para los peluches...
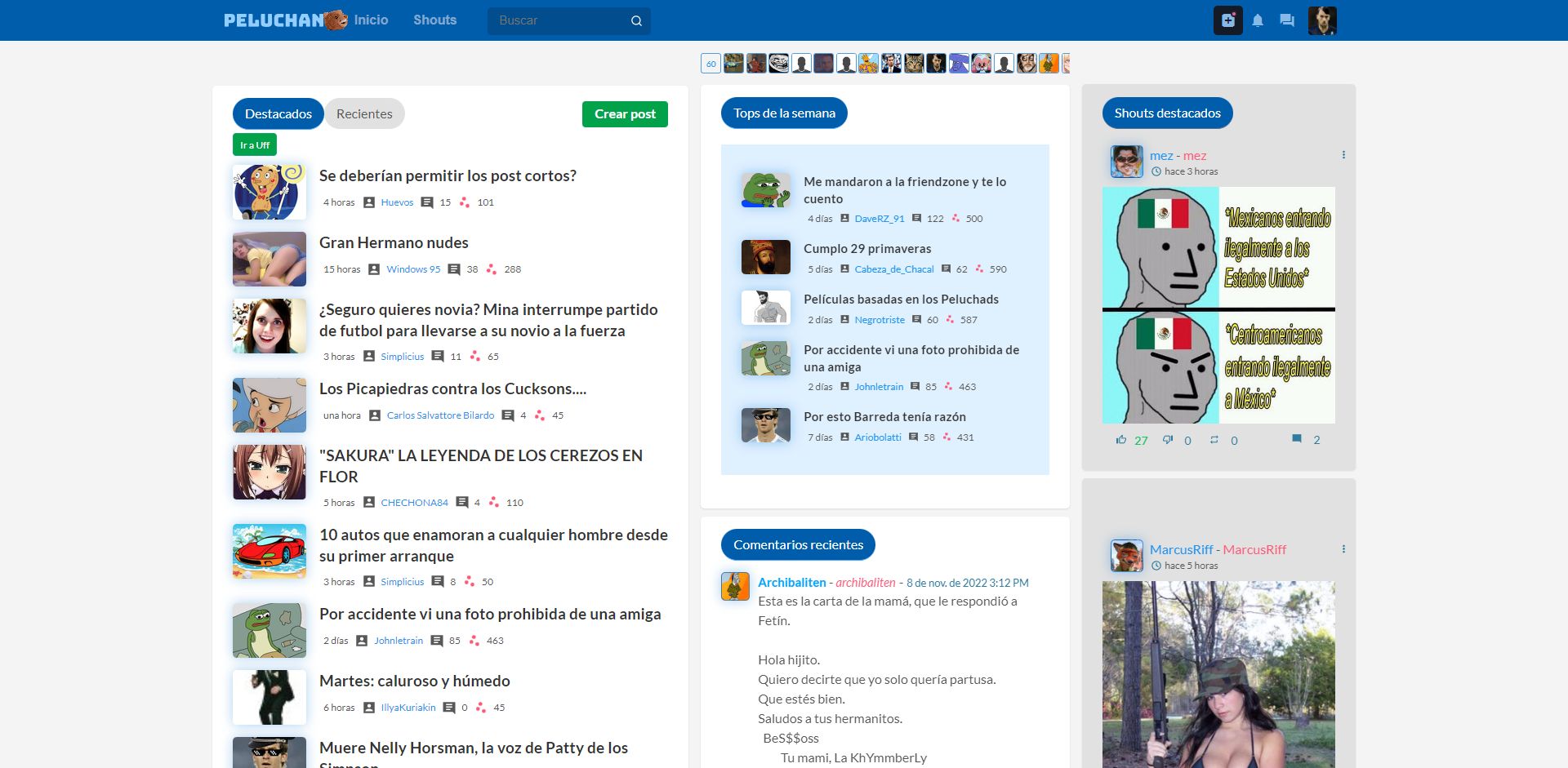
peluchan.net / taringa by el_flaco_pastore

Details
Authorel_flaco_pastore
LicenseNo License
Categorypeluchan.net
Created
Updated
Size19 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name peluchan.net / taringa
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("peluchan.net") {
:root{
--primary-surface-color: #fff;
--base-surface-color: #F5F4F5;
--gris-claro: #E1E1E1;
--store-info-surface-color: #005dab;
--blue-color: #014D8E;
--color-button-bar: #a3bad8;
--new-notification: #fc6b00;
--green-button: #16c465;
--color-verde: #02a24b;
--color-rojo-escuro: #db4242;
--tittle-color: #333;
--p-color: #575757;
--nick-color: #2594ef;
--background-color: #dff0ff;
--color-verde-claro: #65ff86;
--color-rojo-claro: #ff5877;
--color-amarillo: #FFF9BE;
}
body{
background-color: var(--store-info-surface-color, #005dab);
color: var(--p-color, #575757)
}
#content{
background-color: var(--base-surface-color,#F5F4F5);
}
/*VAR.NAV Y FOOTER**************************************************/
.rLmtSQKDjm-container, .css-1mtektl{
background-color: var(--store-info-surface-color, #005dab);
box-shadow: none;
}
.y2buQ-input{
background-color: var(--blue-color, #014D8E);
}
.simple_tooltip .dropdown-menu{
background-color: var(--blue-color, #014D8E);
}
.simple_tooltip button.icon24{
color: var(--color-button-bar, #a3bad8);
}
.IOgSB-link, .IOgSB-span, .IOgSB-link, .IOgSB-span{
color: var(--color-button-bar, #a3bad8);
}
._mbmenu_ .item {
background-color: var(--store-info-surface-color, #005dab);
}
._mbmenu_ .popmenu-header h5{
background-color: var(--store-info-surface-color, #005dab);
padding: 15px 50px 35px 15px;
}
._mbmenu_ .popmenu button.icon24{
background-color: var(--blue-color, #014D8E);
}
._mbmenu_ .popmenu-header{
background-color: var(--blue-color, #014D8E);
}
.oXjalm27Ks-notis .oXjalm27Ks-num{
background-color: var(--new-notification, #fc6b00);
color: var(--primary-surface-color, #fff)
}
.page-search .panel-zUMj7--header{
background-color: var(--color-amarillo, #FFF9BE);
margin-bottom: 40px;
}
.css-1fu6yju{
background-color: var(--store-info-surface-color, #005dab);
}
.css-11pk7ab{
background-color: var(--gris-claro, #E1E1E1);
}
#footer{
background-color: var(--store-info-surface-color, #005dab);
}
.mb-1, .my-1{
color: var(--primary-surface-color, #fff)
}
/*INICIO**************************************************/
.page-login .form-signin{
background-color: var(--color-amarillo, #FFF9BE);
}
.page-login .form-signin input{
background-color: var(--base-surface-color,#F5F4F5)!important;
color: var(--p-color, #575757)!important;
}
.page-login .form-signin button{
background-color: var(--color-verde, #04b354)!important;
color: var(--primary-surface-color, #fff)!important;
border-radius: 4px!important;
}
.border-box, a, article, aside, blockquote, body, code, dd, div, dl, dt, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, html, input[type=email], input[type=number], input[type=password], input[type=tel], input[type=text], input[type=url], legend, li, main, nav, ol, p, pre, section, table, td, textarea, th, tr, ul{
color: var(--p-color, #575757);
}
/*P.PRINCIPAL**************************************************/
.page-home .secionA{
background-color: var(--primary-surface-color, #fff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
padding: 25px;
}
.page-home .secionB{
margin-top: 0px;
}
.page-home .secionB .panel{
background-color: var(--primary-surface-color, #fff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 10px;
margin-top: 0px;
padding: 25px;
}
.isNotMobile .page-home .tops_de_la_semana{
background-color: var(--background-color, #dff0ff);
padding: 25px;
margin-top: 20px;
}
.page-home .nav-tabs {
margin-top: -10px;
}
.__shout__._a1_{
background-color: var(--gris-claro, #E1E1E1);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 10px;
margin-top: 0px;
padding: 25px;
padding-top: 75px;
}
.page-home .nav-tabs .editor_button a{
margin-top: 5px;
}
.page-home .shouts_destacados .nav-link.active{
position: absolute;
z-index: 100;
top: 64px;
left: 25px;
}
.page-home .recientes{
padding-top: 48px;
}
/*P.POST**************************************************/
.page-post article._post_{
background-color: var(--primary-surface-color, #fff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.page-post .informacion{
background-color: var(--store-info-surface-color, #005dab);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.page-post .informacion .puntear .puntos{
padding-top: 20px;
}
.page-post .informacion .puntuo {
margin: 10px 0px 0px 80px;
font-size: 40px;
}
.page-post .comments{
background-color: var(--primary-surface-color, #fff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.post_mini._reco{
background-color: var(--gris-claro, #E1E1E1);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.col-4{
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.page-post .panel .perfil{
background-color: var(--background-color, #dff0ff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
}
.replys ._comment_{
background-color: var(--background-color, #dff0ff);
}
.panel23{
background-color: var(--color-amarillo, #FFF9BE);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.mce-content-body{
background-color: var(--base-surface-color,#F5F4F5)!important;
}
.tox .tox-menubar + .tox-toolbar-overlord .tox-toolbar__primary{
background-color: var(--store-info-surface-color, #005dab);
}
/*SHOUTS**************************************************/
.__shout__._underline_{
border-top: none !important;
margin-top: 40px;
}
.mb-4, .my-4{
background-color: var(--color-amarillo, #FFF9BE);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-top: 40px;
margin-bottom: 40px!important;
padding: 15px;
}
.css_commentslist .comments{
background-color: var(--primary-surface-color, #fff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.page-mi .penel412{
margin-top: 58px!important;
}
.input-group>.custom-select:not(:last-child), .input-group>.form-control:not(:last-child){
background-color: var(--gris-claro, #E1E1E1);
color: var(--p-color, #575757);
}
/*PERFIL**************************************************/
.page-user>div>.content{
background-color: var(--primary-surface-color, #fff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.page-user .panel .perfil{
background-color: var(--background-color, #dff0ff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
}
/*OPCIONES**************************************************/
.page-setting>div>.content{
background-color: var(--color-amarillo, #FFF9BE);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.isNotMobile .page-setting .panel{
margin-bottom: 40px !important;
}
.page-setting .panel .panel .perfil{
background-color: var(--background-color, #dff0ff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
}
.page-setting>div>.content input, .page-setting>div>.content select, .page-setting>div>.content textarea{
background-color: var(--base-surface-color,#F5F4F5)!important;
color: var(--p-color, #575757);
}
.page-setting>div>.content p, .page-setting>div>.content label{
color: var(--p-color, #575757);
}
.h5, h5{
color: var(--store-info-surface-color, #005dab);
}
/*MENSAJES**************************************************/
.page-mensajes .noti_mensajes{
background-color: var(--color-amarillo, #FFF9BE);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px!important;
}
/*NOTIFICACIONES**************************************************/
.page-notifications .noti_container{
background-color: var(--color-amarillo, #FFF9BE);
}
.MuiTooltip-popper[data-popper-placement*="bottom"] .css-8y3x9n{
background-color: var(--color-amarillo, #FFF9BE);
}
.noti_container{
background-color: var(--color-amarillo, #FFF9BE);
}
/*FAVORITOS**************************************************/
.modal-dialog .modal-content .modal-header{
background-color: var(--store-info-surface-color, #005dab);
}
.modal-dialog-scrollable .modal-body{
background-color: var(--primary-surface-color, #fff);
}
/*BUSCADOR**************************************************/
.modal-dialog input, .modal-dialog select, .modal-dialog textarea, .create-shout-content input, .create-shout-content select, .create-shout-content textarea{
background-color: var(--base-surface-color,#F5F4F5) !important;
color: var(--p-color, #575757);
}
.modal-dialog-scrollable .modal-body{
background-color: var(--color-amarillo, #FFF9BE);
}
.create-shout-content .tox-tbtn svg, .create-shout-content .tox-tbtn:disabled svg {
fill: #fff;
}
.css-1l0r181{
background-color: var(--store-info-surface-color, #005dab);
}
.create-shout-content .toolbal.SelectOption{
...