/* ==UserStyle==
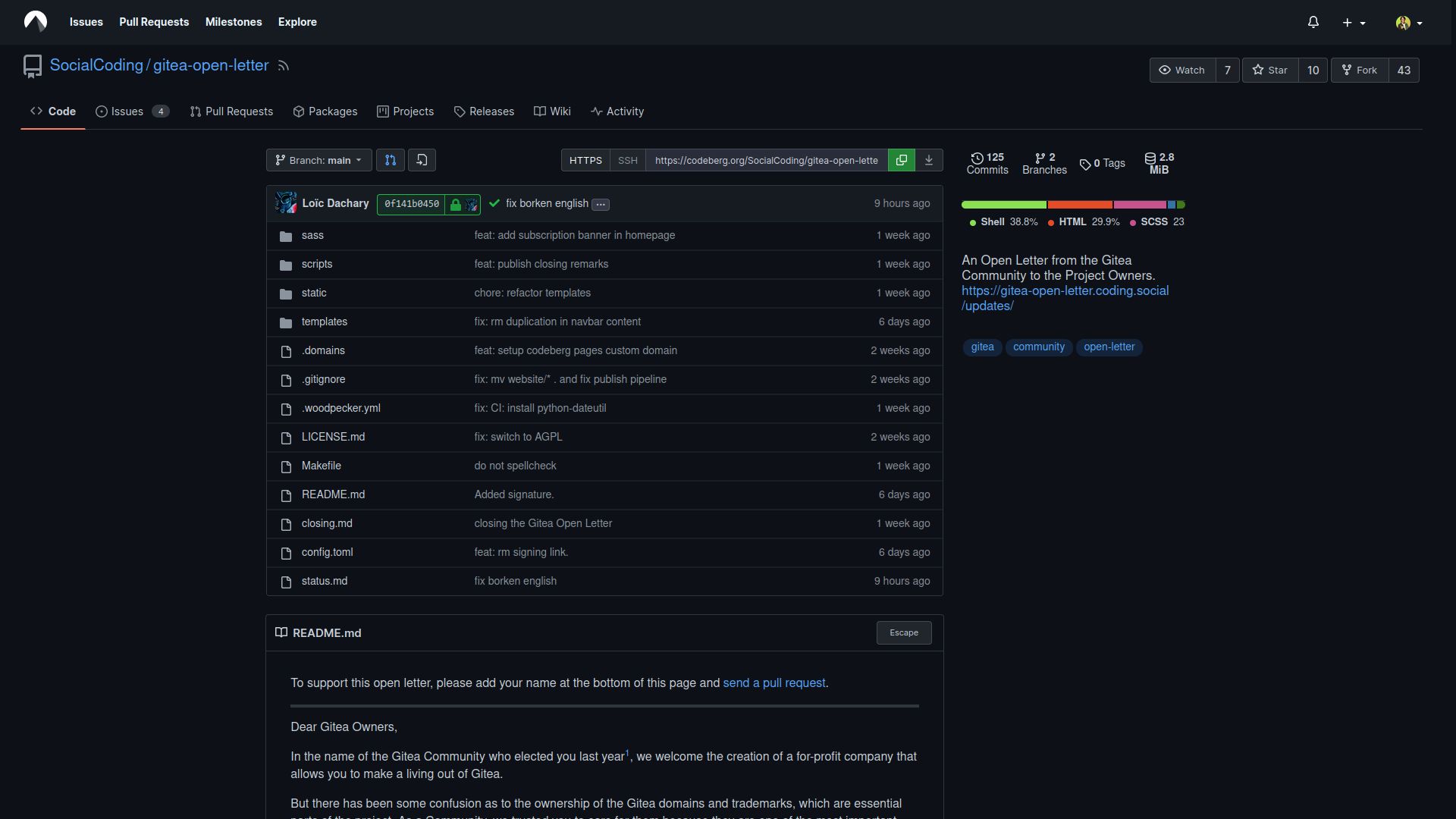
@name Gitea Hub
@namespace github.com/openstyles/stylus
@version 2.7.7
@description Makes Gitea look more similar to GitHub
@author MrCompoopter
==/UserStyle== */
@-moz-document domain("codeberg.org"),
domain("gitea.com"),
domain("try.gitea.io"),
domain("gitdab.com"),
domain("git.fsfe.org"),
domain("git.passageenseine.fr"),
domain("dev.sum7.eu"),
domain("git.ardour.org"),
domain("git.disroot.org") {
:root {
--base-border-radius: 6px;
}
::selection {
background: rgba(56,139,253,0.4) !important;
color: #c9d1d9 !important;
}
body{
--fonts-regular: -apple-system,BlinkMacSystemFont,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji" !important;
}
.repository .ui.tabs.container, .repository .header-wrapper .ui.container{
margin-left: 0pt !important;
padding-left: 20pt !important;
padding-top: 0pt !important;
}
.repository .header-wrapper .ui.container .repo-title-wrap{
margin-top: -6pt !important;
}
.repository .ui.tabs.container{
margin-top: 8pt !important;
}
.ui.segments:not(.horizontal) > .segment:last-child .bar{
border-top-left-radius: 5pt;
border-bottom-left-radius: 5pt;
}
.ui.segments:not(.horizontal) > .segment:last-child .bar ~ .bar{
border-radius: 0pt;
margin-left: 0.14em;
}
.ui.segments:not(.horizontal) > .segment:last-child .bar:nth-last-of-type(1){
border-top-right-radius: 5pt;
border-bottom-right-radius: 5pt;
}
.ui.tabular.stackable.menu.navbar .item{
height: 36pt;
}
.ui.tabular.stackable.menu.navbar .active.item {
font-weight: bold;
}
.ui.tabular.stackable.menu.navbar .active.item svg{
margin-right: 6pt;
}
#navbar {
margin-left: 0pt !important;
padding-left: 24pt !important;
padding-top: 12pt !important;
padding-bottom: 12pt !important;
background: var(--color-primary-light-4) !important;
max-height: 44pt !important;
}
#navbar a{
font-weight: bold !important;
font-size: 10.4pt !important;
color: #eaf6fc !important;
padding-right: 8pt!important;
padding-left: 8pt!important;
margin: 0pt !important;
}
#navbar .right.stackable.menu a, #navbar .right.stackable.menu .ui.dropdown{
margin: 0pt !important;
}
#navbar .item.brand a {
min-height: 32px !important;
min-width: 32px;
margin: 0pt !important;
padding: 10pt 0pt 10pt 0pt !important;
}
#navbar .item.brand{
padding: 0pt 13pt 0pt 0pt
}
.ui.dropdown > .text > img, .ui.dropdown > .text > .image:not(.icon), .ui.dropdown .menu > .item > .image:not(.icon), .ui.dropdown .menu > .item > img {
max-height: 1.6em;
margin-top: 0pt;
}
.ui.top.secondary.stackable.main.menu{
border: none !important;
}
.header-wrapper .ui.container {
margin-left: 0pt !important;
padding-top: 10pt !important;
}
.ui.tabs.container,
.ui.stackable.secondary.menu.mobile--margin-between-items.mobile--no-negative-margins.no-vertical-tabs {
margin-top: 4pt !important;
padding-top: 10pt !important;
}
.repo-buttons {
padding-left: 100px;
padding-right: 0 !important;
margin-right: 0 !important;
align-items: end !important;
flex-wrap: nowrap !important;
}
.header-wrapper .ui.container {
width: 98% !important;
display: flow !important;
position: relative !important;
margin-top: 0 !important;
margin-right: 0 !important;
max-width: 100% !important;
min-width: 98% !important;
}
.page-content .ui.container {
min-width: 63.3% !important;
padding-left: 0pt !important;
max-width: 1280px;
display: grid;
grid-row-gap: 10px;
grid-column-gap: 2%;
margin-top: 0pt;
align-items: start !important;
grid-template-columns: minmax(67.4%, 100%) minmax(18%, 100%);
}
.repo-button-row.df.ac.sb.fw,
.ui.stackable.secondary.menu.mobile--margin-between-items.mobile--no-negative-margins.no-vertical-tabs {
grid-column: 1 !important;
grid-row: 1/span 2 !important;
margin-top: -4pt !important;
margin-bottom: 0pt !important;
}
.page-content .ui.container .ui.single.line.table.mt-0,
#repo-files-table {
grid-column: 1 !important;
grid-row: 3/span 4 !important;
margin-top: 6pt !important;
display: block;
overflow: auto;
}
.page-content .ui.container #repo-files-table {
padding-top: 0pt !important;
}
.non-diff-file-content,
.tab-size-8.non-diff-file-content {
grid-column: 1 !important;
grid-row: 7 !important;
}
.repository.file.list #repo-files-table tbody .svg {
margin-left: 6px;
margin-right: 9px;
}
.ui.segments.repository-summary.repository-summary-language-stats.mt-2.mb-0,
.ui.segments.repository-summary.repository-summary-language-stats.mt-3,
.ui.segments.repository-summary.mt-2.mb-0 {
grid-column: 2 !important;
grid-row: 1/span 3 !important;
height: 90pt;
border: none;
padding: 0 !important;
margin: 0 !important;
margin-bottom: 10pt !important;
}
.ui.segment.language-stats{
position: absolute;
display: block;
margin-top: 50pt;
top: 54pt !important;
}
.ui.segment.sub-menu.language-stats-details{
overflow: auto;
display: block !important;
margin-top: 26pt
}
.ui.segment.sub-menu.language-stats-details .item i{
height: 6pt;
width: 6pt;
}
.ui.segment.sub-menu.language-stats-details .item{
font-size: small;
}
.ui.container .ui.repo-description {
grid-column: 2 !important;
grid-row: 4 !important;
margin-bottom: 10pt !important;
}
.mt-3,
#repo-topics {
grid-column: 2 !important;
grid-row: 5 !important;
align-self: start !important;
}
.ui.right.floated.secondary.filter.menu,
.ui.form.ignore-dirty,
.ui.three.column.grid.issue-list-headers {
grid-row: 1;
grid-column: 1/span 2;
}
#issue-filters {
grid-row: 2;
grid-column: 1/span 2;
}
.ui.divider, #release-list {
grid-column: 1/span 2;
}
.issue.list {
grid-row: 4;
grid-column: 1/span 2;
}
.center.page.buttons,
.ui.two.column.grid {
grid-column: 1/span 2;
}
.center.page.buttons{
grid-column: 1/span 2;
grid-row: 5;
}
.ui.container > div {
grid-column: 1/span 2;
}
.ui.compact.small.menu.header {
grid-column: 1/span 2;
margin-right: auto;
}
footer{
border-top: 1px solid #30363d;
color: rgba(201, 209, 217, .5);
font-size: smaller;
}
footer a[href] {
color: rgba(87, 166, 255, .8);
}
footer img{
opacity: 30%;
padding-left: 10pt;
}
footer .grid{
padding: 10pt
}
.ui.large.label{
border-radius: 17pt;
padding: 6pt 10pt;
margin-right: 2pt
}
.sixteen.wide.column.title .time-desc{
color: #8b949e;
}
.sixteen.wide.column.title .time-desc a{
color: #8b949e;
font-weight: bolder;
}
.ui.container > .ui.divider{
display: none
}
.column .ui.compact.left.small.menu a, .ui.green.button{
border-radius: 6pt !important;
padding: 6pt 8pt;
font-weight: normal;
font-size: 9pt;
}
/*relayout the search top*/
/*
.ui.container .ui.three.column.grid.issue-list-headers, .ui.container.ui.two.column.grid{
display: grid;
grid-template-columns: minmax(60%, 60%) minmax(20%, 20%) minmax(20%, 20%);
}
.ui.container .ui.three.column.grid.issue-list-headers .column:nth-of-type(0), .ui.container.ui.two.column.grid .column:nth-of-type(0){
grid-column: 2;
grid-row: 1;
}
.ui.container .ui.three.column.grid.issue-list-headers .column.center.aligned, .ui.container.ui.two.column.grid .column.center.aligned{
grid-column: 1;
grid-row: 1;
}
.ui.container .ui.three.column.grid.issue-list-headers .column.right.aligned, .ui.container.ui.two.column.grid .column.right.aligned{
grid-column: 3;
grid-row: 1;
}
.ui.compact.left.small.menu a{
width: auto;
}
.ui.three.column.grid.issue-list-headers .column:nth-of-type(0){
order: 2 !important;
}
.ui.three.column.grid.issue-list-headers .column.center.aligned{
order: 1 !important;
}
.ui.three.column.grid.issue-list-headers .column.right.aligned{
order: 3 !important;
}*/
.ui.three.column.grid.issue-list-headers{
flex-direction: row;
}
.ui.three.column.grid.issue-list-headers :nth-child(1) {
order: 2;
flex-basis: 13% !important;
border-radius: 6pt;
}
.ui.three.column.grid.issue-list-headers :nth-child(2) {
order: 1;
flex-basis: 76% !important;
}
.ui.three.column.grid.issue-list-headers :nth-child(3) {
order: 3;
flex-basis: 10% !important;
}
.ui.compact.left.small.menu{
background: #0d1117 !important;
align-self: end !important;
}
#issue-title-wrapper #issue-title{
font-weight: 400;
color: #c4d1d9;
}
#issue-title-wrapper .index{
fo...