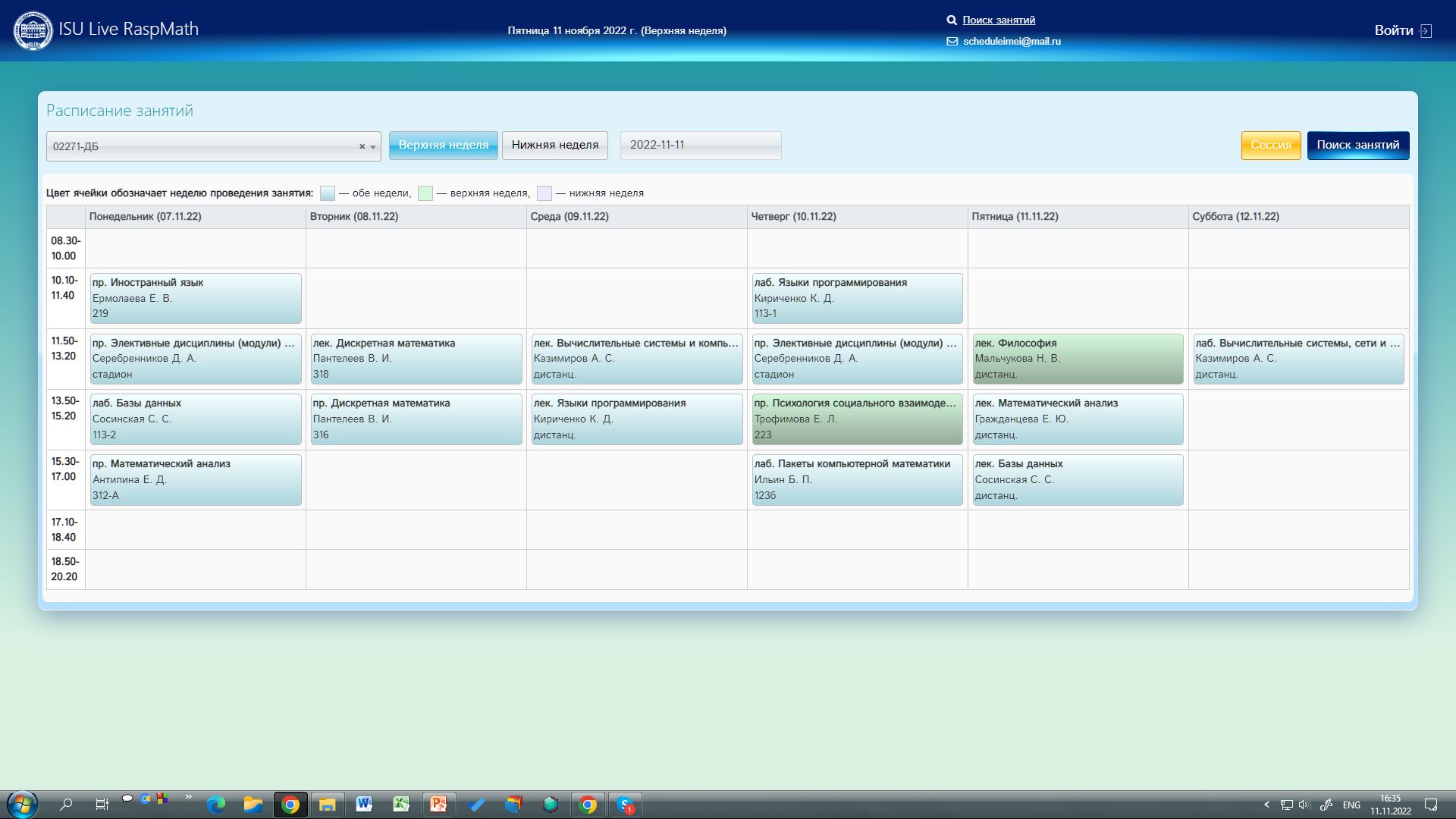
Userstyle inspired by Windows Vista/7 era Microsoft websites. For Irkutsk State University Timetable.
RaspMath ISU Live by g3orge7up

Details
Authorg3orge7up
LicenseNo License
Categoryuserstyles
Created
Updated
Code size5.9 kB
Code checksum8cddfc6c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name RaspMath ISU Live
@namespace github.com/openstyles/stylus
@version 0.5
@description Userstyle inspired by Windows Vista/7 era Microsoft websites. For Irkutsk State University Timetable.
@author G3ORGE 7UP
==/UserStyle== */
@-moz-document domain("raspmath.isu.ru") {
.main-div-view-desk {
background: #e0f3fa;
background: -moz-linear-gradient(top, #e0f3fa 0%, #d8f0fc 50%, #b8e2f6 51%, #b6dffd 100%);
background: -webkit-linear-gradient(top, #e0f3fa 0%,#d8f0fc 50%,#b8e2f6 51%,#b6dffd 100%);
background: linear-gradient(to bottom, #e0f3fa 0%,#d8f0fc 50%,#b8e2f6 51%,#b6dffd 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e0f3fa', endColorstr='#b6dffd',GradientType=0 );
padding: 10px;
border-radius: 10px;
border: 1px solid rgba( 255, 255, 255, 0.18 );
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
}
body {
background: rgb(10,56,116);
background: rgb(10,56,116);
background: linear-gradient(180deg, #1090a0, rgba(220,243,227,1) 100%);}
.top-week.btn-primary2:not(:disabled):not(.disabled):active, .top-week.btn-primary2:not(:disabled):not(.disabled).active, .show > .top-week.btn-primary2.dropdown-toggle{
background: #b7deed;
background: -moz-linear-gradient(top, #b7deed 0%, #71ceef 50%, #21b4e2 51%, #b7deed 100%);
background: -webkit-linear-gradient(top, #b7deed 0%,#71ceef 50%,#21b4e2 51%,#b7deed 100%);
background: linear-gradient(to bottom, #b7deed 0%,#71ceef 50%,#21b4e2 51%,#b7deed 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b7deed', endColorstr='#b7deed',GradientType=0 );
color: white;
}
.bottom-week.btn-primary2:not(:disabled):not(.disabled):active, .bottom-week.btn-primary2:not(:disabled):not(.disabled).active, .show > .bottom-week.btn-primary2.dropdown-toggle{
background: #cb60b3;
background: -moz-linear-gradient(top, #cb60b3 0%, #c146a1 50%, #a80077 51%, #db36a4 100%);
background: -webkit-linear-gradient(top, #cb60b3 0%,#c146a1 50%,#a80077 51%,#db36a4 100%);
background: linear-gradient(to bottom, #cb60b3 0%,#c146a1 50%,#a80077 51%,#db36a4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cb60b3', endColorstr='#db36a4',GradientType=0 );
color: white;
}
.btn.top-week {
background: #f6f8f9;
background: -moz-linear-gradient(top, #f6f8f9 0%, #e5ebee 50%, #d7dee3 51%, #f5f7f9 100%);
background: -webkit-linear-gradient(top, #f6f8f9 0%,#e5ebee 50%,#d7dee3 51%,#f5f7f9 100%);
background: linear-gradient(to bottom, #f6f8f9 0%,#e5ebee 50%,#d7dee3 51%,#f5f7f9 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f8f9', endColorstr='#f5f7f9',GradientType=0 );
}
.enter_name_font:before {
content: " ISU Live RaspMath";
visibility: visible;
font-family: "Segoe UI Light", sans-serif;
}
.enter_name_font{
visibility: hidden;
}
.firstHeader {
color: rgb(2,152,171);
font-family: "Segoe UI Light", sans-serif;
}
.stylePairTopWeek {
background: rgb(147,171,152);
background: linear-gradient(0deg, rgba(147,171,152,1) 0%, rgba(213,248,221,1) 100%);
}
.col-12 {
background-color:rgb(250, 250, 250);
border-radius: 8px;
}
.select2-container .select2-selection--single {
background: #f6f8f9;
background: -moz-linear-gradient(top, #f6f8f9 0%, #e5ebee 50%, #d7dee3 51%, #f5f7f9 100%);
background: -webkit-linear-gradient(top, #f6f8f9 0%,#e5ebee 50%,#d7dee3 51%,#f5f7f9 100%);
background: linear-gradient(to bottom, #f6f8f9 0%,#e5ebee 50%,#d7dee3 51%,#f5f7f9 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f8f9', endColorstr='#f5f7f9',GradientType=0 );
}
.nav .required {
background: #f6f8f9;
background: -moz-linear-gradient(top, #f6f8f9 0%, #e5ebee 50%, #d7dee3 51%, #f5f7f9 100%);
background: -webkit-linear-gradient(top, #f6f8f9 0%,#e5ebee 50%,#d7dee3 51%,#f5f7f9 100%);
background: linear-gradient(to bottom, #f6f8f9 0%,#e5ebee 50%,#d7dee3 51%,#f5f7f9 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f8f9', endColorstr='#f5f7f9',GradientType=0 );
}
.btn.bottom-week {
background: #f6f8f9;
background: -moz-linear-gradient(top, #f6f8f9 0%, #e5ebee 50%, #d7dee3 51%, #f5f7f9 100%);
background: -webkit-linear-gradient(top, #f6f8f9 0%,#e5ebee 50%,#d7dee3 51%,#f5f7f9 100%);
background: linear-gradient(to bottom, #f6f8f9 0%,#e5ebee 50%,#d7dee3 51%,#f5f7f9 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f8f9', endColorstr='#f5f7f9',GradientType=0 );
}
.navbar {
height: 70px;
background: #54d2d2;
background: -moz-linear-gradient(top, #54d2d2 0%, #2aa4ba 50%, #008baa 51%, #2db6cb 100%);
background: -webkit-linear-gradient(top, #54d2d2 0%,#2aa4ba 50%,#008baa 51%,#2db6cb 100%);
background: linear-gradient(to bottom, #54d2d2 0%,#2aa4ba 50%,#008baa 51%,#2db6cb 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#54d2d2', endColorstr='#2db6cb',GradientType=0 );
}
.navbar-dark {
background: linear-gradient(180deg, rgba(255,255,255,0.19) 0%, rgba(130,130,130,0.45) 50,62%, rgba(0,0,0,0.28) 51,85%, rgba(211,211,211,0.31) 100%);
}
.downloadExcel.ml-2 {
background: radial-gradient(139.89% 98.08% at 50% 98.08%, #7BF4FF 6.96%, #0C8ADB 27.1%, #104785 41.3%, #021F67 51.63%);
}
.btn-primary.ml-2 {
background: rgb(255,249,191);
background: linear-gradient(180deg, rgba(255,249,191,1) 0%, rgba(255,195,38,1) 44%, rgba(255,182,0,1) 44%, rgba(255,243,177,1) 100%);
}
.stylePairAllWeek {
background: rgb(57,178,200);
background: linear-gradient(180deg, rgb(245,254,255) 0%, rgb(172,213,221) 100%);
}
html {
background: #daf1e2;
}
.scheduleDivView .squareAllWeek {
background: rgb(57,178,200);
background: linear-gradient(180deg, rgb(245,254,255) 0%, rgb(172,213,221) 100%);
}
.btn-primary2 {
}
img.logo_imei{
position-x: 2px;
}
}