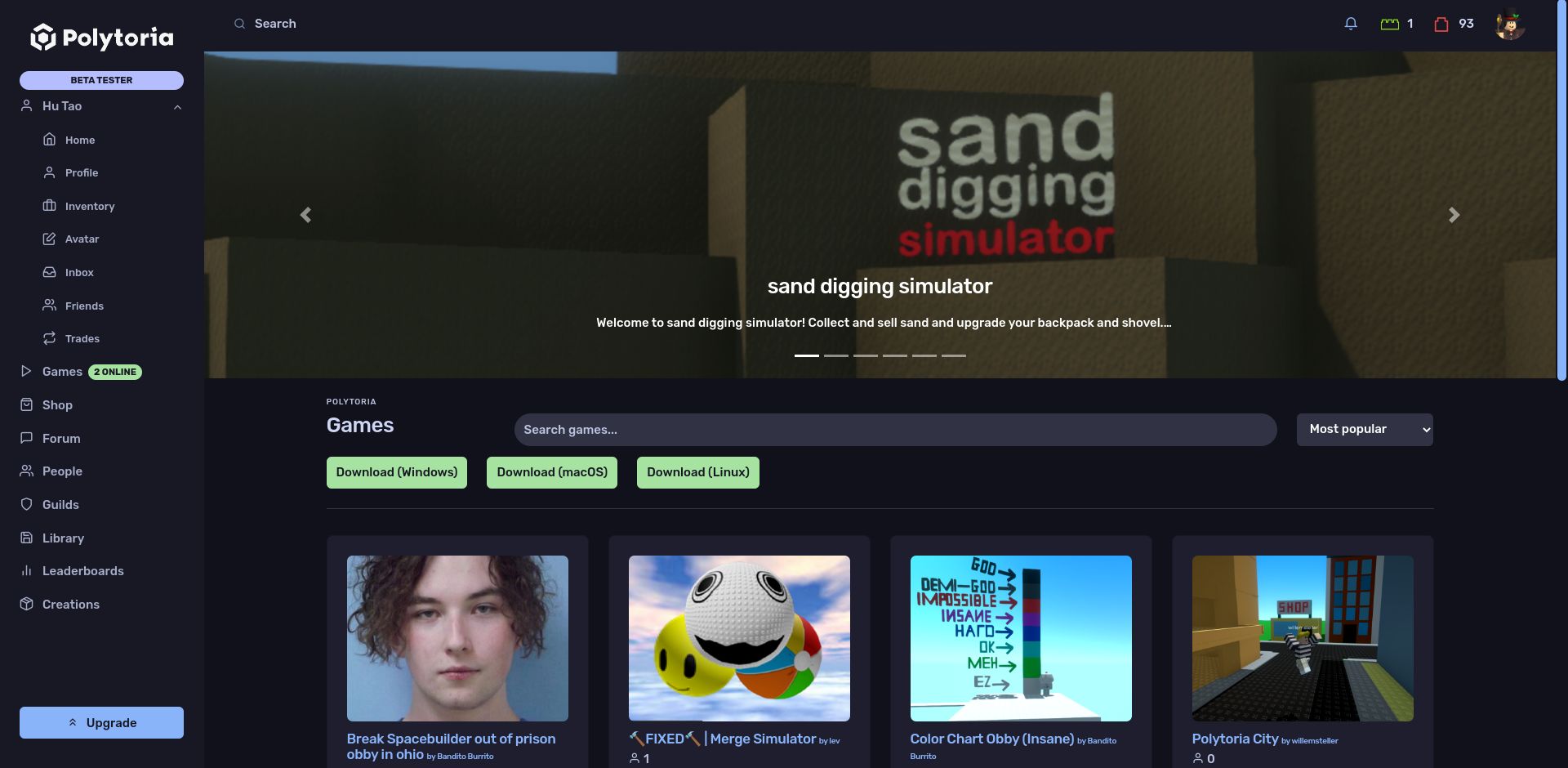
Soothing pastel theme for Polytoria!
🌿 Polytoria Catppuccin Mocha by sk-fast

Details
Authorsk-fast
LicenseMIT
Categorypolytoria.com
Created
Updated
Code size9.4 kB
Code checksumd571f543
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 🌿 Polytoria Catppuccin Mocha
@version 20221108.13.42
@namespace userstyles.world/user/sk-fast
@description Soothing pastel theme for Polytoria!
@author sk-fast
@license MIT
==/UserStyle== */
@version 0.0.1
@license MIT
@-moz-document url-prefix("https://polytoria.com/") {
:root {
--bg-colour: #11111b;
--cardbase-colour: #1e1e2e;
--cardbase-border-colour: #181825;
--hr-colour: #313244;
--navbar-colour: #181825;
--comment-colour: #313244;
--primary-colour: #89b4fa;
--primary-btn-colour: #89b4fa;
--dropdown-bg-color: #313244;
--text-muted-colour: #bac2de;
--text-colour: #cdd6f4;
--navbar-link-colour: #a6adc8;
--navbar-link-colour-hover: #cdd6f4;
--navpage-bg-colour: #313244;
--navpage-bg-colour-hover: #45475a;
--input-bg-colour: #313244;
--input-bg-browse: #45475a;
--input-bg-colour-focus: #45475a;
--success-colour: #a6e3a1;
--secondary-colour: #b4befe;
--danger-colour: #f38ba8;
--table-th-bg: #45475a;
--table-th-bg-btborder: #585b70;
}
html, body {
background-color: var(--bg-colour);
color: var(--text-colour);
}
.navbar {
background-color: var(--navbar-colour);
border-color: transparent;
}
hr, .border-top {
border-top-color: var(--hr-colour) !important;
}
.nav-link {
color: var(--navbar-link-colour) !important;
}
.nav-link:hover {
color: var(--navbar-link-colour-hover) !important;
}
.form-control::placeholder {
color: var(--text-muted-colour) !important;
}
#characterCounterPost {
filter: contrast(0);
}
.grecaptcha-badge {
visibility: hidden;
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Buttons */
.btn {
border: none;
}
.btn:hover {
filter: brightness(120%);
}
.btn:active {
filter: brightness(80%);
}
.btn-light, .btn-light:hover, .btn-light:focus {
background-color: transparent !important;
}
.btn-white, .btn-primary {
background-color: var(--primary-colour);
border-color: var(--primary-colour);
color: var(--navbar-colour)
}
.btn-white:hover, .btn-primary:hover, .btn-primary:focus {
background-color: var(--primary-btn-colour) !important;
color: var(--navbar-colour) !important;
}
.btn-link, a:not(.btn):not(.nav-link) {
color: var(--primary-colour);
}
.btn-success, .btn-success:hover, .btn-success:focus {
background-color: var(--success-colour) !important;
color: var(--navbar-colour) !important;
}
.btn-danger, .btn-danger:hover, .btn-danger:focus {
background-color: var(--danger-colour) !important;
color: var(--navbar-colour) !important;
}
.bg-success {
background-color: var(--success-colour) !important;
}
.bg-danger {
background-color: var(--danger-colour) !important;
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Page nav */
.page-link {
background-color: var(--navpage-bg-colour);
border: none;
}
.page-link:hover {
background-color: var(--navpage-bg-colour-hover);
}
.page-item.disabled .page-link {
background-color: var(--navpage-bg-colour);
border: none;
opacity: 0.5;
}
.nav-tabs {
border-bottom: 1px solid var(--hr-colour);
}
.nav-tabs .nav-item.show .nav-link, .nav-tabs .nav-link.active, .nav-tabs .nav-link:not(.active):hover {
background-color: transparent !important;
color: var(--text-colour) !important;
border-color: transparent transparent var(--primary-colour);
}
.page-item.active .page-link {
background-color: var(--primary-btn-colour) !important;
color: var(--navbar-colour) !important;
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Badges */
.badge-primary {
background-color: var(--primary-colour) !important;
}
.badge-secondary {
background-color: var(--secondary-colour) !important;
color: var(--navbar-colour) !important;
}
.badge-danger {
background-color: var(--danger-colour) !important;
color: var(--navbar-colour) !important;
}
.badge-success {
background-color: var(--success-colour) !important;
color: var(--navbar-colour) !important;
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Navs */
.nav-link.active {
background-color: var(--primary-btn-colour) !important;
color: var(--navbar-colour) !important;
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Table */
th:not([scope="row"]) {
background-color: var(--table-th-bg) !important;
border-bottom-color: var(--hr-colour) !important;
border-top-color: var(--hr-colour) !important;
color: var(--text-muted-colour);
}
.table td, .table th {
border-bottom: 1px solid var(--hr-colour) !important;
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Games Accordion*/
#games_accordion .card {
border-radius: 0;
}
#games_accordion .card:nth-child(1) {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
#games_accordion .card:nth-last-child(1) {
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
#games_accordion .card:nth-last-child(1) .card-header {
border-color: transparent;
}
#games_accordion .card:nth-last-child(1) .collapsing {
border-top: solid 1px;
border-top-color: var(--hr-colour);
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Card */
.card, .bg-light {
background-color: var(--cardbase-colour) !important;
border-color: var(--cardbase-border-colour) !important;
box-shadow: none;
}
.comment-body {
background-color: var(--comment-colour);
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Texts */
.text-reset {
color: var(--text-colour) !important;
}
.text-muted, .comment-time, .header-pretitle, .text-secondary {
color: var(--text-muted-colour) !important;
}
.text-success {
color: var(--success-colour) !important;
}
.text-danger {
color: var(--danger-colour) !important;
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Dropdown */
.dropdown-menu {
background-color: var(--dropdown-bg-color);
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Form Control */
.form-control:not(.form-control-flush):not(.form-control-prepended), .custom-select {
background-color: var(--input-bg-colour) !important;
border: none !important;
}
.form-control:focus {
background-color: var(--input-bg-colour-focus);
border: none;
}
.form-control:disabled {
background-color: var(--input-bg-colour);
border: none;
opacity: 0.5;
}
.custom-file-label {
background-color: var(--input-bg-colour);
}
.custom-file-label::after {
background-color: var(--input-bg-browse);
}
.custom-file input[type="file"]:focus {
border-color: var(--primary-colour) !important;
}
.custom-control-label::before {
background-color: var(--input-bg-colour);
}
.custom-switch .custom-control-label::after {
background-color: var(--input-bg-colour-focus);
}
.custom-control-input:checked~.custom-control-label::before {
background-color: var(--primary-colour);
border-color: var(--primary-colour);
}
.custom-switch .custom-control-input:checked~.custom-control-label::after {
background-color: var(--text-colour);
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Other Polytoria Elements */
.list-group-item, .card-header {
border-color: var(--hr-colour);
}
.header-body {
border-bottom-color: var(--hr-colour);
}
.ribbon span {
background-color: var(--success-colour);
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Swal2*/
.swal2-container.swal2-backdrop-show, .swal2-container.swal2-noanimation {
background-color: rgba(0, 0, 0, .7)
}
.swal2-popup {
background-color: var(--cardbase-colour);
}
.swal2-styled.swal2-confirm {
background-color: var(--primary-btn-colour) !important;
color: var(--navbar-colour) !important;
}
.swal2-styled.swal2-cancel {
background-color: var(--secondary-colour) !important;
color: var(--navbar-colour) !important;
}
.swal2-input, .swal2-file, .swal2-textarea {
background-color: var(--input-bg-colour);
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Halloween Elements */
.halloween-moon {
filter: hue-rotate(187deg) contrast(0.6);
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Scrollbar */
/* width */
::-webkit-scrollbar {
width: 15px;
border-radius: 15px;
}
/* Track */
::-webkit-scrollbar-track {
background: var(--bg-colour);
}
/* Handle */
::-webkit-scrollbar-thumb {
background: var(--primary-colour);
border-radius: 15px;
border: 2px solid var(--bg-colour);
}
}
@-moz-document url-prefix("https://polytoria.com/") {
/* Cloudflare downtime */
.text-black-dark {
color: var(--text-colour) !important;
}
.bg-gradient-gray {
background-image: none;
background-color: var(--cardbase-colour) !important;
}
.cf-error-source:after {
background-color: var(--bg-colour) !important;
box-shadow: none;
}
.code-label {
background-color: var(--secondary-colour) !important;
}
.text-green-success {
color: var(--success-colour) !important;
}
.cf-error-footer .cf-footer-ip-reveal-btn {
color: var(--primary-colour) !important;
}
.text-red-error {
color: var(--danger-colour) !important;
}
.border-gray-300 {
border-top-color: var(--hr-colour) !important;
}
}