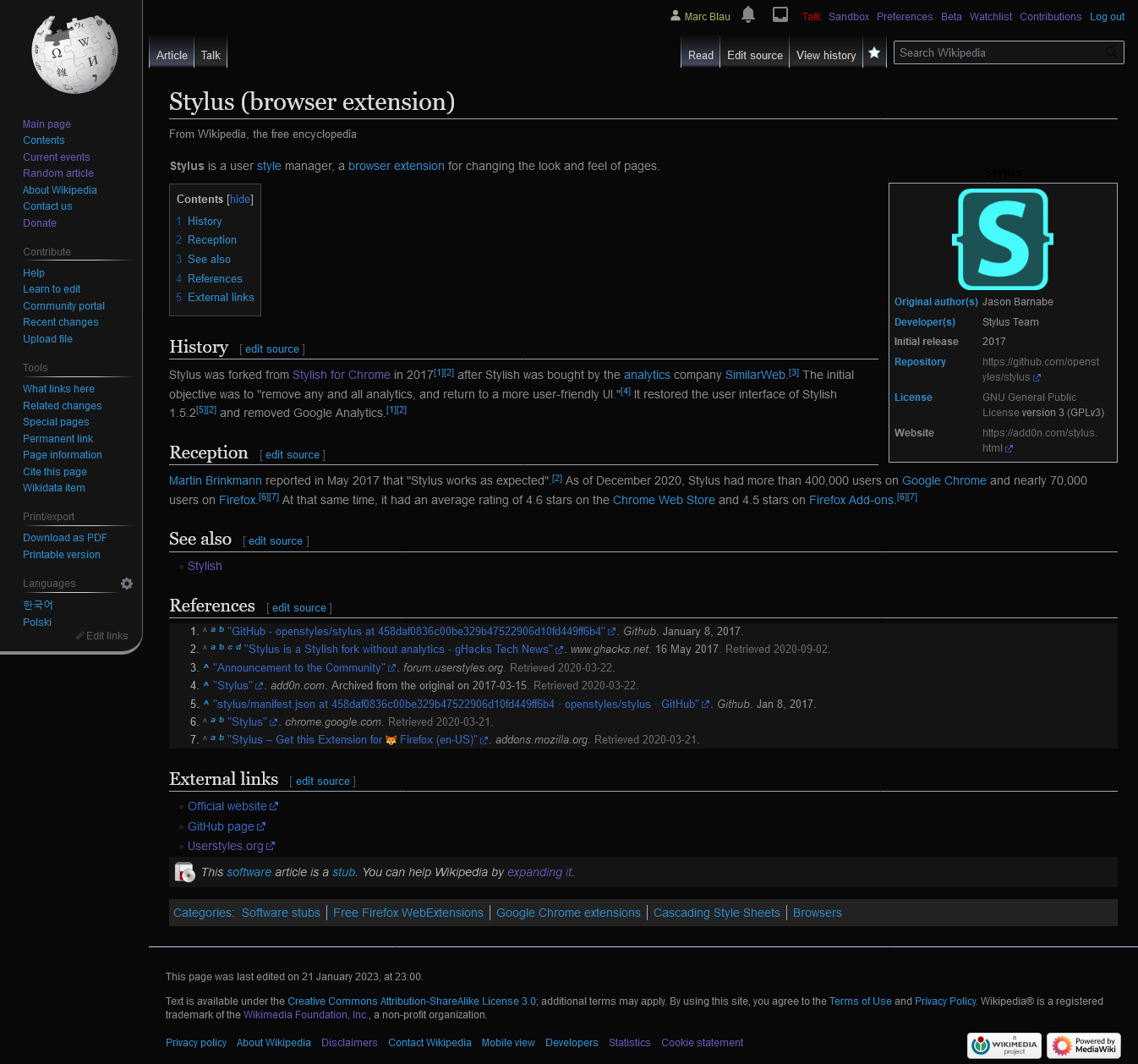
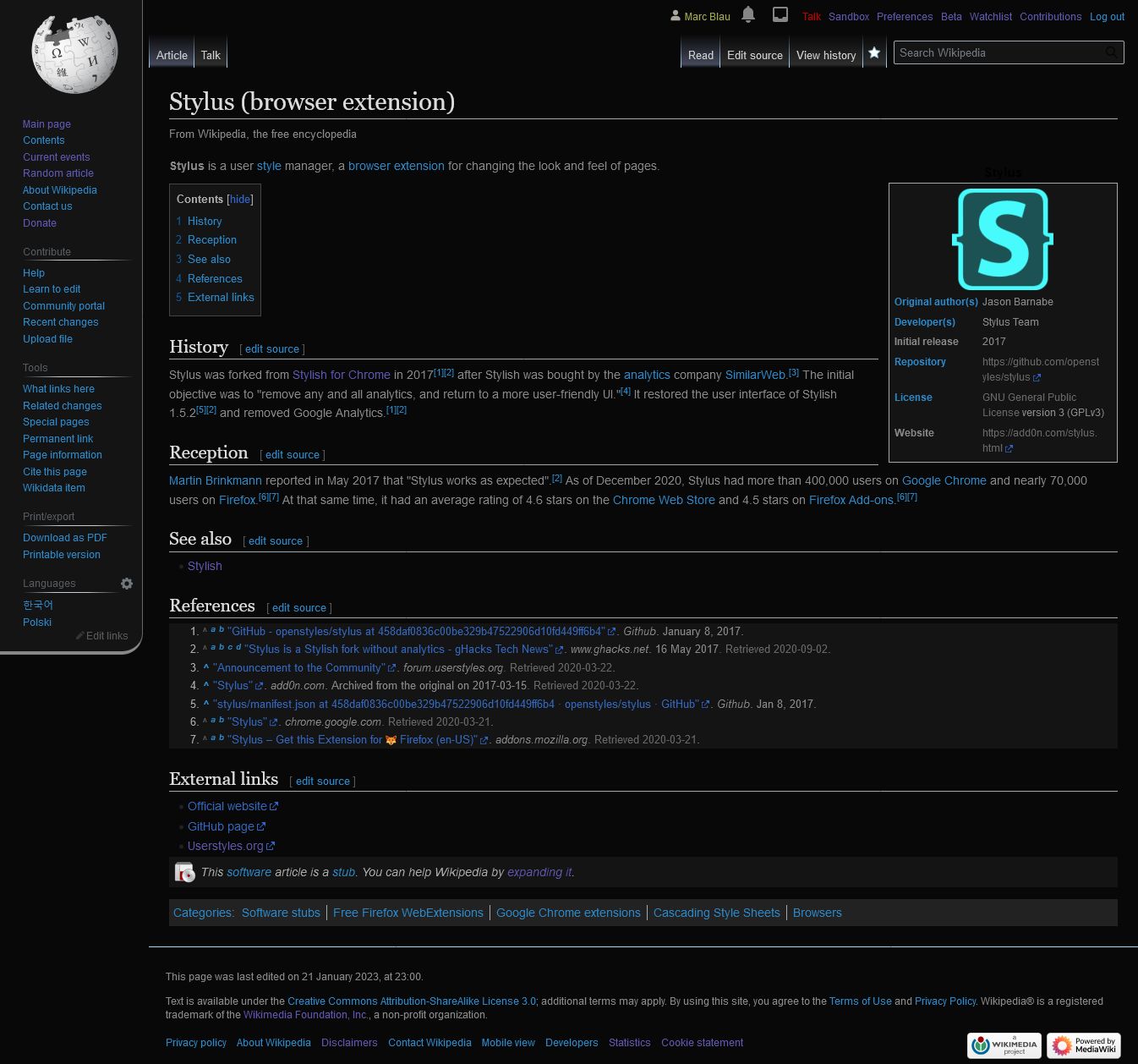
Styles Wikipedia's Home Page, Articles, Editor, and other to a nice, matte black colour scheme.
Dark Style for Wikipedia.
Wikipedia Matte Dark by masp005

Details
Authormasp005
LicenseMIT
Categorywikipedia
Created
Updated
Code size3.6 kB
Code checksum82b8e379
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Version 0.2
Should work on the most used sites of Wikipedia, though may be broken on other parts.
Changelog:
v0.1: Initial Release, it's a dark mode for Wikipedia.
v0.2: Added more fixes for broken areas.
Source code
/* ==UserStyle==
@name Wikipedia Matte Dark
@version 20230509.13.23
@namespace ?
==/UserStyle== */
@-moz-document regexp("https?://.+\\.wikipedia\\.org.+") {
/* dark background, light color */
body,
#content,
#mw-head,
.mw-page-container {
background-color: #080808;
color: #888
}
/* dark background, light color on widgets and menu etc. */
table,
#toc,
#mw-panel,
.thumbinner,
.side-box,
.mw-parser-output div,
#wikiEditor-ui-toolbar,
.mw-editfont-monospace,
.editOptions,
#wpSummary {
background-color: #141414 !important;
color: #aaa;
}
#toc,
.mw-parser-output .sidebar,
.mw-editfont-monospace,
.editOptions {
border: 1px solid #444;
}
.side-box,
.wikiEditor-ui-view,
.group {
border: 1px solid #222 !important;
}
div.thumbinner,
.side-box {
border: none;
}
.wikiEditor-ui-top {
border-bottom-color: #666 !important;
}
#toc a .toctext {
color: #2d87c5;
}
#toc a .tocnumber {
color: #105795;
}
.infobox-data,
.infobox-label,
.infobox .mergedtoprow,
.infobox span,
cite,
i[lang] {
color: #888 !important;
}
.infobox-data > *,
.infobox-subheader,
.infobox-full-data,
.reference-accessdate,
.reference-accessdate span,
ol.references li span,
.NavContent span,
.wikitable tr:not(:first-child) {
color: #666 !important;
}
#mw-panel {
border-radius: 0 0 25px 0;
border-bottom: 4px solid #888;
border-right: 1px solid #666;
padding-bottom: 7px;
}
/* remove menu to content border */
.mw-body {
border-left-width: 0;
}
/* links */
a,
#mw-panel a {
color: #2d87c5;
}
a:visited {
color: #5e56ae !important;
}
#firstHeading,
.mw-headline {
color: #ddd !important;
}
/* table of contents */
#toc {
margin-top: 10px;
}
#mw-toc-heading {
color: #aaa;
}
/* code blocks */
code {
background-color: #333;
border: none;
color: #aaa;
border-radius: 5px;
}
/* Logo */
#p-logo {
height: 112px;
overflow: hidden;
}
/* language button */
.mw-interlanguage-selector {
background-color: #333;
border: 1px solid #444;
color: #aaa;
}
.mw-interlanguage-selector::before {
filter: brightness(2);
}
/* navbox */
.navbox,
.navbox table,
.catlinks {
background-color: #222 !important;
border: none !important;
}
.navbox th {
background-color: #111 !important;
border: none !important;
}
.navbox td {
background-color: #333 !important;
border: none !important;
}
/* footer */
footer li {
color: #888 !important;
}
/* header */
.mw-echo-notifications-badge,
#pt-userpage a {
filter: invert(1);
}
.vector-menu-tabs-legacy li {
background-image: linear-gradient(to bottom, #080808 0%, #2d2d2d 90%, #080808 100%) !important;
}
.vector-menu-tabs-legacy .selected {
background-image: linear-gradient(to bottom, #080808 0%, #45495b 90%, #080808 100%) !important;
}
.vector-menu-tabs-legacy li a,
.vector-menu-tabs-legacy .selected a {
color: #ccc !important;
}
/* searchbox */
#searchInput,
.suggestions > div,
.suggestions-special {
background-color: #141414 !important;
}
.suggestions > div .suggestions-result,
.suggestions-special > div {
color: #aaa;
}
.suggestions-result-current > *,
.suggestions-special .special-query {
color: #aaa !important;
}
/* main page titles */
.mp-h2 > span {
color: black !important;
}
/* editor controls */
.tool {
filter: invert(.6);
}
}