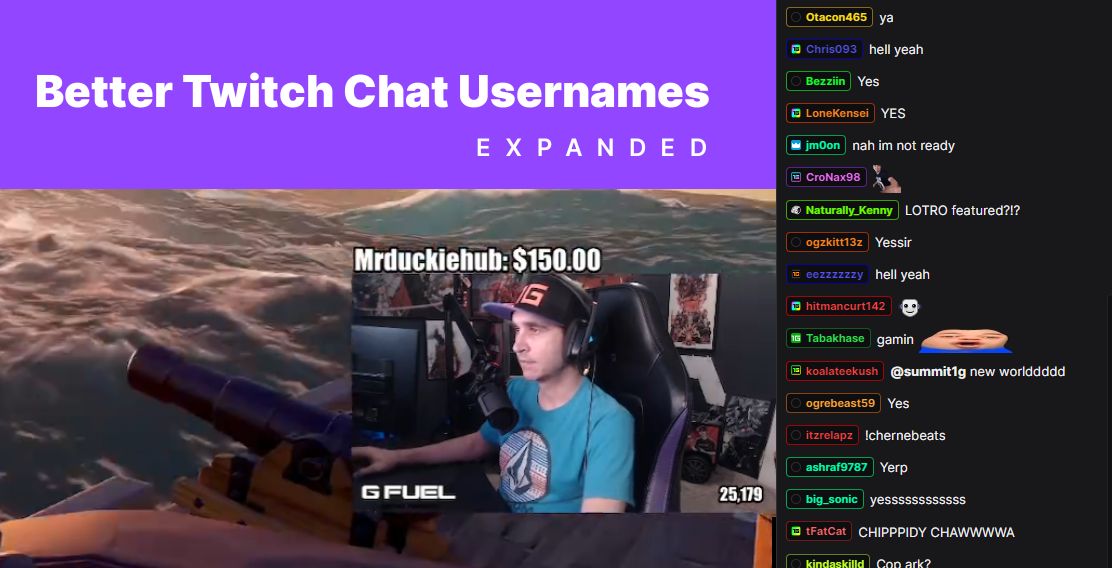
Make Twitch chat easier to read with Better Twitch Chat Usernames: colorful username tags, smaller icons, and easier to read username colors.
Expanded - Better Twitch Chat Usernames by coolguysourcream

Details
Authorcoolguysourcream
LicenseNo License
Categorytwitch.tv
Created
Updated
Size9.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you would rather have fixed width usernames with nicely aligned chat messages, check out the main version of this style, Better Twitch Chat Usernames: https://userstyles.world/style/7067/better-twitch-chat-usernames
Features
- Usernames are displayed as colorful tags
- Improved color contrast on all username colors for both dark and light themes
- Usernames are fully visible, so there's no need to hover to see the full name
- Badges limited to 1, only showing the main badge
Requirements
Better Twitch Chat Usernames requires FrankerFaceZ (FFz) and is compatible with the FFz Full Screen chat addon. Better Twitch Chat Usernames includes a fix for that addon when used with the "Windowed floating" full screen chrome extension.
I hope you enjoy Better Twitch Chat Usernames. If you have any issues, comment!
Updates
1/3/23
- Fixed issues with VIP/Mod view.
- Fixed some transparent text issues with 7tv usernames
11/28/23
- Fixed issue with some 7tv username colors being transparent
2/26/23
- Fixed badge info not showing up during hover
10/31
- Improved contrast and readability for all colors on usernames
- Added light theme support
- Fixed username glitch in reply threads
10/30
- Fixed some issues with low contrast usernames
- Color styling updates
- Hover target changed from just the username text to the full message row
- Usernames are now a consistent color on hover, making them easier to read
Previous Updates
- Added reduced chat padding option from FFz by default
- Fixed message alignment with username tag
- Added hover effect to show full usernames on hover
Source code
/* ==UserStyle==
@name Expanded - Better Twitch Chat Usernames
@version 20231128.4.24
@namespace userstyles.world/user/coolguysourcream
@description Better Twitch Chat Usernames - Expanded shows the full username by default.
If you would rather have fixed width usernames with nicely aligned chat messages, check out the main version of this style, Better Twitch Chat Usernames: https://userstyles.world/style/7067/better-twitch-chat-usernames
Make Twitch chat easier to read with Better Twitch Chat Usernames: colorful username tags, smaller icons, and easier to read username colors.
Updated: fixed issue with 7tv username colors being transparent
### Features
* Usernames are displayed as colorful tags
* Improved color contrast on all username colors for both dark and light themes
* Usernames are fully visible, so there's no need to hover to see the full name
* Badges limited to 1, only showing the main badge
### Requirements
Better Twitch Chat Usernames requires FrankerFaceZ (FFz) and is compatible with the FFz Full Screen chat addon. Better Twitch Chat Usernames includes a fix for that addon when used with the "Windowed floating" full screen chrome extension.
I hope you enjoy Better Twitch Chat Usernames. If you have any issues, comment!
@author coolguysourcream
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Better Twitch Chat Usernames - Expanded
@namespace twitch.tv
@version 1.0.5
@author UserStyler
==/UserStyle== */
@-moz-document domain("twitch.tv") {
.seventv-painted-content[data-seventv-painted-text="true"] {
-webkit-text-fill-color: unset !important;
background-clip: unset !important;
}
.stream-chat .chat-line__message:not(.chat-line--inline),
.stream-chat .chat-line__moderation,
.stream-chat .chat-line__status,
.stream-chat .chat-line__raid {
padding: 0.5rem 1rem;
}
.ffz--fschat * {
font-family: "Inter","Roobert","Helvetica Neue",Helvetica,Arial,sans-serif !important;
font-size: 14px;
}
.stream-chat span.chat-line__username {
background: rgba(0,0,0,0.4);
display: inline-block;
padding-right: 6px;
border-radius: 0 4px 4px 0;
vertical-align: middle;
border: 1px solid rgba(255,255,255,0.1);
border-left: none;
margin-right: 6px;
line-height: 20px;
filter: none !important;
}
.stream-chat span.chat-line__message--badges {
display: inline-block;
padding-right: 2px;
background: rgba(255,255,255,0.1);
background: rgba(0,0,0,0.4);
border-radius: 4px 0 0 4px;
padding-left: 4px;
vertical-align: middle;
border: 1px solid rgba(255,255,255,0.1);
border-right: none;
height: 22px;
box-sizing: border-box;
}
.stream-chat span.chat-line__message--badges * {
vertical-align: middle;
margin-bottom: 0.3rem;
}
.stream-chat span.chat-author__display-name {
font-size: 12px !important;
display: block;
position: relative;
filter: contrast(0.5) brightness(1.5) saturate(2) !important;
}
/* fix moderators vip glitch */
.ffz-badge {
-webkit-mask-size: 1.1rem 1.1rem !important;
mask-size: 1.1rem 1.1rem !important;
}
/* start fixed width display names setting
.stream-chat span.chat-line__username {
padding-right: 0;
}
.stream-chat span.chat-author__display-name {
-webkit-mask-image: linear-gradient(to right, black 70%, transparent 90%);
mask-image: linear-gradient(to right, black 70%, transparent 90%);
}
.stream-chat span.chat-author__display-name {
min-width: 42px;
max-width: 42px;
overflow: hidden;
white-space: nowrap;
}
.stream-chat .chat-line__message:hover span.chat-author__display-name {
max-width: 500px;
-webkit-mask-image: linear-gradient(to right, black 70%, black 90%);
mask-image: linear-gradient(to right, black 70%, black 90%);
padding-right: 6px;
transition: max-width ease-in 300ms, padding ease-in 80ms;
}
/* end fixed width display names setting */
.stream-chat .chat-line__username[style*="rgb(0, 0, 0)"] {
color: #fff !important;
}
.stream-chat span.chat-line__username + span[aria-hidden] {
display: none !important;
}
.stream-chat span.chat-author__display-name:before {
position: absolute;
top: 10px;
left: calc(100% + 10px);
width: 500px;
display: block;
border-bottom: 1px solid rgba(255,255,255,0.1);
text-shadow: none !important;
box-shadow: none !important;
}
.stream-chat span.message {
margin-top: 8px;
padding-bottom: 8px;
}
.stream-chat span.chat-author__intl-login {
display: none;
}
.stream-chat span.chat-line__message--badges *:first-child {
display: inline-block !important;
}
.stream-chat span.chat-line__message--badges * {
height: 10px !important;
width: 10px !important;
min-width: 10px !important;
background-size: 10px !important;
display: none;
}
.stream-chat .chat-line__message-container *,
span.message * {
vertical-align: middle;
}
.stream-chat span.chat-line__message--badges:empty:before {
content: '';
vertical-align: middle;
border-radius: 5px;
background: rgb(24, 24, 24);
height: 10px;
width: 10px;
text-align: center;
display: inline-block;
margin: -1px .3rem .2rem 0;
}
.stream-chat .chat-line__message:hover span.chat-author__display-name {
color: #fff;
background-image: none !important;
filter: none !important;
}
.stream-chat .chat-line__message:hover span.chat-line__username,
.stream-chat .chat-line__message:hover span.chat-line__message--badges {
border-color: #00000057;
background-color: #9147ff;
text-decoration: none;
}
.stream-chat .chat-line__message:hover span.chat-line__message--badges:empty:before {
background: #fff;
}
.tw-root--theme-dark .stream-chat .scrollable-area .simplebar-track .simplebar-scrollbar {
background: rgba(0,0,0,0.4);
border: 1px solid rgba(255,255,255,0.1);
box-sizing: content-box;
}
/* fix international names to show english */
.chat-author__display-name:not(:last-child) {
display: none !important;
}
.chat-author__intl-login:last-child {
display: block !important;
font-size: 11px;
opacity: 1;
font-weight: 700;
}
.stream-chat .chat-line__message:hover .chat-author__intl-login:last-child {
color: #fff !important;
background-image: none !important;
filter: none !important;
}
/* color outline update */
.stream-chat span.chat-line__username,
.stream-chat span.chat-line__message--badges {
border: none;
}
.stream-chat span.chat-line__message--badges {
height: 20px;
}
.stream-chat span.chat-author__display-name {
font-size: 11px !important;
}
.stream-chat .chat-line__message:hover span.chat-author__display-name {
font-weight: bold;
}
.stream-chat span.chat-line__username {
position: relative;
}
.stream-chat span.chat-line__username:before {
content: '';
position: absolute;
top: 0;
left: -20px;
right: 0;
bottom: 0;
border: 1px solid;
border-radius: 4px;
opacity: 0.6;
pointer-events: none;
}
.stream-chat .chat-line__message:hover span.chat-line__username:before {
/* border-color: #0000004d; */
opacity: 1;
border-width: 1px;
border-color: rgba(0, 0, 0, .4);
}
.stream-chat span.chat-line__message--badges {
border: none;
}
.stream-chat span.chat-line__message--badges:empty:before {
content: '';
vertical-align: top;
border-radius: 5px;
background: #fff0;
border: 1px solid rgb(255 255 255 / 13%);
box-sizing: border-box;
height: 10px;
width: 10px;
text-align: center;
display: inline-block;
margin: 5px 0.3rem 0.2rem 0;
}
/* end color outline update */
/* light color theme settings */
.tw-root--theme-light .stream-chat span.chat-line__username,
.tw-root--theme-light .stream-chat span.chat-line__message--badges {
background: rgba(255, 255, 255, 0.8);
}
.tw-root--theme-light .stream-chat span.chat-author__display-name {
filter: contrast(0.8) brightness(0.5) saturate(4) !important;
}
.tw-root--theme-light .stream-chat span.chat-line__message--badges:empty:before {
border: 1px solid rgb(0 0 0 / 25%);
}
.tw-root--theme-light .stream-chat span.chat-line__username:before {
opacity: 0.8;
}
/* end light color theme setings */
}