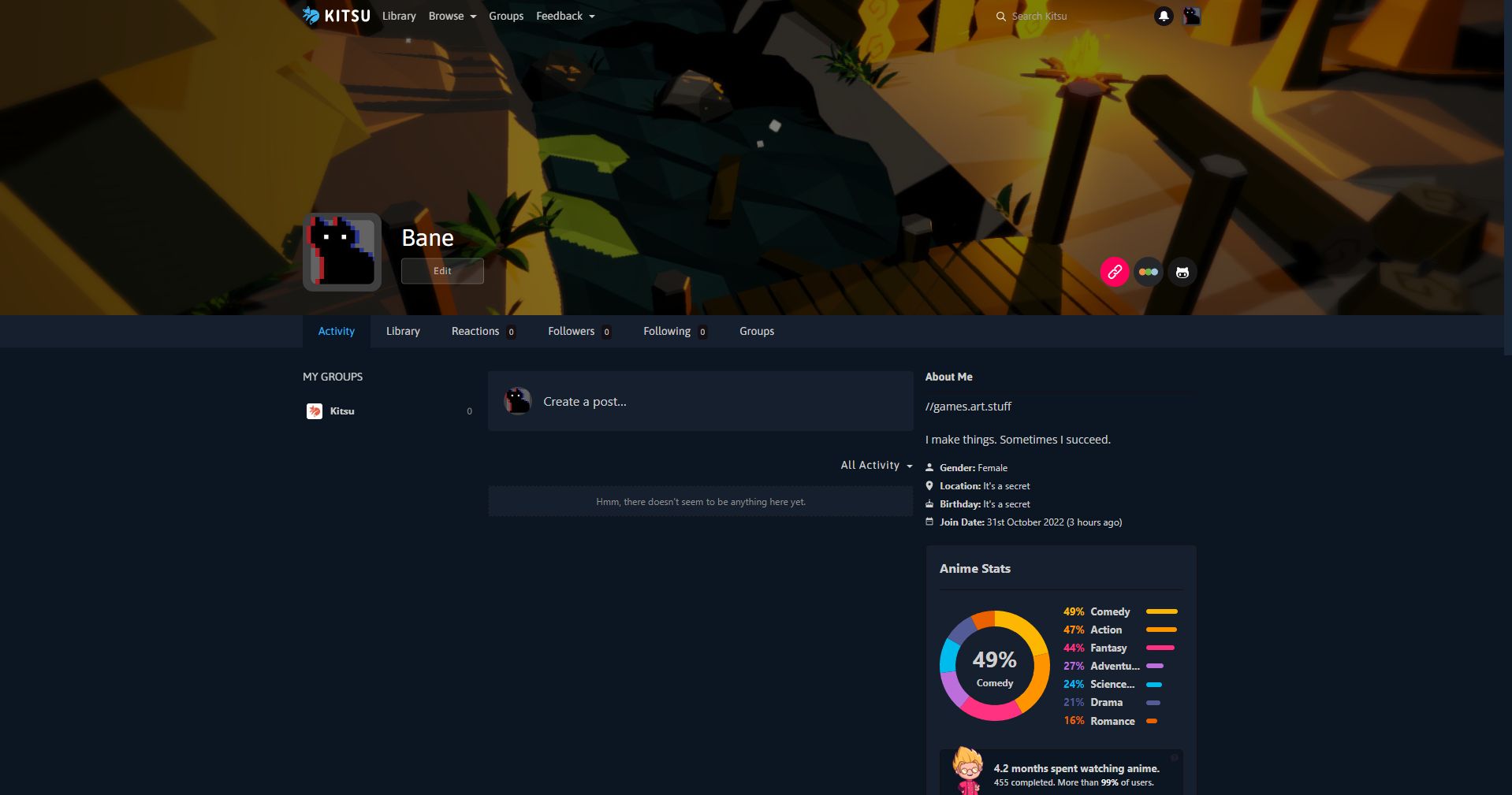
Kitsu.io, but Anilist-ified! Bonus tweaks!
- Anilist colour scheme!
- A themed scrollbar!
- Etc!

Authorjordy3d
LicenseNo License
Categorykitsu
Created
Updated
Code size8.0 kB
Code checksum12afef1a
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Kitsu.io, but Anilist-ified! Bonus tweaks!
Release!
Minor update!
/* ==UserStyle==
@name AL Kitsu
@version 20240419.15.09
@namespace https://userstyles.world/user/jordy3d
@description Kitsu.io, but Anilist-ified! Bonus tweaks!- Anilist colour scheme!- Improved avatar shape!- A themed scrollbar!- Adding Favourite manga/anime/characters is now easier with a hover zoom onto the related image!
@author jordy3d
@license No License
==/UserStyle== */
@-moz-document domain("kitsu.app") {
/*Theme*/
body,
.cover-nav.navbar-light .nav-item.active,
.time-spent-card,
.library-list thead,
.library-sections li.active a.library-all,
.media-browse .media-grid,
.group-result-header input,
.modal-body,
.soft-tabs .nav-link.active, .soft-tabs .nav-link.active:active, .soft-tabs .nav-link.active:focus, .soft-tabs .nav-link.active:hover,
.ember-basic-dropdown-content,
.list-item.active,
.feed-aside .timeline-link,
.add-comment-wrapper .add-comment,
.favorite-series-panel .nav-tabs,
.tagged-media,
.combo-gate a, .nsfw-gate a, .spoiler-gate a,
.reply-list,
.media-body .comment-actions,
.site-search__input,
.ember-power-select-option[aria-selected=true], .open>.notification-drop,
.notification-drop header
{
background: #0b1622;
}
.navbar,
.card, .character-wrapper, .hint-panel, .library-list, .media-unit--block, .stream-add-content, .stream-item,
.user-stats-panel,
.stream-error-wrapper,
.ember-power-select-trigger, .form-control, input, textarea,
.library-content .media-browse .media-grid .entry-stats,
.modal-footer,
.ember-power-select-search-input:focus,
.settings--header,
.notification-settings--headers,
.quick-update,
.feed-aside .timeline-link.active,
.stream-item--title-block,
.stream-item-comments,
.stream-content-embed .embed-article .embed-info,
.media-summary,
.media--reactions .reactions-list,
.media--category-tag a
.notification-drop header,
.media-tooltip>div,
.explore-search input, .library-search input
{
background: #151f2e;
}
.skeleton-loader-background,
.fake-effect,
.ember-power-select-options li,
.favorite-series-panel .nav .active, .favorite-series-panel .nav .active:hover,
/* .nav:hover .nav-link, */
.dropdown-menu, .dropdown-menu .dropdown-item:focus, .dropdown-menu .dropdown-item:hover, .open>.dropdown-menu,
.media--sidebar .library-state,
.search--group-header,
.modal-header
{
background: #151f2e !important;
}
.panel-effect,
.fe-13,
.ember-power-select-options li:hover,
.site-search__input.active,
.notifications,
.search--header,
.search--drop,
.group-result-meta .category-button,
.group-result-meta .member-button
{
background: #0b1622 !important;
}
.aozora-conflict-option, .import-option,
.export-container .aozora-conflict-option, .export-container .import-option,
.button--secondary,
.library-state .entry-state-status .completed-button, .library-state .entry-state-status .rating-button, .library-state .entry-state-status .seen-this,
.role-tag,
.search--results .media:hover,
.group-link-wrapper:hover
{
background: #00aaff;
}
.text-danger
{
background: #722230;
color: white !important;
text-align: center;
font-weight: bold;
padding: 1em;
border-radius: 5px;
}
.cover-nav.navbar-light .nav-item:hover,
.skeleton-loader-item,
/* .settings--navigation .list-item.active a:before, */
.where-to-watch-header>span,
.stream-content .onebox-image
{
background: #0000 !important;
}
.stream-error-wrapper
{
box-shadow: none;
}
.favorite-series-panel .nav .active, .favorite-series-panel .nav :hover
{
border-color: #0000 !important;
}
a, a:hover,
.entry-rating-empty svg { fill: #ccc; }
.navbar .logo g g:last-child { fill: #3db4f2; }
.rc-progress-line-path { stroke: #3db4f2; }
.cover-nav.navbar-light .nav-item.active,
.cover-nav.navbar-light .nav-item:hover,
.settings--navigation .list-item.active a,
.author-name,
p a,
.comment-actions a,
.media a,
.view-more a,
.reaction-button a,
.entry-state-status a,
.library-state .entry-state-status .edit-button,
.library-state.with-header a
{
color: #00aaff;
}
.library-list .edit-entry-button
{
color: #ccc;
border-color: #ccc;
}
a,
.settings--navigation,
.dropdown-menu,
.library-content .media-browse .media-grid .entry-rating .no-rating,
.media-tooltip>div,
.media-tooltip>div .media-description
{
color: #a0b1c5;
}
.settings--navigation a
{
color: inherit;
}
.library-content .media-browse .media-grid .entry-rating .no-rating:hover,
.grid-edit:hover, .grid-poster-link:hover, .grid-reaction--add:hover, .grid-reaction--more:hover,
.search--group-header a:hover,
.categories-more a:hover
{
color: #00aaff !important;
text-decoration: none !important;
}
.import-title,
.button--secondary
{
color: #fff;
font-size: 18px;
text-shadow: 0 0 5px black;
}
.search--results .media:hover,
.group-link-wrapper:hover h2,
.group-link-wrapper:hover .group-result-description
{
color: #fff;
text-shadow: 0 0 5px black;
}
.user-menu-drop .dropdown-item:hover,
.open>.dropdown-menu a:hover
{
color: #fff !important;
}
.modal-avatar-wrapper .modal-overlay-button
{
border: 3px solid #151f2e !important;
}
.stream-item-comments,
.stream-item-comments li
{
border-color: #151f2e !important;
}
.grid-edit:hover, .grid-poster-link:hover, .grid-reaction--add:hover, .grid-reaction--more:hover
{
border-color: #00aaff !important;
}
.open>.dropdown-menu
{
box-shadow: 0 0 10px 3px #0004;
}
.notifications svg path
{
fill: #a0b1c5;
transition: fill .2s;
}
.notifications:hover svg path
{
fill: #ccc;
}
.grid-edit:hover svg, .grid-poster-link:hover svg, .grid-reaction--add:hover svg, .grid-reaction--more:hover svg
{
fill: #00aaff !important;
}
/*Dark Scrollbar*/
::-webkit-scrollbar { width: 10px; }
::-webkit-scrollbar-track { background: #fff0; }
::-webkit-scrollbar-thumb { background: #192739; }
::-webkit-scrollbar-thumb:hover { background: #39516b; }
::-webkit-scrollbar-corner { background: #0000; }
}
@-moz-document domain("kitsu.io") {
/*Tweaks*/
/*Better avatar shape*/
.avatar-image, .modal-avatar-wrapper .modal-overlay-button { border-radius: 13%; }
.author-avatar *, .media-left *, .stream-item-activity .stream-like img { border-radius: 13% !important; }
/*results with proper padding*/
.group-result-list .group-results { padding-bottom: 1px; }
/*The ability to actually fucking see what it is you're adding to your Favourites*/
.media-sort-item .media-sort-thumb-wrapper,
.ember-power-select-options li .waifu-wrapper
{
transform: scale(1);
transition: transform 100ms ease-in-out;
}
.media-sort-item:hover,
.ember-power-select-dropdown, .ember-power-select-options[role=listbox]
{
overflow: visible;
}
.media-sort-item:hover .media-sort-thumb-wrapper
{
transform: scale(3);
display: inline-table;
z-index: 90;
position: absolute;
}
.ember-power-select-options li:hover .waifu-wrapper
{
transform: scale(5);
display: inline-table;
z-index: 90;
}
.media-sort-item:hover .media-sort-title
{
top: 11px;
left: 110px;
transition: left 100ms ease-in-out;
}
.ember-power-select-options li:hover strong
{
position: relative;
left: 45px;
transition: left 100ms ease-in-out;
}
/*whatever fucking reaction recommendation thing, not-shit buttons*/
.reaction-modal button
{
height: 40px;
bottom: -40px;
background: #6e6e6e !important;
font-weight: bold;
}
.reaction-modal button:hover
{
height: 50px;
background: #08972c !important;
}
.reaction-modal button.skip-button
{
height: 30px;
background: #090909 !important;
font-weight: bold;
}
.reaction-modal button.skip-button:hover
{
height: 40px;
background: #970808 !important;
}
}