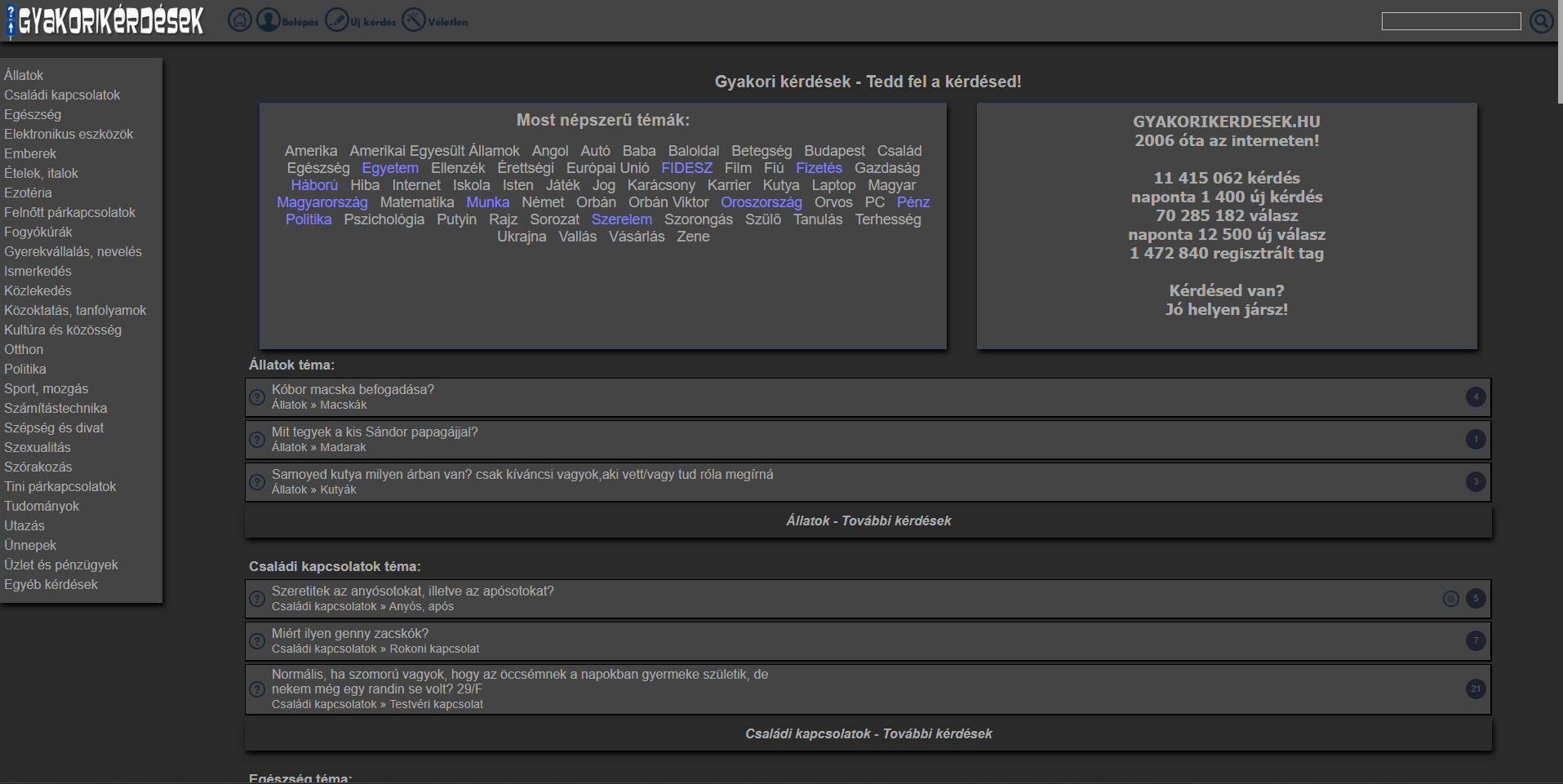
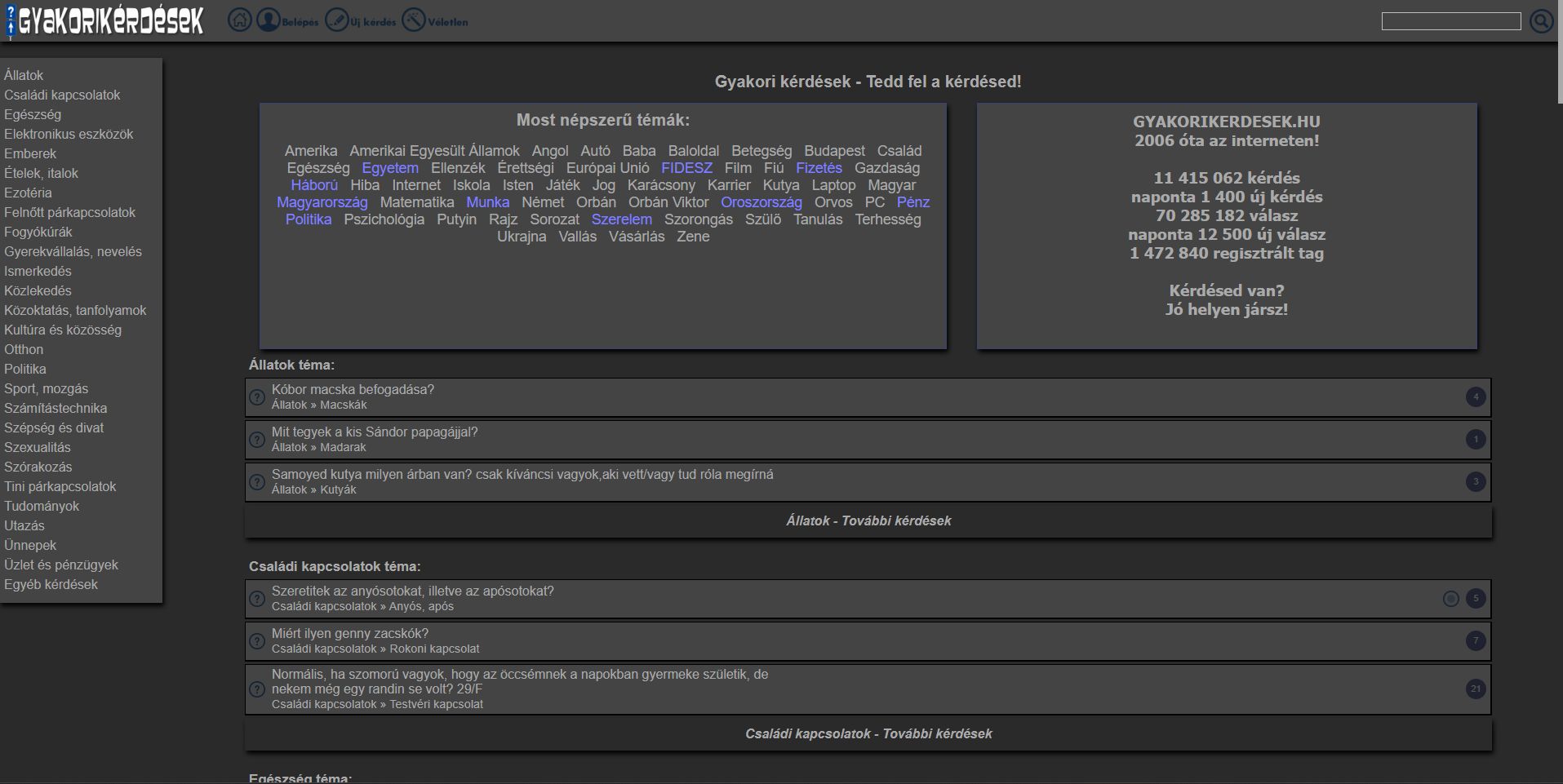
Gyakorikerdesek.hu sötét téma kicsit átgondolva.
Gyakorikérdések by Dani by kertar

Details
Authorkertar
LicenseNo License
Categoryhttps://www.gyakorikerdesek.hu/
Created
Updated
Size6.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 2022. 12. 08. 10:08:33
@namespace github.com/openstyles/stylus
@version 1.0.0
@description gyakorikerdesek.hu
@author KertaR
==/UserStyle== */
@-moz-document domain("www.gyakorikerdesek.hu") {
/* width */
::-webkit-scrollbar {
width: 10px;
}
/* Track */
::-webkit-scrollbar-track {
background: #2a2a2a;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #aaa;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
@font-face {
font-family: myFirstFont;
src: url(sansation_light.woff);
}
body {
background: #2a2a2a;
font-family: 'Droid Sans', sans-serif !important;
width: 100%;
}
button {
display: none;
}
.szint {
color: black;
}
img,
svg,
.privi,
.kerdes_normal,
.kerdeslista_valasz,
.kerdeslista_szavazas,
.kerdes_kapcsolodo,
.hasznos,
.felighasznos,
.nemhasznos {
filter: grayscale(50%) brightness(50%);
}
* {
color: #aaa;
}
a:link {
color: #aaa;
}
a:visited {
color: #aaa;
}
a:hover {
text-decoration: none !important;
color: #fff !important;
}
a:active {
color: #aaa;
}
.nepszeru_temak,
.gykinfo {
background-color: #444;
border: solid #394075 1px;
box-shadow: 2px 4px 6px black;
}
.kiemelt {
color: #8080ff !important;
}
.menu1 {
margin-bottom: 20px;
line-height: 0;
background-color: #444444;
box-shadow: 2px 4px 6px black;
}
.menu1 a:hover {
background-color: transparent;
opacity: .5;
box-shadow: none;
}
.menu1 > div:first-child {
position: relative;
z-index: 1;
margin-right: 20px;
}
.menu1 > div:first-child img {
opacity: 0;
}
.menu1 > div:first-child:after {
position: absolute;
content: "";
z-index: -1;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: url("https://i.imgur.com/DD4xkJw.png") center center no-repeat;
background-size: contain;
}
input,
textarea,
select,
option {
outline: none;
background-color: #444444;
border: solid #aaa 1px;
}
.kismenu {
border: solid black 1px;
background-color: #444444;
box-shadow: 2px 4px 6px black;
}
.kismenu .flex:hover {
background: transparent;
box-shadow: none;
}
.tovabbi {
display: block;
margin: 3px 0 3px 0;
padding: 10px 20px;
text-align: center;
font-weight: 600;
background-color: #2a2a2a;
box-shadow: 2px 4px 6px black;
border: solid #2a2a2a 1px;
}
.figyelmeztetes {
padding: 10px;
background: black;
box-shadow: 3px 3px 3px black;
}
.menu2 {
background-color: #444444;
box-shadow: 2px 4px 6px black;
}
.menu_kivalasztott {
background-color: #444444;
padding-left: 10px;
}
.kerdes_fejlec {
background-color: #102410;
color: #aaa;
}
.kerdes {
background-color: #444444;
box-shadow: 2px 4px 6px black;
}
.kerdes_statusz {
border-top: solid black 1px;
background-color: #444444;
}
.szavazas {
background: #444444;
box-shadow: 2px 4px 6px black;
}
.szavazas .sz {
background-color: #333333;
box-shadow: 2px 4px 6px black;
}
.szavazas .sz:hover {
background-color: #394075;
}
.szavazas .sz .sz2 {
background: #444444;
}
.szavazas .sz .sz2 span {
background: white;
}
.valasz_fejlec {
background-color: #101024;
}
.valasz {
background-color: #444444;
box-shadow: 2px 4px 6px black;
border: solid black 1px;
margin: 0 0 20px 0;
flex: 1;
}
.valasz_statusz {
background-color: #444444;
font-size: 80%;
width: 100%;
border-top: solid black 1px;
padding: 5px 0 5px 0;
margin: 5px 0 0 0;
align-items: center;
}
.editor {
line-height: 25px;
color: black !important;
background-color: #444444;
box-shadow: 1px 3px 3px #aaaaaa;
padding: 5px;
margin: 10px auto 20px auto;
}
.editor TEXTAREA {
display: block;
width: 90%;
height: 120px;
font-size: 120%;
color: #ffffff !important;
background-color: #444444 !important;
}
.kerdeslista {
background-color: #444444;
text-align: left;
border: solid black 1px;
border-right: solid black 2px;
border-bottom: solid black 2px;
margin: 3px 0 3px 0;
padding: 3px 0 3px 0;
align-items: center;
min-height: 40px;
}
.kerdeslista:hover {
background: #2a2a2a;
}
.kerdeslista_valasz {
background-color: #394075;
}
.uzenetlista {
background-color: #444444;
word-break: break-word;
box-shadow: 1px 3px 3px black;
border: solid black 1px;
min-height: 35px;
align-items: center;
margin: 10px 0 10px 0;
}
.uzenetlista:hover {
background: #394075;
background: linear-gradient(#394075 60%, #2a2a2a);
}
.uzenet {
margin: 10px;
background-color: #444444;
box-shadow: 1px 1px 1px black;
}
.oldalszamok > a,
.oldalszamok > span {
display: inline-block;
border: solid black 1px;
padding: 3px;
background-color: #2a2a2a;
border-radius: 5px;
}
.oldalszamok > a:hover,
.oldalszamok a:hover:not(.active) {
text-decoration: none;
background-color: #444444;
}
.oldalszamok > span {
background-color: #444444 !important;
}
.sajnosmeg {
display: none;
}
#main {
width: 100%;
background-color: #2a2a2a;
padding: unset;
}
#main2 {
width: 80%;
margin: auto;
}
#ujkerdes_menu span {
height: auto;
padding: 10px;
line-height: inherit;
background: #444444;
box-shadow: none;
}
#ujkerdes_menu span[style] {
color: #124bca;
background-color: #444444;
}
.ujkerdes {
background-color: #444444;
box-shadow: 3px 3px 3px black;
}
}