"],
[class*=" TabHeading__TabHeadingTitle-"] {
margin-bottom: 0.6rem;
background: none;
color: white;
-webkit-text-fill-color: white;
background-clip: text;
-webkit-background-clip: text;
}
[class^="DeadlineBar__Label-"],
[class*=" DeadlineBar__Label-"] {
color: #d1d1d1;
}
[class^="DeadlineBar__Deadline-"],
[class*=" DeadlineBar__Deadline-"] {
background-image: linear-gradient(to right, #00ff87, #05ebff);
background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text
}
[class^="DeadlineBar__DeadlineBarInner-"]::before,
[class*=" DeadlineBar__DeadlineBarInner-"]::before {
display: none
}
/* Pitch view List view */
[class^="Tabs__TabList-"],
[class*=" Tabs__TabList-"] {
background-color: transparent;
font-size: 1.3rem;
line-height: 3rem;
margin-bottom: 1rem
}
/* Pitch */
[class^="GraphicPatterns__PatternWrapMain-"],
[class*=" GraphicPatterns__PatternWrapMain-"] {
border-radius: 25px;
background: linear-gradient(#26362e, rgba(13, 13, 13, 0.3));
box-shadow: none;
}
.iVfoDK {
border-radius: 25px;
}
[class^="Pitch__StyledPitch-"],
[class*=" Pitch__StyledPitch-"] {
background: url("https://fantasy.premierleague.com/static/media/pitch-default.dab51b01.svg") no-repeat scroll center top / 625px 460px;
background-size: 125%;
}
/* Player card */
[class^="PitchElementData__ElementName-"],
[class*=" PitchElementData__ElementName-"] {
background-image: linear-gradient(to right, #fff, #d1d1d1);
background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 1.6rem;
-webkit-...