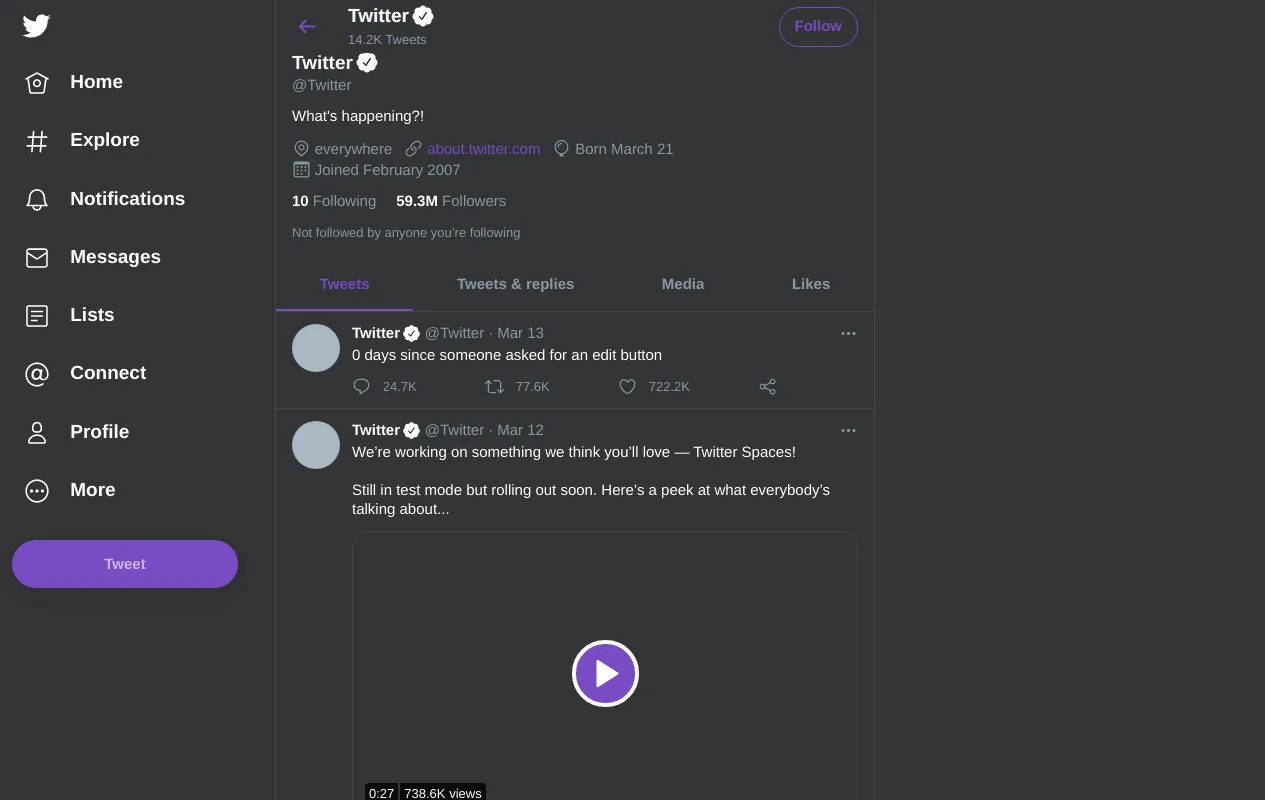
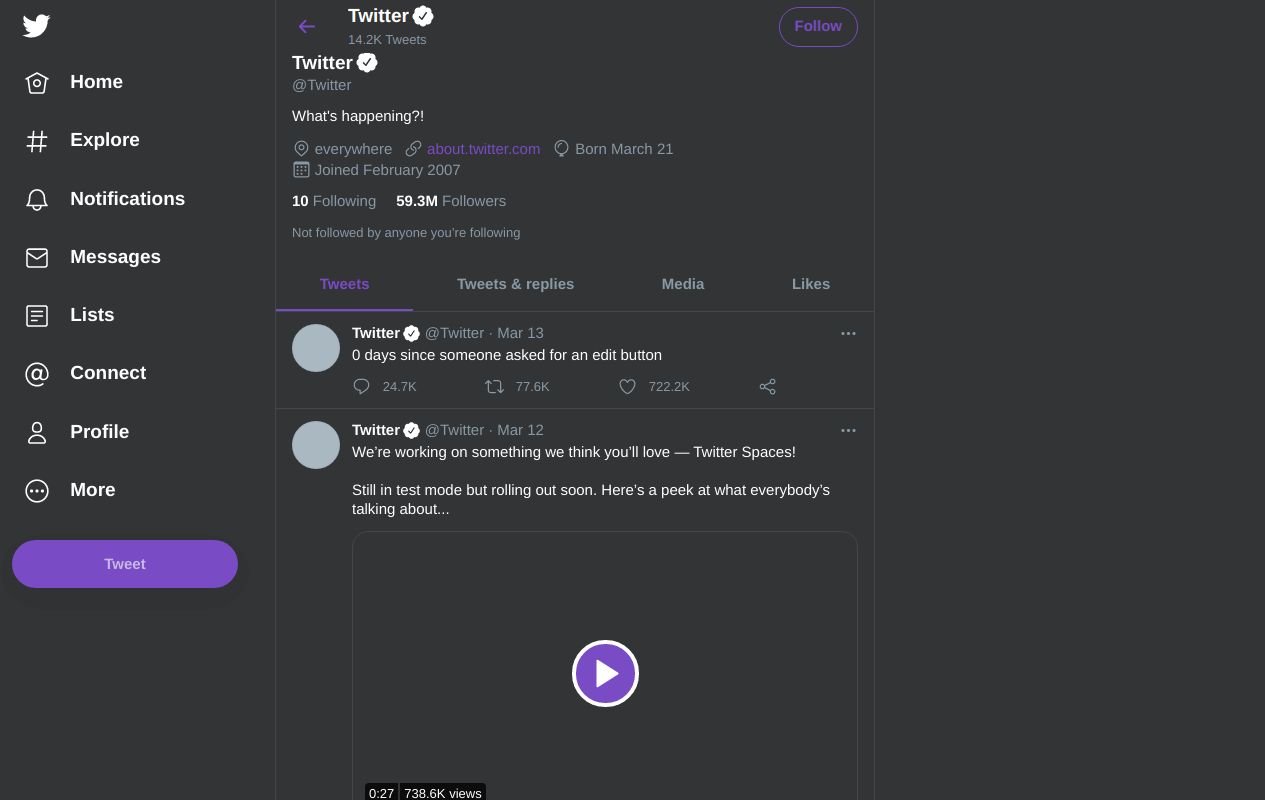
A dark twitter theme for reading only. Need :has() support. Seeing https://developer.mozilla.org/en-US/docs/Web/CSS/:has#browser_compatibility.
Twitter Reading Dark by suienzan
Imported and mirrored from https://github.com/suienzan/Twitter-Reading-Dark/raw/main/twitter-reading-dark.user.css

Details
Authorsuienzan
LicenseMIT
Categorytwitter
Created
Updated
Code size5.2 kB
Code checksumdce19033
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Requirements
Need :has() support. Seeing :has().
Installation
Change twitter display setting: More - Display - Background to Dim. Or to Default if you use light theme.
Source code
/* ==UserStyle==
@name Twitter Reading Dark
@namespace suienzan
@version 0.10.6
@description A dark twitter theme for reading only. Need :has() support. Seeing https://developer.mozilla.org/en-US/docs/Web/CSS/:has#browser_compatibility.
@author Midori <suienzan@gmail.com>
@preprocessor stylus
@var select theme "Theme" ["0:Default*", "1:IM@S Light", "2:IM@S Dark"]
@var checkbox noLike "Hide like button" 0
@var checkbox noNav "Hide nav in timeline" 0
@var checkbox noPost "Hide What’s happening" 1
==/UserStyle== */
@-moz-document regexp('^https:\/\/(.*\.)?(twitter|x).com\/?.*') {
/** IM@S Light **/
if theme==1 {
:root {
--color-background: #fbfafa;
--color-background-alpha: #fbfafabf;
--color-background-accent: #ebe1ff;
--color-background-accent-alpha: #ebe1ff66;
}
/* twitter logo */
.r-1cvl2hr {
color: #be1e3e;
}
}
/** IM@S Dark **/
else if theme==2 {
:root {
--color-background: #3f3538;
--color-background-alpha: #3f3538bf;
--color-background-accent: #515558;
--color-background-accent-alpha: #51555866;
}
/* twitter logo */
[href='/home'] svg.r-jwli3a {
color: #f8a3bc;
}
}
/** Default **/
else {
:root {
--color-background: #333435;
--color-background-alpha: #333435bf;
--color-background-accent: #444648;
--color-background-accent-alpha: #44464866;
}
}
/** color **/
/* main background */
body,
:not([role='radiogroup']) > .r-yfoy6g,
:not([role='radiogroup']) > .r-14lw9ot {
background-color: var(--color-background) !important;
}
/* search bar background (light & dark)*/
.r-1sw30gj,
.r-8erxvq,
/* empty line use as border in /compose/tweet */
.r-kuekak,
/* timeline in /:name/status/:id */
.r-hjejmn,
/* highlight background in menu (light & dark)*/
.r-x572qd,
.r-g6ijar {
background-color: var(--color-background-accent);
}
/* blurred background in top nav */
.r-snbmw9,
.r-ii8lfi,
.r-6026j,
.r-1yc6c17 {
background-color: var(--color-background-alpha);
}
/* dialog overlay */
.r-11z020y {
background-color: var(--color-background-accent-alpha);
}
/* border color in /compose/tweet */
.r-j5o65s,
/* border color vertical (light & dark) */
.r-18bvks7,
.r-1ets6dv {
border-color: var(--color-background-accent);
}
/* profile photo */
.r-hjejmn.r-1udh08x {
background-color: transparent;
}
[class='css-1dbjc4n r-hjejmn'] {
background-color: transparent;
}
/** fix **/
/* remove padding under reply */
.r-kzbkwu.r-aaos50 {
padding-bottom: 0;
}
/* change box of Show replies in /:name/status/:id */
.r-m2pi6t.r-19u6a5r[role='button'] {
margin-left: 0;
padding-left: 16px;
}
/** hide annoying **/
/* Sidebar */
[data-testid='sidebarColumn'],
/* empty border */
.r-109y4c4,
/* inline prompt */
[data-testid='cellInnerDiv']:has([data-testid='inlinePrompt']) ,
/* Spaces promotion in mobile view */
[data-testid='TopNavBar'] + :has([data-testid='placementTracking']) {
display: none;
}
/* border color */
.r-1ila09b {
border-bottom-color: var(--color-background-accent);
}
.r-1kfrmmb {
border-top-color: var(--color-background-accent);
}
/* Who to follow & etc... */
/* in desktop home page */
[data-testid='primaryColumn']:has([data-testid='tweetButtonInline']),
/* in mobile home page */
body:has([data-testid='TopNavBar']):has([href='/home/pinned/edit']) [data-testid='primaryColumn'],
/* in user profile page */
[data-testid='primaryColumn']:has([data-testid='UserName']) {
/* title */
[data-testid='cellInnerDiv']:has(h2[role='heading']),
/* Who to follow content */
[data-testid='cellInnerDiv']:has([data-testid='UserCell']),
/* Show more */
[data-testid='cellInnerDiv']:has(a[href*='/i/connect_people?']) {
display: none;
}
}
/* Like button */
if noLike {
[data-testid='like'][role='button'],
:has(> [data-testid='like'][role='button']) {
display: none;
}
}
/* Hide What’s happening */
if noPost {
[data-testid='primaryColumn'] > [tabindex='0'] > :has([d*='M6 5c-1.1 0-2']) {
display: none;
}
}
/* nav in timeline */
if noNav {
/* hacky solution for display bug in new tweets hint. */
[data-testid='primaryColumn']:has([d*='M6 5c-1.1 0-2']) {
[tabindex='0'] > :has([href='/home']) {
background-color: trasparent;
pointer-events: none;
> :has([href='/home']) {
opacity: 0;
}
[role='button'] {
pointer-events: auto;
}
}
if noPost {
[data-testid='cellInnerDiv'] {
margin-top: -53px;
}
}
else {
> [tabindex='0'] > :has([d*='M6 5c-1.1 0-2']) {
margin-top: -53px;
}
}
}
/* mobile view */
body:has([data-testid='TopNavBar']) {
[data-testid='TopNavBar'] nav[role='navigation'] {
display: none;
}
header > div:empty {
height: 53px !important;
}
}
}
}