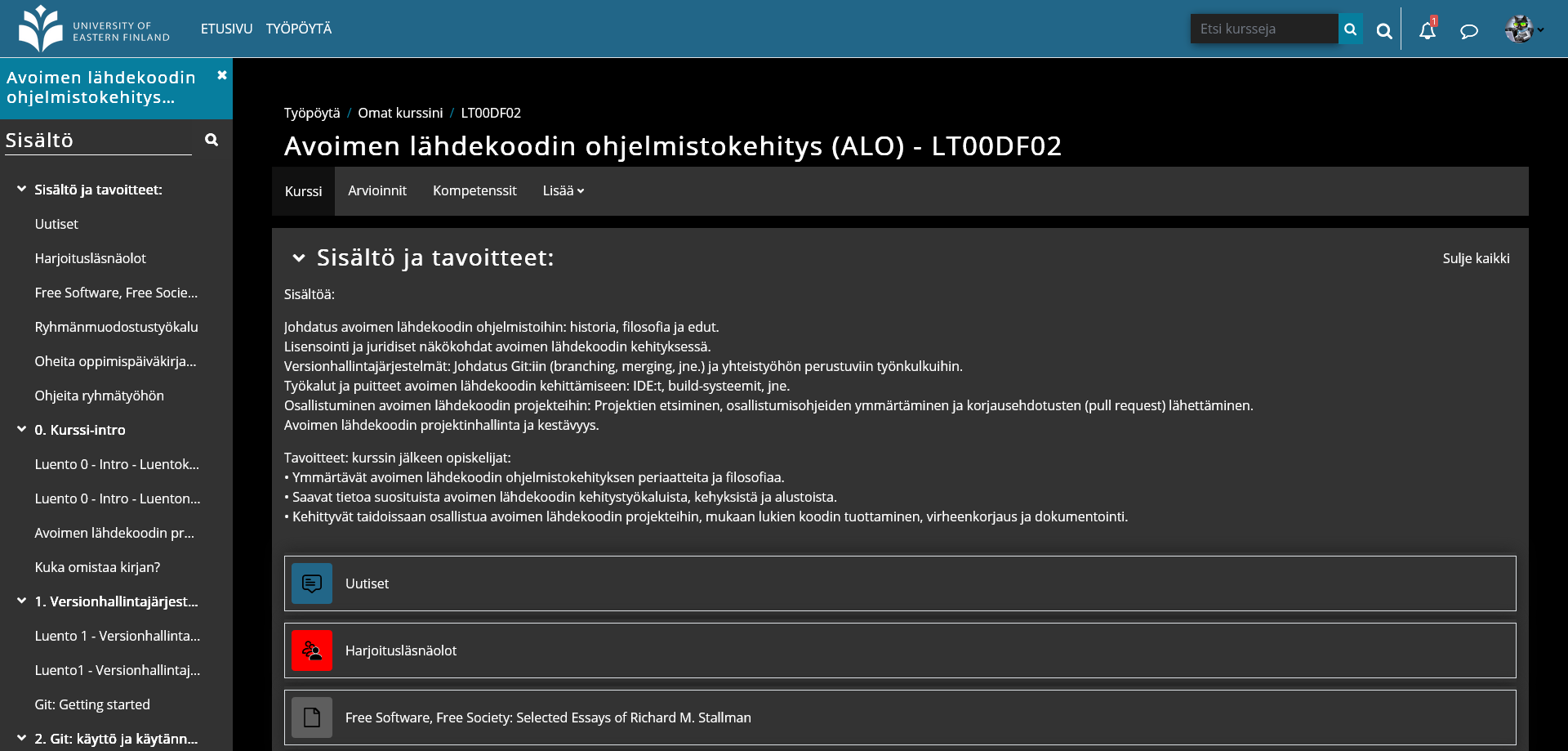
Dark mode style for elearn.uef.fi
Dark Mode for UEF elearn by jeb44

Details
Authorjeb44
LicenseGPLv3
Categoryelearn.uef.fi
Created
Updated
Size9.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please let me know of any problems by making gitlab issue or maybe even create pull request with your own fixes.
Source code
/* ==UserStyle==
@name Elearn Dark Theme - v23.10.02
@namespace elearn.uef.fi
@version 23.10.02
@description Dark Mode for UEF elearn
@author Jeb - gitlab.com/jeb44
==/UserStyle== */
@-moz-document domain("elearn.uef.fi") {
/* Text color for various elements */
h1,
h2,
h3,
h4,
h5,
p,
div,
body,
small,
span,
b,
select,
.text-muted,
.generaltable,
td.submissionnotgraded,
.dropdown-menu,
.dropdown-item {
color: #FFF !important;
}
/* Hover color for some elements */
.generaltable:hover {
color: #FFF !important;
}
/* Text color for links and filenames */
a,
.fp-filename {
color: #2AF !important;
}
/* Horizontal rule color */
hr {
background: #FFF;
}
/* Text color for specific class */
.text-dark {
color: #AAA !important;
}
.navbar-toggler-icon {
filter: brightness(0) invert(1);
}
/* === DARK BACKGROUND === */
/* Background color for various elements */
body,
select,
.badge-secondary,
.btn-secondary,
.form-control,
.dashboard-card,
.path-mod-workshop .userplan dd,
td.submissionnotgraded,
.dropdown-menu,
.moodle-dialogue-wrap,
.moodle-dialogue-hd.yui3-widget-hd,
.file-picker .fp-content,
.file-picker .card {
background: #222 !important;
}
/* Background color for specific elements */
.p-3,
#region-main,
.card,
.img-text li,
.list-group-item,
.btn-light,
.fp-filename {
background: #333 !important;
}
/* Background color for white elements */
.bg-white {
background: transparent !important;
}
/* === OTHER === */
/* Styling for image-text list items */
.img-text li {
box-shadow: rgba(32, 32, 32, 1) 0px 0px 20px;
margin-bottom: 5px !important;
min-height: 65px;
}
/* Styling for list items with info */
.section li.activity.hasinfo {
border-bottom: 1px solid transparent;
}
/* Box shadow for form controls and buttons */
.form-control,
.btn-light {
box-shadow: 2px 2px 10px rgba(1, 1, 1, 0.55) !important;
}
/* Text color and border color for secondary buttons */
.list-group-item-action,
.text-muted {
color: #CCC !important;
}
.btn-secondary {
border-color: #268 !important;
color: #2AF !important;
}
/* Styling for form controls and custom-select */
.form-control,
.btn-light,
.custom-select {
border: transparent;
}
.custom-select {
background: #222 url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath d='M2 0L0 2h4zm0 5L0 3h4z' fill='white' /%3e%3c/svg%3e") right .75rem center / 8px 10px no-repeat !important;
}
/* Background color for specific elements */
.path-mod-workshop .userplan dt.active,
.path-mod-workshop .userplan dd.active,
.navbar,
#searchform-navbar,
.hasevent,
.page-link,
.btn-outline-secondary,
.alert-success {
background: #268 !important;
}
.btn-outline-secondary {
color: #2AF !important;
}
/* Background color for progress bars */
.progress-bar {
background: #2AF !important;
}
/* === ICONS === */
/* Color for specific icons */
.fa-arrow-up,
#action-menu-8-menu .icon,
#navbar-course-search .course-search-btn {
color: #268 !important;
}
.navbar .icon {
color: #000 !important;
}
/* Styling for active navigation tabs */
.nav-tabs .nav-link.active {
background-color: #111;
border: transparent 0;
}
/* Text color for links and filenames */
a,
.fp-filename,
.block .block-cards .btn-link {
color: #FFF !important;
}
/* === NOTIFICATIONS === */
/* Background color for notification popovers */
.popover-region-container {
background-color: #111;
}
.content-item-container.notification {
background-color: #222;
}
.content-item-container.notification.unread {
background-color: #124;
}
.popover-region-footer-container {
background-color: black;
}
/* Color for icons in popover header actions */
.popover-region-header-actions .icon {
color: #FFF !important;
}
/* Animation for background pulse */
.bg-pulse-grey {
animation: bg-pulse-grey 2s infinite linear;
}
@keyframes bg-pulse-grey {
0% {
background-color: #11435C;
}
50% {
background-color: #268;
}
100% {
background-color: #11435C;
}
}
/* Styling for highlighted background spans */
span[style*="background-color: #ffffff;"],
span[style*="background-color: rgb(255, 207, 53);"],
span[style*="background-color: #ffff00;"],
span[style*="background-color: #ffcf35;"] {
color: #000 !important;
}
/* Text color for form controls */
.form-control {
color: #EEE;
}
/* Box shadow for specific elements */
.dashboard-card,
.path-mod-workshop .userplan dd {
box-shadow: 2px 2px 7px rgba(255, 255, 255, .1) !important;
}
/* Background color for specific elements */
.card-text li a {
background: transparent !important;
}
/* Background color for footer and main content */
#topofscroll,
#page-header,
#topofscroll,
#page,
document,
.block-add,
.main-inner {
background: black !important;
}
/* Styling for secondary navigation */
.secondary-navigation .navigation {
background: #333;
margin: 0;
padding: 0;
}
/* Styling for more menu navigation tabs */
.moremenu .nav-tabs {
background: #333 !important;
}
.moremenu .nav-tabs :hover,
.moremenu .nav-tabs :active,
.moremenu .nav-link:focus {
background: #444 !important;
}
.secondary-navigation .navigation {
border-bottom: none;
}
/* Styling for active navigation tab items */
.nav-tabs .nav-item.show .nav-link {
background-color: #103243;
border-color: transparent;
}
/* Background color for course description items */
.description .course-description-item {
background: #222 !important;
}
/* Button icon hover background color */
.btn.btn-icon:hover {
background-color: #268;
}
/* Button icon focus background color */
.btn.btn-icon:focus {
background-color: transparent;
}
/* Background color for rows */
.row {
background: #333;
}
/* Background color for footer row */
#page-footer .row {
background: #000;
}
/* Background color on hover for table rows */
.generaltable tbody tr:hover > td {
background: #222;
}
/* Background color for alert-info */
.alert-info {
background-color: #17a2b8;
border-color: transparent;
}
/* Styling for navbar nav links on hover */
.navbar .navbar-nav .nav-link:hover {
background-color: transparent;
color: #F8AA99 !important;
}
/* Styling for navbar nav link icons on hover */
.navbar .nav-link .icon:hover {
color: #075566 !important;
}
/* Invert color for navbar icons and site logo */
.navbar .nav-link .icon,
.site-logo {
filter: invert(1);
}
/* === ACTIVITY ICONS === */
/* Background color for administration activity icons */
.activityiconcontainer.administration {
background-color: #F00 !important;
}
/* Background color for collaboration activity icons */
.activityiconcontainer.collaboration {
background-color: #268 !important;
}
/* Background color for content activity icons */
.activityiconcontainer.content {
background-color: #5E5E5E !important;
}
/* Background color for assessment activity icons */
.activityiconcontainer.assessment {
background-color: #FF6900 !important;
}
/* Background color for activity headers */
.path-mod .activity-header:not(:empty) {
background-color: #222;
}
.dashboard-card {
background-color: #222 !important;
}
/* Group management tool table */
.generaltable > tbody > tr:nth-child(2n + 1) {
color: white;
background-color: #282828;
}
.generaltable > tbody:nth-child(2) > tr:nth-child(2n) > td:nth-child(n) {
color: white;
background-color: #181818;
}
.generaltable > tbody:nth-child(2) > tr:nth-child(2n) > td:nth-child(n):hover {
color: white;
background-color: #111;
}
}