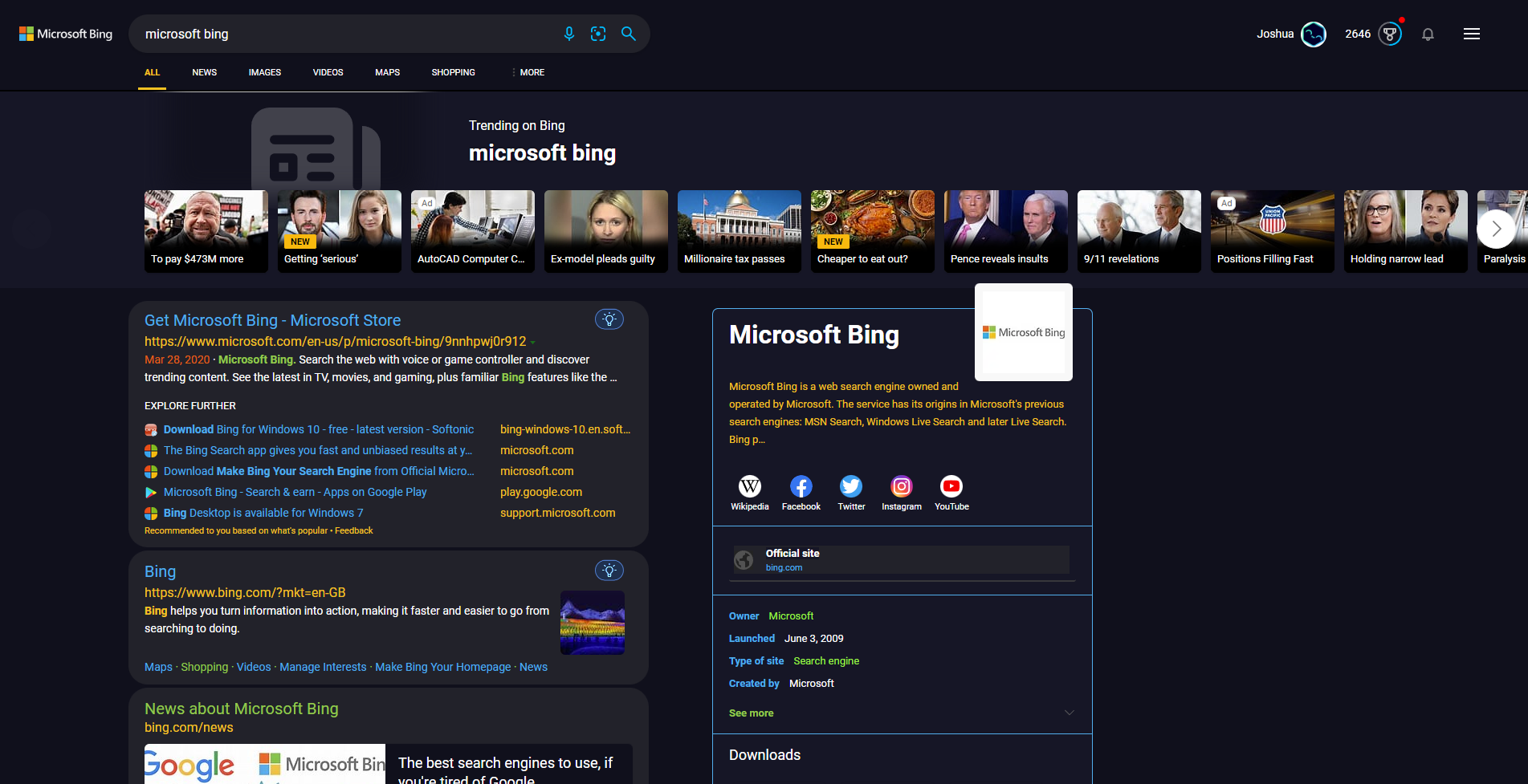
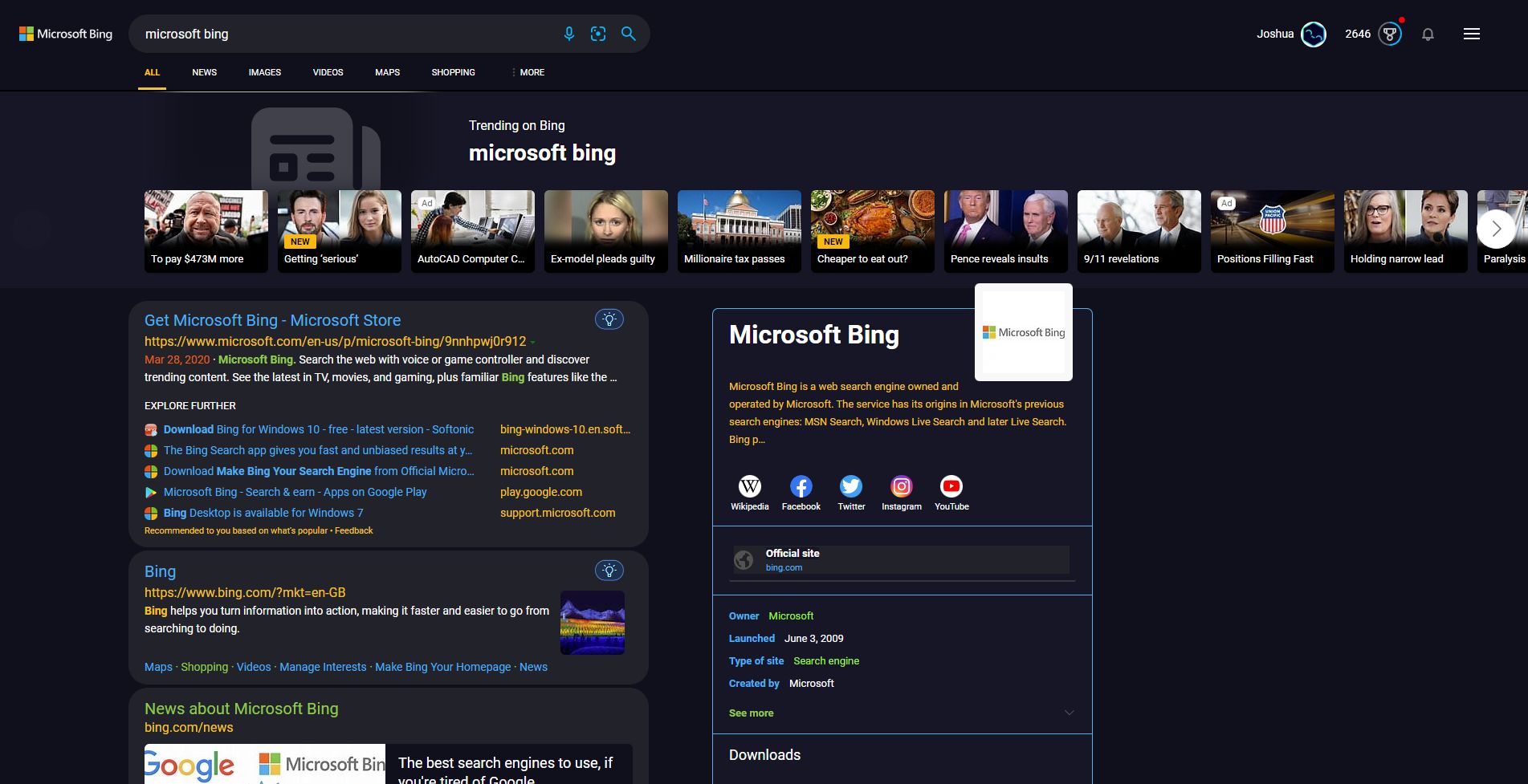
A neon-like dark skin for Bing.
ToxiDark for Bing by toxijuice

Details
Authortoxijuice
LicenseNo License
Categorybing.com
Created
Updated
Size124 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I've never done something like this before and I'm not really familiar with CSS so the style is probably a bigger mess than one would like. I just went in and added everything I could find manually if it didn't fit with the dark theme.
There are likely a lot of gaps that I wasn't able to account for, but at this time it seems to be pretty functional.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ToxiDark for Bing
@namespace Bing
@version 1.0.9
@description A neon-like dark skin for Bing
@author Toxijuice
==/UserStyle== */
@-moz-document url-prefix("https://www.bing.com/search"),
url-prefix("https://www.bing.com/images"),
url-prefix("https://www.bing.com/videos"),
url-prefix("https://www.bing.com/shop"),
url-prefix("https://www.bing.com/news"),
url-prefix("https://www.bing.com/opaluqu"),
url-prefix("https://www.bing.com/rewards"),
url("https://www.bing.com/"),
url-prefix("https://www.bing.com/?") {
@import url(https://fonts.googleapis.com/css2?family=Fira+Code);
* {
--scs-theme2: 16, 16, 28;
}
body {
--black: #10101c;
--dark: #161626;
--grey: #22222a;
--white: #fff;
--blue: #3baeee;
--green: #91c747;
--yellow: #f9c21a;
--orange: #ea641a;
}
#bingRewards .card_container.rewardsLayout::-webkit-scrollbar,
::-webkit-scrollbar {
width: 12px;
height: 12px;
background: #10101c
}
#bingRewards .card_container.rewardsLayout::-webkit-scrollbar-track,
::-webkit-scrollbar-track {
background: #22222a;
border-radius: 10px;
margin: 3px
}
::-webkit-scrollbar-thumb {
background: #3baeee;
border-radius: 10px
}
::-webkit-scrollbar-thumb:hover {
background: #f9c21a
}
::-webkit-scrollbar-corner {
background: #10101c
}
#bingRewards .card_container.rewardsLayout::-webkit-scrollbar-thumb {
background: #f9c21a;
border-radius: 10px
}
#bingRewards .card_container.rewardsLayout::-webkit-scrollbar-thumb:hover {
background: #fff
}
#bingRewards .card_container.rewardsLayout::-webkit-scrollbar-corner {
background: #10101c
}
@supports (scrollbar-color: red #00f) {
* {
scrollbar-color: #3baeee #22222a;
scrollbar-width: thin
}
}
::after,
:root {
--KcWpPrimary: #000000;
--KcWpSecondary: #f9c21a
}
#b-scopeListItem-menu .b_sp_over_menu,
html {
background-color: #10101c
}
#cr_df_listaa .b_module_expansion .b_expansion_text,
#df_listaa .b_module_expansion .b_expansion_text,
.df_alsocon,
h2,
h3,
h4,
p {
color: #fff
}
#b_context cite,
cite,
p strong {
color: #f9c21a
}
#b_results #brsv3 .b_vList a:hover .b_suggestionText,
#b_results > li a {
color: #3baeee
}
#b_header,
#b_results #brsv3 .b_vList li a {
background: #10101c;
background-color: #10101c
}
#b_results > li {
background-color: #22222a;
border-radius: 24px
}
#b_results > li a:visited,
#b_tween,
.b_algoTextCarousel .b_slidebar .slide .b_textcarouselfooter .b_bestAnswer,
a:visited {
color: #91c747
}
#b-scopeListItem-menu li.b_sp_over_item:hover {
background: #161626;
background-color: #161626
}
#cr_df_listaa .b_vPanel .df_hd .b_primtxt,
#df_listaa .b_vPanel .df_hd .b_primtxt,
.b_scopebar .b_active a,
.id_button:hover,
a:hover {
color: #f9c21a
}
.sa_titlePane {
background-color: #fff0
}
.sa_subTit {
color: #ea641a
}
#b_content .b_lowFocusLink a,
#b_context .b_attribution,
#b_context .b_factrow,
#b_context .b_footnote,
#b_context .b_secondaryText,
#b_results #brsv3 .b_vList a .b_suggestionText,
#b_results .df_c .b_entityTitle,
#b_tween .b_dropdown a,
.b_ad .b_adlabel,
.b_algo .b_vList td,
.b_attribution,
.b_demoteText,
.b_expando .b_subModule,
.b_expando .b_suppModule,
.b_factrow,
.b_focusLabel,
.b_footnote,
.b_secondaryText,
.b_tHeader,
.df_c .rwrl,
.qna_elc .rwrl {
color: #fff
}
#b_results #brsv3 .b_vList a:hover {
border: solid 1px #3baeee
}
#b_tween .b_dropdown .b_selected {
color: #91c747!important;
border: solid 2px #91c747;
background: #161626!important;
border-top-style: hidden;
border-right-style: hidden;
border-bottom-style: hidden
}
#b_tween {
padding-bottom: 10px
}
#b_context .b_ad .b_adlabel,
.b_expando .b_attribution,
.b_expando .b_factrow,
.b_expando .b_footnote,
.b_expando .b_secondaryText,
.cal_day,
.ftrD .b_vPanel input.ctxt {
color: #fff
}
img.modernCalIcon.rms_img {
filter: brightness(2.5)
}
.cal_next,
.cal_prev,
.year_next,
.year_prev {
filter: brightness(3.5)
}
#b_results .b_rc_gb_sub .b_rc_gb_sub_cell .b_rc_gb_sub_title a,
#b_results .b_rc_gb_sub .b_rc_gb_sub_cell .b_rc_gb_sub_title a:hover,
.cal_week_cell {
color: #ea641a
}
#b_results .b_algo .b_deeplinks_block_container .b_vlist2col.b_deep ul li {
background-color: #161626
}
.b_externalSearch .ctxt {
border-color: #91c747
}
.b_externalSearch .ctxt:focus,
.b_externalSearch .ctxt:hover {
border-color: #f9c21a
}
.ctxt:focus,
input[type=text]:focus,
select:focus {
color: #fff;
border: solid 1px #3baeee
}
.b_algospacing .b_algospacing_title_link {
color: #ea641a!important
}
.b_algospacing .b_algospacing_link,
.cCodeBg span {
color: #f9c21a!important
}
#b_results .b_algo .b_deeplinks_block_container .b_vlist2col.b_deep p,
#b_results .b_algo .b_vlist2col.b_deep,
.b_algoTextCarousel .b_slidebar .slide .b_text,
.b_caption .b_rc_gb_sub_hero .b_factrow strong,
.b_caption .b_rc_gb_sub_hero p strong,
.b_rc_gb_sub_hero .b_secondaryText strong {
color: #b1b1b1
}
.suggDD .ctxt {
border-color: #91c747;
background-color: #161626
}
#b_content .cbtn a:active,
#b_content a.cbtn:active,
.cbtn input:active,
.cbtn input:focus {
color: #000;
background: #fff;
border-color: #f9c21a
}
#b_content .cbtn a:hover,
#b_content a.cbtn:hover,
.cbtn input:hover {
color: #fff;
background: #f9c21a;
border-color: #f9c21a
}
.pl_lbl + h2 {
color: #fff;
display: inline-block;
margin-bottom: 8px;
vertical-align: bottom
}
.b_widgetContainer {
background-color: #22222a
}
.b_algoBigWiki .b_rc_gb_widget_title,
.b_rc_gb_sub_hero .b_rc_gb_sub_cell .b_paractl,
.b_rc_gb_template .b_rc_gb_widget_title {
color: #fff
}
.b_rc_gb_w_content {
background-color: #161626
}
.b_rc_gb_widget_link.b_rc_gb_w_item {
color: #f9c21a
}
.b_rc_gb_cover {
background: linear-gradient(0deg, #000, rgba(255, 255, 255, 0))
}
.b_rc_gb_template_bg_1,
.b_rc_gb_template_bg_10,
.b_rc_gb_template_bg_11,
.b_rc_gb_template_bg_12,
.b_rc_gb_template_bg_13,
.b_rc_gb_template_bg_14,
.b_rc_gb_template_bg_15,
.b_rc_gb_template_bg_16,
.b_rc_gb_template_bg_17,
.b_rc_gb_template_bg_18,
.b_rc_gb_template_bg_19,
.b_rc_gb_template_bg_2,
.b_rc_gb_template_bg_20,
.b_rc_gb_template_bg_3,
.b_rc_gb_template_bg_4,
.b_rc_gb_template_bg_5,
.b_rc_gb_template_bg_6,
.b_rc_gb_template_bg_7,
.b_rc_gb_template_bg_8,
.b_rc_gb_template_bg_9 {
background: #161626
}
#b_results .b_rc_gb_template.b_rc_gb_template_bg_1,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_10,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_11,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_12,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_13,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_14,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_15,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_16,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_17,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_18,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_19,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_2,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_20,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_3,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_4,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_5,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_6,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_7,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_8,
#b_results .b_rc_gb_template.b_rc_gb_template_bg_9 {
background-image: linear-gradient(4deg, #161626 45.17%, #161620 95.21%)
}
.b_rc_gb_template_bg_1 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_10 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_11 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_12 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_13 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_14 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_15 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_16 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_17 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_18 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_19 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_2 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_20 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_3 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_4 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_5 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_6 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_7 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_8 .b_rc_gb_expansion_cover,
.b_rc_gb_template_bg_9 .b_rc_gb_expansion_cover {
background: linear-gradient(90deg, #10101c00 0, #10101c00 50%, #10101c 100%)
}
#b_results,
#b_results .b_defaultText,
#b_results > .b_pag a:hover,
#b_tween .b_highlighted,
#b_tween .b_toggle:hover {
color: #f9c21a
}
.cCodeBg span:first-child {
color: #91c747!important
}
.cCodeBg span:last-child {
color: #ea641a!important
}
.cCodeBg {
color: #b1b1b1;
font-family: Fira Code, Consolas, Courier New;
padding-top: 8px;
padding-left: 10px;
padding-bottom: 8px;
background-color: #10101c
}
.techc_linehl {
background-color: #f9c21a52
}
.preview {
border-top: solid 1px #3baeee;
border-left: solid 1px #3baeee;
border-right: solid 1px #3baeee
}
.showmorelink {
color: #111;
background-color: #30303c;
border-bottom: solid 1px #f9c21a;
border-left: solid 1px #f9c21a;
border-right: solid 1px #f9c21a
}
.b_cvnMtHint {
color: #fff
}
.b_cvnMtLink > a {
color: #3baeee;
border: 2px solid #3baeee
}
.b_cvnMtLink > a:visited {
color: #91c747;
border: 2px solid #91c747
}
.b_cvnMtLink > a:hover {
color: #f9c21a;
border: 2px solid #f9c21a
}
.b_slidebar .slide:hover {
color: #b1b1b1;
-webkit-box-shadow: 0 0 0 1px transparent
}
.b_algoTextCarousel .b_slidebar .slide .b_textcarouselfooter .b_upvote .rms_img {
filter: sepia(300%) saturate(50000%) hue-rotate(216deg) brightness(2)
}
.b_a...