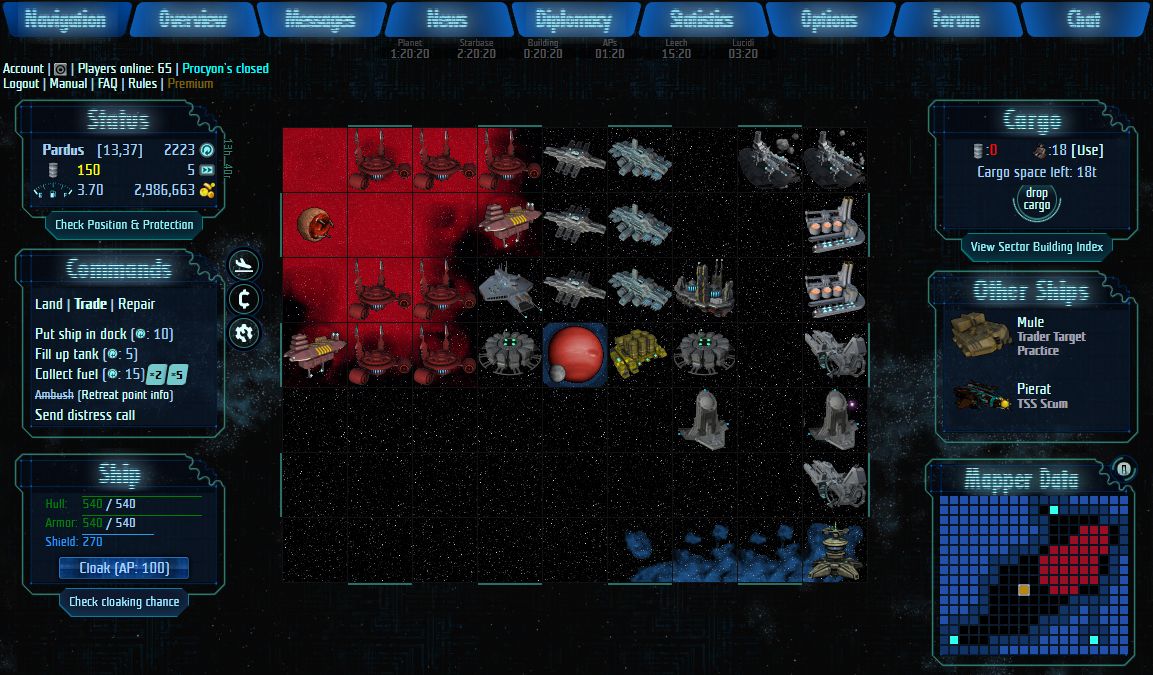
An almost complete remake 2.0 of css for the game Pardus with more of everything.
Pardus style remake 2.0 by yog

Details
Authoryog
LicenseCC BY-SA - Creative Commons Attribution-ShareAlike
Categorypardus.at
Created
Updated
Code size176 kB
Code checksuma0f77d8f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is almost a complete remake 2.0 of css for the game Pardus with more of everything.
Enable http images
-
chrome: https://superuser.com/questions/487748/how-to-allow-chrome-browser-to-load-insecure-content
To allow insecure content on individual sites within Chrome, click on the lock icon in the URL bar, then click 'Site settings'. There you will see a list of various permissions the page has. Choose 'Allow' next to 'Insecure content'. Save this answer. -
firefox: https://support.mozilla.org/en-US/kb/mixed-content-blocking-firefox
go about:config and setsecurity.mixed_content.upgrade_display_content.imagetofalse
Don't forget about configuration at the top of the code after you install.
- ship in dock image (you should change it after installation)
- disable/enable button for exchanging Maneuver or Engineering for ASP
Other features:
-
color variables for easy customization
-
sticky headers
-
highlights, animations
-
improved space usage
-
planet menu and backgrounds
-
Bulletin boards compact redesign (to disable, you have to delete everything from /* bulletin boards / to / Faction Relations */)
It does not matter if you are using normal imagepack at the same time and so the style will work the same if you have an imagepack enabled or disabled in your pardus account settings.
changelog:
v2.3.1 starbase with more icons and backgrounds
v2.3 images moved to https host & pardus multiclock extension integration
v2.2.9 bookkeeper integration
v2.2.8 bulletins grid/flex
v2.2.7 nav tweaks & alliance territory
v2.2.6 emergency font fix
v2.2.5 Sweetener integration of most but not all of its features, territory and ambush display improvements
v2.2 proper font-face integration
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name An almost complete remake 2.0 of css for the game Pardus with more of everything.
@namespace https://userstyles.org/styles/167883/pardus-style-remake-2-0
@version 2.3.1
@license CC BY-SA - Creative Commons Attribution-ShareAlike
==/UserStyle== */
@-moz-document domain("pardus.at") {
/* Configuration */
/* set ship in dock image */
img[title~="dock."] {
background: url(https://i.pinimg.com/originals/85/5c/75/855c75d1823f30bd65d2d78c4d0338ed.jpg);
background-position: center top;
}
/* colors */
:root {
--text-color: #A6D1F6;
--action-color: #8DF4F5;
--link-color: #CBFFF8;
--link-rgb: 203, 255, 248;
--main-blue-color: #27C;
--main-blue-rgb: 39, 118, 195;
--teal-color: #308178;
--teal-rgb: 57, 153, 141;
}
/* End of configuration */
@font-face {
font-family: "Teuton Normal"; /* Teuton Hell */
font-weight: 200;
src: url("https://db.onlinewebfonts.com/t/cd73a0f05f1eb243782eb122bf26c6d8.eot");
src: url("https://db.onlinewebfonts.com/t/cd73a0f05f1eb243782eb122bf26c6d8.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/cd73a0f05f1eb243782eb122bf26c6d8.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/cd73a0f05f1eb243782eb122bf26c6d8.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/cd73a0f05f1eb243782eb122bf26c6d8.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/cd73a0f05f1eb243782eb122bf26c6d8.svg#Teuton Hell")format("svg");
}
@font-face {
font-family: "Teuton Normal"; /* Teuton Mager */
font-weight: 400;
src: url("https://db.onlinewebfonts.com/t/3e6a97658e50382fc62008e6c816af1f.eot");
src: url("https://db.onlinewebfonts.com/t/3e6a97658e50382fc62008e6c816af1f.eot?#iefix")format("embedded-opentype"),
url("https://woff.onlinewebfonts.com/Code/Fonts/Woff2/3e/6a/3e6a97658e50382fc62008e6c816af1f.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/3e6a97658e50382fc62008e6c816af1f.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/3e6a97658e50382fc62008e6c816af1f.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/3e6a97658e50382fc62008e6c816af1f.svg#Teuton Mager")format("svg");
}
@font-face {
font-weight: 600;
font-family: "Teuton Normal";
src: url("https://db.onlinewebfonts.com/t/dfa4f2f0bc0cc7f04e911f2d6f0d8222.eot");
src: url("https://db.onlinewebfonts.com/t/dfa4f2f0bc0cc7f04e911f2d6f0d8222.eot?#iefix")format("embedded-opentype"),
url("https://woff.onlinewebfonts.com/Code/Fonts/Woff2/df/a4/dfa4f2f0bc0cc7f04e911f2d6f0d8222.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/dfa4f2f0bc0cc7f04e911f2d6f0d8222.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/dfa4f2f0bc0cc7f04e911f2d6f0d8222.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/dfa4f2f0bc0cc7f04e911f2d6f0d8222.svg#Teuton Normal")format("svg");
}
@font-face {
font-weight: 700;
font-family: "Teuton Normal"; /* Teuton Fett */
src: url("https://db.onlinewebfonts.com/t/8e227da1101c4ef0b045518784b0963c.eot");
src: url("https://db.onlinewebfonts.com/t/8e227da1101c4ef0b045518784b0963c.eot?#iefix")format("embedded-opentype"),
url("https://woff.onlinewebfonts.com/Code/Fonts/Woff2/8e/22/8e227da1101c4ef0b045518784b0963c.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/8e227da1101c4ef0b045518784b0963c.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/8e227da1101c4ef0b045518784b0963c.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/8e227da1101c4ef0b045518784b0963c.svg#Teuton Fett")format("svg");
}
@font-face {
font-weight: 800;
font-family: "Teuton Normal"; /* Teuton Normal Bold */
src: url("https://db.onlinewebfonts.com/t/74343ffd6ba815f9cc0d14be41c6a948.eot");
src: url("https://db.onlinewebfonts.com/t/74343ffd6ba815f9cc0d14be41c6a948.eot?#iefix")format("embedded-opentype"),
url("https://woff.onlinewebfonts.com/Code/Fonts/Woff2/74/34/74343ffd6ba815f9cc0d14be41c6a948.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/74343ffd6ba815f9cc0d14be41c6a948.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/74343ffd6ba815f9cc0d14be41c6a948.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/74343ffd6ba815f9cc0d14be41c6a948.svg#Teuton Normal Bold")format("svg");
}
@font-face {
font-weight: 900;
font-family: "Teuton Normal"; /* Teuton Fett Bold */
src: url("https://db.onlinewebfonts.com/t/4bc2886514b5b3ba6773d64d92f26e5e.eot");
src: url("https://db.onlinewebfonts.com/t/4bc2886514b5b3ba6773d64d92f26e5e.eot?#iefix")format("embedded-opentype"),
url("https://woff.onlinewebfonts.com/Code/Fonts/Woff2/4b/c2/4bc2886514b5b3ba6773d64d92f26e5e.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/4bc2886514b5b3ba6773d64d92f26e5e.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/4bc2886514b5b3ba6773d64d92f26e5e.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/4bc2886514b5b3ba6773d64d92f26e5e.svg#Teuton Fett Bold")format("svg");
}
@font-face {
font-family: 'Rationale';
font-style: normal;
font-weight: 400;
src: local('Rationale'), local('Rationale-Regular'), url(https://fonts.gstatic.com/s/rationale/v10/9XUnlJ92n0_JFxHIfHcccVtN.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
body, table, th, td, div, h2, a, span, font, textarea, input, button, select {
font-family: 'Teuton Normal', arial, sans-serif !important;
}
body > table {
font-size: 1.25em !important;
}
table, span {
font-size: inherit !important;
}
input, button, select {
font-size: 1em !important;
}
font[size="1"] {
font-size: 13px;
}
#ipbwrapper,
#ipbwrapper .postcolor,
#ipbwrapper td {
font-size: 16px;
}
/* manual */
@media (min-width: 1340px) {
#rand {
margin: auto;
transform: scale(1.35);
transform-origin: 50% 0;
}
}
::-webkit-scrollbar {
background: #080F13;
width: 14px;
}
::-webkit-scrollbar-thumb {
background: #074065;
border: 1px solid #080F13;
border-radius: 2ex;
}
html {
position: relative;
scrollbar-color: #074065 #080F13;
}
body {
background:url(https://i.ibb.co/3mLMMLy/background.png) #111 !important;
background-position: -60px -36px !important;
background-attachment: fixed !important;
color: var(--text-color) !important;
margin:0px !important;
}
table {
color: var(--text-color) !important;
}
div {
scrollbar-color: var(--main-blue-color) rgba(0,0,0,0.2);
scrollbar-width: thin;
}
/* page scrollbar flicker fix */
body[style] > table {
width: calc(100vw - 22px) !important;
padding-left: 20px;
}
/* huge screen spacing */
td[height="58"][width="30"] > img {
width: calc(50vw - 850px) !important;
min-width: 18px;
}
body > table > tbody > tr > td[width="25%"]:first-child {
padding-left: calc(50vw - 860px) !important;
border-left: 20px solid transparent;
}
body > table > tbody > tr > td[width="25%"]:last-child {
padding-right: calc(50vw - 850px) !important;
border-right: 20px solid transparent;
}
#tdTabsLeft {
padding-left: calc(50vw - 870px) !important;
}
#tdTabsRight {
padding-right: calc(50vw - 870px) !important;
}
/* top menu frame */
table[style="height:58px;"] td {
background-image:none !important;
}
table[style="height:58px;"] td td:not(.menubutton) {
width: 6px !important;
max-width: 6px;
min-width: 6px;
}
.menubutton {
width: auto !important;
position: relative;
}
.menubutton:before,
.menubutton:after{
content: '';
position: absolute;
z-index: -1;
top: 1px;
bottom: 22px;
border-radius: 6px;
box-shadow: inset 0 0px 0px rgba(15, 45, 83, 0);
transition: all .2s;
}
.menubutton:before {
transform: skew(15deg);
}
.menubutton:after {
transform: skew(-15deg);
}
.menubutton:after,
.menubutton:nth-child(4n):before {
left: 40%;
right: -1px;
background: linear-gradient(to right, rgb(15, 45, 83) 45%, rgba(13, 100, 196, .9)) !important;
}
.menubutton:before,
.menubutton:nth-child(4n):after {
right: 40%;
left: -1px;
background: linear-gradient(to left, rgb(15, 45, 83) 45%, rgba(13, 100, 196, .9)) !important;
}
.menubutton:hover:before,
.menubutton:hover:after{
box-shadow: inset 0 -25px 40px -20px rgb(7, 22, 43);
filter: contrast(1.1) saturate(1.1);
}
td.menubutton > a {
position: relative;
overflow: hidden;
z-index: 1;
height:58px;
width: auto;
text-align:center;
background: none !important;
cursor: pointer !important;
}
td.menubutton > a {
animation: emerge .8s !important;
}
td.menubutton > a:not(:active):after {
content:'';
position: absolute;
top: -32px;
left: 50%;
padding: 50px;
margin-left: -50px;
border-radius: 50%;
background: rgba(var(--main-blue-rgb),.4);
z-index: 1;
opacity: 0;
animation: pulse .35s linear;
}
.menubutton > a[target]:before {
content: attr(href);
display: inline-block;
padding-top: 3px;
margin: 0 -12px;
min-width: 108px;
font-size: 27px;
letter-spacing: -.8px;
font-weight: 800;
font-family: 'teuton normal', sans-serif;
transform: scale(.9,1);
filter: saturate(.3);
text-shadow: 0 2px 10px #00FFFF91;
background: repeating-linear-gradient(0deg, transparent 1px 1px, cyan 3px 4px);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.menubutton > a[href="main.php"]:before,
.menubutton > a[href="logout.php"]:before {
content: "Navigation";
}
.menu...