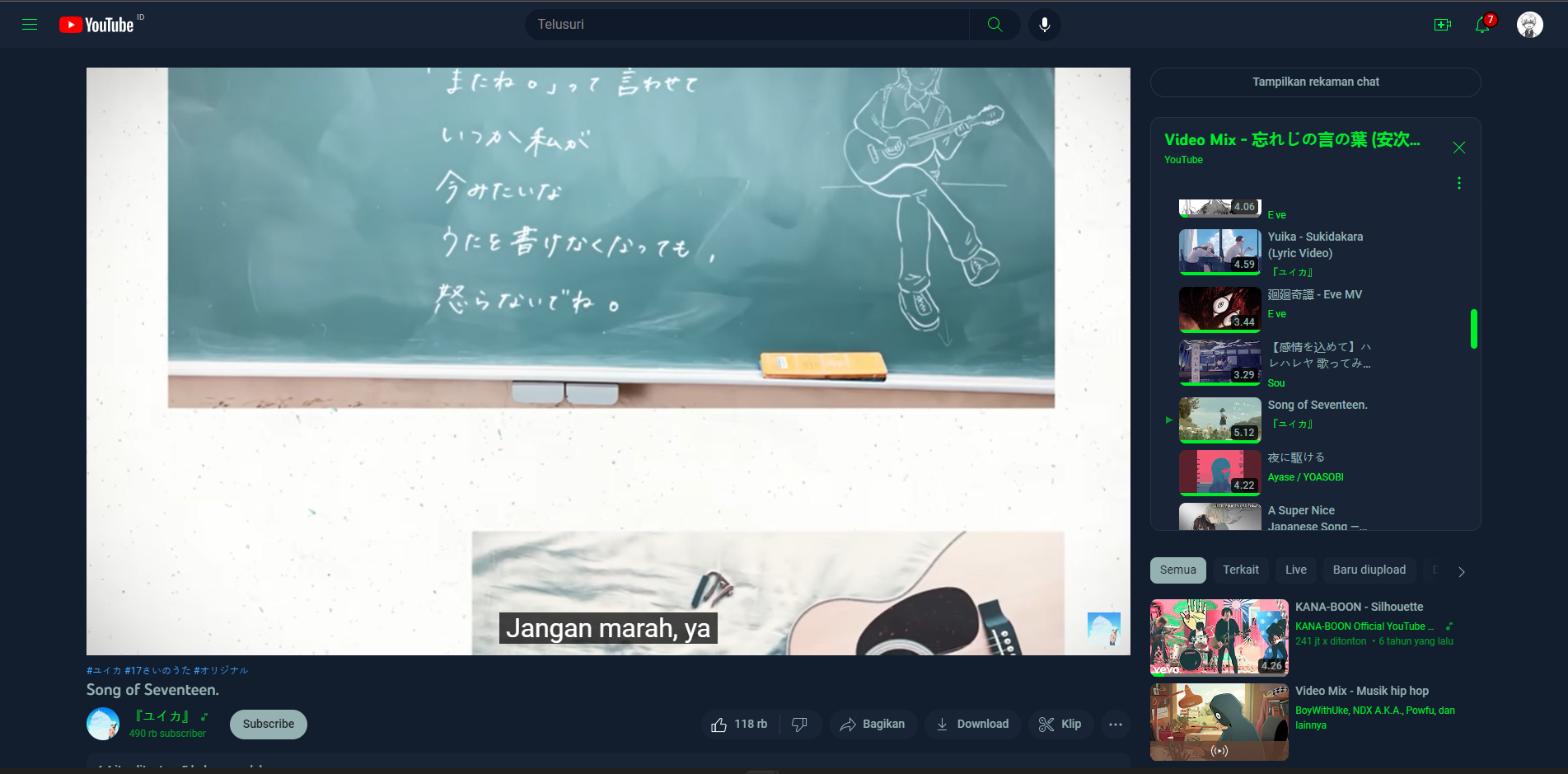
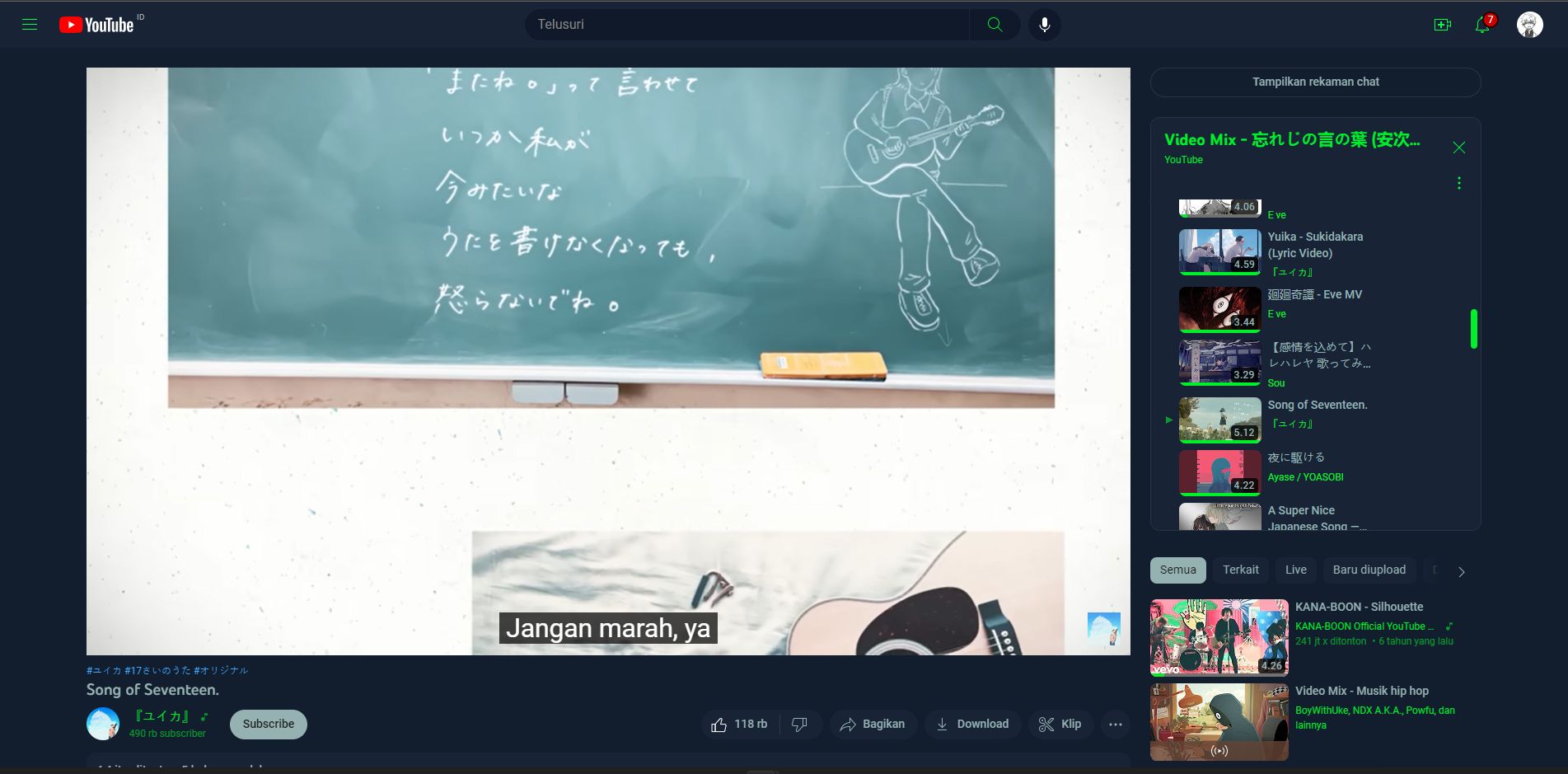
Hi, its my first style! inspired by HackTheBox Theme on VScode. Dark Blue backround with green accent!
dark blue by reazongd

Details
Authorreazongd
LicenseNo License
Categoryyoutube.com
Created
Updated
Size6.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
recomended using on dark mode
Source code
/* ==UserStyle==
@name youtube.com - 9/25/2022, 8:23:57 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("youtube.com") {
body {
--yt-spec-raised-background: #121d2e;
--yt-spec-menu-background: #121d2ecc;
--yt-spec-base-background: #121d2e;
--yt-spec-brand-background-primary: #0d192d;
--yt-spec-brand-background-solid: #0f1929;
--yt-spec-general-background-a: #121d2e;
--yt-spec-general-background-b: #0f1929;
--yt-spec-text-primary: #95b1b2;
--yt-spec-text-secondary: #00ef2b95;
--yt-spec-static-overlay-background-brand: #0f1929;
--yt-spec-static-brand-white: #95b1b2;
--yt-spec-badge-chip-background: #182335;
--yt-spec-button-chip-background-hover: #202e44;
--yt-spec-static-overlay-text-primary: #00ef2b;
}
html[watch-color-update] {
--yt-live-chat-background-color: #182335;
--yt-live-chat-header-background-color: #0f1929;
--yt-live-chat-action-panel-background-color: var( --yt-spec-brand-background-primary);
--yt-live-chat-message-highlight-background-color: #0d192d;
--yt-live-chat-ninja-message-background-color: var( --yt-spec-brand-background-primary);
--yt-live-chat-primary-text-color: #95b1b2;
}
yt-live-chat-message-input-renderer,
ytd-browse[page-subtype=channels],
ytd-app {
background: #121d2e !important;
}
/* ytd-multi-page-menu-renderer, */
.tp-yt-paper-tooltip[style-target=tooltip]{
background: #182335aa !important;
backdrop-filter: blur(100px);
}
ytd-mini-guide-entry-renderer,
ytd-mini-guide-renderer,
#guide-content.ytd-app,
#contentContainer.tp-yt-app-drawer,
.header.ytd-playlist-panel-renderer,
ytd-masthead,
#masthead-container {
background: #182335 !important;
}
tp-yt-paper-listbox,
#voice-search-button.ytd-masthead,
#search-icon-legacy.ytd-searchbox,
#chips-wrapper.ytd-feed-filter-chip-bar-renderer,
.container.ytd-playlist-panel-renderer,
#container.ytd-searchbox {
background: #0f1929 !important;
border-color: #18253d;
}
.ytp-scrubber-button {
background: url("https://raw.githubusercontent.com/ReazonGd/myExtension/main/img/hertaa1.webp")! important;
background-repeat: no-repeat! important;
width: 126px! important;
height: 90px! important;
margin-left: -75px! important;
margin-top: -67px! important;
transform: scale(0.6)! important;
}
.ytp-volume-slider-handle,
.ytp-volume-slider-handle::before,
.ytp-swatch-background-color {
background: #00ef2b;
}
ytd-mini-guide-entry-renderer svg,
ytd-searchbox[system-icons] #search-icon-legacy.ytd-searchbox yt-icon.ytd-searchbox,
.ytd-guide-renderer a,
ytd-pinned-comment-badge-renderer svg,
.ytd-comment-renderer #header-author span,
.badge-style-type-verified svg,
#byline,
yt-formatted-string#content-text a,
ytd-channel-name a,
ytd-post-renderer span.style-scope.ytd-post-renderer,
yt-formatted-string[link-inherit-color] {
color: #00ef2b !important;
fill: #00ef2b !important;
}
ytd-toggle-button-renderer.style-text[is-icon-button] #text.ytd-toggle-button-renderer,
ytd-button-renderer.style-default[is-icon-button] #text.ytd-button-renderer,
ytd-post-renderer[uses-compact-lockup] #home-content-text.ytd-post-renderer,
.style-default-active,
.style-default-active ~ span,
yt-formatted-string#content-text,
#video-title {
color: #95b1b2 !important;
}
.less-button.style-scope.ytd-comment-renderer,
.more-button.style-scope.ytd-comment-renderer {
color: #00ccfd70 !important;
fill: #00ccfd70 !important;
}
ytd-button-renderer.style-text[is-icon-button] #text.ytd-button-renderer,
ytd-pinned-comment-badge-renderer span,
.ytd-comment-renderer #header-author a,
#metadata-line {
color: #00ef2b95 !important;
}
ytd-author-comment-badge-renderer,
yt-formatted-string#content-text a {
background-color: #0f1929 !important;
border-radius: 5px;
padding: 0px 5px;
}
ytd-post-renderer,
.playlist-items.ytd-playlist-panel-renderer,
ytd-comment-thread-renderer {
background-color: #182335 !important;
padding: 10px 10px;
border-radius: 5px;
}
.ytp-exp-bottom-control-flexbox .ytp-left-controls svg,
button.yt-icon-button svg,
.style-scope.ytd-guide-renderer yt-icon,
.yt-icon-container.yt-icon svg {
fill: #00ff47;
}
ytd-playlist-panel-video-renderer[selected]{
border-radius: 5px;
}
::-webkit-scrollbar-thumb {
height: 56px;
border-radius: 8px;
border: 4px solid transparent;
background-clip: content-box;
background-color: #00ef2b !important;
}
#progress.ytd-thumbnail-overlay-resume-playback-renderer,
tp-yt-paper-button.ytd-subscribe-button-renderer {
background: #00ef2b;
color: #0f1929;
}
ytd-button-renderer.style-suggestive[is-paper-button] {
color: #00ef2b;
border: 1px solid #00ef2b;
}
[dark] yt-live-chat-app ::-webkit-scrollbar-thumb,
[dark] yt-live-chat-kevlar-container ::-webkit-scrollbar-thumb {
background-color: var(--yt-spec-text-secondary);
}
#cinematics.ytd-watch-flexy{
opacity: 0;
}
yt-live-chat-text-message-renderer[author-type="owner"]{
padding-top: 5px;
padding-bottom: 5px;
}
.badge-style-type-live-now-alternate.ytd-badge-supported-renderer{
padding: 5px 7px;
}
}