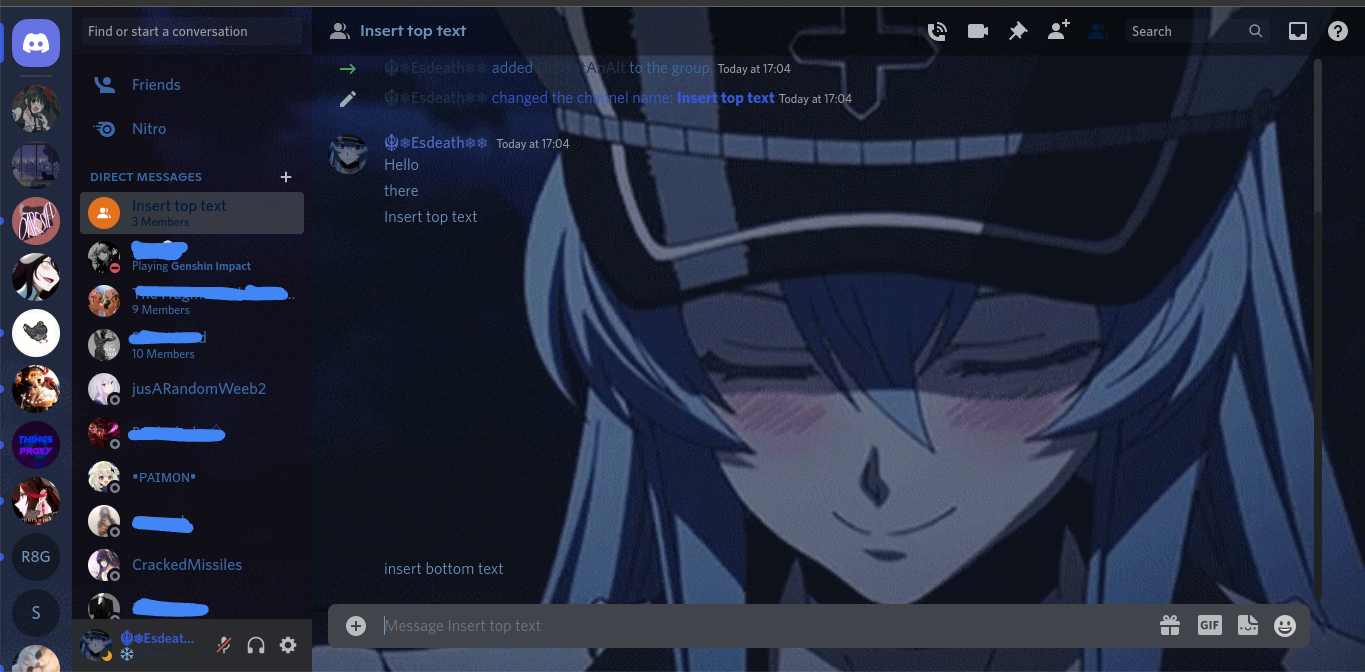
Esdeath theme from akame ga kill thats about it the original code is from the clean discord blossom theme just with certain things tweaked
Esdeath Theme (Discord) (Akame Ga Kill) by jusarandomweeb

Details
Authorjusarandomweeb
LicenseNo License
CategoryDiscord
Created
Updated
Size20 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Clean Discord (Blossom Animated Theme)
@namespace USO Archive
@author S4VIOR
@description `Clean Discord (Blossom Animated Theme)`
@version 20210831.14.59
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("discord.com") {
/*---------------------------------------- BACKGROUND ----------------------------------------*/
body {
background: url("https://cdn.discordapp.com/attachments/742991230048403539/1037641883020689408/ezgif.com-gif-maker_1.gif");
background-attachment: fixed;
background-position: center;
background-size: cover;
}
.appMount-3lHmkl {
background: rgba(0, 0, 0, .6);
}
/*---------------------------------------- REMOVE DARK & WHITE THEME BACKGROUNDS ----------------------------------------*/
.theme-dark,
.theme-light {
--background-message-hover: rgba(9, 2, 3, 0.3);
--header-primary: #3758d7;
--header-secondary: #193753;
--text-normal: #7092bb;
--text-muted: #9d9d9d;
--channels-default: #3b69a6;
--interactive-normal: #b9bbbe;
--interactive-hover: #808080;
--interactive-active: #02193a;
--interactive-muted: #415473;
--background-primary: rgba(0, 0, 0, .38);
--background-secondary: rgba(9, 2, 3, 0.2);
--background-tertiary: rgba(77, 102, 151, .1);
--background-accent: #4977b3;
--background-floating: rgba(68, 88, 115, .95);
--activity-card-background: #608cad;
--deprecated-panel-background:#74c2ea
}
/*---------------------------------------- SLIDE IN AND OUT ANIMATION ----------------------------------------*/
/* CHANNELS/DMS */
div.sidebar-2K8pFh {
opacity: 0;
width: 40px;
-webkit-transition: opacity 0.3s ease-in-out, width 0.5s;
-moz-transition: opacity 0.3s ease-in-out;
-ms-transition: opacity 0.3s ease-in-out;
-o-transition: opacity 0.3s ease-in-out;
}
div.sidebar-2K8pFh:hover {
opacity: 1;
width: 250px;
}
/* MEMBER LIST */
[class|=membersWrap] {
opacity: 0;
width: 10px;
min-width: 40px;
-webkit-transition: opacity 0.3s ease-in-out, width 0.5s;
-moz-transition: opacity 0.3s ease-in-out;
-ms-transition: opacity 0.3s ease-in-out;
-o-transition: opacity 0.3s ease-in-out;
}
[class|=membersWrap]:hover {
opacity: 1;
width: 240px;
}
.members-1998pB {
opacity: 0;
width: 40px;
-webkit-transition: opacity 0.3s ease-in-out, width 0.5s;
-moz-transition: opacity 0.3s ease-in-out;
-ms-transition: opacity 0.3s ease-in-out;
-o-transition: opacity 0.3s ease-in-out;
}
.members-1998pB:hover {
opacity: 1;
width: 240px;
}
/*---------------------------------------- VOICE/VIDEO CALL WINDOW TRANSPARENVY ----------------------------------------*/
.video-1FfuMD {
background: rgba(0, 0, 0, .35);
}
.theme-light .video-1FfuMD.minimum-1pRSEN {
background: #000000;
background: rgba(0, 0, 0, .35);
}
.theme-light .wrapper-29NfPK,
.theme-dark .wrapper-29NfPK {
background: rgba(0, 0, 0, 0);
}
.video-1kutKI {
background-color: rgba(0, 0, 0, 0);
}
/*---------------------------------------- CHANGES "JUMP TO PRESENT" BAR TO LIGHT BLUE (JUST LIKE THE "NEW MESSAGE" BAR) ----------------------------------------*/
.jumpToPresentBar-9P20AM {
background-color: rgba(114, 137, 218, 1);
}
/*---------------------------------------- REMOVALS ----------------------------------------*/
/* PROFILE TAB BORDER ABOVE MESSAGE BOX */
.footer-1fjuF6 {
border-top: 0 solid;
}
/* WHITE THEME TAG/PING BACKGROUND */
.theme-light .wrapper-3WhCwL {
background-color: rgba(114, 137, 218, 1);
border-radius: 4px
}
/* BORDERS BETWEEN CHAT MESSAGES */
.divider-32i8lo {
opacity: 0;
}
/* VIDEO CALL BLACK BORDER */
.videoBackgroundWrapper-2dCt49 {
background-color: rgba(0, 0, 0, 0);
}
/* PROFILE POPUP MESSAGE BOX BORDER */
.quickMessage-2XpSaN {
border: 0px solid #dcddde;
}
/* PROFILE POPUP BORDER */
.theme-light .userPopout-3XzG_A,
.theme-dark .userPopout-3XzG_A {
-webkit-box-shadow: 0 2px 10px 0 rgba(0, 0, 0, 0), 0 0 0 1px rgba(0, 0, 0, 0);
box-shadow: 0 2px 10px 0 rgba(0, 0, 0, 0), 0 0 0 1px rgba(0, 0, 0, 0);
}
/*---------------------------------------- CODE BLOCK RECOLOR ----------------------------------------*/
.markup-2BOw-j code {
background-color: #35383e;
border-radius: 5px;
-webkit-box-shadow: 0px 0px 6px 1px rgba(0, 0, 0, 0.50);
-moz-box-shadow: 0px 0px 6px 1px rgba(0, 0, 0, 0.50);
box-shadow: 0px 0px 6px 1px rgba(0, 0, 0, 0.50);
border: 1px solid rgba(0, 0, 0, .22);
}
/*---------------------------------------- BORDER ADDITIONS ----------------------------------------*/
/* PROFILE TAB TOP */
.container-3baos1 {
border-top: 1px solid rgba(255, 255, 255, .06);
}
/* SERVER BAR BORDER */
.guilds-1SWlCJ {
border-right: 2px solid rgba(255, 255, 255, .06);
}
/* VOICE CALL TAB TOP AND RIGHT AND BOTTOM */
.container-1giJp5 {
border-bottom: 1px solid var(--background-modifier-accent);
border-top: 1px solid rgba(255, 255, 255, .06);
border-right: 1px solid rgba(255, 255, 255, .06);
}
/* PROFILE TAB RIGHT */
.container-3baos1 {
border-right: 1px solid rgba(255, 255, 255, .06);
}
/* CHAT LEFT */
.chatContent-a9vAAp {
border-left: 2px solid rgba(255, 255, 255, 0);
}
/*---------------------------------------- SERVER BAR BACKGROUND ----------------------------------------*/
.scroller-2TZvBN {
background-color: rgba(76, 112, 161, .5);
}
/*---------------------------------------- SCROLL BAR CHANGES ----------------------------------------*/
.theme-dark .scrollerThemed-2oenus.themedWithTrack-q8E3vB .scroller-2FKFPG::-webkit-scrollbar-thumb {
border-color: rgba(32, 34, 37, 1);
background-color: rgba(64, 68, 75, 1);
box-shadow: 0px 0px 0px 10px rgba(32, 34, 37, 1) inset;
border-radius: 10px;
}
.theme-dark .scrollerThemed-2oenus.themedWithTrack-q8E3vB .scroller-2FKFPG::-webkit-scrollbar-track-piece {
border-color: rgba(255, 255, 255, 0);
background-color: rgba(64, 68, 75, 1);
border-radius: 10px;
}
.theme-light .scrollerThemed-2oenus.themedWithTrack-q8E3vB .scroller-2FKFPG::-webkit-scrollbar-thumb {
border-color: rgba(32, 34, 37, 1);
background-color: rgba(64, 68, 75, 1);
box-shadow: 0px 0px 0px 10px rgba(32, 34, 37, 1) inset;
}
.theme-light .scrollerThemed-2oenus.themedWithTrack-q8E3vB .scroller-2FKFPG::-webkit-scrollbar-track-piece {
border-color: rgba(255, 255, 255, 0);
background-color: rgba(64, 68, 75, 1);
}
/*---------------------------------------- PROFILE TAB ----------------------------------------*/
/* SPOTIFY FIX */
.headerSpotify-zpWxgT {
border-radius: 15px;
background-color: rgba(79, 132, 170, .36);
-webkit-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
border: 1px solid rgba(0, 0, 0, .4);
margin-bottom: 10px;
}
/* "PLAYING A GAME" FIX */
.headerPlaying-j0WQBV,
.headerStreaming-2FjmGz {
background: rgba(79, 100, 170, .36);
border-radius: 15px;
-webkit-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
border: 1px solid rgba(0, 0, 0, .4);
margin-bottom: 10px;
}
.userPopout-3XzG_A:background {
filter: blur(8px);
-webkit-filter: blur(8px);
}
/* BACKGROUND */
.userPopout-3XzG_A {
background-image: linear-gradient(rgba(0, 0, 0, .3), rgba(0, 0, 0, .3), rgba(0, 0, 0, .3), rgba(0, 0, 0, .3), rgba(0, 0, 0, .3)), url("https://cdn.discordapp.com/attachments/742991230048403539/1037641883020689408/ezgif.com-gif-maker_1.giff");
padding-top: 20px;
padding-bottom: 0px;
padding-left: 10px;
padding-right: 10px;
background-position: center top;
background-size: cover;
background-color: #000000;
}
/* HEADER */
.theme-light .headerNormal-T_seeN,
.theme-dark .headerNormal-T_seeN {
border-radius: 15px;
background-color: rgba(82, 111, 128, .4);
-webkit-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
border: 1px solid rgba(0, 0, 0, .4);
}
/* BACKGROUND BORDER RADIUS */
.userPopout-3XzG_A {
border-radius: 15px;
}
/* BODY */
.theme-dark .bodyInner-245q0L,
.theme-dark .footer-1fjuF6 {
border-radius: 15px;
background-color: rgba(0, 0, 0, 0);
}
/* MESSAGE BOX */
.theme-light .quickMessage-1yeL4E,
.theme-dark .quickMessage-1yeL4E {
background-color: rgba(40, 40, 40, 0.4);
border-radius: 15px;
margin-top: 5px;
-webkit-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.6);
-moz-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.6);
box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.6);
border: 1px solid rgba(0, 0, 0, .6);
}
/* BODY 2 */
.body-3iLsc4 {
background-color: rgba(40, 40, 40, .4);
border-radius: 15px;
-webkit-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
border: 1px solid rgba(0, 0, 0, .4);
}
/* BORDER RADIUS FIX */
.popout-2iWAc- {
border-radius: 15px;
}
/*---------------------------------------- CHAT MESSAGE BAR ----------------------------------------*/
/* BORDER RADIUS FIX */
.scrollableContainer-2NUZem {
border-radius: 20px;
}
/* COLOR */
.inner-zqa7da {
background-color: rgba(76, 112, 161, 1);
}
/*---------------------------------------- OTHER BACKGROUND FIXES / MINOR INDIVIDUAL FIXES ----------------------------------------*/
/* NITRO STORE PAGE */
/* MAIN */
.applicationStore-1pNvnv {
background-color: rgba(...