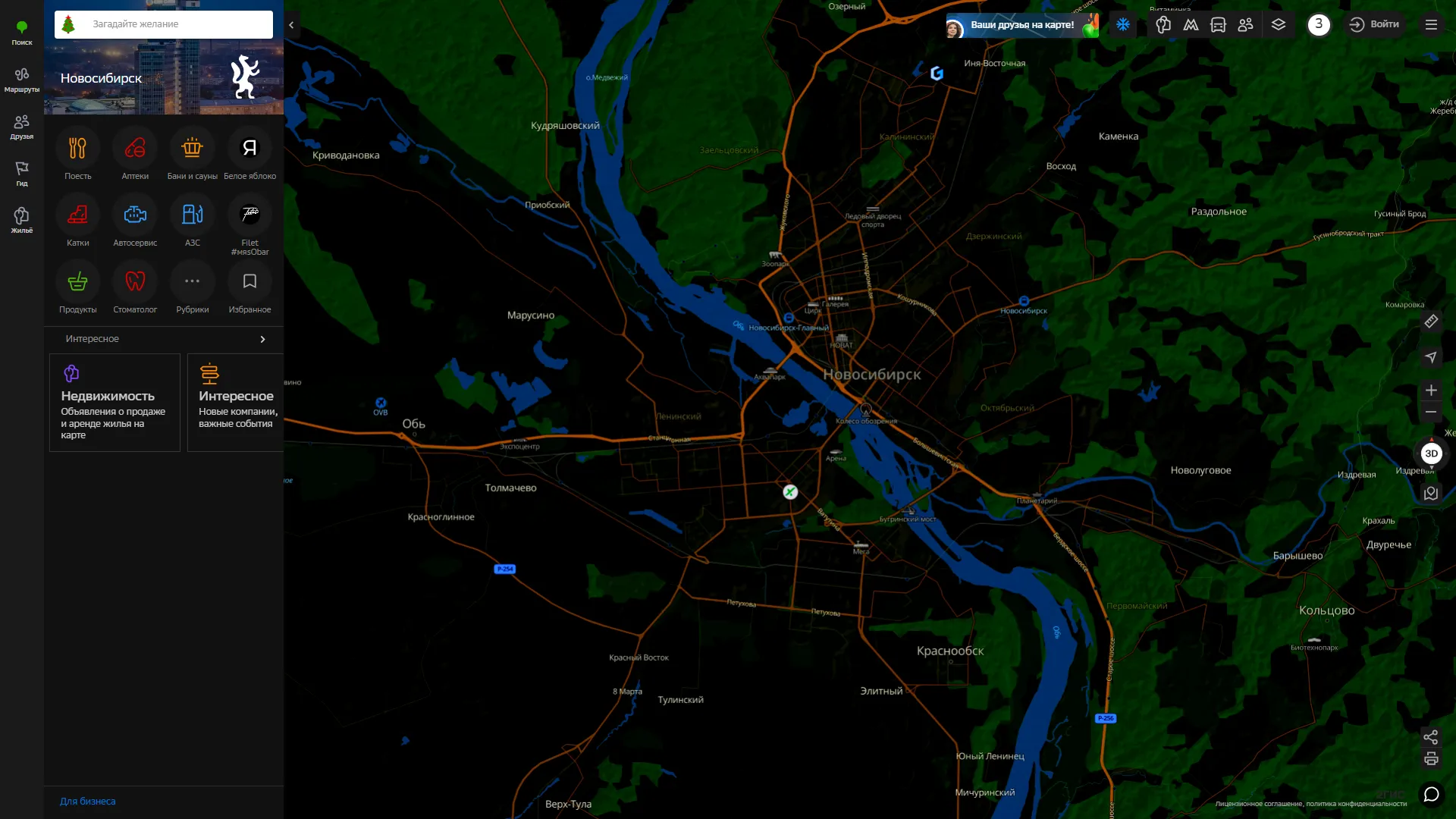
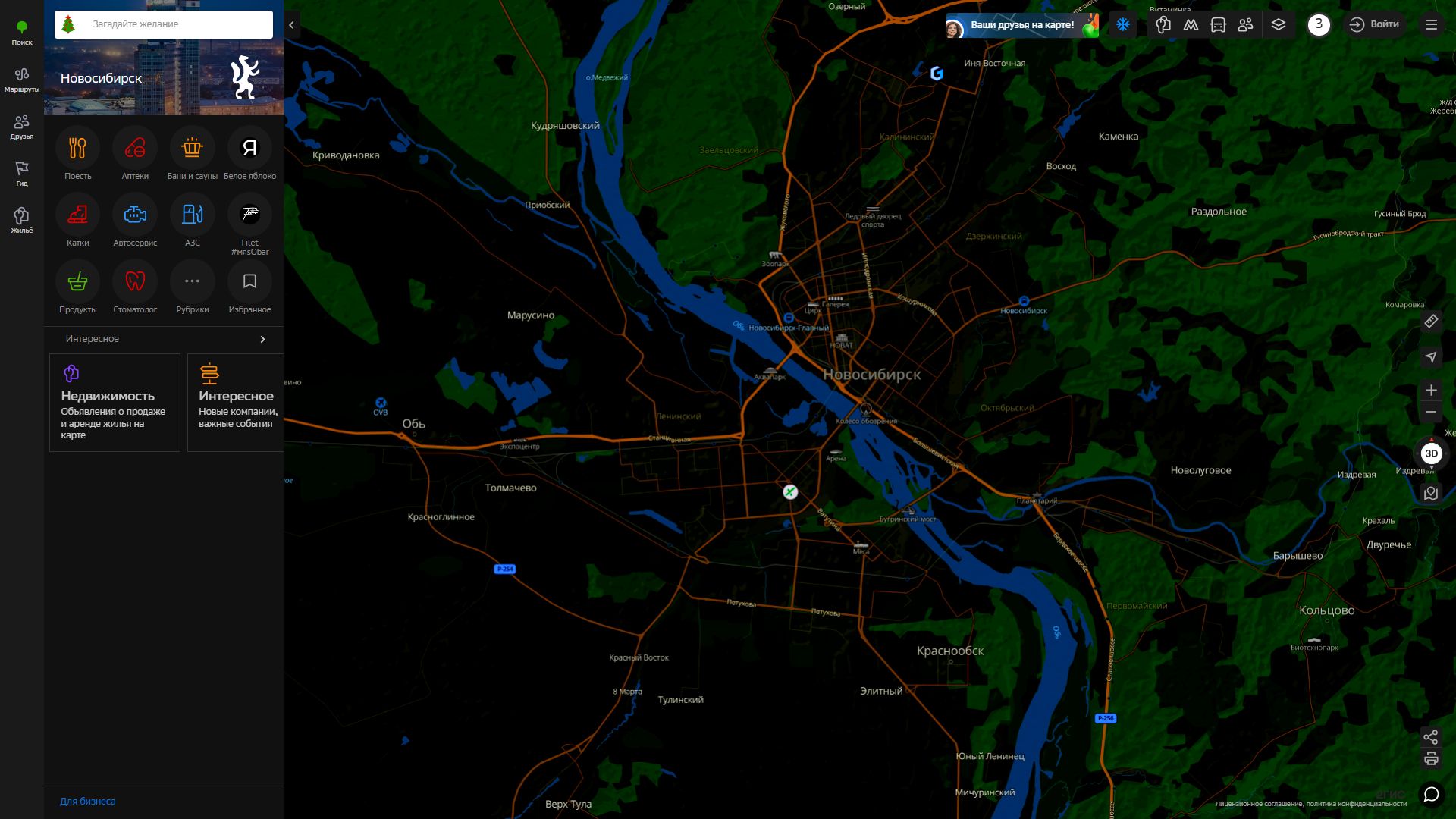
Theme for 2GIS
2GIS Dark 2025 by igorkhudiakov

Details
Authorigorkhudiakov
LicenseNo License
Categoryhttps://2gis.ru
Created
Updated
Code size5.8 kB
Code checksumc933c98e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 2GIS Dark
@namespace github.com/openstyles/stylus
@version 0.1.0
@description Style for 2GIS
@author IgorKhudiakov
==/UserStyle== */
@-moz-document url-prefix("https://2gis.") {
#map > div > div:nth-child(1) > canvas {filter: grayscale(.3) invert(0.9) hue-rotate(190deg) contrast(1.5) saturate(2);}
:root {
--bg-color: #111;
--bg-light-color: #1a1a1a;
--text-color: #aaa;
--text-light-color: #ccc;
--border-color: #333;
--blue-gis-color: rgb(2, 142, 255);
color: var(--text-color);
}
* {
border-color: var(--border-color) !important;
}
._2w7zla, ._m1er8l, ._1bq853l, ._aj9s2a, ._o2s1df, ._2bca2g, ._1gqpn8u3, ._1tfwnxl, ._9idr87, ._1hhxxi, ._1d805tl9, ._1im05wb, ._15a91za, ._mpa5im, ._1ggepef, ._1k071nq, ._1n5yz6t7, ._p01i4p6, ._v13etw, ._1g0a3ght, ._1wgk7h51, ._1kf6gff:hover, ._14ael1x, ._fwzf7i, ._1ilcszj7, ._r8ec9d5, ._1we7sgc, ._wjxwo1, ._58jd8q, ._695e4n, ._1if40q8s, ._l934xo5, ._nqaxddm, ._1eph543, ._wrckby, ._rq4phj9::after, ._6c6bevk, ._ub2v1t, ._f41n26, ._19i46pu, ._1vivtv7x:hover, ._71zvbkz, ._1hf7139, ._72r4q7, ._8ozhq1, ._g3hcmb, ._1bctnsi, ._1jefphjl, ._1tdpuxz, ._1xzvrln, ._xp3i9s, ._hvbs5a, ._1h9hmfc2, ._1sb6w8p, ._1mlmu1x, ._1y66otwb, ._3y257bf, ._17pyudo input, ._1hm5e69, ._1mcs1ul8, ._10onsrs {
background: var(--bg-light-color) !important;
}
._jcreqo, ._rfz2ij, ._pzyzsck, ._1wv7kotx, ._106bqvr, ._1xzra4e {
background: var(--bg-color);
}
._bsimkn3 {
color: var(--bg-color);
}
._9idr87 {
--bg-color: var(--bg-light-color) !important;
}
._7kf3bz, ._1yt4ujbc, ._1uanw3fd, ._1b92vp4y, ._e37zwq, ._152jfpwz {
background: var(--border-color);
}
._1y2y99m, ._yfr7co7, ._1ip0czzj, ._me0jww, ._v06w510, ._glzgeao, ._qnl0uhu, ._utrabfm, ._120g3oa, ._144oaus {
background: none;
}
._1oonmxa {
background-image: linear-gradient(to right, transparent 2%, var(--bg-light-color));
}
._15a91za, ._1hhxxi, ._1v9i9pm, ._1vrtj9c, ._1d805tl9, ._1v8en2z, ._1akc4pv, ._p8f4ai, ._rfz2ij, ._2lcm958, ._1n5yz6t7, ._pzyzsck, ._1aggjp9, ._fwzf7i, ._19s6hteq, ._1ilcszj7, ._r8ec9d5, ._1y9by5g, ._58jd8q::placeholder, ._695e4n, ._1it9t3m, ._14ohrn, ._vkt1j7, ._1y5mz4l, ._82hg3d, ._8ozhq1, ._1jefphjl, ._1bh3uw7, ._1sb6w8p, ._1xzvrln, ._un5y1z, ._3y257bf, ._17pyudo input, ._1mcs1ul8, ._16a7s5f {
color: var(--text-color);
}
._x4ac6o:hover ._84cj7g, ._1soh43j8:hover, ._1hhxxi:hover, ._1vrtj9c:hover, ._1d805tl9:hover, ._1v8en2z:hover, ._1akc4pv:hover, ._sn82fk, ._110a672, ._1hpmhw3, ._rdxuhv3, ._2lcm958:hover, ._1n5yz6t7:hover, ._p01i4p6:hover, ._1g0a3ght:hover, ._1a82cfg, ._1we7sgc, ._wjxwo1, ._58jd8q, ._1y9by5g:hover, ._58jd8q:hover::placeholder, ._1g458o32, ._l934xo5, ._13nm4f0, ._1oudnd3f:hover, ._7wyx1b, ._n5hmn94:hover, ._15o4zq44:hover, ._1w96fup, ._1mcs1ul8:hover {
color: var(--text-light-color);
}
._p8f4ai {
--icon-color: var(--text-color);
}
._p8f4ai:hover {
--icon-color: var(--blue-gis-color);
}
._1we7sgc {
--box-shadow-color: var(--border-color);
}
._1t47gntf {
color: var(--blue-gis-color);
}
._1v9i9pm svg {
fill: currentColor !important;
}
._rrd7l1 svg > path, ._1v8en2z svg, ._m1er8l svg, ._cnhbmo svg, ._m3tuzzo svg, ._82hg3d svg path {
fill: var(--text-color);
}
._1v8en2z:hover svg, ._1fkin5c svg, canvas + div svg path[fill="#FFF"] {
fill: var(--text-light-color);
}
/* ._fd1343h, ._4db12d, ._ndezvh, ._xcqknf, [data-divider="true"]::before, ._1tjcfgu, ._1nvl1ty {
border-color: var(--border-color) !important;
} */
._1rno74z span {
background: var(--text-color);
}
._1v8en2z:hover, ._1akc4pv:hover {
opacity: 1 !important;
}
._w0vqas:before, ._shb4n0e::before {
border-top-color: var(--border-color);
}
._11vwlyn1, ._1eia0xzk {
box-shadow: inset 1px 0 0 0 var(--border-color);
}
._1gqpn8u3 > *, ._1k5soqfl, ._wrckby, ._14ohrn, ._1nkoou7, ._19i46pu, ._1kf6gff, ._1wgk7h51, ._1vivtv7x, ._1hf7139, ._1lmbc1s, ._49tmu3, ._w957sr, ._1h9hmfc2 > *, ._1u0yq77 {
box-shadow: inset 0 -1px var(--border-color);
}
._q5hydt, ._s7ihbn {
box-shadow: inset 0 1px var(--border-color);
}
._fwzf7i, ._1ilcszj7, ._r8ec9d5, ._58jd8q, ._12164l30:hover, ._7q94tr, ._n5hmn94, ._1mlmu1x, ._1y66otwb, ._3y257bf, ._17pyudo input, ._1w96fup {
box-shadow: inset 0 0 0 1px var(--border-color);
}
._m1er8l {
box-shadow: 0 0 0 1px var(--bg-light-color);
}
._x4ac6o:hover ._m1er8l {
box-shadow: 0 0 0 1px rgba(255, 255, 255, .5);
}
._1xcwbt9:first-child, ._1if40q8s:first-child, ._1l552za {
box-shadow: inset 0 -1px var(--border-color), inset 0 1px var(--border-color);
}
._agnjoz0 {
box-shadow: inset -1px 0 0 0 var(--border-color);
}
._1ap3rm1 svg path[fill="white"], ._1ixuu7m svg, ._4x58af rect {
fill: var(--border-color);
}
._14ael1x {
border: none;
box-shadow: none;
}
._me0jww {
color: white;
}
._7q94tr {
color: var(--border-color);
}
._108ny6z:hover svg path {
fill: var(--blue-gis-color);
}
._4x58af polygon:not(:last-child) {
fill: var(--text-color);
}
#Combined-Shape use[fill="#FFFFFF"] {
fill: var(--bg-light-color);
}
#Combined-Shape use[fill="black"] {
fill: var(--bg-light-color);
}
/* Новогоднее */
._b7ce35, ._b7ce35:hover {
background: var(--bg-light-color);
}
._b7ce35:hover {
filter: brightness(1.1);
}
}