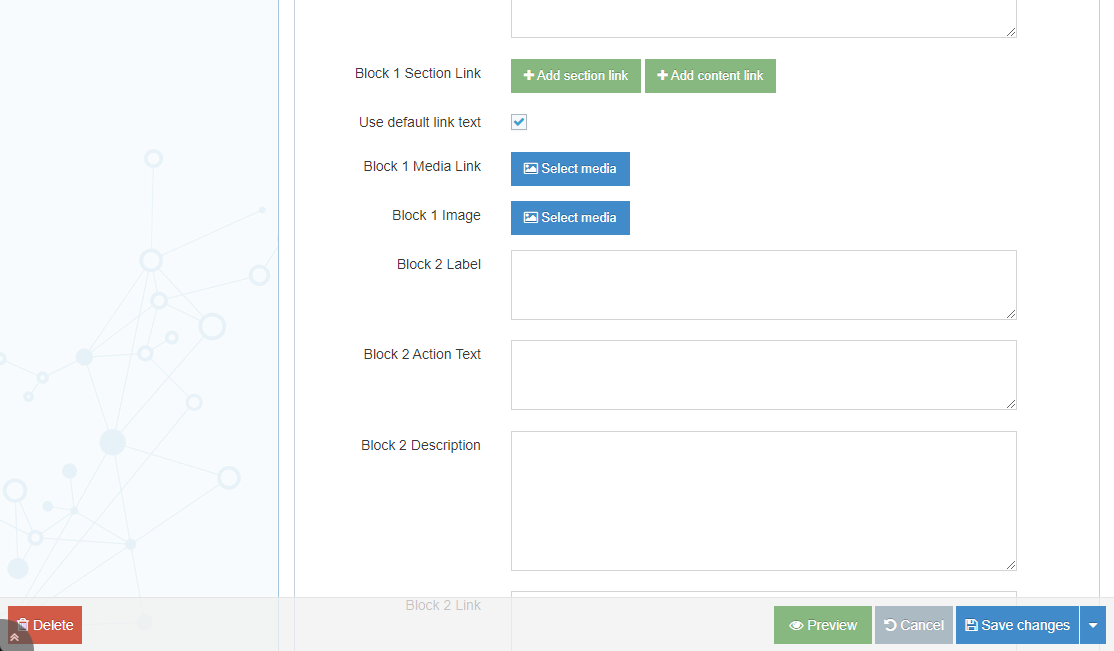
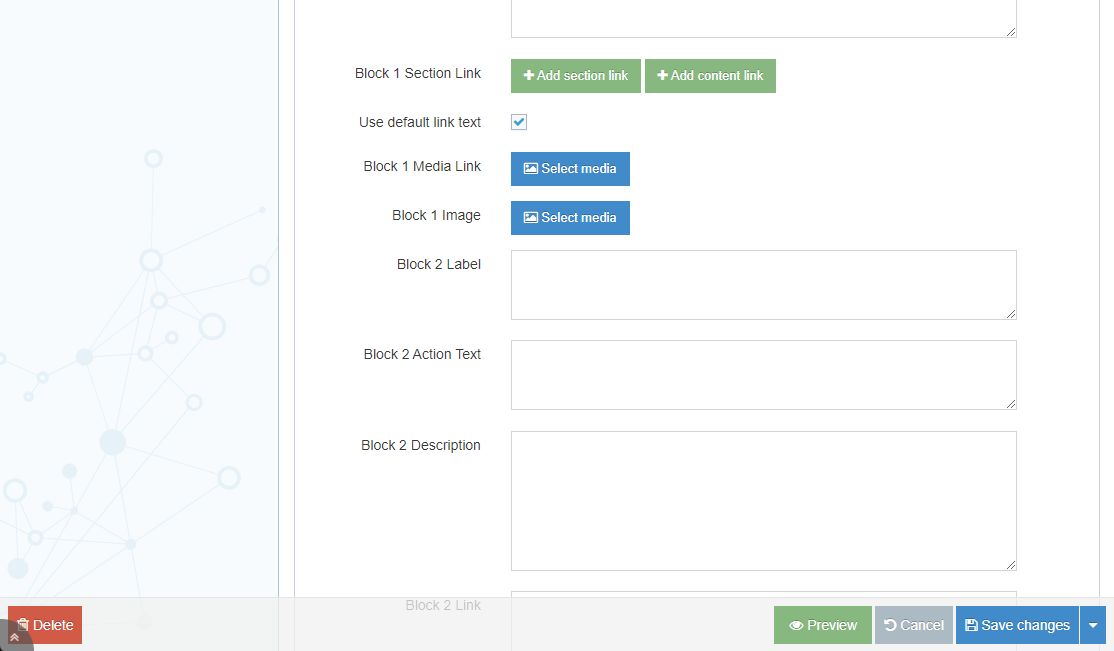
Moves the main action buttons to a floating bar at the bottom of the window, giving you quick access to the buttons at anytime without having to scroll.
TerminalFour Floating Action Buttons by coolguysourcream

Details
Authorcoolguysourcream
LicenseNo License
Categoryt4.mst.edu
Created
Updated
Code size2.4 kB
Code checksum47ce6c45
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Latest update: Fixed issue of preview button stretching across screen when clicked.
Source code
/* ==UserStyle==
@name TerminalFour Floating Action Buttons
@version 20221104.10.21
@namespace t4.mst.edu
@description By default T4 places action buttons at the top and bottom of the page, resulting in lots of scrolling.
This style moves the main action buttons to a floating bar at the bottom of the window, giving you quick access to the buttons at anytime.
@author UserStyler
@license No License
==/UserStyle== */
@-moz-document domain("t4.mst.edu") {
.de-btn.de-primary.de-save-content {
z-index: 2 !important;
}
.t4-de-content-block {
padding: 1px;
overflow: hidden;
}
.de-non-sortable {
display: block;
clear: both;
}
#t4-de-body .tooltip {
background: #333;
}
#openingView {
position: fixed;
bottom: 0;
left: 0;
right: 0;
margin: 0;
padding: 8px;
z-index: 2;
background: rgba(240,240,240,0.75);
}
#openingView p {
margin: 0;
}
#openingView .col-xs-5 {
opacity: 0;
}
#openingView .space-4 {
display: none;
}
.btn.preview-channel,
button.preview-channel,
button.previewSection {
position: fixed;
bottom: 8px;
top: auto !important;
right: 247px;
z-index: 3;
padding: 4px 10px !important;
/*
background-color: #629b58!important;
border-color: #87b87f;
*/
background-color: #87b87f!important;
border-color: #87b87f;
font-size: 14px;
}
.btn.preview-channel {
right: 243px;
}
button.previewSection {
line-height: 22px;
right: 247px;
}
button.previewSection:hover {
background-color: #629b58!important;
border-color: #87b87f;
}
.form-actions {
position: fixed;
bottom: 0;
left: 0;
right: 0;
margin: 0;
padding: 8px;
z-index: 2;
background: rgba(240,240,240,0.75);
}
.main-action {
margin-left: 0;
}
.form-actions button,
.form-actions .btn{
padding: 4px 4px !important;
}
}