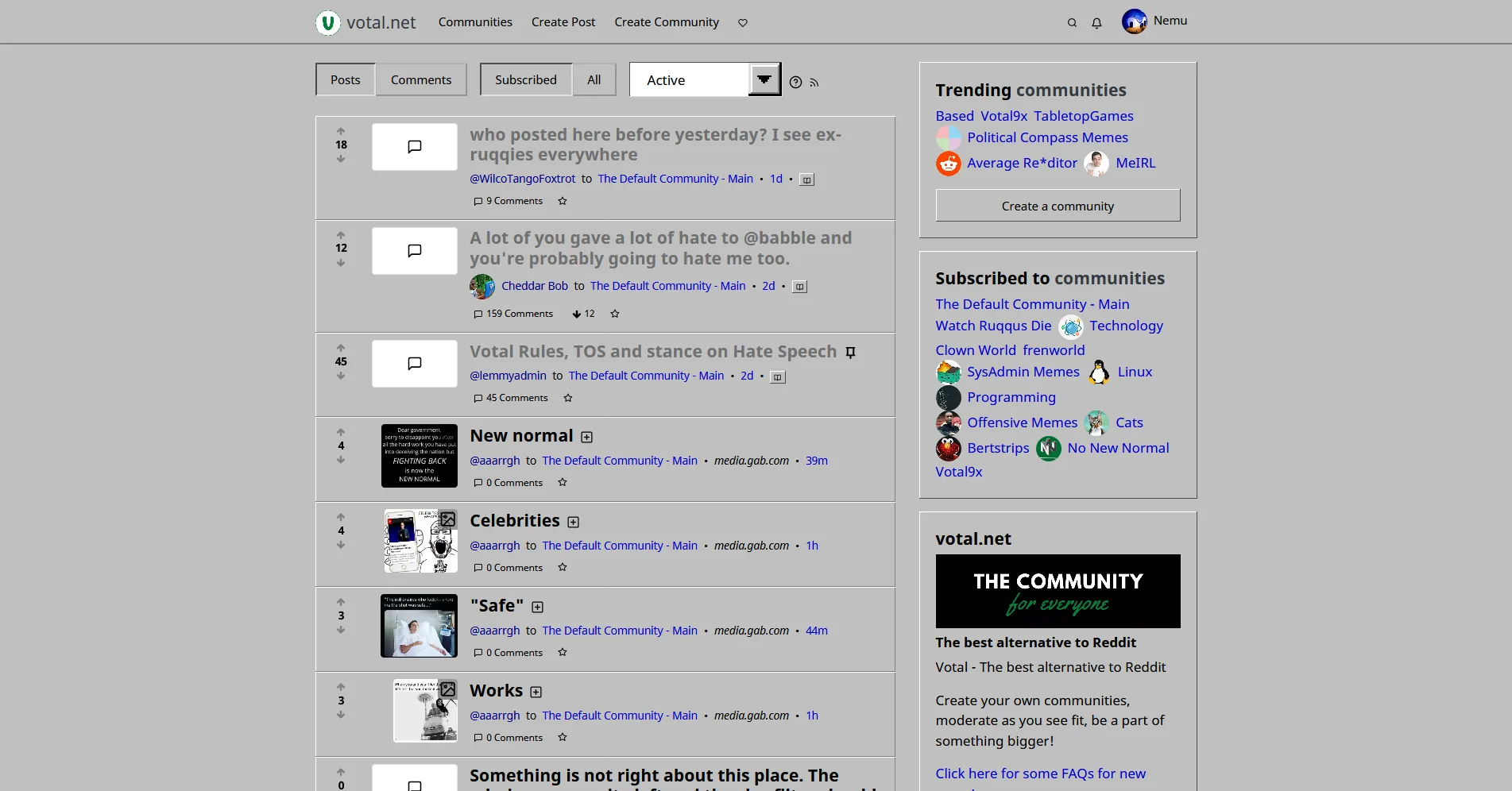
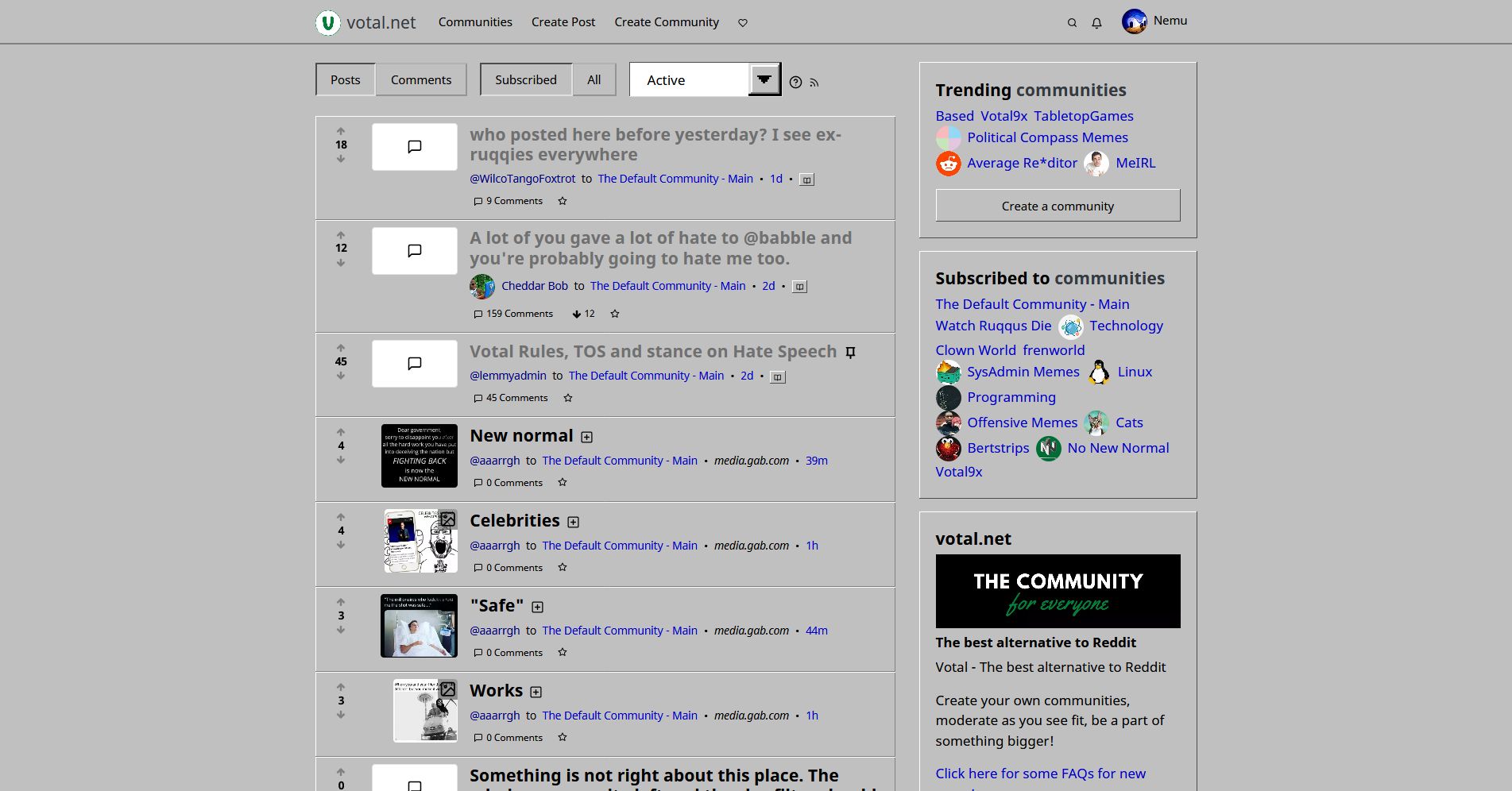
Gives Votal a Windows9x theme. I've been banned from Votal and can no longer test this theme for incompatibilities. Use it at your own risk.
Votal9x by nemu64

Details
Authornemu64
LicenseWTF-PL
Categoryuserstyle, votal, windows, legacy, retro, throwback
Created
Updated
Code size8.0 kB
Code checksum4f6459c8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Designed for use with the "litera" Votal theme found under user settings.
Source code
/* ==UserStyle==
@name Votal9x
@namespace https://votal.net/c/votal9x
@version 1.1.1
@description Gives Votal a Windows9x-like theme.
@author https://votal.com/u/nemu
==/UserStyle== */
@-moz-document domain("votal.net") {
@import url("https://use.typekit.net/yqb7xed.css"); /*Load necessary fonts*/
:root { /*Set up the necessary variables*/
--bgcolor: #c0c0c0;
--text: #000;
--disabledtext: #707070;
--accent: #000080;
--shadow: #808080;
--link: #00c;
--uvote: mediumspringgreen;
--dvote: red;
--dbutton: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATElEQVQ4jd2SsRFAMQhCGZ3R3IRR/E2aFCbEJv/i3SvhVICk7AIgISk7Q3I2iIgjXjYAUGJvsBNbJ6zE9g8q8c9TuGNAssVIqS6OwwfjF94dU/1HGwAAAABJRU5ErkJggg==");
--ubutton: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATklEQVQ4jeXRsQnAMAxE0T/6jaZNbhSlCSYGC2IVhhDBL/UKCdvZDUhsZ2ckzUBEbPUXAOgDwGgbeC5XSAmsllfIR75wDpDU6j5uffU3XVDL3h3jA77MAAAAAElFTkSuQmCC");
}
.navbar { /*Add drop shadow to navigation bar*/
box-shadow: 0px 2px var(--shadow) !important;
}
.post-title a, .text-muted, .nav-link, label, form { /*Make post titles + small text + navigation bar items + form labels black*/
color: var(--text) !important;
}
.post-title a:visited { /*Make post titles gray when visited*/
color: var(--disabledtext) !important;
}
.post-title a:hover, .text-info, .nav-link:hover, a:hover { /*Make upvote count + hovered links + usernames + hovered navigation bar items + hovered links blue*/
color: var(--accent) !important;
}
a, .vote-bar > .unselectable {color: var(--link) !important} /*Hyperlink + vote count color*/
* { /*Make sizings easier to work with + remove unecessary box shadows + apply font changes*/
box-sizing: border-box !important;
box-shadow: none !important;
font-family: noto nans, sans-serif !important;
font-kerning: none !important;
}
.pointer.btn.btn-outline-secondary.active { /*Make selected buttons depressed*/
background-color: var(--bgcolor) !important;
color: var(--text) !important;
border-top: 2px black !important;
border-left: 2px black !important;
border-right: 2px #dfdfdf !important;
border-bottom: 2px #dfdfdf !important;
border-style: inset !important;
border-radius: 0 !important
}
.pointer.btn.btn-outline-secondary.false { /*Make unselected buttons beveled out*/
background-color: var(--bgcolor) !important;
color: var(--text) !important;
border-top: 2px #b2b2b2 !important;
border-left: 2px #b2b2b2 !important;
border-right: 2px #dfdfdf !important;
border-bottom: 2px #dfdfdf !important;
border-style: outset !important;
border-radius: 0 !important
}
#search-input.hide-input { /*Truly hide searchbar when collapsed*/
opacity: 0 !important;
}
select, #search-input, textarea, input[type="text"], input[type="password"], input[type="email"] { /*Theme dropdown menus + searchbar + input fields*/
background-color: white !important;
color: var(--text) !important;
border-top: 1px black !important;
border-left: 1px black !important;
border-right: 1px #dfdfdf !important;
border-bottom: 1px #dfdfdf !important;
border-style: inset !important;
border-radius: 0 !important;
}
.custom-select { /*Add dropdown menu button*/
background: #fff var(--dbutton) no-repeat right center/42px 42px !important;
image-rendering: crisp-edges !important;
}
.icon {color: var(--text) !important} /*Icon colors*/
.icon:hover {color: var(--accent) !important}
button.btn-animate.btn.btn-link.p-0.text-muted > .icon.upvote, button.btn-animate.btn.btn-link.p-0.text-muted > .icon.downvote { /*inactive upvote/downvote button colors*/
color: var(--shadow) !important;
opacity: 1 !important;
}
button.btn-animate.btn.btn-link.p-0.text-info > .icon.upvote, .icon.upvote:hover { /*Upvote/downvote button colors*/
color: var(--uvote) !important;
fill: var(--uvote) !important;
opacity: 1 !important;
}
button.btn-animate.btn.btn-link.p-0.text-danger > .icon.downvote, .icon.downvote:hover {
color: var(--dvote) !important;
fill: var(--dvote) !important;
opacity: 1 !important;
}
.card {border-width: 2px !important} /*Mark sidebar card borders thicker*/
.btn.btn-block.btn-danger { /*Delete account button*/
background-color: #d9534f !important;
color: white !important;
border-top: 1px white !important;
border-left: 1px white !important;
border-right: 1px black !important;
border-bottom: 1px black !important;
border-style: outset !important;
border-radius: 0 !important
}
.btn.btn-success, .btn.btn-sm.text-muted, .btn.btn-secondary, .card { /*Theme most buttons + sidebar cards*/
background-color: var(--bgcolor) !important;
color: var(--text) !important;
border-top: 1px white !important;
border-left: 1px white !important;
border-right: 1px black !important;
border-bottom: 1px black !important;
border-style: outset !important;
border-radius: 0 !important
}
body { /*Apply main page bg color*/
background-color: var(--bgcolor) !important;
}
hr {display: none !important;} /*Remove space between posts*/
div.main-content-wrapper > div > div > div, div.comment-node { /*Add Windows-like seperators between posts/comments*/
padding: 0.5em !important;
border-top: solid 1px white !important;
border-bottom: solid 1px #808080 !important;
border-left: solid 1px white !important;
border-right: solid 1px #808080 !important;
}
.tippy-box, tooltip, #tooltip, .tooltip, #aHTMLTooltip { /*Theme tooltips*/
background-color: #ffffe1 !important;
color: black !important;
border: solid 1px black !important;
border-radius: 0 !important;
transition: none !important;
}
.tippy-arrow::before { /*Remove tooltip arrow*/
border-bottom-color: transparent !important;
border-top-color: transparent !important;
border-left-color: transparent !important;
border-right-color: transparent !important
}
.badge { /*Badge colors padding*/
background-color: var(--accent) !important;
color: white !important;
padding: 3px 5px;
}
.badge:hover {
background-color: var(--link) !important;
color: white !important;
}
.mr-1, .mx-1 { /*Expando button*/
margin: 0.05rem 0.25rem !important;
}
::selection { /*Highlighted text*/
color: white !important;
background-color: #000080 !important;
}
::moz-selection { /*Compatibility for older browsers*/
color: white !important;
background-color: #000080 !important;
}
::-webkit-scrollbar { /*Scrollbar colors (Chrome only)*/
width: 18px
}
::-webkit-scrollbar-track {
background-color: #808080 !important;
border-top: 1px black !important;
border-left: 1px black !important;
border-right: 1px #dfdfdf !important;
border-bottom: 1px #dfdfdf !important;
border-style: outset !important;
border-radius: 0 !important
}
::-webkit-scrollbar-thumb {
background-color: #c0c0c0 !important;
border-top: 1px white !important;
border-left: 1px white !important;
border-right: 1px black !important;
border-bottom: 1px black !important;
border-style: outset !important;
border-radius: 0 !important
}
::-webkit-scrollbar-button:decrement {
background: var(--ubutton) !important;
background-size: 18px 18px !important;
image-rendering: crisp-edges !important;
}
::-webkit-scrollbar-button:increment {
background: var(--dbutton) !important;
background-size: 18px 18px !important;
image-rendering: crisp-edges !important;
}
html { /*Scrollbar colors (Firefox only)*/
scrollbar-color: #c0c0c0 #808080 !important;
scrollbar-width: auto !important;
}}