Only for multi-columns layout
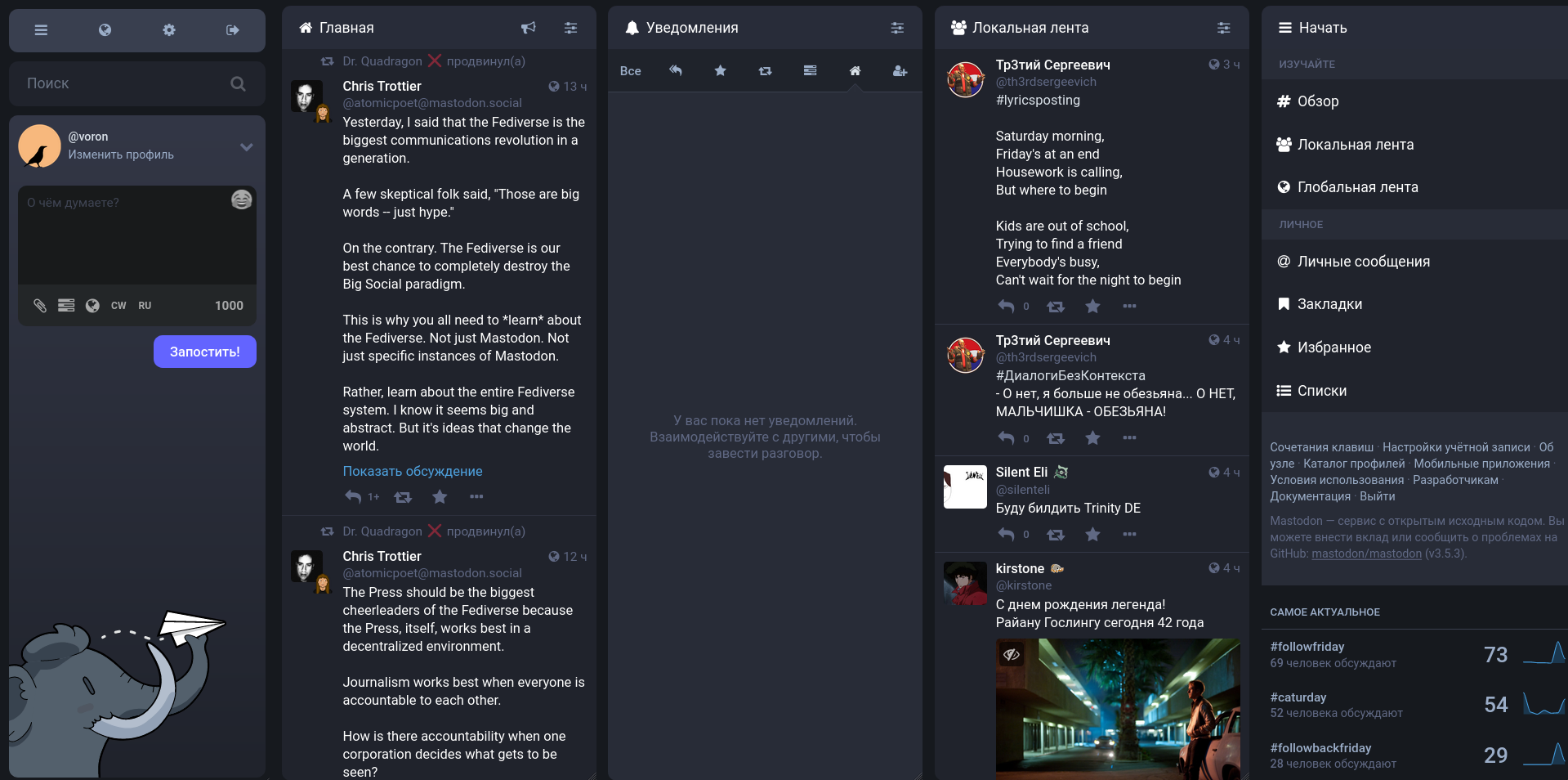
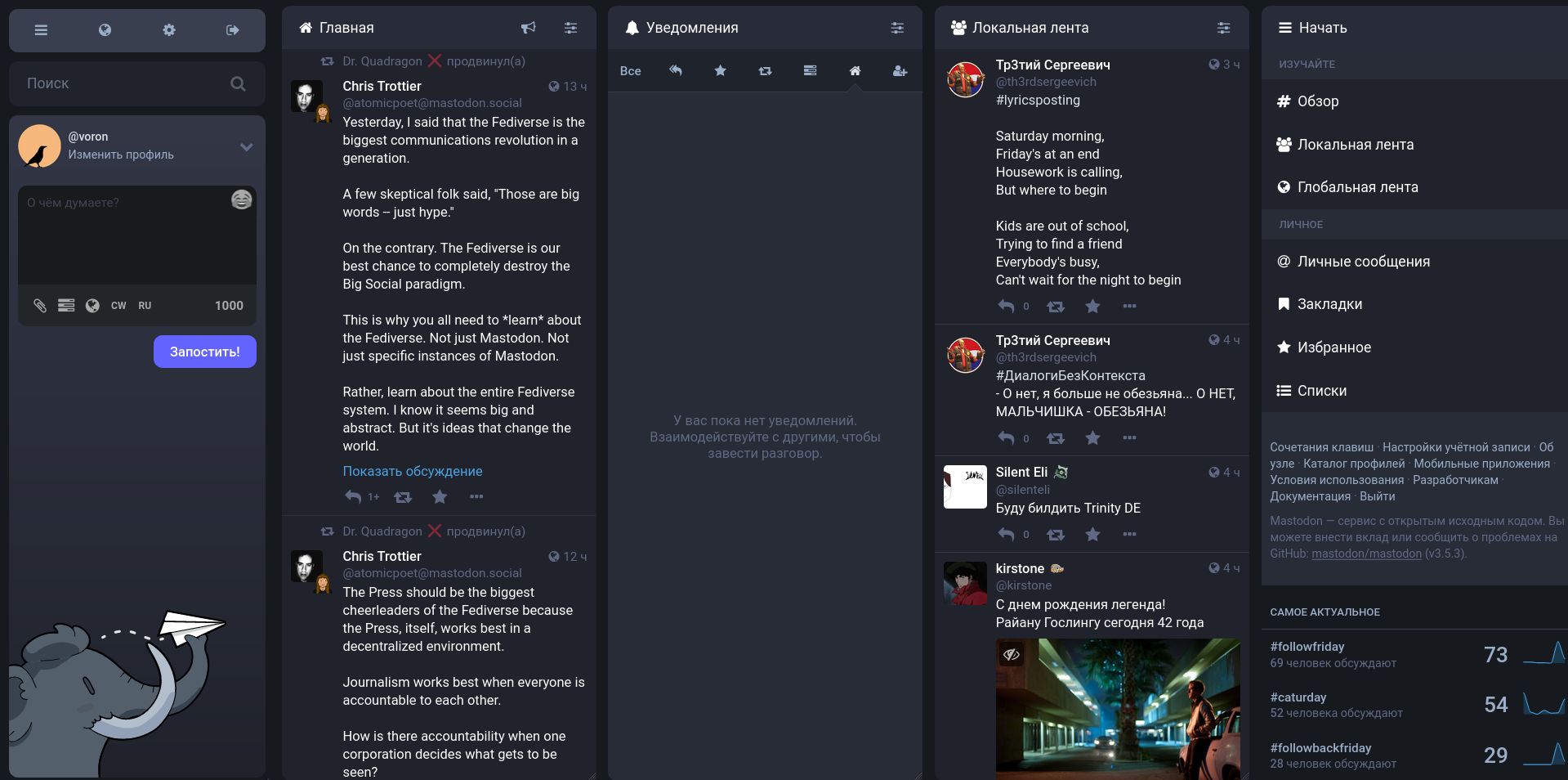
mastodon4 by voron

Details
Authorvoron
LicenseNo License
Categorymastodon
Created
Updated
Size4.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name mastodon.ml - 12.11.2022, 05:49:14
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://mastodon.ml") {
@charset "UTF-8";
.drawer {
margin-right: auto;
resize: horizontal;
min-width: 240px;
}
.column {
padding: 0 !important;
margin: 0.5em;
margin-right: auto;
border-radius: 10px;
resize: horizontal;
}
.column-header {
padding: 0 0.4em 0 0.1em;
}
.drawer__inner {
overflow: visible;
display: flex;
}
.drawer__inner__mastodon {
max-height: 200px;
background: none;
flex: none;
margin: auto 0 0 0;
}
body {
background: #16191e;
}
.compose-form .autosuggest-textarea__textarea,
.compose-form .spoiler-input__input,
.compose-form .compose-form__modifiers {
background: #181a1b;
color: #ddd;
}
.compose-form .compose-form__buttons-wrapper {
background: #232628;
}
.text-icon-button,
.icon-button.inverted,
.character-counter {
color: #a8a9a9;
}
.search__input {
background: #20232c;
}
.search__input:focus {
background: #242733;
}
.search-popout {
background: #181a1b;
color: #98B0C6;
}
.search-popout em {
color: #ddd;
}
.column-header,
.column-header__button {
background: #282c39;
}
.column > .scrollable {
background: #20232c;
scrollbar-width: thin;
scrollbar-color: #282c39 #20232c;
}
.column-link {
background: #20232c;
}
.account__header__bar,
.column-back-button,
.detailed-status,
.detailed-status__action-bar {
background: #282c39;
}
.drawer__inner {
background: linear-gradient(0deg, #20232c 0%, #333746 100%);
}
.drawer__header,
.drawer__tab {
border-radius: 10px;
}
.search__input {
border-radius: 10px;
padding-left: 20px;
}
.search__icon .fa {
right: 20px;
}
.drawer__pager {
border-radius: 10px 10px 10px 10px;
}
.autosuggest-textarea textarea {
border-radius: 10px 10px 0 0 !important;
}
.compose-form__buttons-wrapper {
border-radius: 0 0 10px 10px !important;
}
.column-header.active .column-header__icon {
color: #6364ff;
text-shadow: 0 0 10px #6364ff5c;
}
.column-back-button {
color: #6364ff;
}
.react-toggle--checked .react-toggle-track {
background-color: #6364ff;
}
.status__content a.unhandled-link {
color: #6364ff;
}
.announcements__item__content a.unhandled-link {
color: #6364ff;
}
.notification__message .fa {
color: #6364ff;
}
.icon-button.active {
color: #6364ff;
}
.button {
border-radius: 10px !important;
background-color: #6364ff !important;
}
.btn {
border-radius: 10px !important;
background-color: #6364ff !important;
}
.text-icon-button.active {
color: #6364ff;
}
.icon-button.inverted.active {
color: #6364ff;
}
.privacy-dropdown__option.active,
.privacy-dropdown__option:hover {
background: #6364ff;
}
.admin-wrapper .sidebar ul .simple-navigation-active-leaf a {
background-color: #6364ff;
}
.display-name__html {
display: block;
}
.trends__item__sparkline path:first-child {
fill: #6364ff36 !important;
}
.trends__item__sparkline path:last-child {
stroke: #6364ff !important;
}
.column-header__back-button {
color: #6364ff;
}
.account__header__bio .account__header__fields a {
color: #6364ff;
}
.column-header > .column-header__back-button {
color: #6364ff;
}
.button.button-secondary {
border: 1px solid #7777ea;
}
.status__content__read-more-button {
color: #6364ff;
}
.reply-indicator__content a,
.status__content a {
color: #65a8e3;
}
.link-button {
color: #6364ff;
}
}