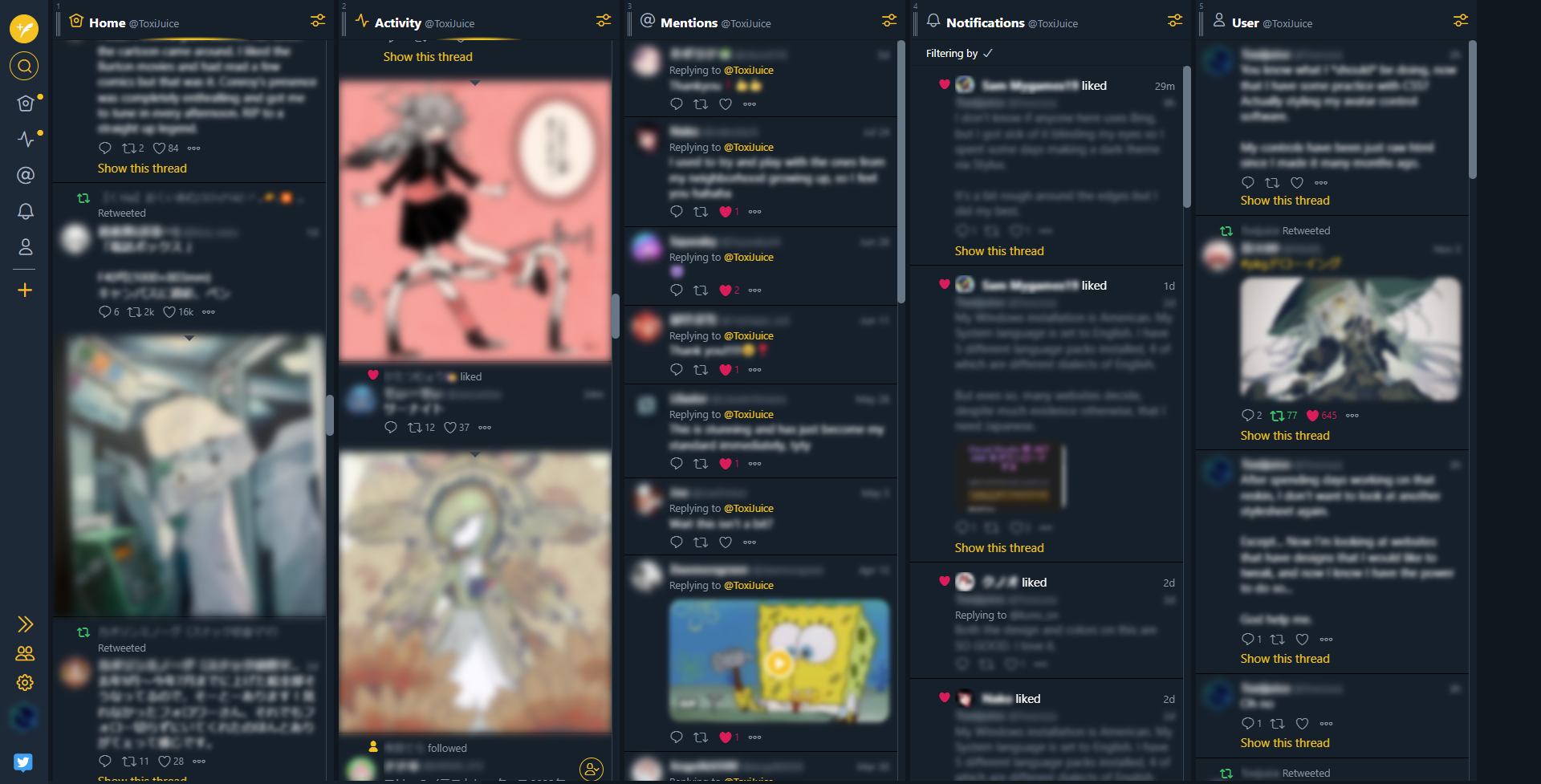
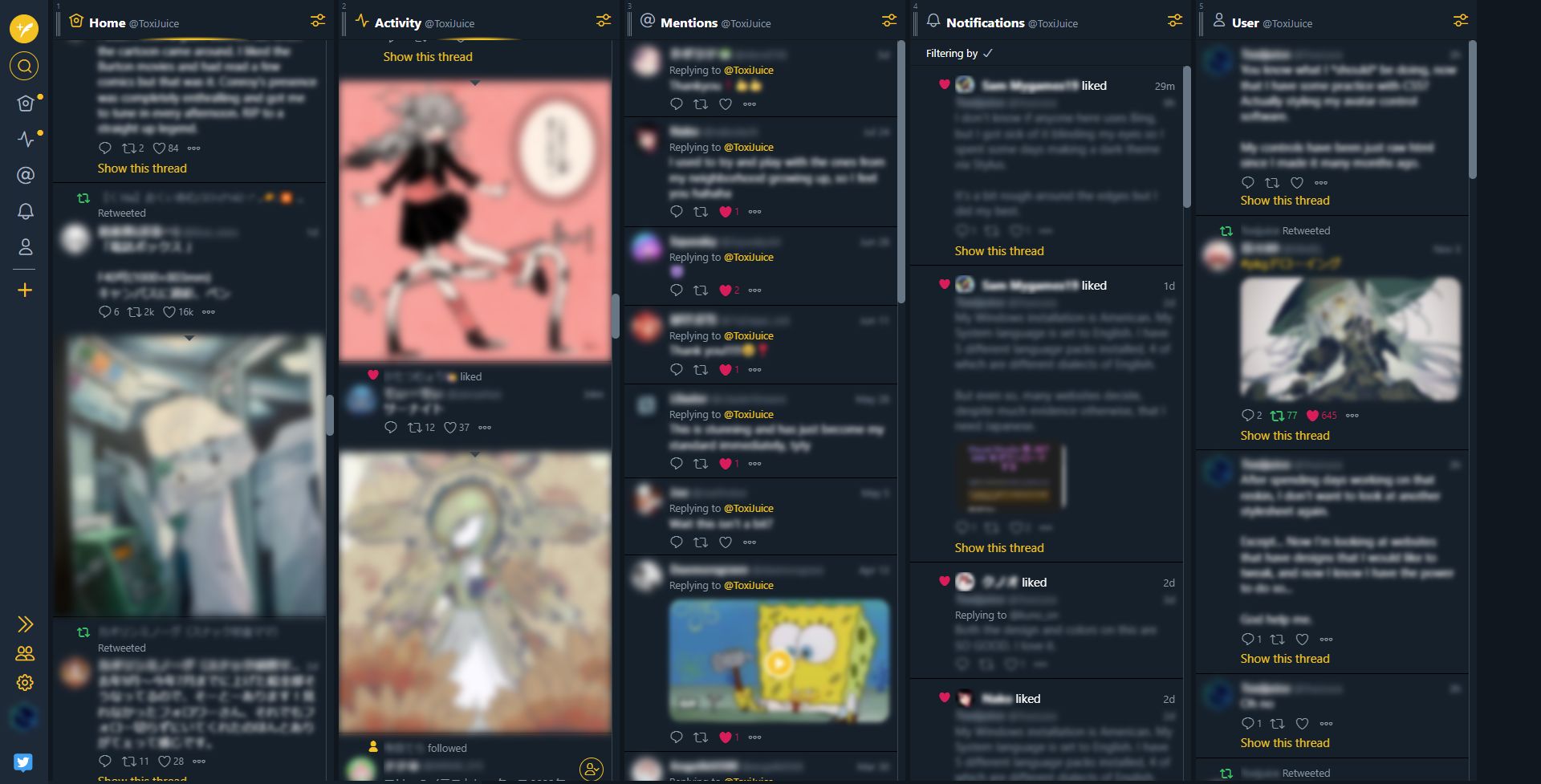
Changes the "Twitter Blue" to a different color of your choice.
TweetDeck Blueshift by toxijuice

Details
Authortoxijuice
LicenseNo License
Categorytweetdeck.twitter.com
Created
Updated
Size19 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changes most instances of the blue highlight color in TweetDeck to a color of your choice. Defaults to yellow, but can be changed by editing the --primary and --dim variables at the top of the style.
Please note that the blur in the screenshot is just to hide irrelevant content, and is not included with the style.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Tweetdeck Blueshift
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Shifts the "Twitter Blue" to a different color
@author Toxijuice
==/UserStyle== */
@-moz-document domain("tweetdeck.twitter.com") {
/*Adjust these to change the highlight color of the page*/
:root {
--primary: #f9c21a;
--dim: #a27f1b
}
/*CSS*/
.more-tweets-glow,
html.dark .more-tweets-glow {
background-color: var(--primary);
background: radial-gradient(ellipse farthest-corner at 50% 100%, var(--primary)0, var(--primary) 25%, rgba(255, 255, 255, 0) 75%)
}
.block.txt-center.js-signin-ui,
body,
html.dark body {
background-color: var(--primary)
}
body:before,
html.dark body:before {
background-image: radial-gradient(circle, var(--primary), #1c2938)
}
.spinner-centered {
position: relative;
top: 0;
left: 0;
margin-left: 0;
margin-top: 0;
width: 74px;
height: 74px;
content: url(https://i.imgur.com/gw4XU88.gif);
mix-blend-mode: screen
}
.app-nav-link,
.app-nav-tab,
.color-twitter-blue,
.is-new .column-type-icon,
html.dark .color-twitter-blue,
html.dark .column-header-link,
html.dark .is-new .column-type-icon,
html.dark .other-replies-link,
html.dark .other-replies-link:hover {
color: var(--primary)
}
.Button.Button--primary,
.Button.Button--primary:visited,
.Button.btn-fav.s-favorited,
.Button.btn-fav.s-favorited:visited,
.ButtonGroup--primary > .Button,
.ButtonGroup--primary > .Button:visited,
.ButtonGroup--primary > .ButtonGroup > .Button,
.ButtonGroup--primary > .ButtonGroup > .Button:visited,
.ButtonGroup--primary > .ButtonGroup > button,
.ButtonGroup--primary > .ButtonGroup > button:visited,
.ButtonGroup--primary > .ButtonGroup > input:visited[type=button],
.ButtonGroup--primary > .ButtonGroup > input[type=button],
.ButtonGroup--primary > button,
.ButtonGroup--primary > button:visited,
.ButtonGroup--primary > input:visited[type=button],
.ButtonGroup--primary > input[type=button],
.s-following .follow-btn:hover .Button.following-text,
.s-following .follow-btn:hover .Button.following-text:visited,
.s-following .follow-btn:hover button.following-text,
.s-following .follow-btn:hover button.following-text:visited,
.s-following .follow-btn:hover input.following-text:visited[type=button],
.s-following .follow-btn:hover input.following-text[type=button],
button.Button--primary,
button.Button--primary:visited,
button.btn-fav.s-favorited,
button.btn-fav.s-favorited:visited,
html.dark .Button.Button--primary,
html.dark .Button.Button--primary:visited,
html.dark .Button.btn-fav.s-favorited,
html.dark .Button.btn-fav.s-favorited:visited,
html.dark .ButtonGroup--primary > .Button,
html.dark .ButtonGroup--primary > .Button:visited,
html.dark .ButtonGroup--primary > .ButtonGroup > .Button,
html.dark .ButtonGroup--primary > .ButtonGroup > .Button:visited,
html.dark .ButtonGroup--primary > .ButtonGroup > button,
html.dark .ButtonGroup--primary > .ButtonGroup > button:visited,
html.dark .ButtonGroup--primary > .ButtonGroup > input:visited[type=button],
html.dark .ButtonGroup--primary > .ButtonGroup > input[type=button],
html.dark .ButtonGroup--primary > button,
html.dark .ButtonGroup--primary > button:visited,
html.dark .ButtonGroup--primary > input:visited[type=button],
html.dark .ButtonGroup--primary > input[type=button],
html.dark .s-following .follow-btn:hover .Button.following-text,
html.dark .s-following .follow-btn:hover .Button.following-text:visited,
html.dark .s-following .follow-btn:hover button.following-text,
html.dark .s-following .follow-btn:hover button.following-text:visited,
html.dark .s-following .follow-btn:hover input.following-text:visited[type=button],
html.dark .s-following .follow-btn:hover input.following-text[type=button],
html.dark button.Button--primary,
html.dark button.Button--primary:visited,
html.dark button.btn-fav.s-favorited,
html.dark button.btn-fav.s-favorited:visited,
html.dark input.Button--primary:visited[type=button],
html.dark input.Button--primary[type=button],
html.dark input.btn-fav.s-favorited:visited[type=button],
html.dark input.btn-fav.s-favorited[type=button],
input.Button--primary:visited[type=button],
input.Button--primary[type=button],
input.btn-fav.s-favorited:visited[type=button],
input.btn-fav.s-favorited[type=button] {
background-color: var(--primary);
border: 1px solid var(--primary)
}
.Button.Button--primary.is-focus,
.Button.Button--primary:focus,
.Button.btn-fav.s-favorited:focus,
.Button.is-focus.btn-fav.s-favorited,
.ButtonGroup--primary > .Button.is-focus,
.ButtonGroup--primary > .Button:focus,
.ButtonGroup--primary > .ButtonGroup > .Button.is-focus,
.ButtonGroup--primary > .ButtonGroup > .Button:focus,
.ButtonGroup--primary > .ButtonGroup > button.is-focus,
.ButtonGroup--primary > .ButtonGroup > button:focus,
.ButtonGroup--primary > .ButtonGroup > input.is-focus[type=button],
.ButtonGroup--primary > .ButtonGroup > input:focus[type=button],
.ButtonGroup--primary > button.is-focus,
.ButtonGroup--primary > button:focus,
.ButtonGroup--primary > input.is-focus[type=button],
.ButtonGroup--primary > input:focus[type=button],
.s-following .follow-btn:hover .Button.following-text:focus,
.s-following .follow-btn:hover .Button.is-focus.following-text,
.s-following .follow-btn:hover button.following-text:focus,
.s-following .follow-btn:hover button.is-focus.following-text,
.s-following .follow-btn:hover input.following-text:focus[type=button],
.s-following .follow-btn:hover input.is-focus.following-text[type=button],
button.Button--primary.is-focus,
button.Button--primary:focus,
button.btn-fav.s-favorited:focus,
button.is-focus.btn-fav.s-favorited,
html.dark .Button.Button--primary.is-focus,
html.dark .Button.Button--primary:focus,
html.dark .Button.btn-fav.s-favorited:focus,
html.dark .Button.is-focus.btn-fav.s-favorited,
html.dark .ButtonGroup--primary > .Button.is-focus,
html.dark .ButtonGroup--primary > .Button:focus,
html.dark .ButtonGroup--primary > .ButtonGroup > .Button.is-focus,
html.dark .ButtonGroup--primary > .ButtonGroup > .Button:focus,
html.dark .ButtonGroup--primary > .ButtonGroup > button.is-focus,
html.dark .ButtonGroup--primary > .ButtonGroup > button:focus,
html.dark .ButtonGroup--primary > .ButtonGroup > input.is-focus[type=button],
html.dark .ButtonGroup--primary > .ButtonGroup > input:focus[type=button],
html.dark .ButtonGroup--primary > button.is-focus,
html.dark .ButtonGroup--primary > button:focus,
html.dark .ButtonGroup--primary > input.is-focus[type=button],
html.dark .ButtonGroup--primary > input:focus[type=button],
html.dark .s-following .follow-btn:hover .Button.following-text:focus,
html.dark .s-following .follow-btn:hover .Button.is-focus.following-text,
html.dark .s-following .follow-btn:hover button.following-text:focus,
html.dark .s-following .follow-btn:hover button.is-focus.following-text,
html.dark .s-following .follow-btn:hover input.following-text:focus[type=button],
html.dark .s-following .follow-btn:hover input.is-focus.following-text[type=button],
html.dark button.Button--primary.is-focus,
html.dark button.Button--primary:focus,
html.dark button.btn-fav.s-favorited:focus,
html.dark button.is-focus.btn-fav.s-favorited,
html.dark input.Button--primary.is-focus[type=button],
html.dark input.Button--primary:focus[type=button],
html.dark input.btn-fav.s-favorited:focus[type=button],
html.dark input.is-focus.btn-fav.s-favorited[type=button],
input.Button--primary.is-focus[type=button],
input.Button--primary:focus[type=button],
input.btn-fav.s-favorited:focus[type=button],
input.is-focus.btn-fav.s-favorited[type=button] {
box-shadow: 0 0 0 2px #fff, 0 0 0 4px var(--primary);
background: var(--primary);
border-color: var(--primary)
}
.Button.Button--primary.is-hover,
.Button.Button--primary:hover,
.Button.btn-fav.s-favorited:hover,
.Button.is-hover.btn-fav.s-favorited,
.ButtonGroup--primary > .Button.is-hover,
.ButtonGroup--primary > .Button:hover,
.ButtonGroup--primary > .ButtonGroup > .Button.is-hover,
.ButtonGroup--primary > .ButtonGroup > .Button:hover,
.ButtonGroup--primary > .ButtonGroup > button.is-hover,
.ButtonGroup--primary > .ButtonGroup > button:hover,
.ButtonGroup--primary > .ButtonGroup > input.is-hover[type=button],
.ButtonGroup--primary > .ButtonGroup > input:hover[type=button],
.ButtonGroup--primary > button.is-hover,
.ButtonGroup--primary > button:hover,
.ButtonGroup--primary > input.is-hover[type=button],
.ButtonGroup--primary > input:hover[type=button],
.s-following .follow-btn:hover .Button.following-text:hover,
.s-following .follow-btn:hover .Button.is-hover.following-text,
.s-following .follow-btn:hover button.following-text:hover,
.s-following .follow-btn:hover button.is-hover.following-text,
.s-following .follow-btn:hover input.following-text:hover[type=button],
.s-following .follow-btn:hover input.is-hover.following-text[type=button],
button.Button--primary.is-hover,
button.Button--primary:hover,
button.btn-fav.s-favorited:hover,
button.is-hover.btn-fav.s-favorited,
html.dark .Button.Button--primary.is-hover,
html.dark .Button.Button--primary:hover,
html.dark .Button.btn-fav.s-favorited:hover,
html.dark .Button.is-hover.btn-fav.s-favorited,
html.dark .ButtonGroup--primary > .Button.is-hover,
html.dark .ButtonGroup--primary > .Button:hover,
html.dark .ButtonGroup--primary > .ButtonGroup > .Button.is-hover,
html.dark .ButtonGroup--primary > .ButtonGroup > .Button:hover,
html.dark .ButtonGroup--primary > .ButtonGroup > button.is-hover,
html.dark .ButtonGroup--primary > .ButtonGroup > button:hover,
html.dark .ButtonGroup--primary > .ButtonGroup > input.is-hover[type=button],
html.dark .ButtonGroup--primary > .ButtonGroup > input:hover[type=button],
html.dark .ButtonGroup--primary > button.is-hover,
html.dark .ButtonGroup--primary > button:hover...