/* ==UserStyle==
@name 抖音右侧评论区优化
@version 20230723.13.30
@namespace userstyles.world/user/wttzzz
@description 抖音评论面板调整宽度,优化字体大小,让一边看网页抖音一边看评论更高效
我喜欢在网页版抖音上刷抖音,主要有以下几个优势
1. 在这个时间紧迫的年代,大家都习惯倍速看视频,但是手机上的都有不能连续倍速,就是这个视频我调成2倍了,下滑到下一个视频依旧是1倍,我希望一直是2倍速度连续播放
2. 手机版抖音取消了自动连播,之前有的,现在放完一个视频,会循环放这个视频,网页版可以自动连播,不需要自己切换;
3. 手机版都有看评论比较费劲,每次看评论还要点击。比较累,而且打开评论会遮挡内容,无法很好的一边看内容一边看评论,网页版可以评论一直在右侧,很高效
4. 网页版配合 video speed controller 插件,可以按照你想要的任何速度播放,比如1.8倍 2.3倍等等
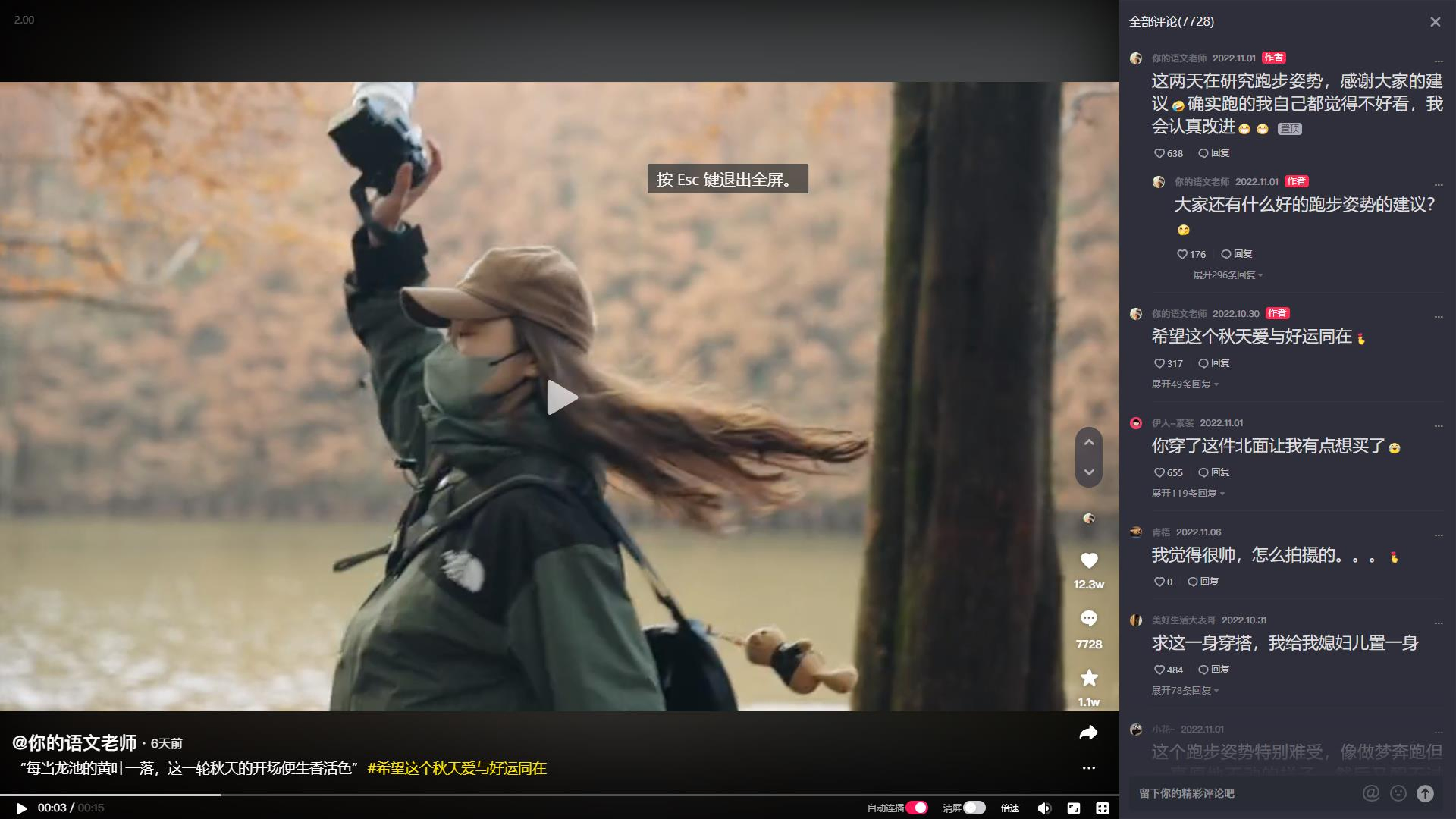
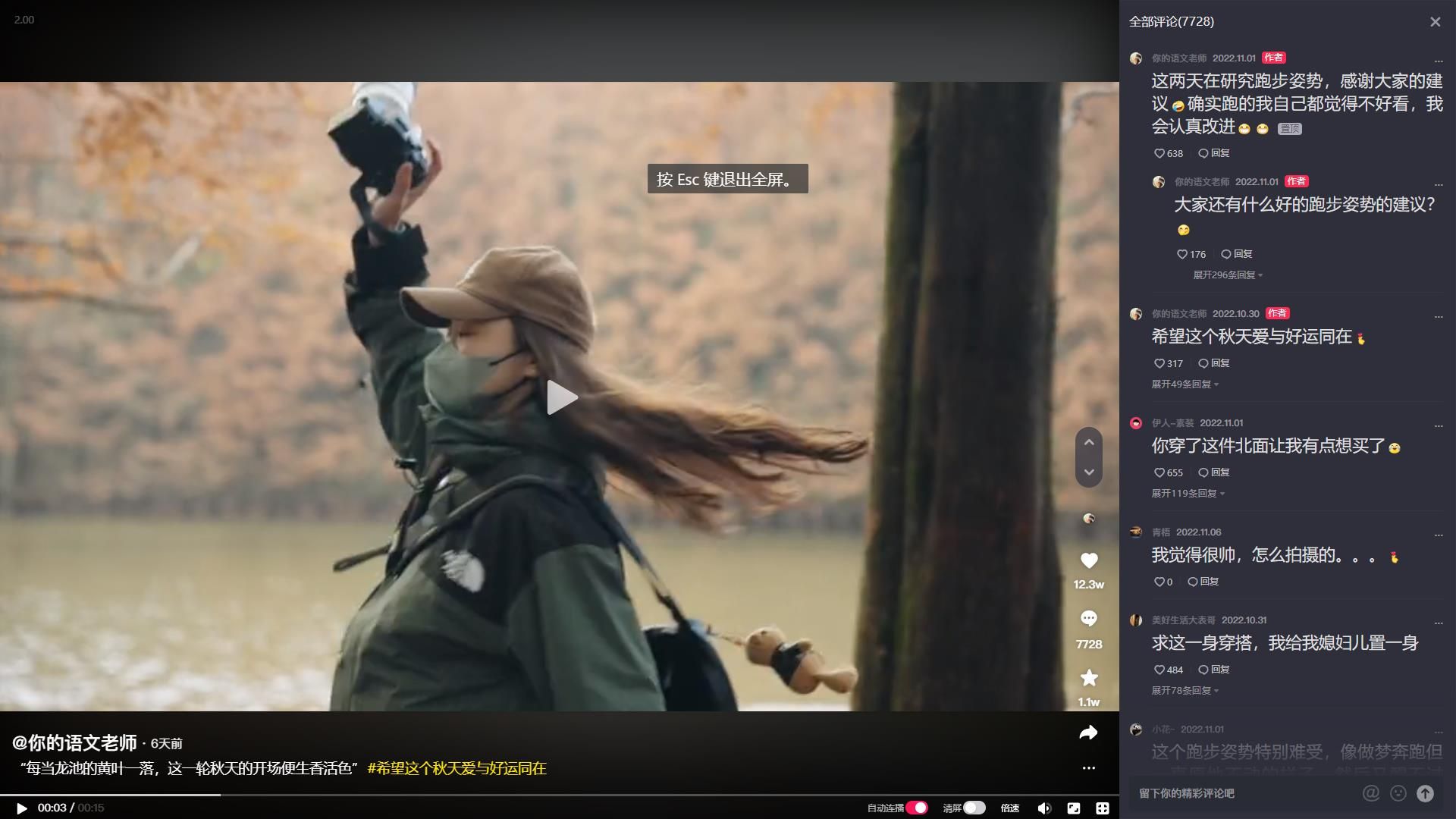
但是网页上刷抖音也有点问题,就是右侧的评论面板太小了,而且信息层级不够清晰,无法快速的看评论,所以我写了个样式优化了右侧的评论面板,优化信息层级,增大评论字体大小等。这样子不用特别费劲就可以高效一边看视频一边看评论。
配合显示器支架,把显示器调整到合适的位置,还可以一边运动一边刷抖音看内容和评论,高效运动获取信息两不误
特别需要强调的一点是:信息源管理也是需要成本的,它们不会自然而然的优化。你不能关注了一大堆明星八卦的账号,每天打开的都是搞笑段子的视频,然后反过来说网上推送的信息太没营养,即便是智能推荐引擎,你也应该有意识地关注、点赞、标记「不感兴趣」,把智能算法当作信息筛选的伙伴而不是敌人。
只要你耐着性子调整一段时间,今日头条,抖音 也完全具备成为一个信息获取主力渠道的潜质。
@author wttzzz
@license No License
==/UserStyle== */
@-moz-document domain("www.douyin.com") {
/* ==UserStyle==
@name 抖音评论面板优化
@namespace https://www.douyin.com
@version 0.1
@description 抖音评论面板调整宽度,优化字体大小,让一边看网页抖音一边看评论更高效
我喜欢在网页版抖音上刷抖音,主要有以下几个优势
1. 在这个时间紧迫的年代,大家都习惯倍速看视频,但是手机上的都有不能连续倍速,就是这个视频我调成2倍了,下滑到下一个视频依旧是1倍,我希望一直是2倍速度连续播放
2. 手机版抖音取消了自动连播,之前有的,现在放完一个视频,会循环放这个视频,网页版可以自动连播,不需要自己切换;
3. 手机版都有看评论比较费劲,每次看评论还要点击。比较累,而且打开评论会遮挡内容,无法很好的一边看内容一边看评论,网页版可以评论一直在右侧,很高效
4. 网页版配合 video speed controller 插件,可以按照你想要的任何速度播放,比如1.8倍 2.3倍等等
但是网页上刷抖音也有点问题,就是右侧的评论面板太小了,而且信息层级不够清晰,无法快速的看评论,所以我写了个样式优化了右侧的评论面板,优化信息层级,增大评论字体大小等。这样子不用特别费劲就可以高效一边看视频一边看评论。
配合显示器支架,把显示器调整到合适的位置,还可以一边运动一边刷抖音看内容和评论,高效运动获取信息两不误
特别需要强调的一点是:信息源管理也是需要成本的,它们不会自然而然的优化。你不能关注了一大堆明星八卦的账号,每天打开的都是搞笑段子的视频,然后反过来说网上推送的信息太没营养,即便是智能推荐引擎,你也应该有意识地关注、点赞、标记「不感兴趣」,把智能算法当作信息筛选的伙伴而不是敌人。
只要你耐着性子调整一段时间,今日头条,抖音 也完全具备成为一个信息获取主力渠道的潜质。
@license MIT
@author 交互小让
==/UserStyle== */
/* 搜索页导航栏高度宽度 */
.qB3P4FP2 {
margin-bottom: 4px;
margin-top: 4px;
position: relative;
width: 100%;
}
.dC4GYZQ1:nth-child(2) {
margin-top: 2px;
}
.CHUUyANc {
background-color: #fff;
background-color: var(--color-bg-b0);
box-sizing: content-box;
margin-bottom: 10px;
margin-left: -34px;
padding: 0 34px;
position: fixed;
width: 1290px;
z-index: 200;
}
.yKWIxvLy {
margin-left: 1400px;
position: fixed;
width: 262px;
}
/* 搜索页宽度调整 */
.uO87vs5h {
width: 1600px;
}
.J122YuOM {
width: 1290px;
}
/* 评论区字体调整 */
#slideMode.relatedUiAdapter .RHiEl2d8 .a9uirtCT .VD5Aa1A1 span, #sliderVideo.relatedUiAdapter .RHiEl2d8 .a9uirtCT .VD5Aa1A1 span {
font-size:20px;
line-height: 28px;
font-family:-apple-system,BlinkMacSystemFont,Helvetica Neue,PingFang SC,Hiragino Sans GB,Microsoft YaHei UI,Microsoft YaHei,Arial,sans-serif;
font-weight: 400;
}
span span span {
font-size: 18px;
line-height: 26px;
color: #dedede;
}
#slideMode .RHiEl2d8 .a9uirtCT .VD5Aa1A1 span, #sliderVideo .RHiEl2d8 .a9uirtCT .VD5Aa1A1 span {
font-size: 22px;
line-height: 30px;
color: #dedede;
}
img.jZ9bChTp {
width: 22px;
height: 22px;
}
.CDx534Ub .RHiEl2d8 .VD5Aa1A1 img{
width: 22px;
height: 22px;
}
* {
font-family: system-ui,-apple-system,BlinkMacSystemFont,Helvetica Neue,PingFang SC,Hiragino Sans GB,Microsoft YaHei UI,Microsoft YaHei,Arial,sans-serif
}
CDx534Ub .RHiEl2d8 .AMzEzRWv .Uvaas5kD .nEg6zlpW span {
font-size: 18px! important;
}
.PbpHcHqa {
height: 100%;
position: relative;
width: 100%;
}
.zzYG7dwz {
height: 16px;
width: 16px;
}
#slideMode .GtDHT_OF, #sliderVideo .GtDHT_OF{
height: 16px;
width: 16px;
}
.CDx534Ub .RHiEl2d8 .AMzEzRWv .Uvaas5kD .nEg6zlpW span {
color: rgba(255, 255, 255, .3);
font-family: PingFang SC,DFPKingGothicGB-Regular,sans-serif;
font-size: 12px;
font-weight: 400;
line-height: 20px;
}
.CDx534Ub .V3cGkKvu {
cursor: pointer;
margin-top: 3px;
z-index: 1;
}
.JrMwkvQy.WQ9IVUcw {
transition: width .3s cubic-bezier(.34,.69,.1,1);
width: calc(100% - 360px);
}
.BasEuG5Q ._QjzkgP3.Vw_S4MTA {
width: 360px;
}
/* 内容和评论区宽度调整 */
.BasEuG5Q.kMf5pi_F .JrMwkvQy.WQ9IVUcw, .BasEuG5Q.YLVVkbsP .JrMwkvQy.WQ9IVUcw {
width:1420px;
}
.BasEuG5Q.nQWxAwdY ._QjzkgP3.Vw_S4MTA {
width: 500px;
}
}