/* ==UserStyle==
@name Mastodon.online Twitter
@version 20221216.14.27
@namespace userstyles.world/user/rampwuff
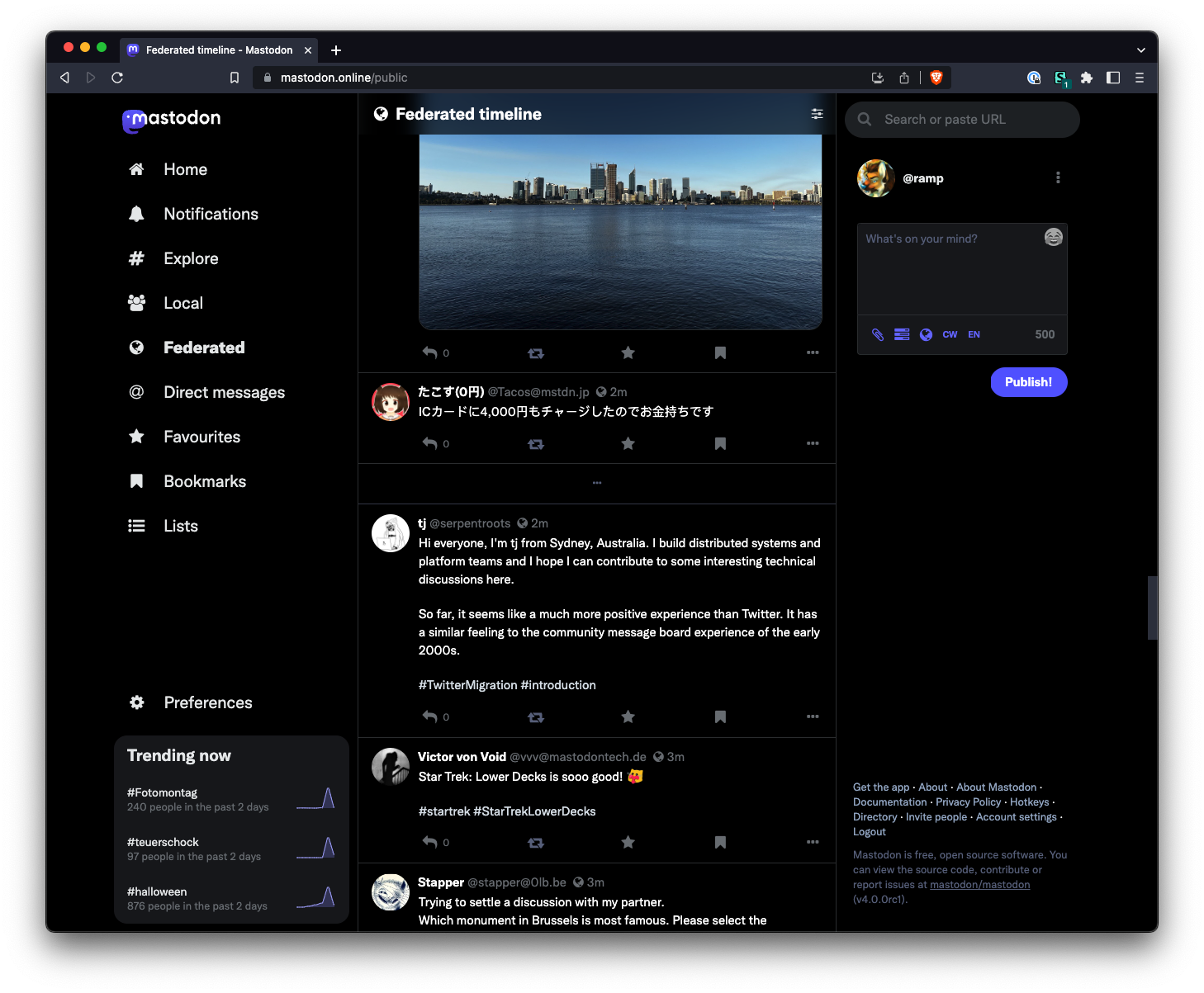
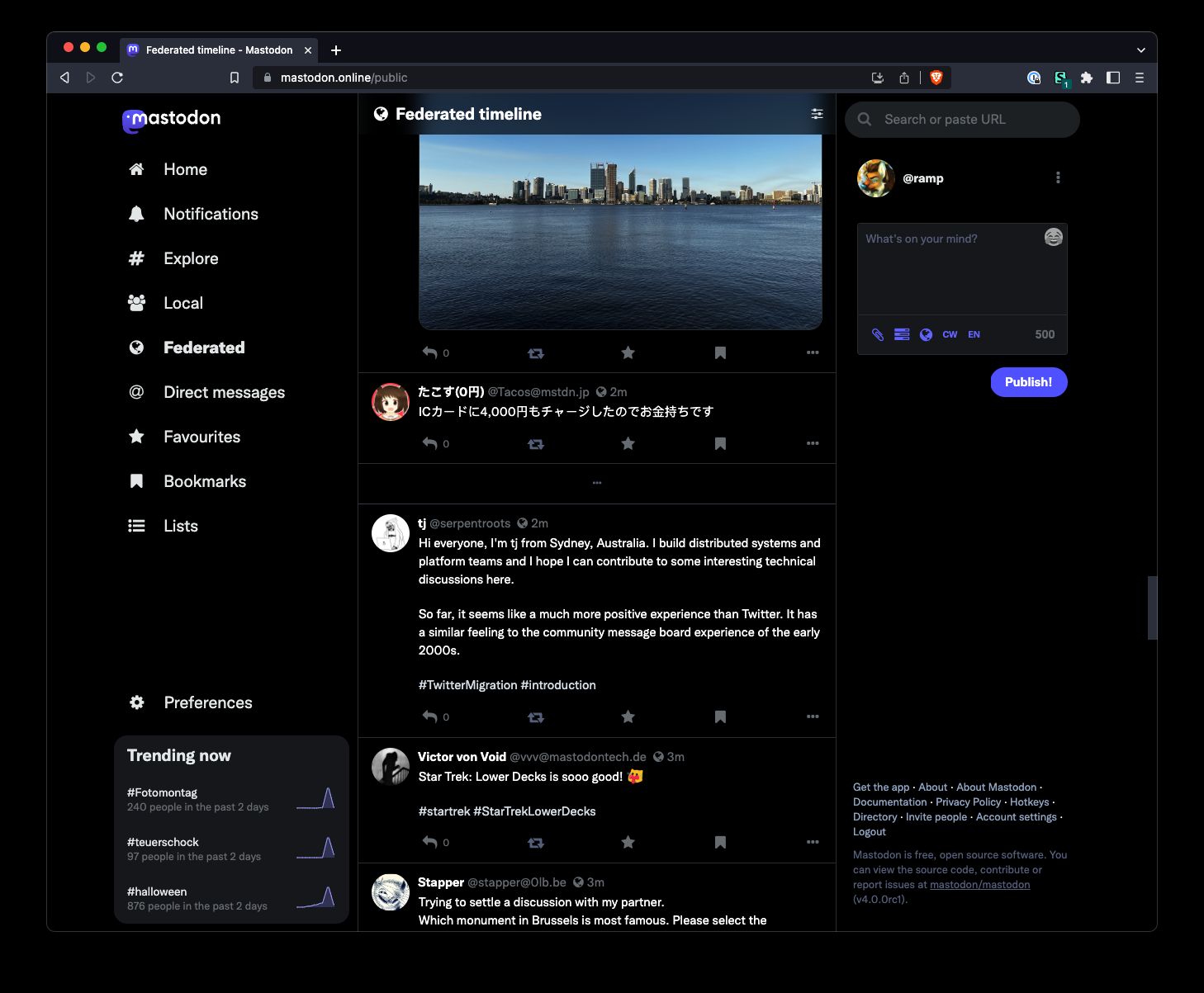
@description Make Mastodon.online look more like Twitter (and imo more modern).
Supports Mastodon Light & Dark mode (High Contrast not yet).
Uses CSS Vars for colours.
The code is not the cleanest you'll find, but I wasn't striving towards that. I just wanted a quick Twitter overhaul that works, and for most/all pages I can find it works!
@author rampwuff
@license No License
==/UserStyle== */
@-moz-document domain("mastodon.online") {
:root {
--border: rgb(239, 243, 244);
--image-border: rgb(207, 217, 222);
--textarea-bg: rgb(255, 255, 255);
--search: rgb(239, 243, 244);
--background: #ffffff;
--post-padding: 57px;
--retweet-color: rgb(83, 100, 113);
--hover: rgba(0, 0, 0, 0.03);
--menu-hover: rgba(15, 20, 25, 0.1);
--placeholder: #586975;
--twttr: #6d6eff;
--trending-background: rgb(247, 249, 249);
--blur-bg: rgba(255, 255, 255, 0.85);
--color: #000;
--reply-line: rgb(207, 217, 222);
--destructive-border: #FDC9CF;
--destructive-background: #FFEAEB;
--destructive-color: #F4222E;
}
.theme-default {
--background: rgb(0, 0, 0);
--textarea-bg: rgb(22, 24, 28);
--color: rgb(231, 233, 234);
--border: rgb(47, 51, 54);
--image-border: rgb(47, 51, 54);
--blur-bg: rgba(0, 0, 0, 0.65);
--trending-background: rgb(22, 24, 28);
--retweet-color: rgb(113, 118, 123);
--menu-hover: rgba(231, 233, 234, 0.1);
--hover: rgba(255, 255, 255, 0.03);
--search: rgb(32, 35, 39);
--placeholder: #6F7479;
--reply-line: rgb(55, 58, 61);
--destructive-border: #670710;
--destructive-background: #190505;
--destructive-color: #F4222E;
}
@font-face {
font-family: Chirp;
src: url(https://abs.twimg.com/fonts/v2/chirp-regular-web.woff);
}
@font-face {
font-family: Chirp;
src: url(https://abs.twimg.com/fonts/v2/chirp-bold-web.woff);
font-weight: 700;
}
@font-face {
font-family: Chirp;
src: url(https://abs.twimg.com/fonts/v2/chirp-heavy-web.woff);
font-weight: 900;
}
html,
body {
font-family: Chirp, sans-serif !important;
}
.audio-player,
.compose-form .spoiler-input__input,
.compose-form__autosuggest-wrapper,
.compose-form__poll-wrapper select,
.poll__option input[type=text],
.report-dialog-modal__textarea,
.search__input,
.setting-text,
.compose-form .compose-form__buttons-wrapper {
border: 1px solid var(--border);
}
.compose-form .compose-form__buttons-wrapper {
border-top: unset;
}
.compose-form .compose-form__modifiers {
background-color: var(--textarea-bg);
}
.column > .scrollable {
background-color: var(--background);
}
.compose-form .autosuggest-textarea__textarea,
.compose-form .spoiler-input__input {
background-color: var(--textarea-bg);
color: var(--color);
}
.reply-indicator {
background-color: var(--textarea-bg);
}
.reply-indicator__display-name,
.reply-indicator__content {
color: var(--color);
}
.reply-indicator__header {
margin-bottom: 0;
}
.reply-indicator__cancel .icon-button.inverted {
color: var(--color);
}
.reply-indicator__display-name .display-name__account {
color: var(--retweet-color);
}
.detailed-status,
.detailed-status__action-bar {
background-color: var(--background);
}
.columns-area__panels {
flex-direction: row-reverse;
}
body,
.columns-area__panels__pane--navigational .navigation-panel,
.account__header,
.account__section-headline,
.notification__filter-bar,
.account__section-headline button,
.notification__filter-bar button {
background-color: var(--background);
}
.button,
.account__header__tabs__buttons .icon-button {
border-radius: 100px;
}
.account__header__tabs {
margin-top: -79px;
}
.account__header__tabs__buttons {
padding-top: 79px;
}
.account__header__tabs__buttons .button.logo-button:not(.button--destructive) {
border: 0;
background: var(--color);
color: var(--background);
font-weight: 700;
}
.button.logo-button:not(.button--destructive):active,
.button.logo-button:not(.button--destructive):focus,
.button.logo-button:not(.button--destructive):hover {
opacity: 0.875;
}
.account__header__tabs__buttons .button.logo-button.button--destructive {
border: 1px solid var(--image-border);
background: transparent;
color: var(--color);
font-weight: 700;
}
.button.logo-button.button--destructive:active,
.button.logo-button.button--destructive:focus,
.button.logo-button.button--destructive:hover {
border-color: var(--destructive-border);
background-color: var(--destructive-background);
color: var(--destructive-color);
}
.account__header__tabs__buttons .icon-button {
line-height: 20px !important;
}
.account__header__tabs__buttons .icon-button .fa-fw {
font-size: 20px;
color: var(--color);
}
.columns-area__panels__pane--navigational .navigation-panel {
border-left: unset;
}
.column-inline-form,
.column > .scrollable,
.error-column,
.getting-started,
.regeneration-indicator,
.status,
.column-back-button,
.column-header {
border-color: var(--border);
}
.status__content {
margin-left: var(--post-padding);
padding-top: 0;
min-height: 16px;
}
.status-card {
margin-left: var(--post-padding);
border-radius: 16px;
border-color: var(--image-border);
}
.status-card.compact {
border-color: var(--image-border);
}
.status-card.compact:hover,
.status-card:hover {
background-color: var(--hover) !important;
}
.status__info {
margin-bottom: -22px;
justify-content: flex-start;
gap: 4px;
}
.status__info .status__display-name {
align-items: flex-start;
}
.status__display-name,
.status__relative-time {
color: var(--retweet-color);
}
.status__relative-time {
height: 46px;
}
.ui__header {
background-color: var(--background);
border-color: var(--border);
}
.tabs-bar__wrapper {
background-color: var(--blur-bg);
backdrop-filter: blur(12px);
}
.column-back-button,
.column-header,
.account__header__bar,
.column-header__back-button,
.column-header__button,
.column-header__button.active {
background-color: transparent;
}
.column-header {
font-size: 20px;
font-weight: 700;
}
.display-name {
display: flex;
column-gap: 4px;
}
.media-gallery {
border-radius: 16px;
border: 1px solid var(--image-border);
margin-left: var(--post-padding);
width: calc(100% - var(--post-padding));
}
.spoiler-button--minified {
top: 8px;
left: 8px;
}
.icon-button.overlayed {
border-radius: 100px;
}
.status__action-bar {
margin-left: var(--post-padding);
}
.status__prepend {
padding: 4px 45px 0px;
color: var(--retweet-color);
font-size: 13px;
font-weight: 700;
}
.status__prepend .status__display-name strong {
color: var(--retweet-color);
}
.display-name__html {
font-weight: 700;
}
.status {
padding: 12px 16px;
}
.status__wrapper:has(.status__prepend) .status {
padding: 0 16px 12px;
}
.icon-button {
color: var(--retweet-color);
}
article,
.column-link,
.trends__item,
.account__section-headline a,
.status-card.compact,
.status-card,
.account__section-headline button,
.focusable,
.account {
transition-property: background-color, box-shadow;
transition-duration: 0.2s;
}
article:hover {
background-color: var(--hover);
}
.account__avatar {
border-radius: 100px;
}
.compose-panel hr,
.navigation-panel hr {
border-color: transparent;
}
.column-link {
border-radius: 100px;
font-size: 20px;
line-height: 24px;
}
.column-link__icon {
margin-right: 20px;
}
.column-link:hover {
background-color: var(--menu-hover);
}
.navigation-panel__logo .column-link:hover {
background-color: unset;
}
.column-link--transparent.active {
color: var(--color);
font-weight: 900;
}
.column-link--transparent {
color: var(--color);
}
.column-inline-form,
.column > .scrollable,
.error-column,
.getting-started,
.regeneration-indicator {
border: 1px solid var(--border);
border-top: unset;
}
.column-header {
border-left: 1px solid var(--border);
border-right: 1px solid var(--border);
}
.search__input {
background-color: var(--search);
border-color: transparent;
border-radius: 100px;
padding: 12px 32px 12px 48px;
color: var(--color);
}
.search__input::placeholder,
.compose-panel .autosuggest-textarea__textarea::placeholder {
color: var(--placeholder);
}
.search__input:focus {
background-color: var(--background);
border-color: var(--twttr);
}
.search__icon .fa {
right: unset;
left: 16px;
top: 12px;
}
.search__icon .fa-times-circle.active{
top: 14px;
}
.compose-panel .compose-form__autosuggest-wrapper {
border-bottom-color: var(--border);
background-color: var(--background);
}
.compose-form .compose-form__buttons-wrapper {
background-color: var(--textarea-bg);
}
.compose-form .compose-form__buttons-wrapper button {
color: var(--twttr);
}
.reply-indicator {
margin-bottom: 0;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
border: 1px solid var(--border);
border-bottom: unset;
padding-bottom: 32px;
position: relative;
}
.reply-indicator::before {
position: absolute;
content: '';
top: 40px;
left: 21px;
bottom: 24px;
width: 2px;
background-color: var(--reply-line);
}
.reply-indicator::after {
position: absolute;
bottom: 0;
left: 10px;
content: 'Replying to';
color: var(--retweet-color);
}
.reply-indicator__content {
margin-left: 29px;
}
.compose-form:has(.reply-indicator) .compose-form__autosuggest-wrapper {
border-top: 0;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.compose-form:has(.reply-indicator) .autosuggest-textarea__textarea {
padding-top: 8px;
}
.character-counter {
color: var(--placeholder);
}
@media s...